- 1数据结构:插入排序和希尔排序
- 2GaussDB T 手动建库方法_gaussdb创建数据库
- 3大数据 DataX-Web 详细安装教程_datax web
- 4BroadcastReceiver(二)手动注册注销receiver_crtix receiver注销
- 5阿里云ECS上搭建Hadoop分布式环境(会更新)_云服务器ecs安装hadoop
- 6DB-GPT 初体验chat data
- 7vscode不支持旧版本os vscode无法提示_您即将连接到vs code不支持的系统版本
- 8拿到字节跳动offer后,简历被阿里捞了起来,二面竟迎来了P9的“盘问“_如果我是来字节面试的员工,通了2次面试了,第三次和你说不想来了,已经有阿里,
- 9CSDN博客&论坛——“我的2013”年度征文活动火爆进行中!【已结束】
- 10AList 网盘挂载,在线浏览各种网盘资源,部署并挂载到本地——教程(Linux+Windows)_alist挂载小雅网盘最新方法
基于微信的音乐播放器小程序设计与实现_微信小程序开发教程:深入浅出教你编写音乐播放器
赞
踩
文末获取源码
开发语言:Java
框架:Spring Boot
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古以来的短板,有效的提升管理的效率和业务水平。传统的管理模式,时间越久管理的内容越多,也需要更多的人来对数据进行整理,并且数据的汇总查询方面效率也是极其的低下,并且数据安全方面永远不会保证安全性能。结合数据内容管理的种种缺点,在互联网时代都可以得到有效的补充。