热门标签
热门文章
- 1回溯算法的五类问题:组合、排列、子集、分割、棋盘_回溯算法图排列问题
- 2c语言/c++(数据结构篇) 之 排序方法的实现实例(直接插入排序;冒泡排序;希尔排序;快速排序;简单选择排序)(6/7)_数据结构要求在一个程序中实现四种排序算法直接插入希尔冒泡快速
- 3ollama 使用技巧集锦_ollama指定路径
- 4vivado约束方法_vivado cell位置约束
- 5《数学建模与数学实验》第5版 非线性规划 习题4.4_数学建模与数学实验第五版课后答案
- 6sqoop从mysql导入hdfs_sqoop 从mysql导入数据到hdfs、hive
- 7对于MySQL的了解你知道多少?_你对mysql了解多少
- 8ym——android源代码大放送(实战开发必备)
- 9评测 香橙派OrangePi在智能交通上的应用_and 5~85 indexes correspond object's confidence
- 10rabbitmq动态创建queue和监听queue_springboot动态创建rabbitmq队列监听
当前位置: article > 正文
【F12工具的使用(1)】提高前端开发效率,如何同时查看network和console页面?菜鸟必看,20201221更新move to bottom_线上培训同时打开多个网页 f12
作者:花生_TL007 | 2024-05-24 16:13:59
赞
踩
线上培训同时打开多个网页 f12
在前端开发过程中,尤其是调试接口的时候,需要同时查看接口的请求状态和控制台打印信息。
但是在两个页面来回切换影响效率,所以菜鸟们,在调试接口的时候尽量选择同时查看两个部分的信息。
(1)工具:谷歌浏览器。
(2)方法:
(a) 打开f12,点击右上角的三个点。

(b)选择 “More Tools”

(c) 在选项中随便选一个,

(d)然后,你就会发现,这个页面有两个模块,并且,无论你在步骤(c)选择什么,都会有console这个工具,不妨自己动手试一下。

总结,虽然这是一个很简单的东西,但是我在最初入行的时候还真就不知道,希望对大家有用处。
一年过去了,我还是很菜
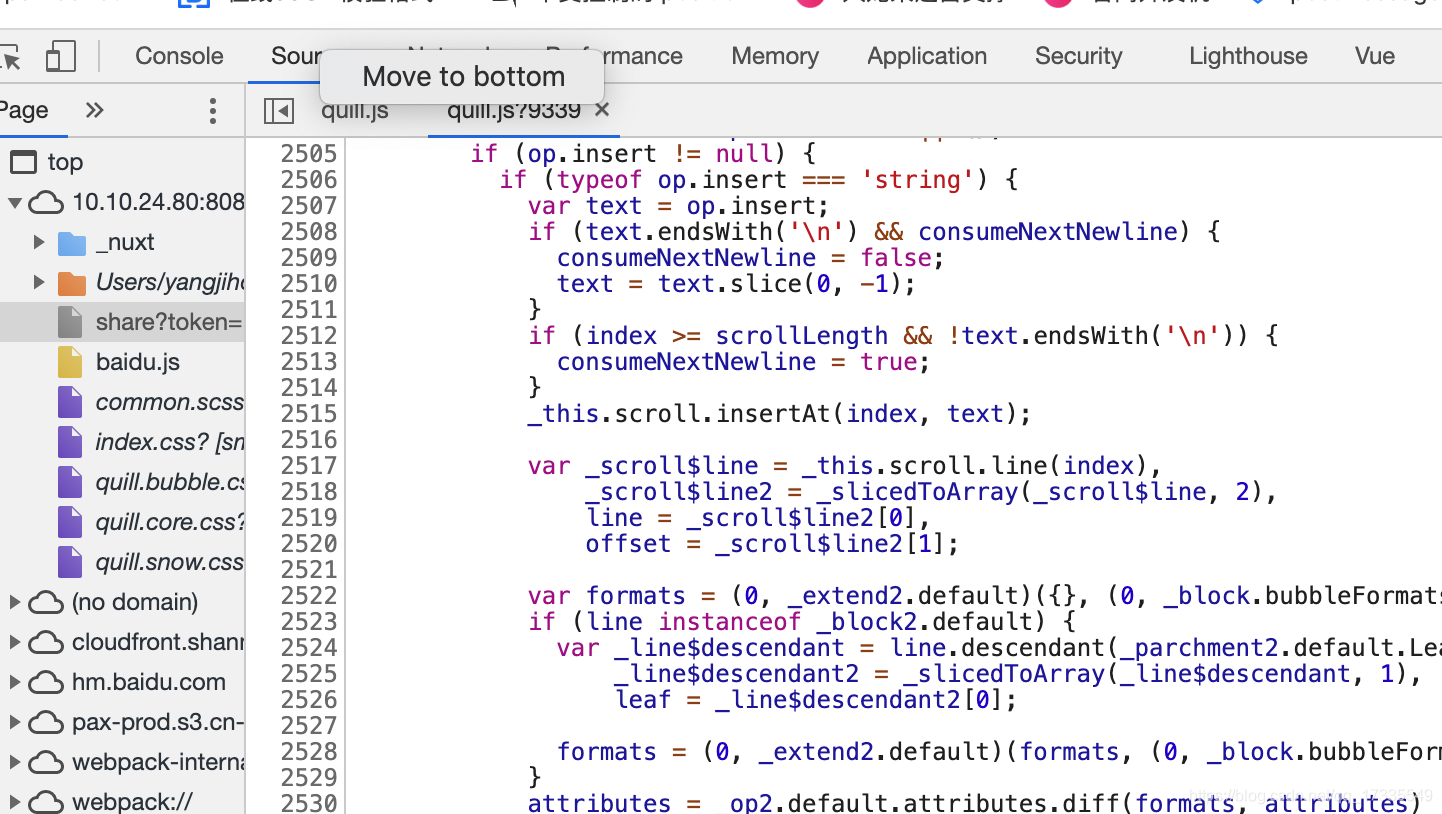
今天在研究一个bug, 想同时看element和 sources中的js代码
原来可以这样,在想要移到底部的tab上面右键,又一个选项 move to bottom ,这样就可以同时查看了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/618212
推荐阅读
相关标签


