- 1全国计算机等级考试(2019年版python)用自己的思路编写课后习题代码(1-5章)_计算机考试编程代码
- 2window.URL.createObjectURL_javascript window.url.createobjecturl
- 3基于SpringBoot智慧教育教学系统实现
- 4【PG054】7 Series Integrated Block for PCI Express IP核的学习
- 5Swagger、OpenAPI和springdoc-openapi-ui_springdoc-openapi-ui 依赖下载
- 6YAML 语法浅析_yaml语法
- 7【博客89】考虑为你的inline函数加上static_inline 函数都加了static
- 8基于C8051F340单片机的增强型串行外设接口——SPI0主器件模式应用C程序
- 9LeetCode 27. 移除元素_移除元素:给定数组和指定元素,不能额外创建空间
- 10SAP 运维 集团化公司SAP系统运维管理体系建设方案_sap运维部管理流程
微信小程序开发系列(一)·微信小程序开发账号的注册以及开发者工具的安装和使用_申请小程序账号和下载小程序开发工具
赞
踩

目录
1. 小程序与普通网页开发的区别
1.1 运行环境不同
网页运行在浏览器环境中。
小程序运行在微信环境中。
1.2 API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。
但是,小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付等。
1.3 开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:申请小程序开发账号、安装小程序开发者工具、创建和配置小程序项目。
2. 注册小程序开发账号
2.1 注册平台登录
使用浏览器打开微信小程序开发网址,网址如下:
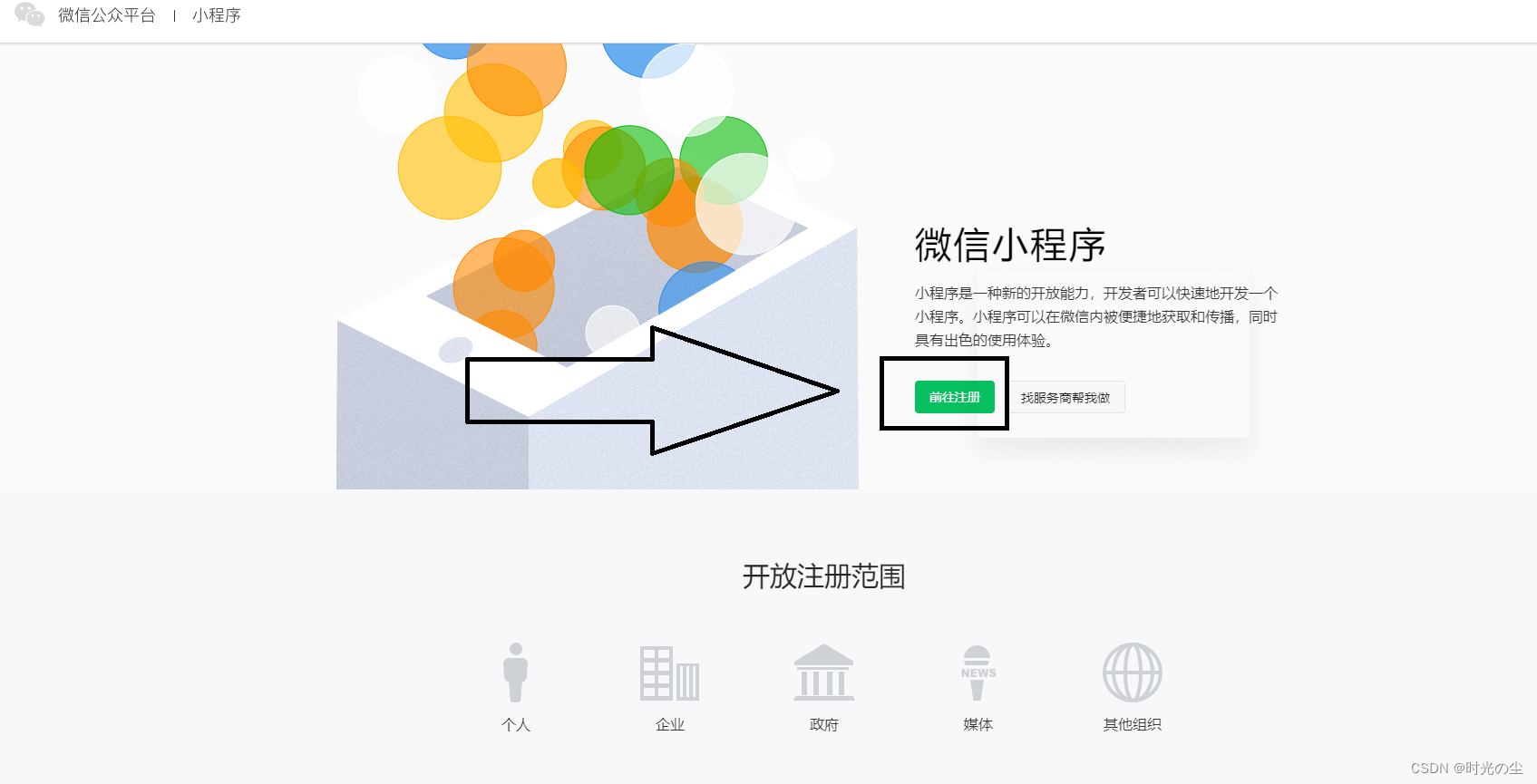
点击右上角的“立即注册”即可进入到小程序开发账号的注册流程,主要流程截图如下:

