热门标签
热门文章
- 1MQTT基础知识_mqtt消息确认送达
- 2【小余送书第一期】《数据要素安全流通》参与活动,即有机会中奖哦!!
- 3【黑马旅游网】项目完结+未完成功能实现+个人总结+bug记录_黑马旅游网最终版
- 4基于Elasticsearch + Fluentd + Kibana(EFK)搭建日志收集管理系统_kibana fluentd
- 5SCP命令在不同远程服务器之间发送文件(指定端口、大量小文件操作)_scp -r 指定端口
- 6【收藏】Spring Boot自定义启动Banner在线生成工具_pringboot banner在线生成工具
- 7golang websocket绑定用户_Golang(五)最佳Web框架对比
- 82023 金砖国家职业技能大赛网络安全省赛理论题样题(金砖国家未来技能挑战赛)_2023 年全国网络安全行业职业技能大赛网络安全管理员题目
- 9[Linux]查看虚拟内存占用情况
- 10时间安排周计划表_用时间管理矩阵安排星期六
当前位置: article > 正文
【其他】开启Gitee Pages 服务_未开启 gitee pages 服务
作者:花生_TL007 | 2024-02-08 10:31:54
赞
踩
未开启 gitee pages 服务
Pages 服务仅供博客 / 门户 / 开源项目网站 / 开源项目静态效果演示用途
一个小白的Pages搭建之旅
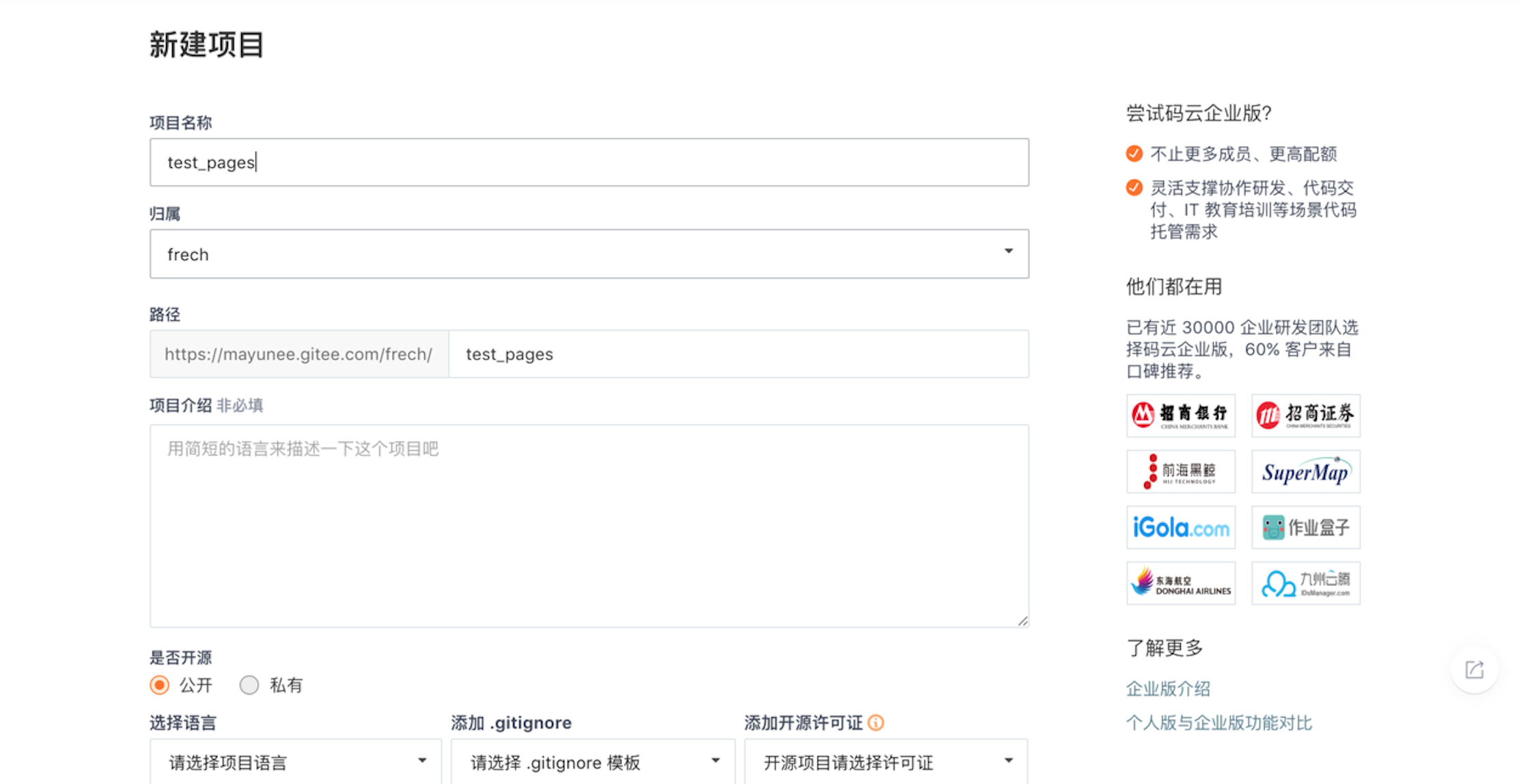
A.新建仓库 test_pages

点击创建完成仓库的创建
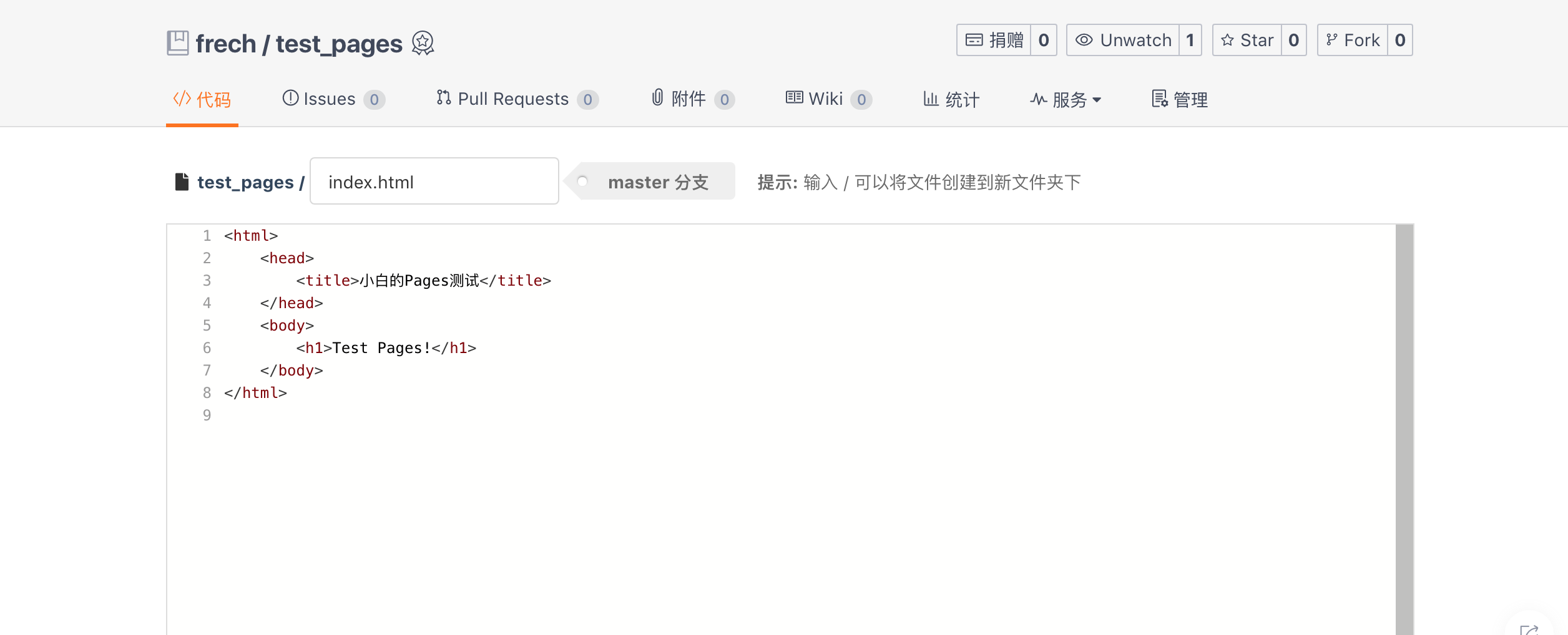
B.添加文件 index.html (注意名称是index.html哦!)
点击新建文件

文件名输入index.html,内容就是简单的html

点击提交,将文件提交到仓库
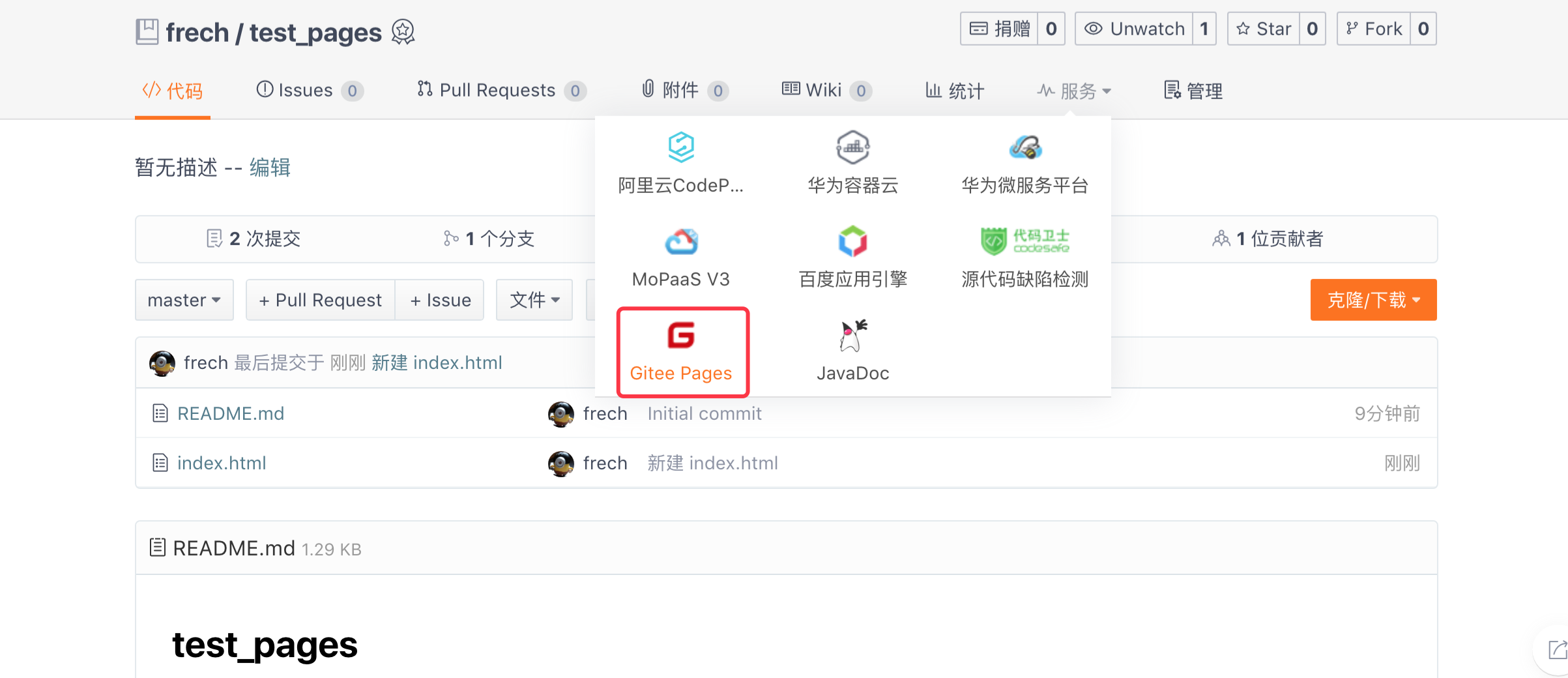
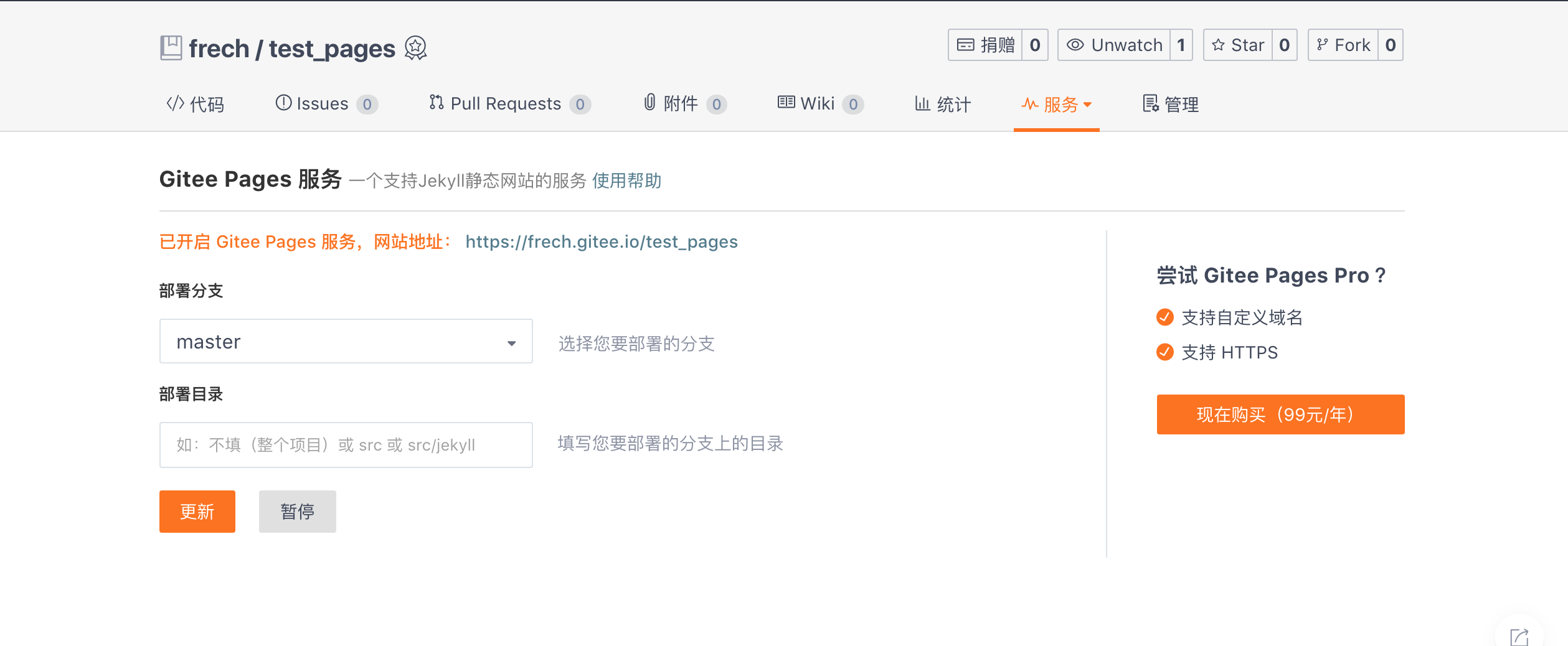
C.选择 pages 服务

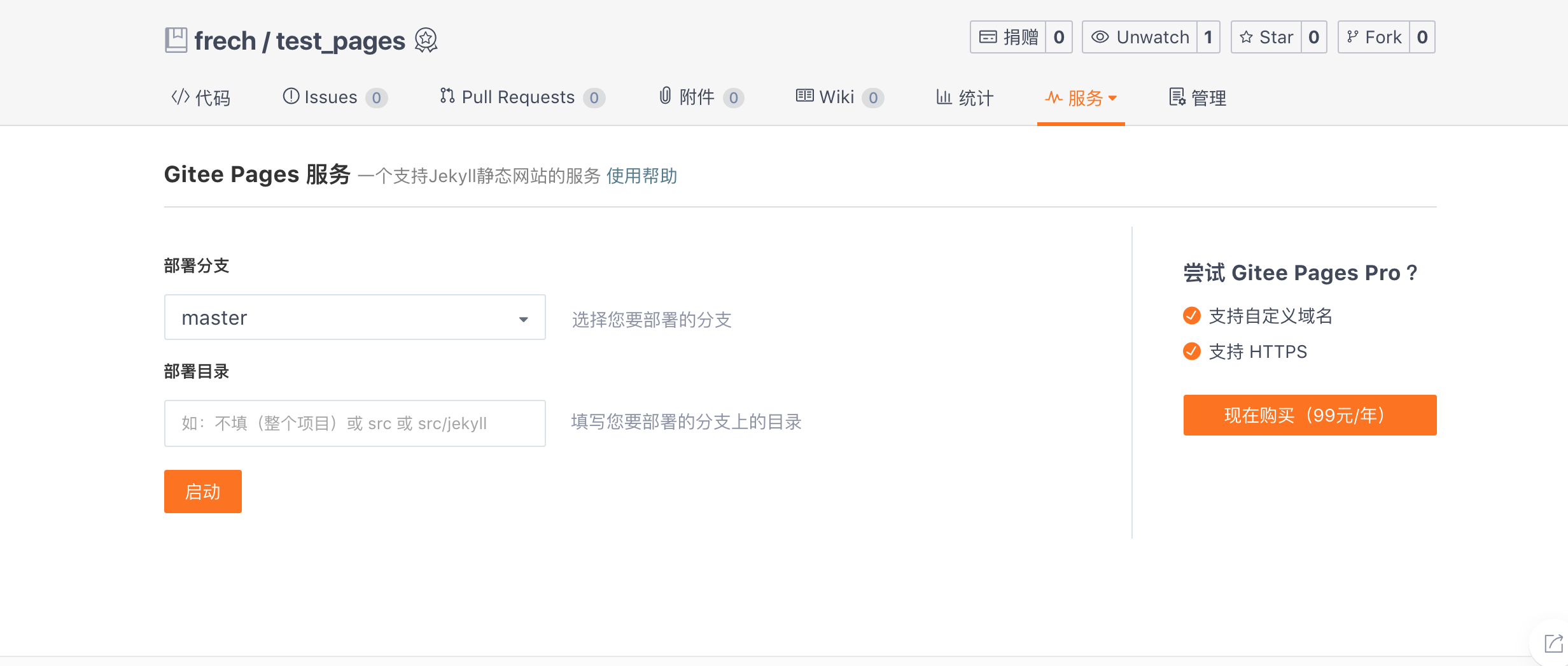
D.选择需要部署的分支,这里选择 Master 启动服务。

E.访问生成的网站地址,即可以查看你部署的静态页面啦!

注意:
1、此服务需要认证,请按照要求提交认证材料,认证时间一个工作日
2、代码提交后更改的效果未展现,需要手动更新部署一下即可
========================================================================
如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 江二十三 (ipvb) - Gitee.com 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 ipvb: gitee pages 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/68415
推荐阅读
相关标签