结合先进的互联网技术,开发符合需求的软件,让数据内容管理不管是从录入的及时性,查看的及时性还是汇总分析的及时性,都能让正确率达到最高,管理更加的科学和便捷。本次开发的音乐播放器小程序实现了操作日志管理、字典表管理、论坛管理、公告信息管理、通知管理、音乐管理、音乐收藏管理、音乐评论管理、用户管理、管理员管理等功能。系统用到了关系型数据库中王者MySql作为系统的数据库,有效的对数据进行安全的存储,有效的备份,对数据可靠性方面得到了保证。并且程序也具备程序需求的所有功能,使得操作性还是安全性都大大提高,让音乐播放器小程序更能从理念走到现实,确确实实的让人们提升信息处理效率。
系统展示
管理员功能实现
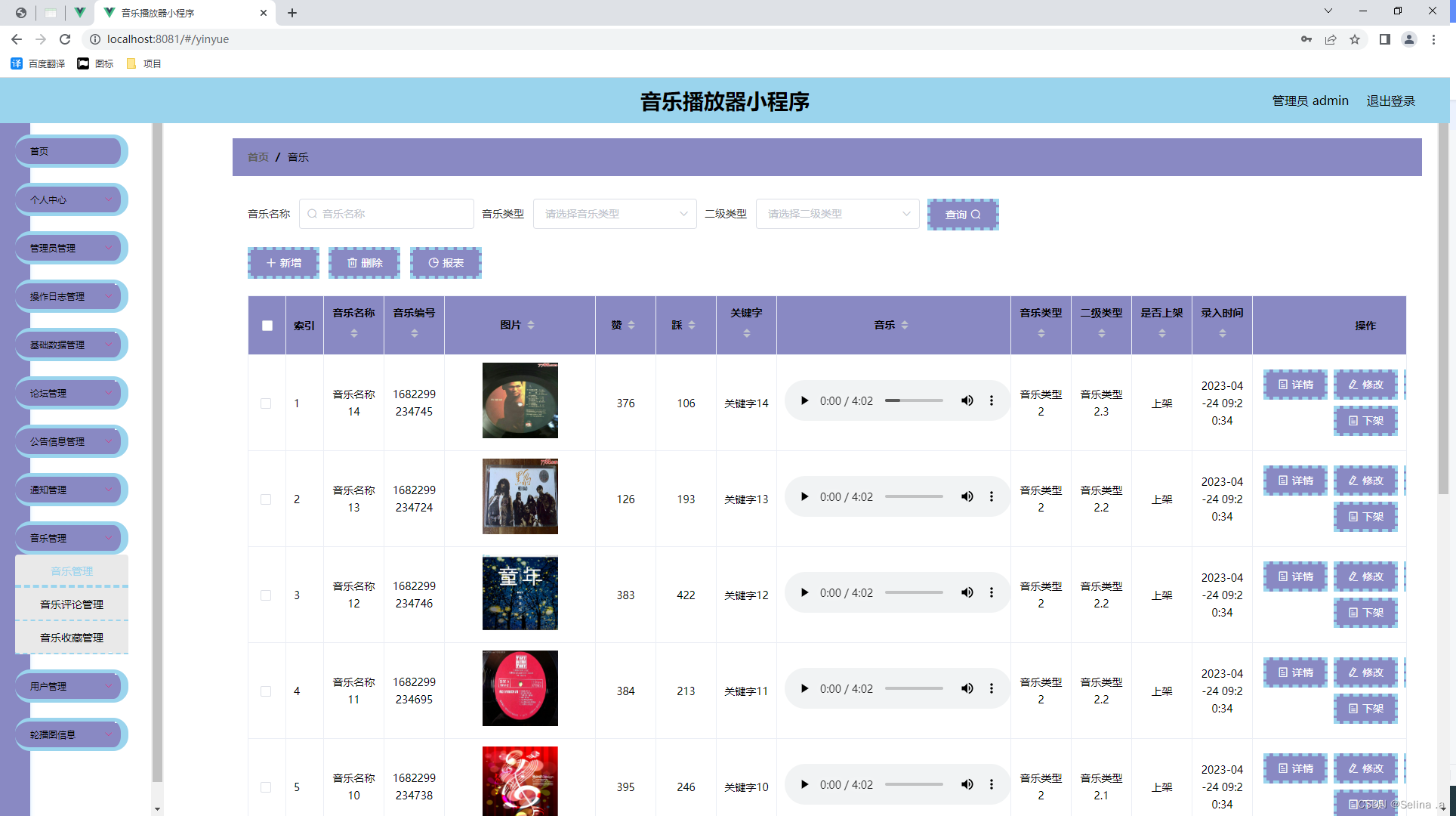
音乐管理
此页面让管理员管理音乐的数据,音乐管理页面见下图。此页面主要实现音乐的增加、修改、删除、查看的功能。

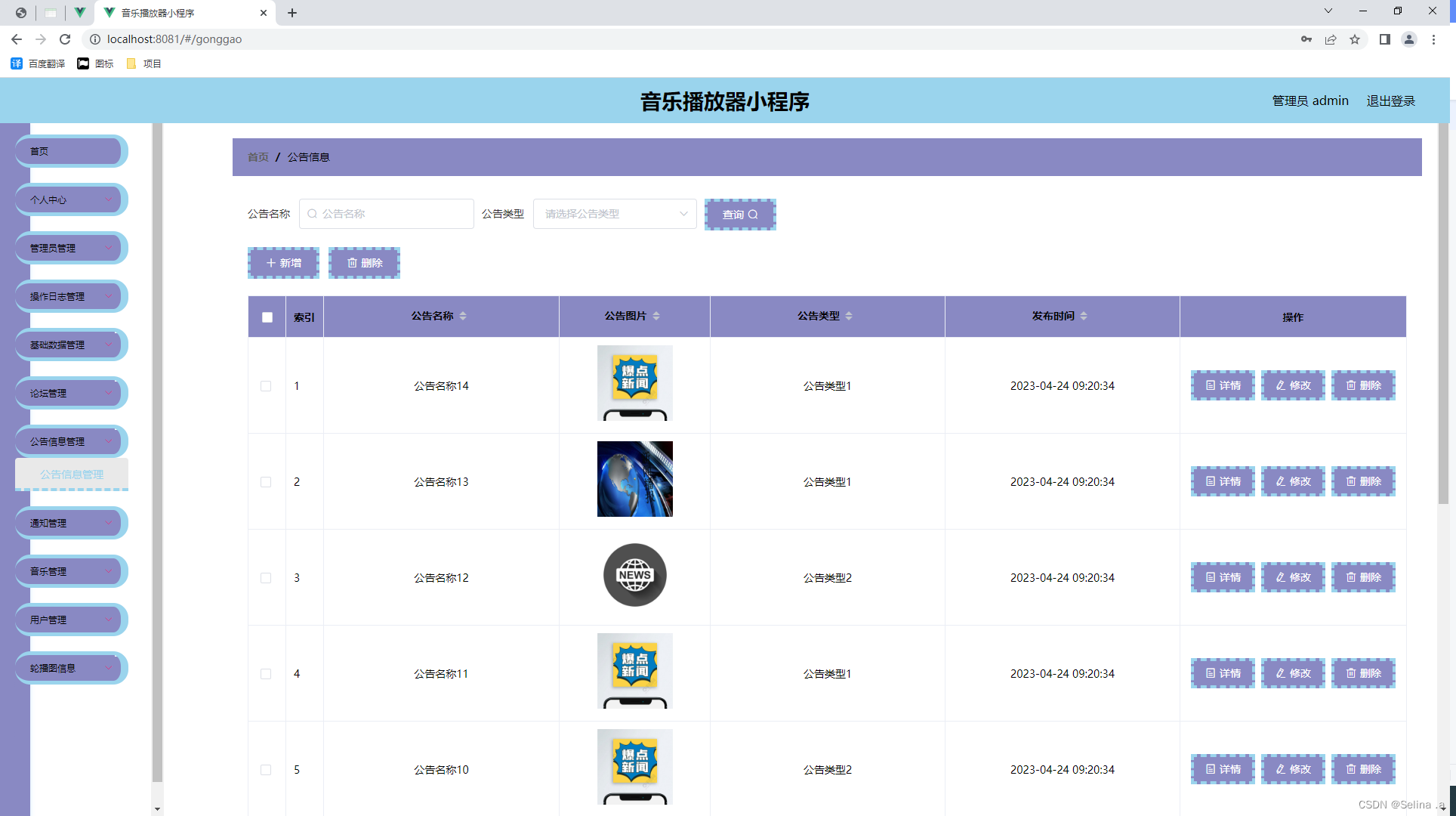
公告信息管理
公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。

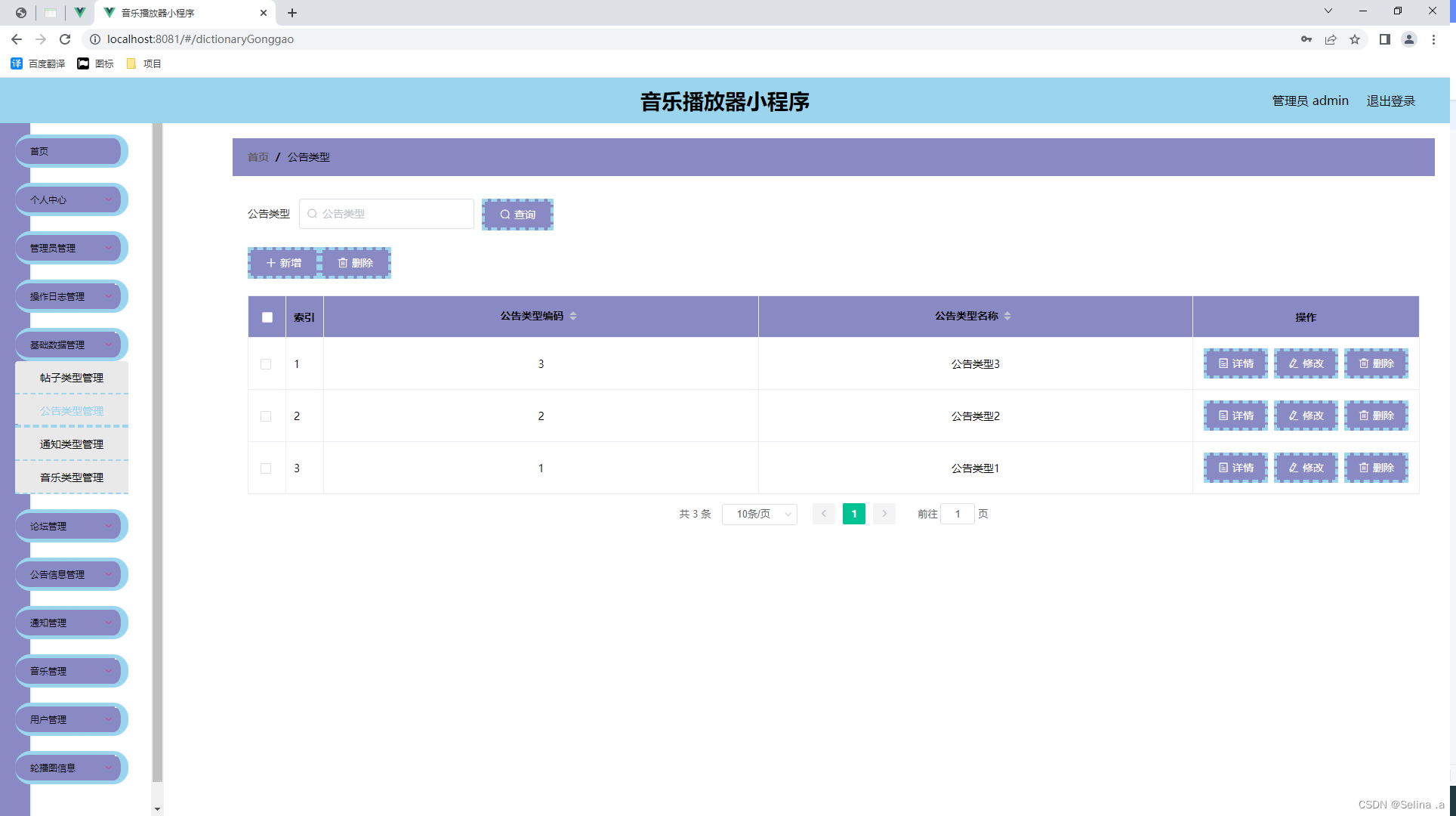
公告类型管理
公告类型管理页面显示所有公告类型,在此页面既可以让管理员添加新的公告信息类型,也能对已有的公告类型信息执行编辑更新,失效的公告类型信息也能让管理员快速删除。下图就是公告类型管理页面。

用户功能介绍
音乐管理
如图5.4显示的就是音乐管理页面,此页面提供给用户的功能有:查看音乐。

公告管理
如图5.5显示的就是公告管理页面,此页面提供给用户的功能有:查看公告。

代码实现
登录功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/login")
- public R login(String username, String password, String captcha, HttpServletRequest request) {
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null || !user.getPassword().equals(password)) {
- return R.error("账号或密码不正确");
- }
- String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
- return R.ok().put("token", token);
- }
注册功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/register")
- public R register(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }
密码重置功能实现代码
- @IgnoreAuth
- @RequestMapping(value = "/resetPass")
- public R resetPass(String username, HttpServletRequest request){
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null) {
- return R.error("账号不存在");
- }
- user.setPassword("123456");
- userService.update(user,null);
- return R.ok("密码已重置为:123456");
- }
修改信息功能实现代码
- @RequestMapping("/update")
- public R update(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
- if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
- return R.error("用户名已存在。");
- }
- userService.updateById(user);//全部更新
- return R.ok();
- }
删除信息功能实现代码
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- userService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
保存信息功能实现代码
- @PostMapping("/save")
- public R save(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }