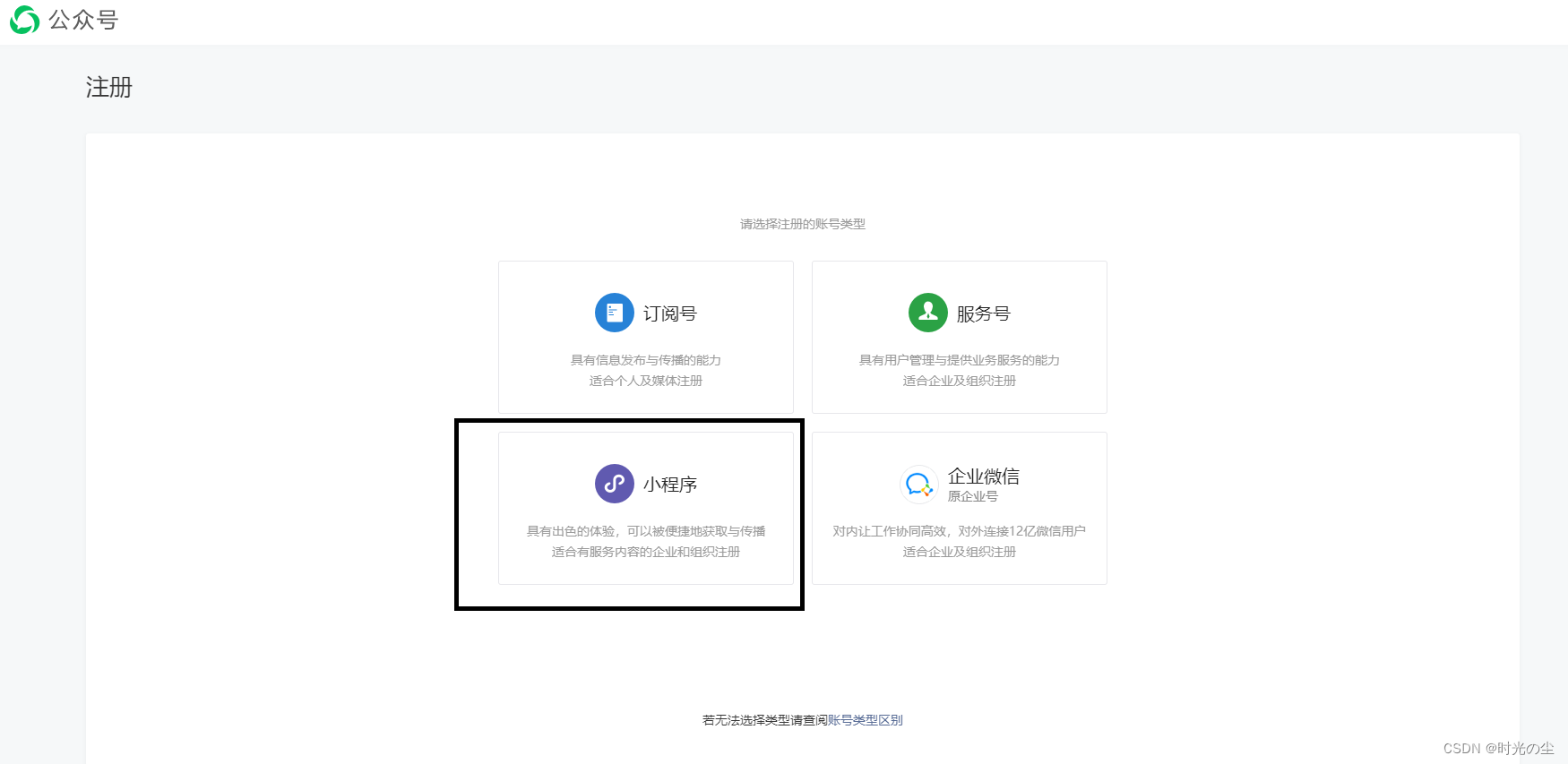
选择注册账号的类型:

点击小程序注册,进入如下界面:

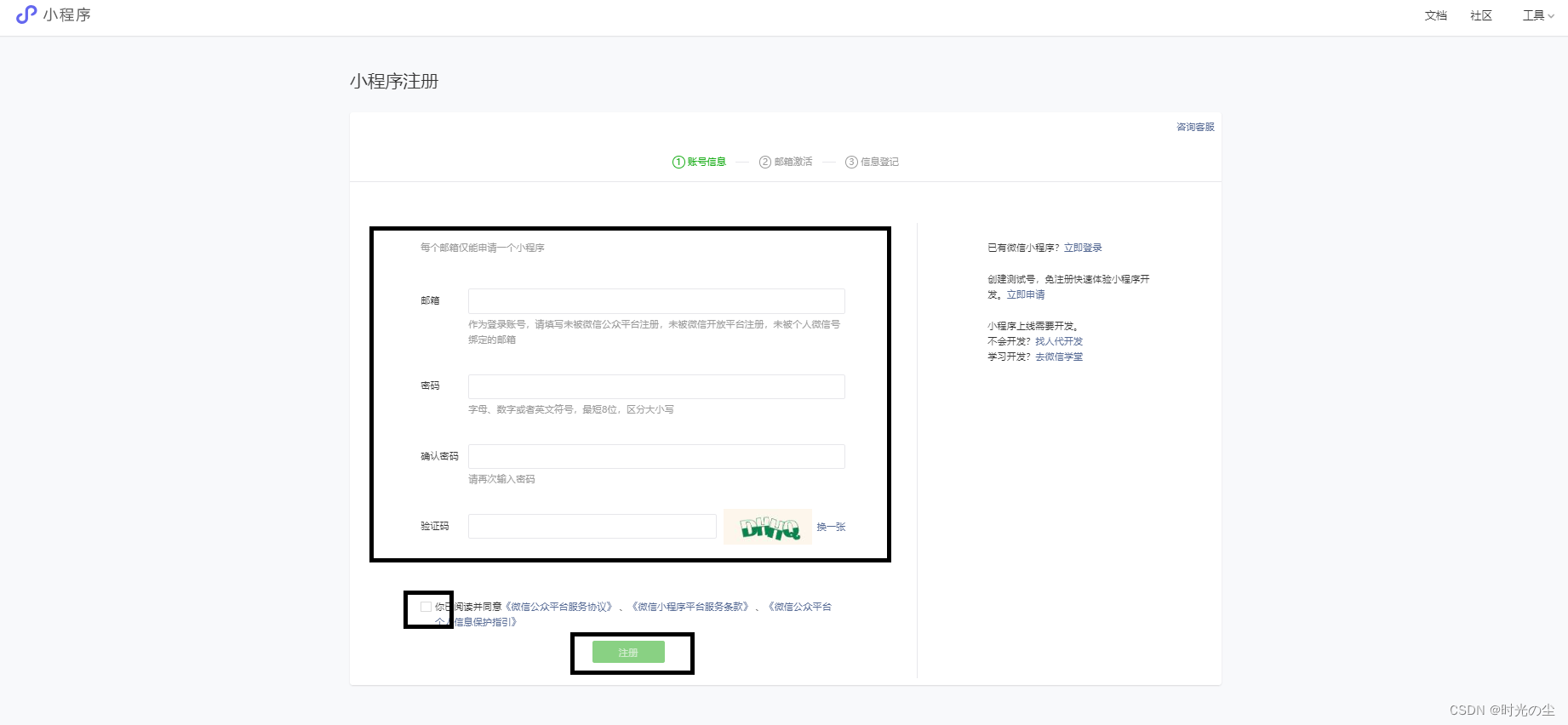
2.2 账号信息填写
点击前往注册按钮,跳转如下界面,填写个人信息,勾选统一:

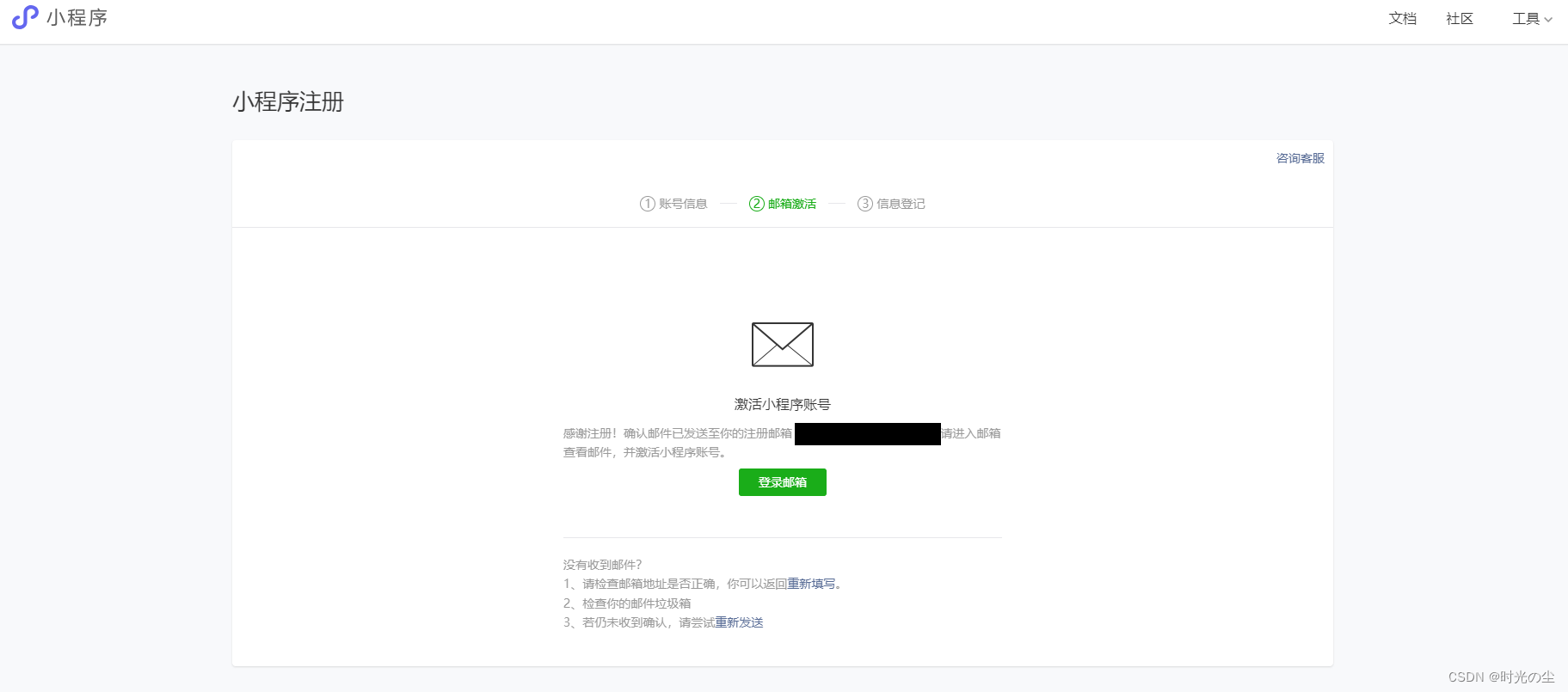
2.3 邮箱激活
点击继续,激活邮箱:

