热门标签
热门文章
- 1若依框架---权限控制角色设计_若依权限字符
- 2javascript 实现下载的几种方法_javascript下载
- 3四次挥手的具体过程是什么?_四次挥手的过程
- 4Gerrit 使用规范_gerrit commit规范
- 5追码CM破解笔记
- 6【MATLAB源码-第134期】基于matlab的SAR合成孔径雷达成像仿真,对比CS,RD,RMA三种算法成像效果。
- 7GPU服务器docker启动失败问题解决_docker failed to retrieve /usr/bin/nvidia-containe
- 8华为OD机试(2022&2023)真题目录 + 考点 + 通过率_华为od机考
- 9移动硬盘显示由于IO设备错误,无法运行此项请求,要如何找回文件_移动硬盘打开文件夹提示i/o设备错误
- 10vue,react虚拟dom_react vue 虚拟dom
当前位置: article > 正文
vue中$event的使用_vue$event使用
作者:花生_TL007 | 2024-02-13 01:47:16
赞
踩
vue$event使用
$event分两种:
第一种:
自定义组件(比如自定义父子组件或者elementui/iview组件)的$event
第二种:
html原生的$event
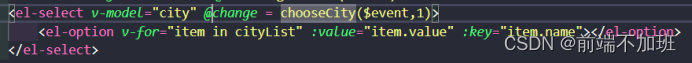
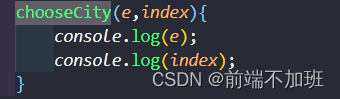
先来看第一种吧–自定义组件的$event



e v e n t 代表的就是济南青岛这个选中的值,此时 event代表的就是 济南 青岛 这个选中的值,此时 event代表的就是济南青岛这个选中的值,此时event就代表传参
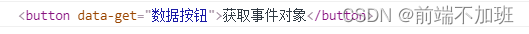
第二种 html原生的$event
$event此时是获取的dom元素 即 MouseEvent鼠标点击的这个按钮元素,(可理解为当前标签的属性)
console.log(aoe): aoe即方法中的参数 $event ↓↓↓

console.log(aoe.srcElement): 即方法中的参数 $event的srcElement属性 ↓↓↓

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/79333
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


