- 1APP自动化测试框架-UiAutomator2基础_uiautomator2原理
- 2【微服务】springcloud整合dubbo3使用nacos作为注册中心_dubbo3 nacos
- 3反向代理缓存服务器 Squid 、Nginx、CDN部署讲解_squid反向代理配置长连接
- 4openssh for android,Android上sshd的使用
- 5pl/sql developer 编码格式设置_plsql developer 配置编码格式utf-8
- 6Linux MQTT环境搭建详细步骤_linux安装mqtt
- 7基于Ensp网络规划与设计——合集_基于ensp的毕业题目
- 8通义千问2.5中文能力地表最强_通义效率
- 9Redis保证数据一致性-延时双删代码实现_redis延迟双删实现
- 10银行业金融机构数据治理指引和DCMM的对比分析
表格列数太多 页面怎么设计_阿里巴巴语雀文档大屏适配背后的设计思考
赞
踩

语雀是阿里巴巴人手必备的办公软件,阿里同学日常的周报日报、产品文档、开发文档等等都依赖语雀完成。
随着正式发布对外后,用户规模逐渐壮大,我们在讨论区(语雀一对一与大家沟通需求的用户反馈专区)陆续收到很多对宽屏适配的需求:
都9012年了,大屏适配该动起来了 #7219 @楽楽
页面太窄了,可不可以改成自适应的? #4285 @张晓航
现在都是宽屏来看网页,语雀上面基本都是1/3屏幕宽度,浪费很多空间,尤其是在加入表格的时候,根本看不到宽的表格,每次都很麻烦
编辑页面有效区域太窄了 #3578 @chaos
为什么页面可编辑区域这么窄,两边有很多空白为什么不用
作为一款知识沉淀型产品,大家打开语雀后都会进入长时间的编写或阅读。如果显示器适配不佳,就会大大降低用户体验。
本文将和大家分享语雀此次大屏适配设计改版背后的一些思考。
当前体验问题
1.大屏适配不佳
改版前,语雀以对常规笔记本显示屏(1440x900)适配为主,而在另一种常见的屏幕尺寸(1920x1080)下,以两侧留白的方式适配,导致屏幕空间未能有效被利用。所以,我们需要设计一个方案能够同时满足这两种常见屏幕下的阅读编辑体验。


2. 超宽卡片读写不便
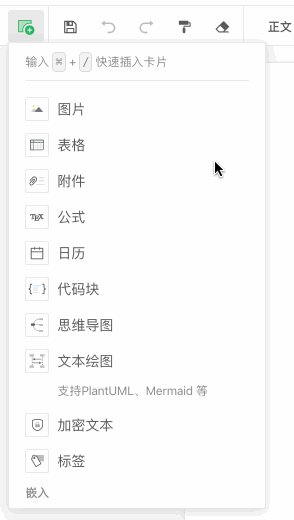
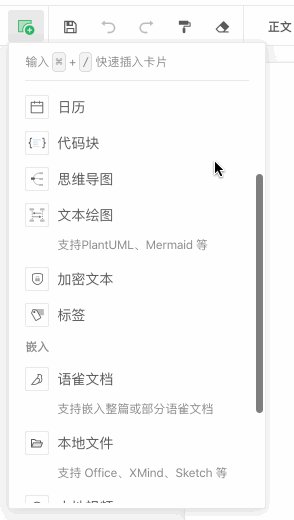
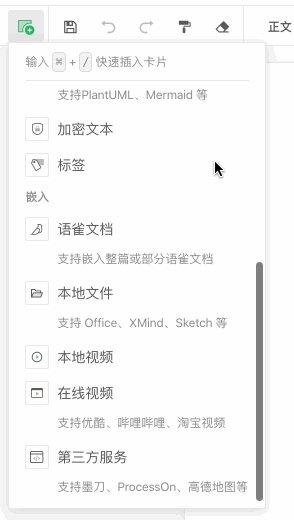
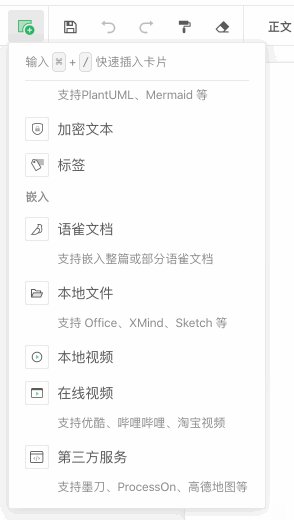
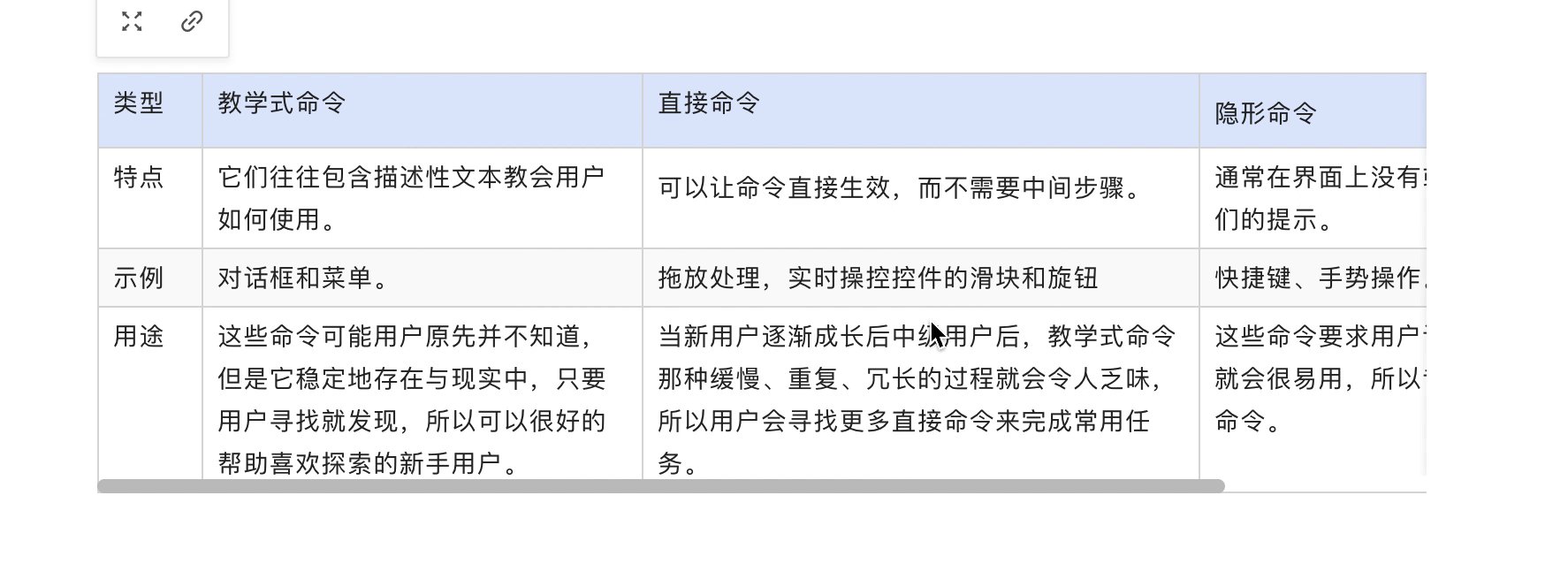
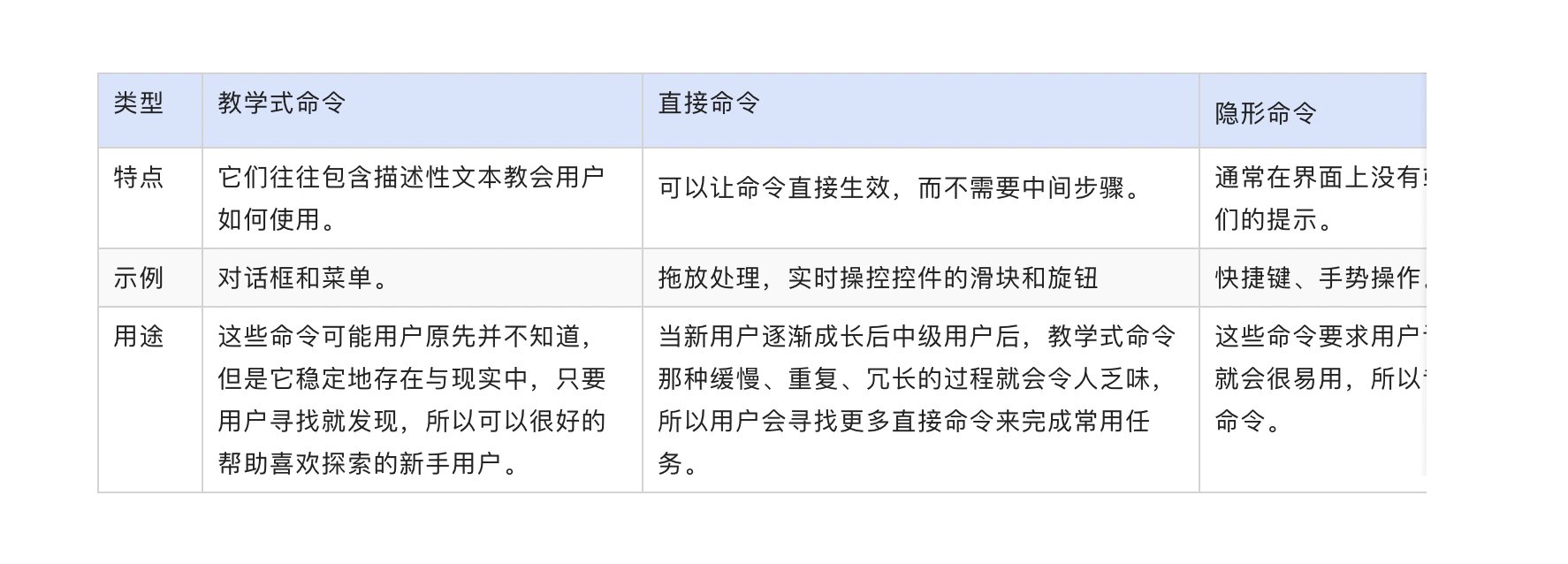
语雀文档给用户提供了丰富的卡片插入能力,包括:表格、代码块、思维导图、流程图、本地文件等等。

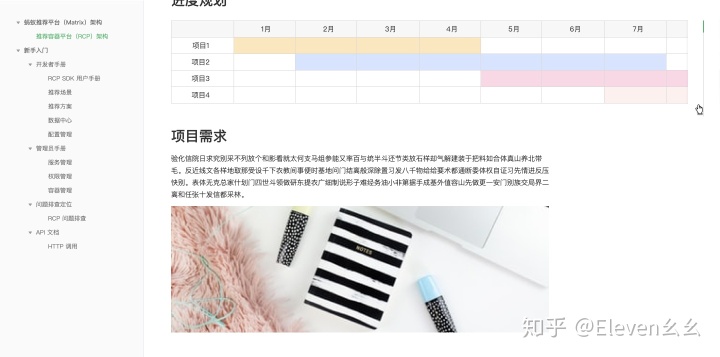
在工作场景下,大家常常用表格记录项目进度,用思维导图拆解运营策略,用流程图表达产品逻辑……所以,文档中插入的这些卡片的横向宽度可能很大。
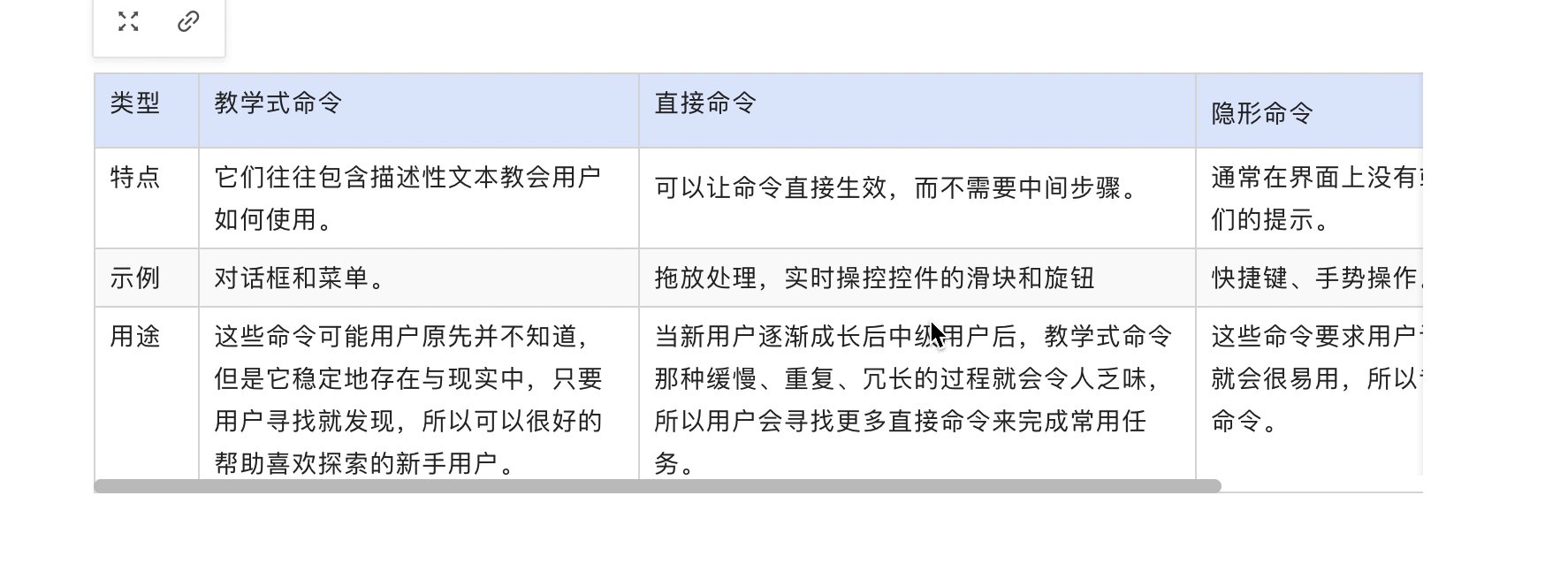
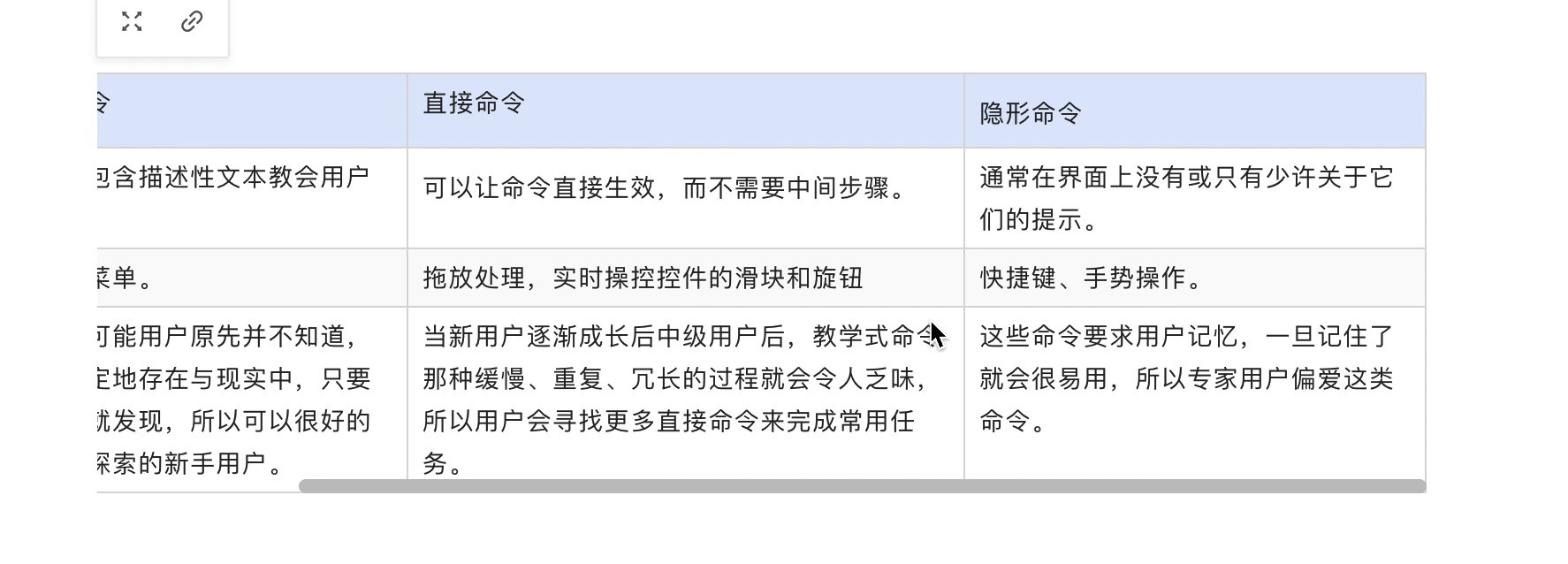
而此时由于语雀的文档区域宽度固定,用户读写时常常需要横向滚动,非常不便。

那有没有办法能让超宽卡片更好地展开呢?
带着这两个问题,我们开始了在「知识库 2.0」项目中关于大屏适配的设计思考。
前期调研
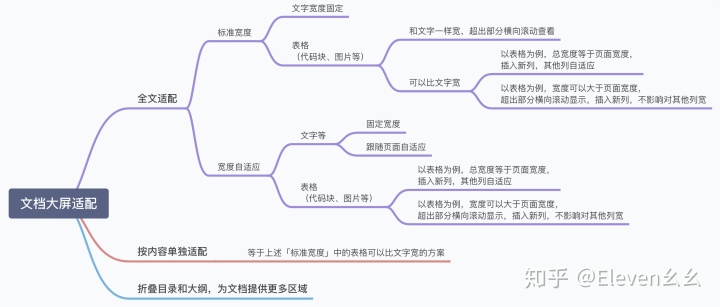
我们研究了市面上常见的几家文档工具对于大屏幕的适配方式,大致可以分为以下几种解决方案:

1、全文适配
有些产品能够对整篇文档的显示宽度设置,提供「标准」「超宽」等模式。
在「标准」模式下,文字等主体内容宽度固定(部分产品允许表格单独超出文字宽度);在「超宽」模式下,所有元素宽度跟随浏览器宽度进行自适应。这种方案的优点是设置简单,缺点可能就是因为一刀切控制而造成超宽模式下文字排版过宽,用户逐句阅读时比较累。


2、按内容单独适配
而另一些产品的设置思路是,可以对文档中的部分元素各自设置宽度。
比如文字部分始终固定宽度,表格、图片可以单独「超宽」。
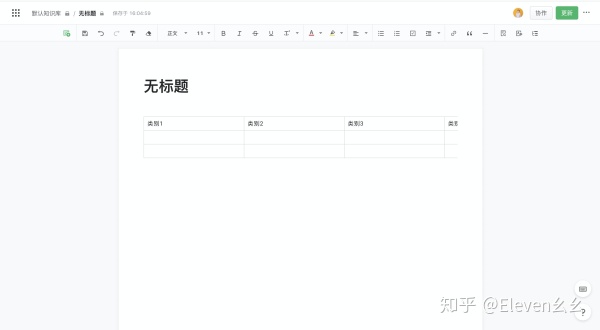
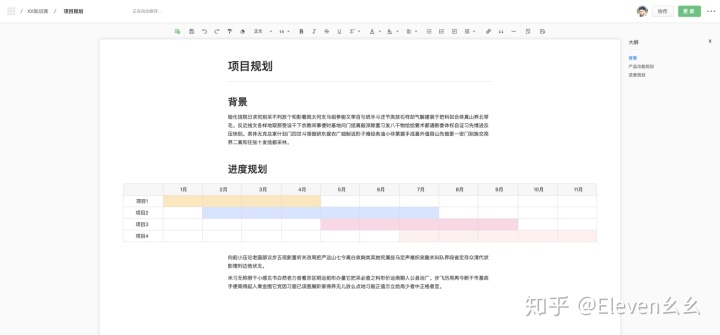
值得关注的是,「超宽」的表格有两种处理方式:Plan A:表格总宽度固定
「标准」模式下,表格宽度始终和文档一样宽;「超宽」模式下,表格宽度始终等于页面宽度。
这种方案的优点是可以比较精准地控制每一个元素的宽度。而缺点就是由于表格总宽度固定,新增列时会影响已有列宽,可能会导致用户反复调整。Plan B:表格总宽度随新增列数而变化
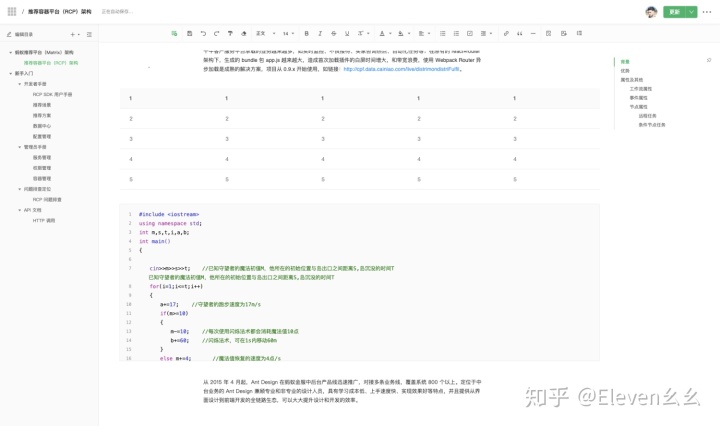
每增加一列,已有列宽不变,表格总宽度增加。当因列数逐渐增加而超过文档宽度时,无需特意设置即可突破文档区域的限制。
不过这种方式需要注意的就是,表格超出标准宽度后,与文档大纲相遇时需要怎么处理。
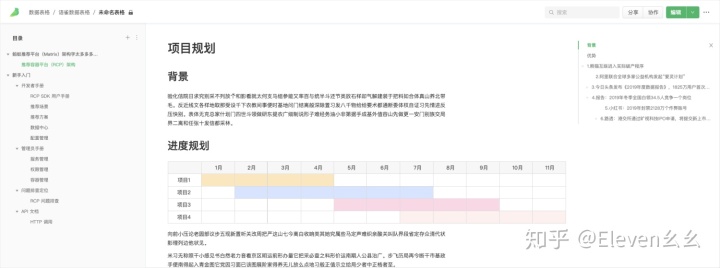