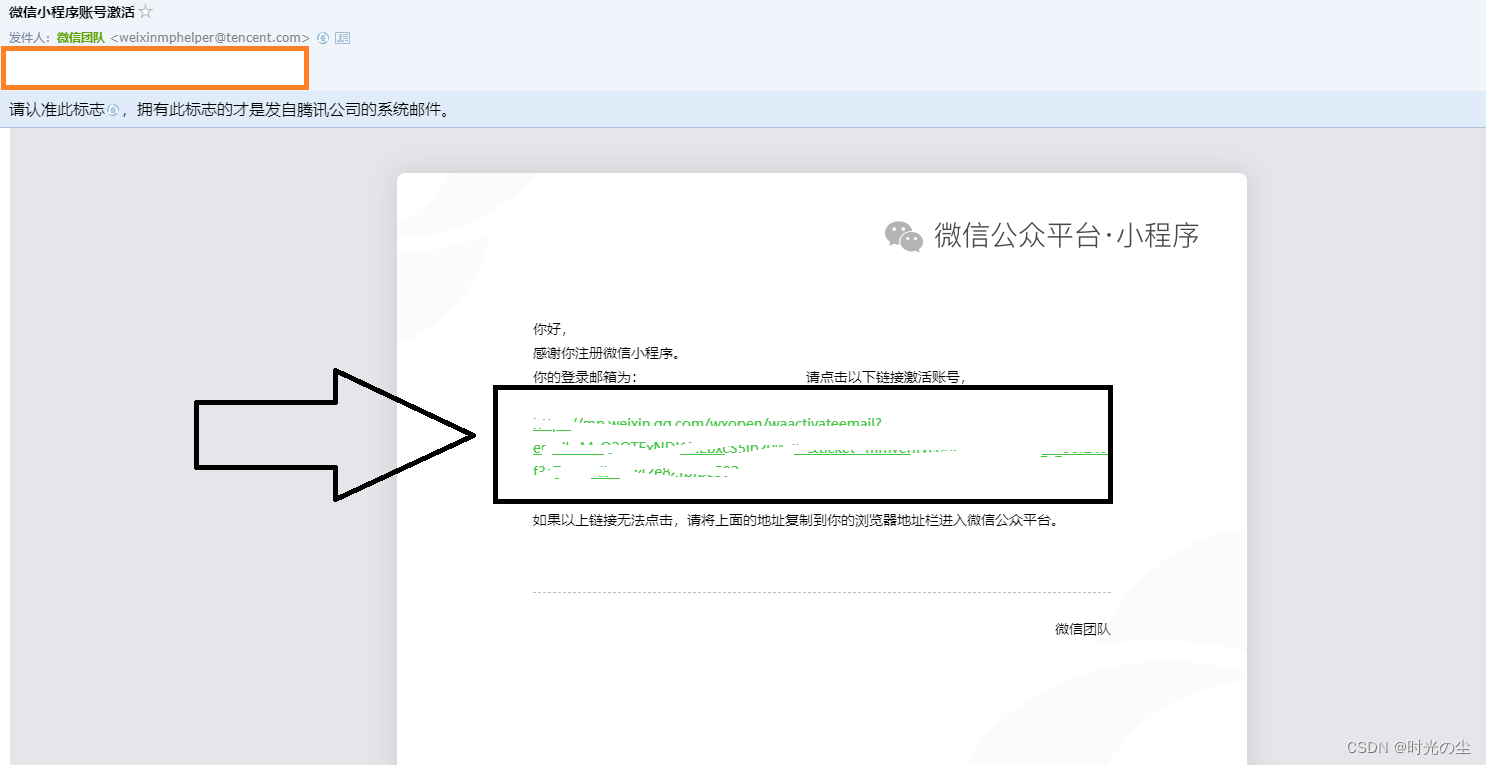
进入自己填写的邮箱中,找到微信发送的文件,点击链接:

2.4 个人信息登记
进行激活,激活后会返回:

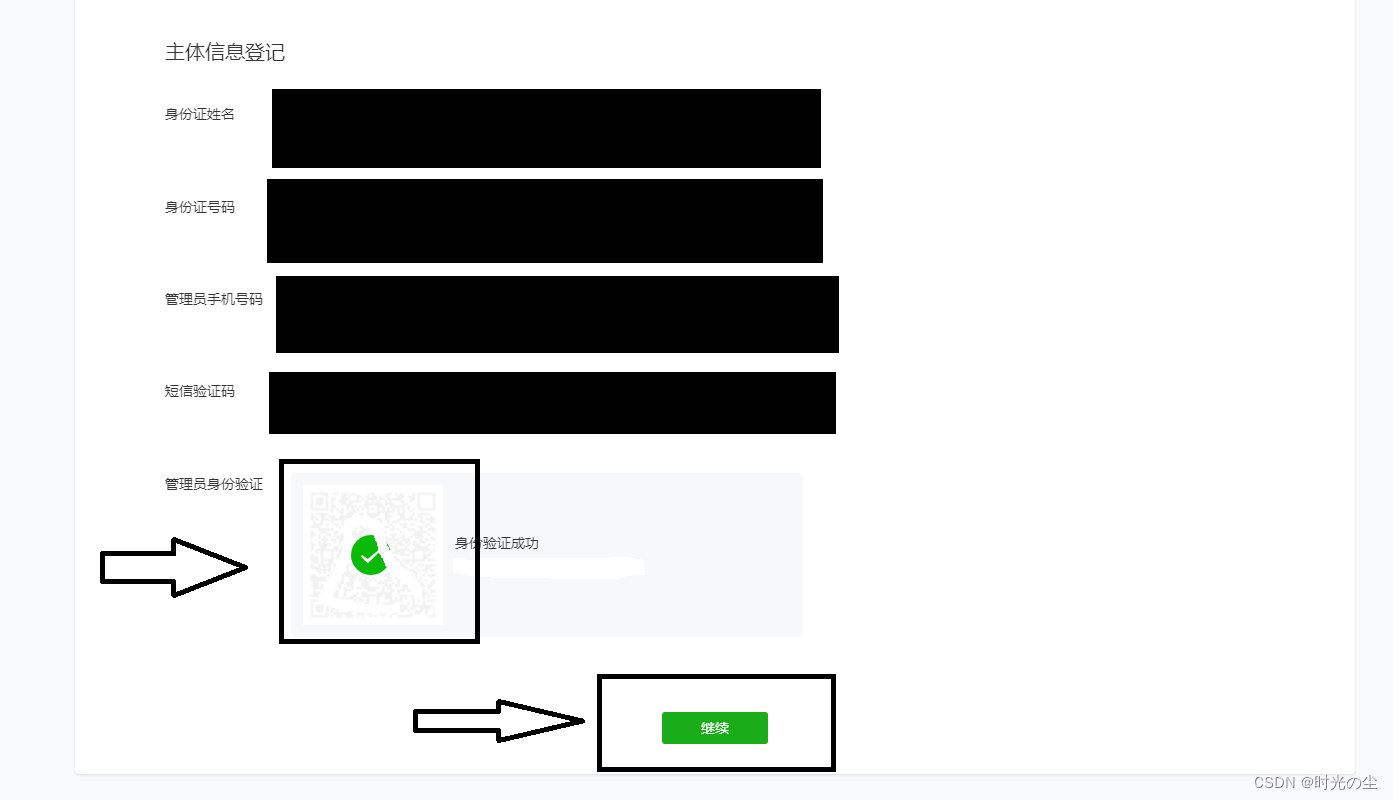
我们自己使用,所以选择个人:

填写个人信息,使用微信扫码验证,点击继续:

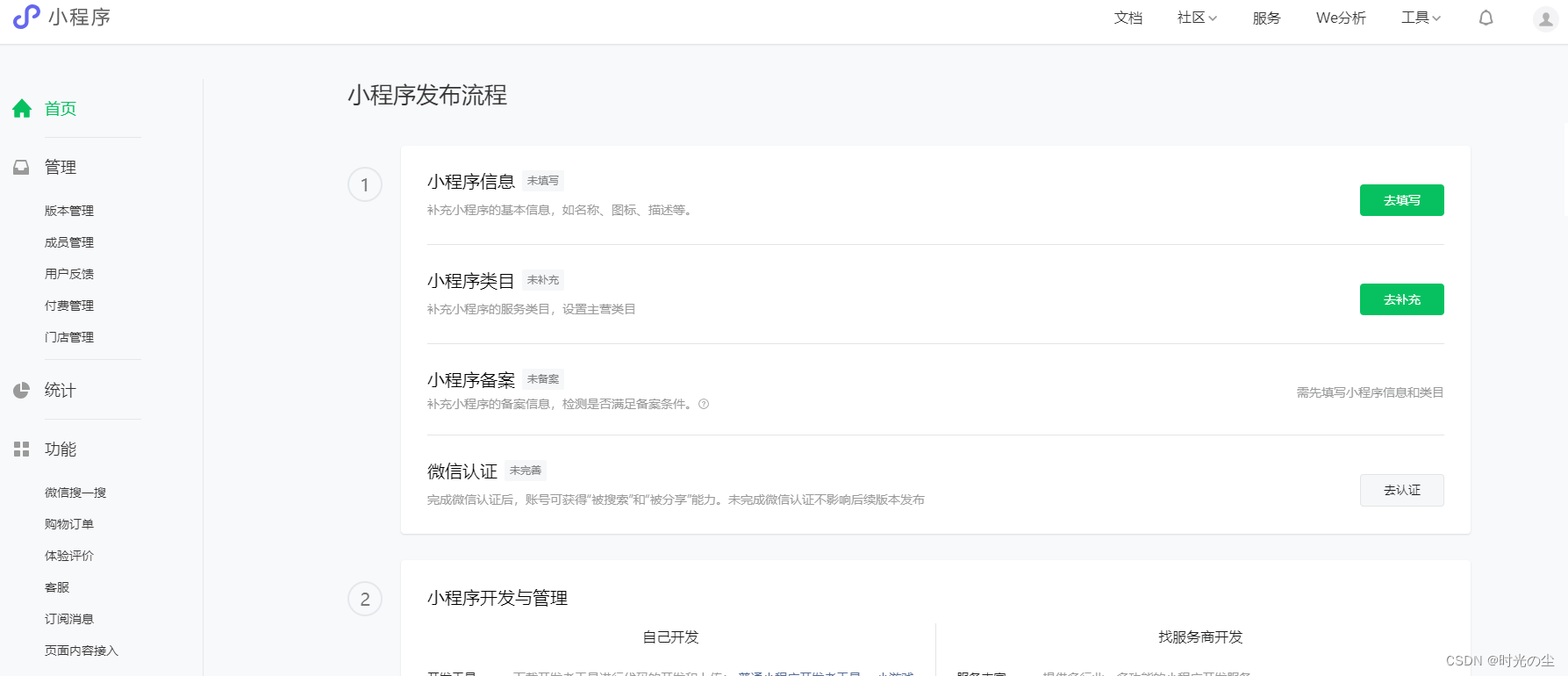
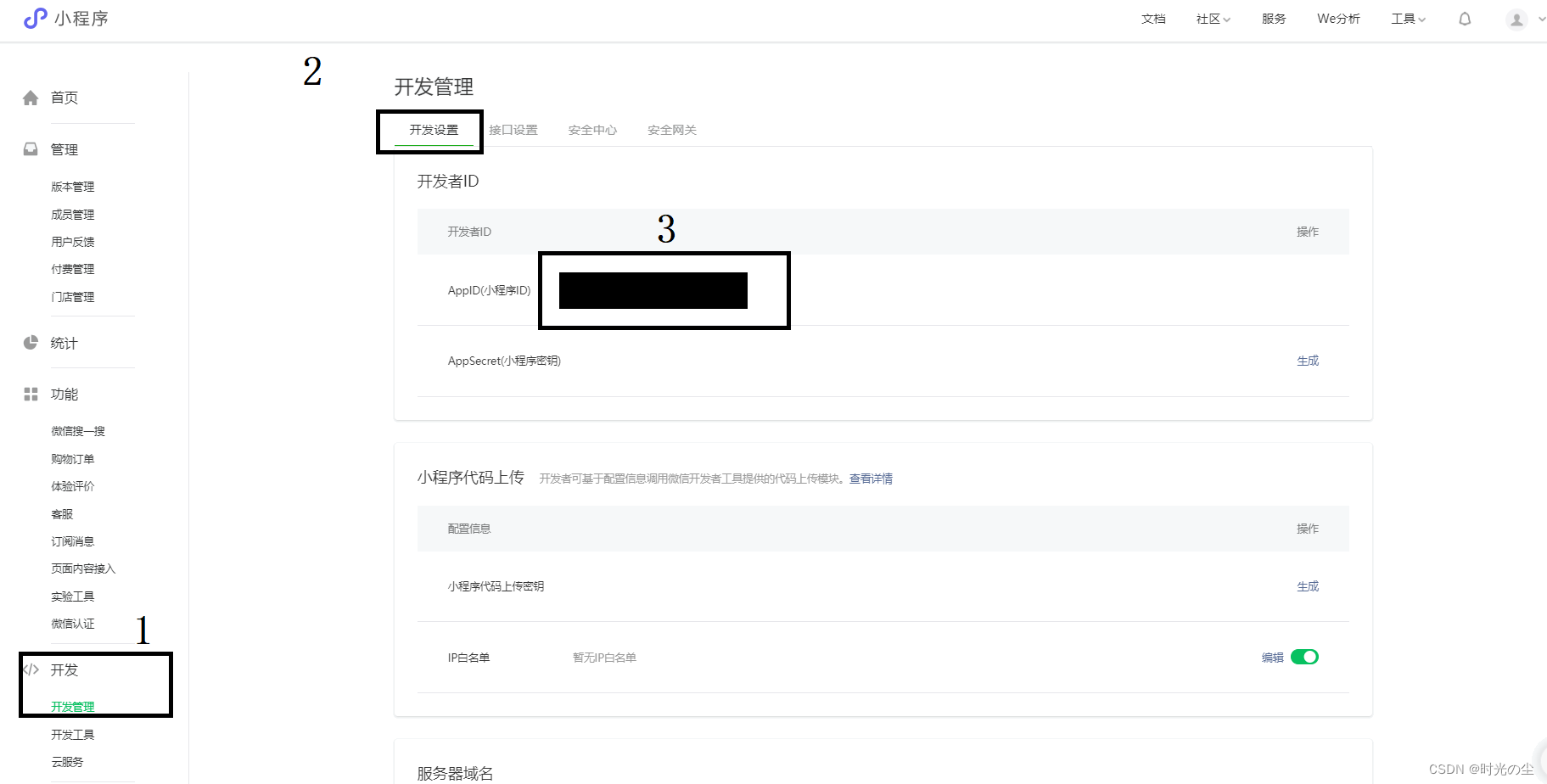
2.5 获取小程序的AppID
记住此ID,后续创建小程序项目的时候,需要用到。

3. 安装开发者工具
3.1 了解微信开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
① 快速创建小程序项目
② 代码的查看和编辑
③ 对小程序功能进行调试
④ 小程序的预览和发布
3.2 下载
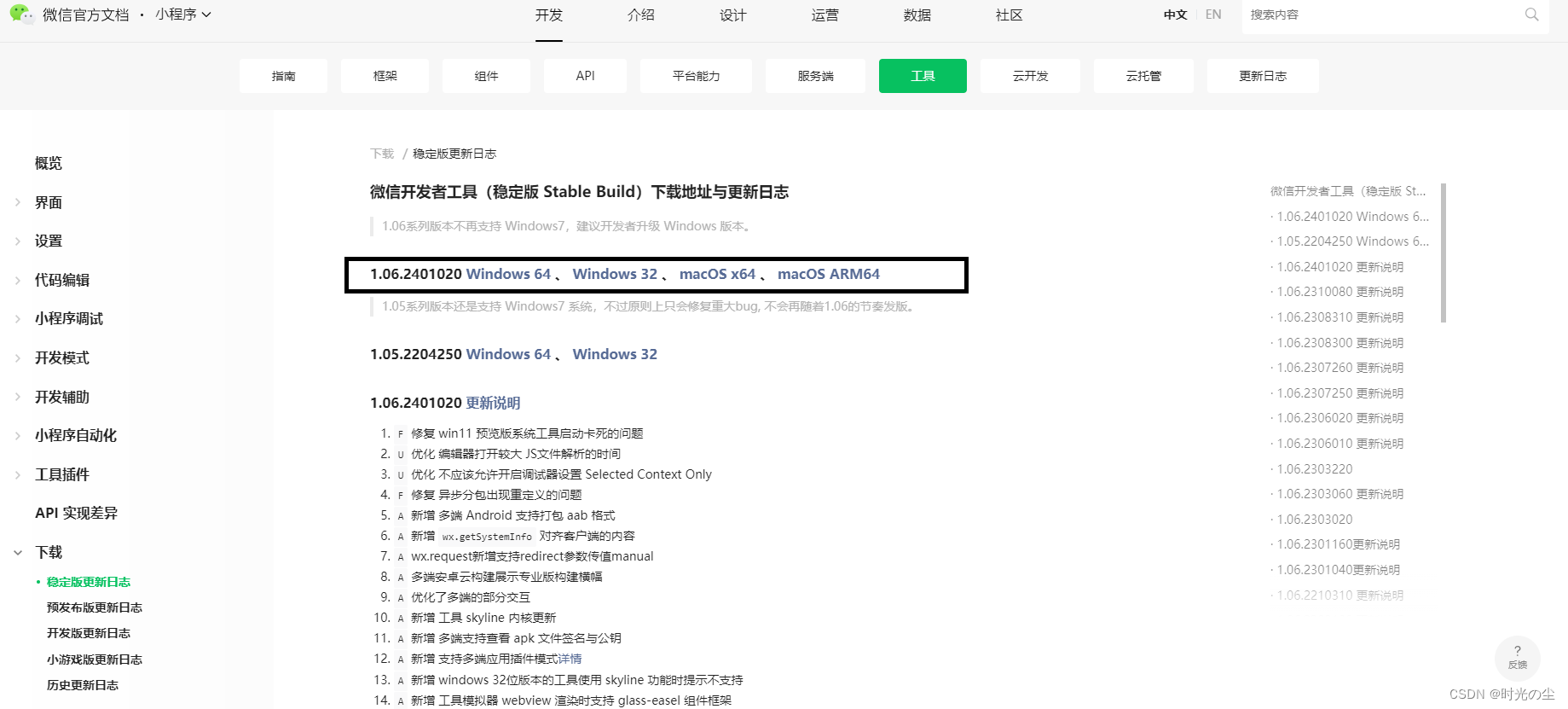
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:
点击链接进入下载界面,根据电脑版本下载相应的版本:

3.3 安装
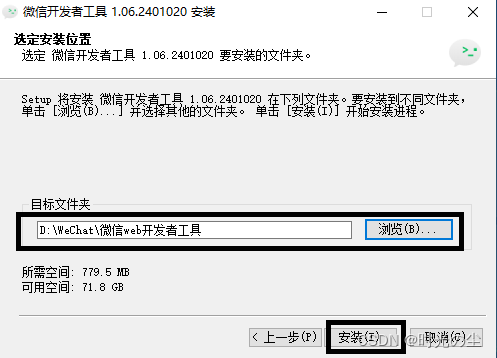
找到刚才下载好的安装包,双击:



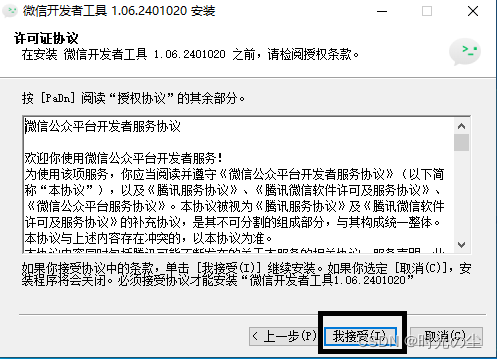
不建议更改路径,但C盘没空间了,我在这里进行更改了

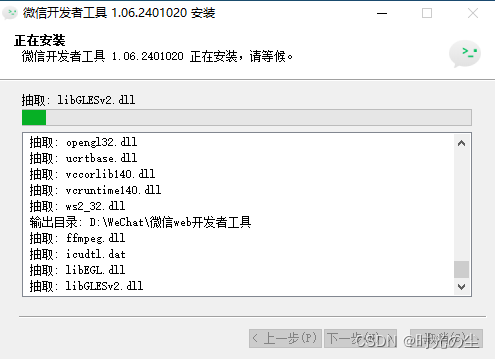
等待安装:

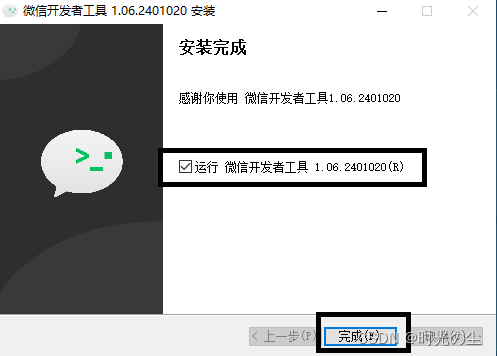
安装完成后,此处可勾选,也可不勾选,勾选点击完成后会自动打开,不勾选点击完成手动打开也一样的。

这里我进行了勾选,点击完成:

3.4 扫码登录
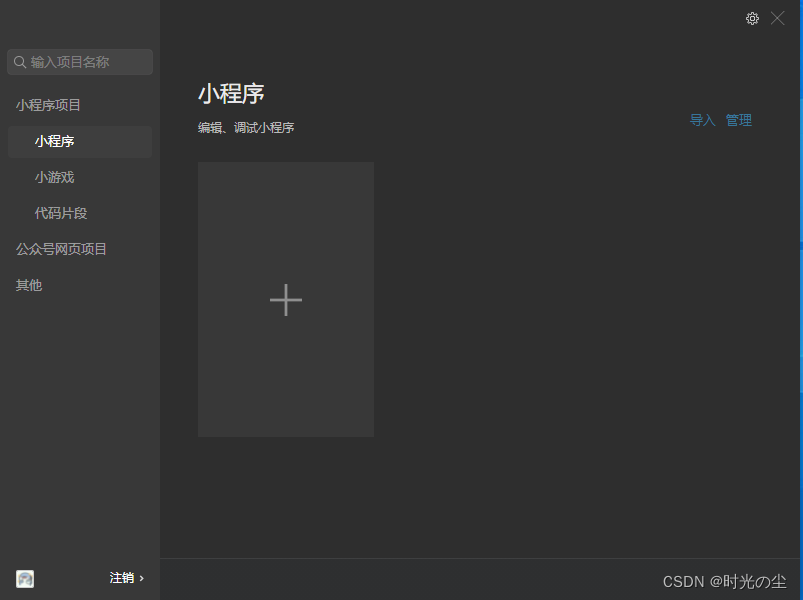
使用手机微信扫码登录:

3.5 设置外观
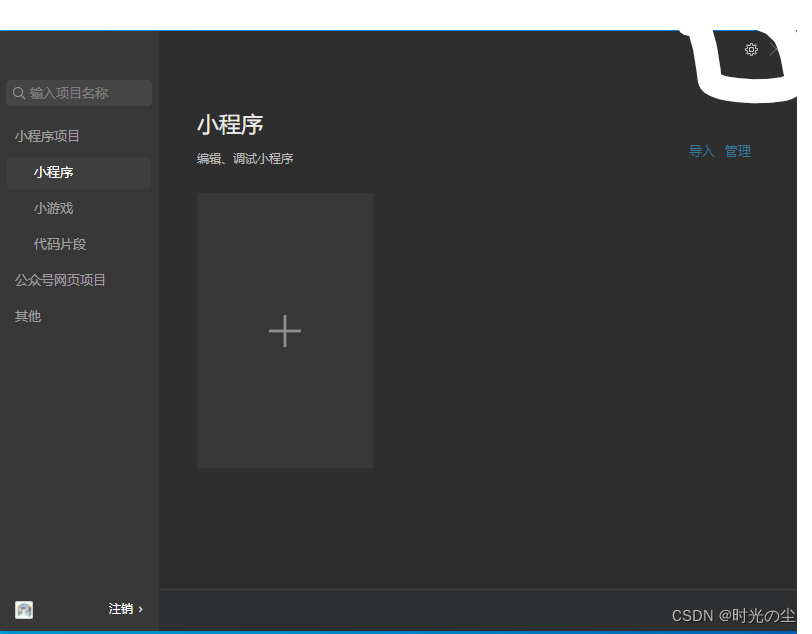
找到界面上的小齿轮,进入设置界面:

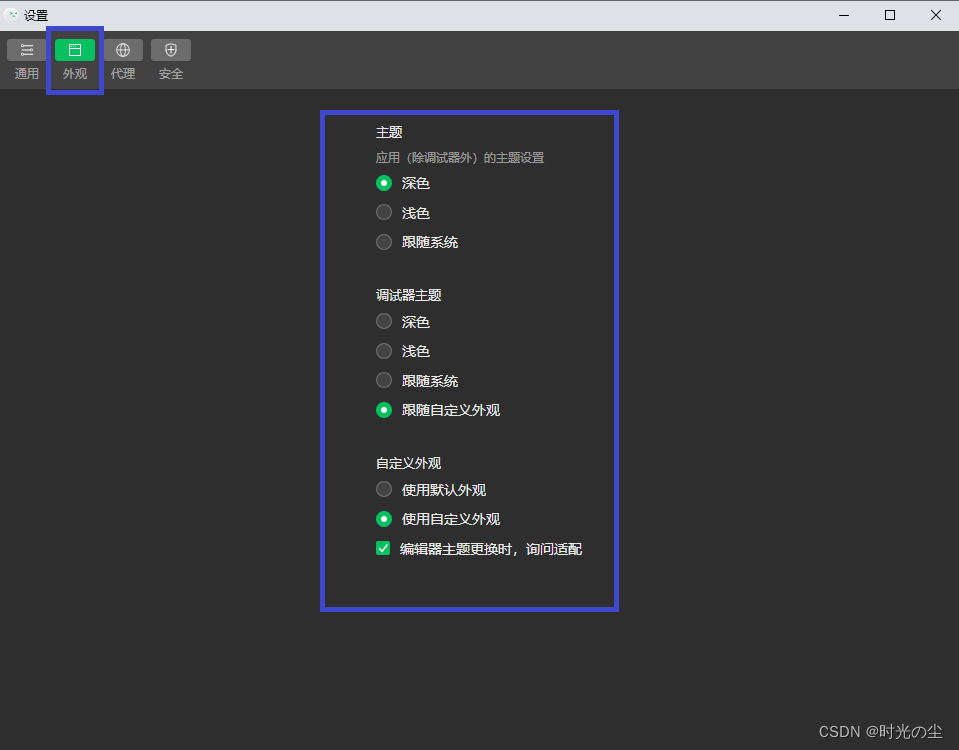
找到“外观”,根据自己喜好进行设计:

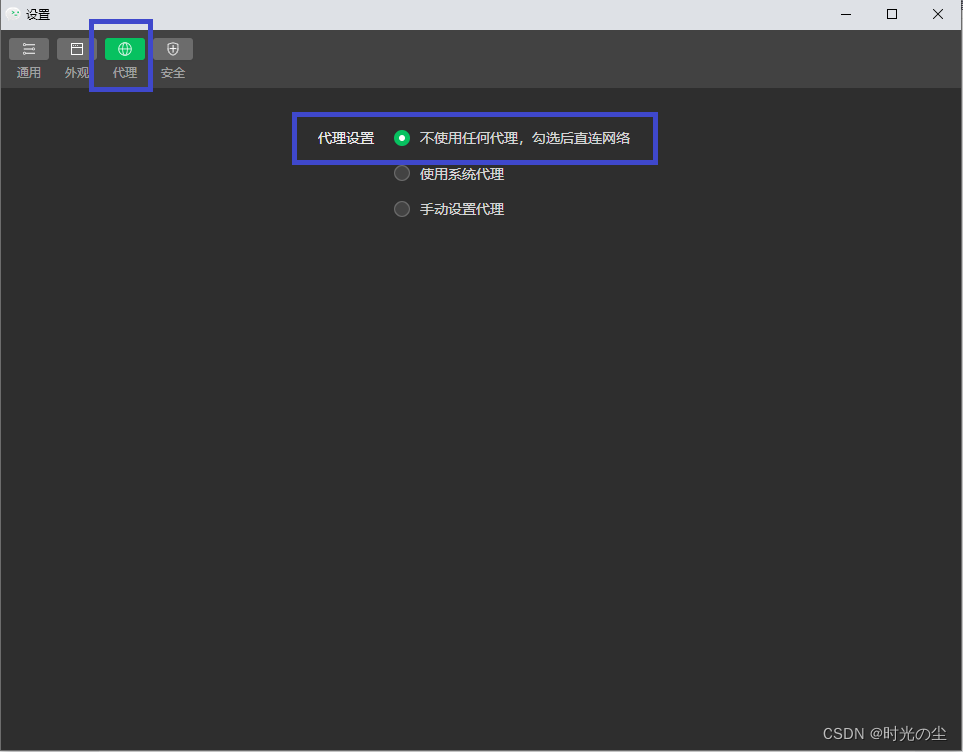
3.6 设置代理
找到界面上的小齿轮,进入设置界面:

有时我们可能会安装一些上网的代理软件,可能会影响到开发者工具的运行,所以建议选择: