热门标签
热门文章
- 1基于java基于web的数码产品应用平台设计与实现计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_基于java和wed的数码官网的可行性分析
- 2Window 11本地部署 Meta Llama3-8b_llama3 windows
- 3解决github访问不了的方法_github 访问不了
- 4深度学习(9)--pydot库和graphviz库安装流程详解
- 5Kafka_kafka并行消费
- 6GD32F407入坑指南 第一章
- 7matlab产生波形数据文件,Matlab产生波形数据文件
- 8python小游戏开心消消乐制作3-矩阵游戏元素绘制
- 9使用docker-compose 搭建 kafka集群 + 可视化工具_docker 安装 kafka和可视化界面
- 10Android开发——自定义TextView 给文字增加虚下划线_textview 下划线
当前位置: article > 正文
【element】解决element弹框组件el-dialog导致页面抖动问题:_elementui 弹窗 lock-scroll
作者:花生_TL007 | 2024-06-09 02:58:13
赞
踩
elementui 弹窗 lock-scroll
一、问题:

二、解决:
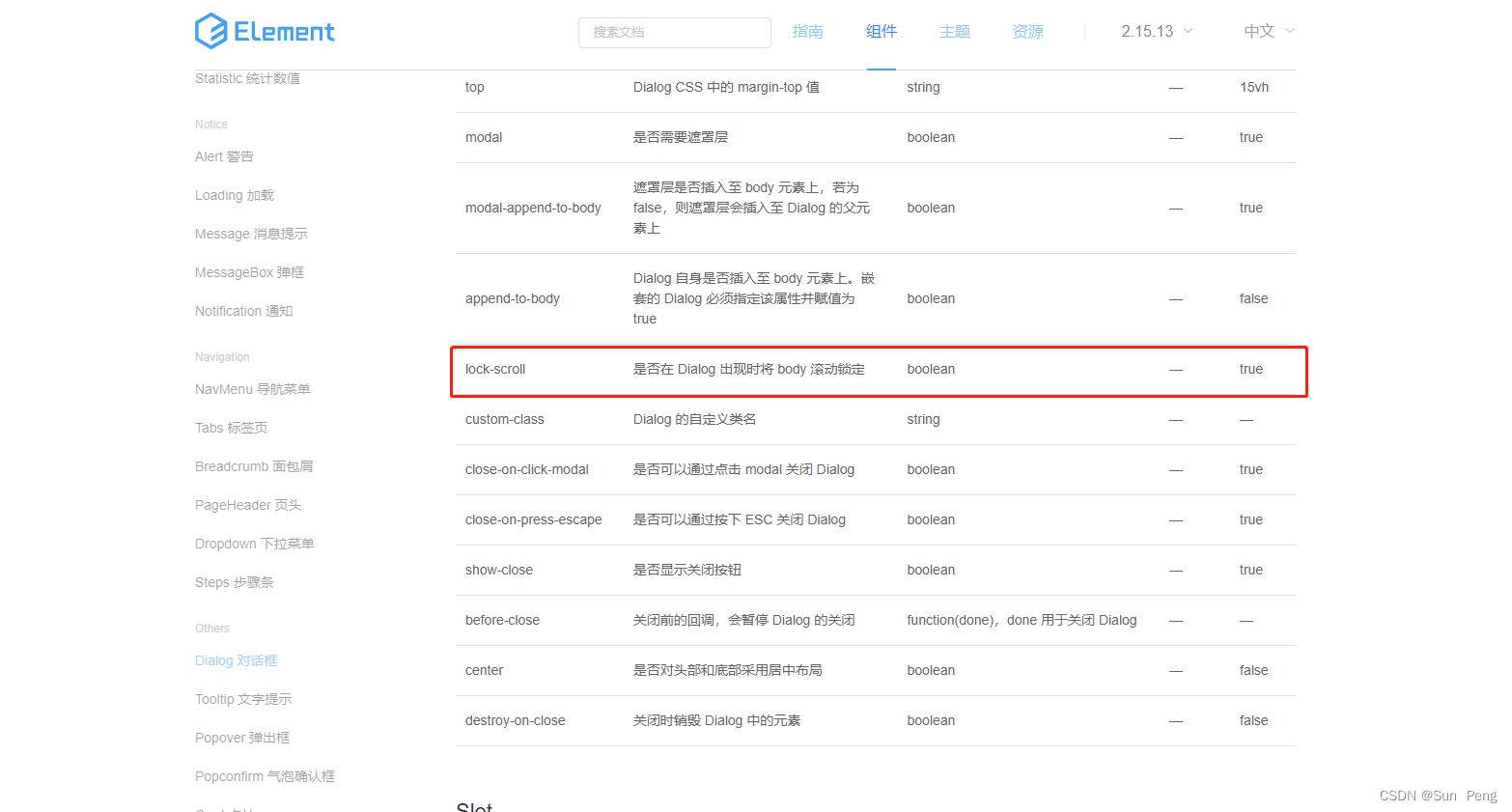
【法1】 lock-scroll

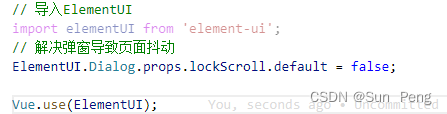
【法2】main.js

ElementUI.Dialog.props.lockScroll.default = false;
- 1
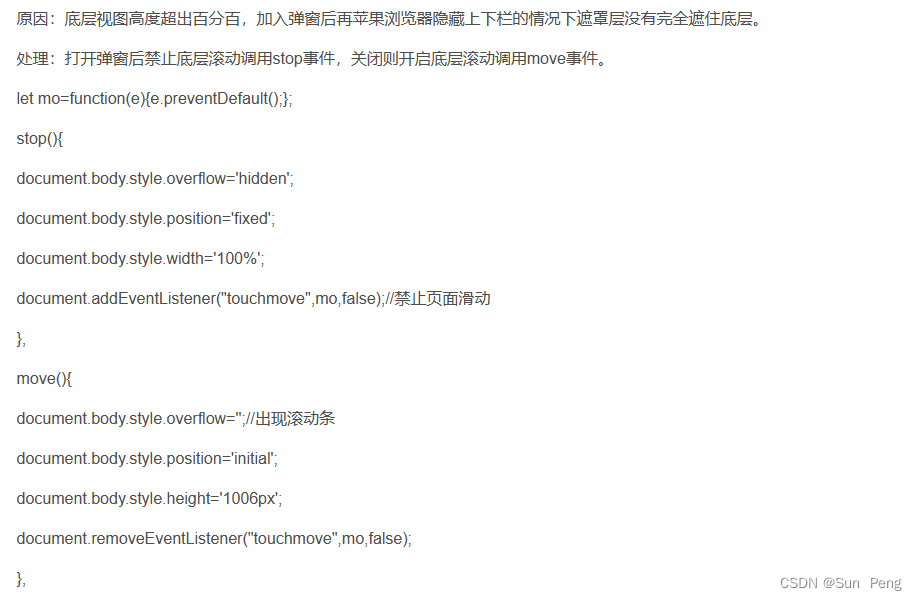
【法3】修改body样式:

let mo=function(e){e.preventDefault();};
stop(){
document.body.style.overflow='hidden';
document.body.style.position='fixed';
document.body.style.width='100%';
document.addEventListener("touchmove",mo,false);//禁止页面滑动
},
move(){
document.body.style.overflow='';//出现滚动条
document.body.style.position='initial';
document.body.style.height='1006px';
document.removeEventListener("touchmove",mo,false);
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