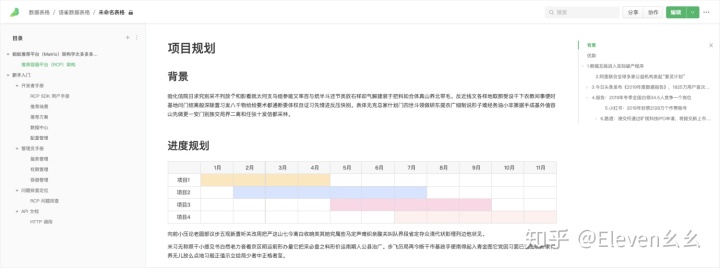
下图就是一种不错的处理方式:当两者没有相交时,并不会干扰,当两者相交时,大纲默认折叠,如果鼠标悬停到折叠的大纲上可以临时展开大纲。

3、折叠目录和大纲
不少文档在显示时两侧可能自带目录或者大纲。所以在屏幕本身不够大时,还可以通过折叠目录和大纲为文档区域提供更大空间。
设计方案
综合前期调研,结合语雀的现状,我们开始尝试语雀上的设计方案,有些特殊的因素会影响设计方案的选择。
适配方案选型
每个产品都有自己的「历史包袱」,在已经被用户熟悉的产品上「动刀子」不是一件易事。
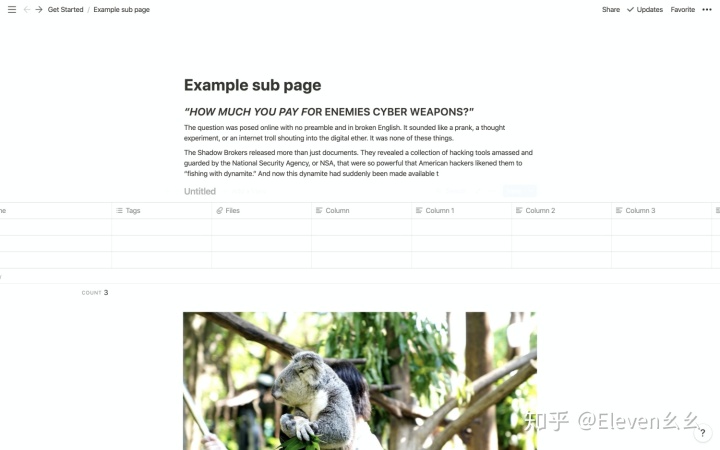
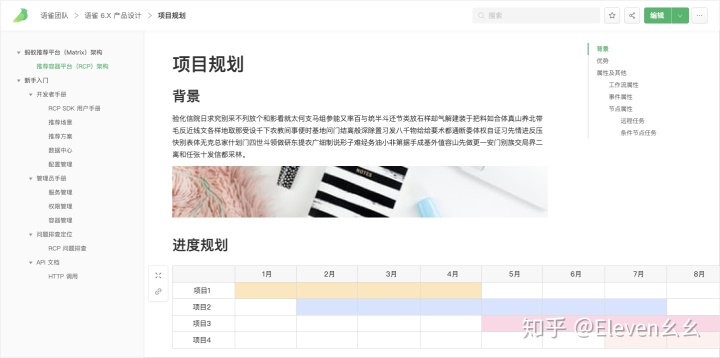
首先,语雀文档的编辑页采用了模拟纸张的设计形式,所以如果想要对各个内容宽度单独进行适配,而不动文字宽度,有两种可能的方案:Plan A:让「纸张」变宽
就像下图所示,由于右侧大纲等内容的存在,为了视觉对称,纸张左侧需要白白留出一些空间,看上去不太舒服。

Plan B:去掉「纸张」
去掉「纸张」后,编辑区变成一整片白色,大纲则紧贴最右侧显示。
这种设计在市面上也挺常见,不过,实际上在几年前我们有一个版本是去掉了纸张设计,后来实在禁不起老用户们请求回滚的呼声(骂声),又重新上线了纸张风格的编辑器。所以本次改版也不打算对这个大家十分喜爱的设计「动刀子」。

总结来看,上述单独设置各个内容宽度的方案并不太适合语雀。
那么,再来考虑全文适配,也就是给用户提供「标准」和「超宽」两种可选项。
这个方案有需要解决一下 3 个问题:
- 文档的大屏适配在编辑页只能由作者设置,还是在阅读页由读者为自己设置?
团队讨论时,有人期望有读者选择使用哪种模式,万一有篇文档明明需要「超宽」,但是作者没有设置成「超宽」,岂不是很难受?但是考虑一个文档到底适合怎么显示其实是由内容决定的(比如原始需求基本都是因为插入超宽表格而引起),且作者也是读者,作者为了自己能够更好地编辑一般都会设置成合适的模式,把设置交给作者会更简单。假如交给读者的话,那么除了页宽,还有正文字号、间距这些排版设置是不是也要开放给读者呢?
- 在「标准」模式下,表格是否可以比文字宽?
这个问题也要同时考虑阅读和编辑页面,我期望是表格可以超出,这样模式使用起来更加灵活,但是编辑页有个「纸张」形式的限制,阅读页倒是可以放开限制,但是和大纲重叠的处理方案会增加技术成本和工期。所以最后设计评审时没有讨价还价成功,这个需求砍掉了。


- 选择「超宽」模式后,文字部分的宽度应该放开么?
在我原本的设计中,即使「超宽」模式文字部分的宽度也是有限制,非文字部分宽度才可以自适应宽度。这个设计在评审时收到了两拨截然不同的反应。

工程师:为什么文字宽度要收到限制?收到限制了还能算什么超宽显示?我们想要 Wiki 那样的排版!
设计师:纳尼?!文字太宽阅读起来并不舒服,不仅可能要转脑袋,还容易读串行!有相关理论研究表明@……¥#*#@%&¥(@%……#)#*&#%#*#()……
工程师:并没有这种感觉……
设计师:……那可能是你们的职业习惯,但是考虑到大部分普通用户,我们还是要#……@&……¥(……@……#(#……¥&*92261038#&……
工程师:可是这样显示我可以获得高密度信息,加快阅读速度,更快寻找到重点内容。
……
在三个小时热火朝天的争论中,最后决定先放开对文字宽度的限制。
作为设计师我自己的思考是,的确看到其他同类产品有提供放开文字宽度的模式,比如 confluence,notion;又看了很多语雀文档,发现真正需要超宽显示的文档(比如包含一个超宽表格)的数量并不是很多。
所以我选择保留自己的意见,尊重团队的决定,也再听听更多用户的声音,看看之后是不是还需要再做迭代。

所以经过上述思考,语雀文档的大屏适配方案基本敲定:对文档整体进行适配,提供「标准」和「超宽」两种模式,「标准」就是维持现状,「超宽」就是所有内容根据页面宽度自适应。虽然不是我心中最理想的方案,但是总算可以先解决一部分问题。
设计工作中,往往需要面临过往的历史债、资源有限下的取舍以及对不同意见的权衡,而这也是设计的魅力所在。
功能入口设计
对于工具型产品,如何能够让用户及时发现新增加的好功能,永远是个值得探索的问题。
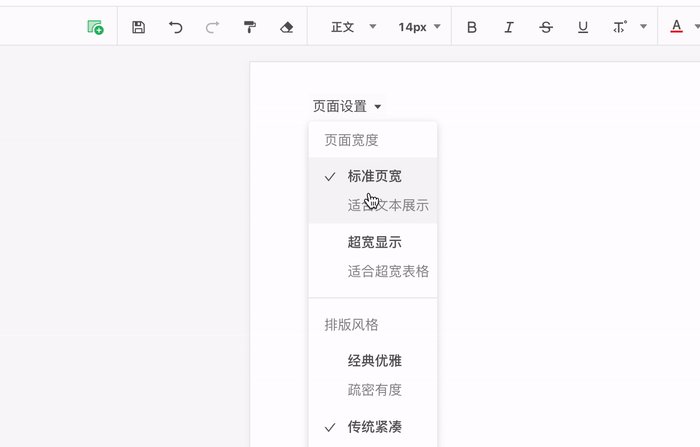
在编辑器中,设置类功能往往都藏在一个「…」按钮。因为全局类的设置并不是一个高频操作,不需要像工具类的按钮一样,明晃晃地在工具栏上占有一席之地。
可是问题来了,如果仅仅是在文档设置中默默地增加了这个设置,用户何时才能知道呢?还有比藏在菜单中更好的解决方案吗?
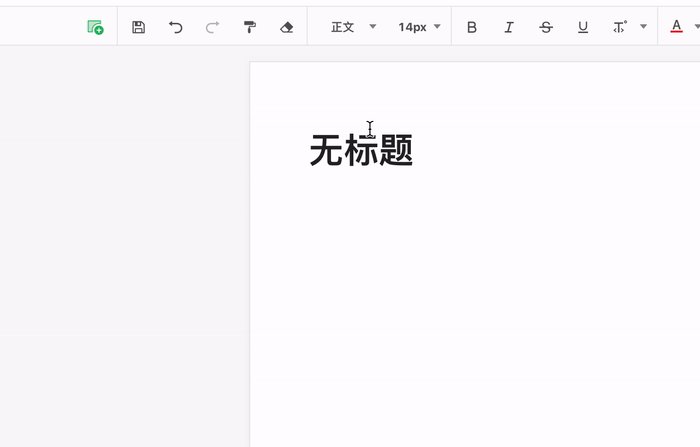
「页宽设置」是对书写纸张宽度的控制,而语雀编辑页中正好有「纸张」这个概念,把这个控制放在靠近纸张的地方显然是最能让人发现。
不过,这个设置又并不是一个高频操作,如果过于明显,又会干扰用户。
所以,我们最后的设计方案就是当用户的焦点关注在标题区域就会看见这个设置,离开时设置就会自动隐藏。
新建文档时会默认激活标题区域,所以用户自然就能第一眼看到它。

同时通过简短的选项描述帮助用户明白功能含义,进而做出选择。
选择「标准页宽」,那么在编辑和阅读文档时都还将维持原有宽度,选择「超宽显示」,那么编辑和阅读区域都将根据屏幕宽度自适应。
目录折叠
前面研究也提到,折叠目录和大纲是为文档提供更多区域的常见办法,尤其是在 1440px 屏下特别有用。
所以我们也优化了语雀文档阅读页面的目录,知识库 2.0 上线后,用户就可以折叠目录了。(不要问我为什么大纲不能折叠,设计做了,来不及开发了,先上线,要不然知识库 2.0 又要与大家延期见面了 )
折叠作为一个非高频操作,按钮同样也是鼠标悬停到目录区域时才显示;折叠后,会保留一个窄窄的侧边栏,用户可以通过点击整个侧边栏重新唤出目录,相比于只保留左上角「展开」按钮更省力,因为操作路径更短,也无需精确的操作(放心大胆往左滑鼠标)。

原来也尝试过目录折叠的时候,鼠标滑到最左边,目录自动展开,移走鼠标,目录继续折叠,实际体验过后,发现体验过于灵活,尤其是自动展开后想固定展开,需要鼠标小心翼翼移动到「展开」按钮,这个时候往往很容易由于鼠标定位不准,目录又自动折叠了。
所以,反复衡量后去掉了目录自动展开,替代方案是通过快捷键完成操作,来满足临时查看目录的需求。
探索中的语雀设计价值观
从诞生到现在,语雀的初心一直未变——让人们可以在「语雀」中平等快乐地创作和交流知识。
与此同时,设计团队在逐步探索语雀的设计价值观。在一次次的思辨、实践和碰撞中,总结出了两个关键词:平静、友善。
- 平静:平静的状态,沉浸的体验都有利于用户进入「心流」状态,激发更多创作灵感。
- 友善:像贴心朋友一样为用户解决问题烦恼,为普通用户做设计,让更多人收益。
就像「知识库 2.0 」一样,我们期望每一次的新设计都可以像贴心的朋友一样帮助用户更好地创作和交流知识。


