- 1SegmentAnything官网demo使用vue+python实现
- 2【AI视野·今日NLP 自然语言处理论文速览 第七十八期】Wed, 17 Jan 2024
- 3租一台服务器多少钱决定服务器的价格因素有哪些
- 4oracle数据库为什么需要监听?_数据库监听是什么意思
- 5我的世界Java版账号迁移至微软账号及相关注意事项_微软mc与javamc 绑定
- 6C语言简易小游戏_c语言小游戏
- 7系统架构设计笔记(88)—— 身份认证与访问控制_身份认证与访问控制是在
- 8PyQt5学习笔记--加载Qt Designer设计的ui文件_from pyqt5 import uic
- 9OpenStack的部署(three)--glance镜像_no project with a name or id of 'glance-cirros' ex
- 10Vue + Element UI+Scss + Vuex一键换肤 , 一键换字体大小 ,动态替换全局主题颜色_【vue element ui scss vuex一键换肤 , 一键换字体大小 ,动态替换全局主题颜
将读书笔记自动生成思维导图(Markdown)_markdown 思维导图
赞
踩
引言
我们在看书、学习课程的时候,常常会记笔记,为了形成更加结构化的记忆,就会用到思维导图。
那么如何把笔记生成思维导图的形式呢?
画图总是一件费时费力的事情,最好不用自己动手去画思维导图。
现在有很多软件可以支持自动生成思维导图,写完笔记直接生成即可,是不是很方便?

如果你已经有 markdown 格式的笔记,可以直接跳到第二节。
一、用 markdown 整理读书笔记
(一) 从电子书导出笔记
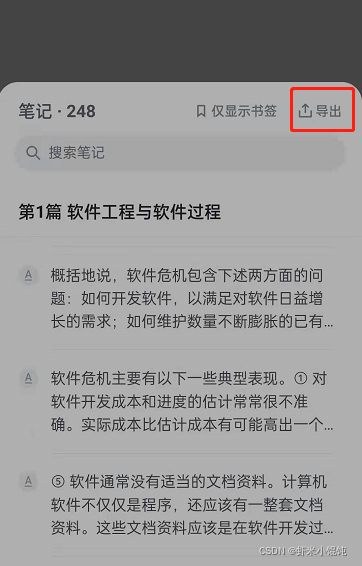
如果你用的是电子书,比如 wx读书,可以直接导出全部笔记。

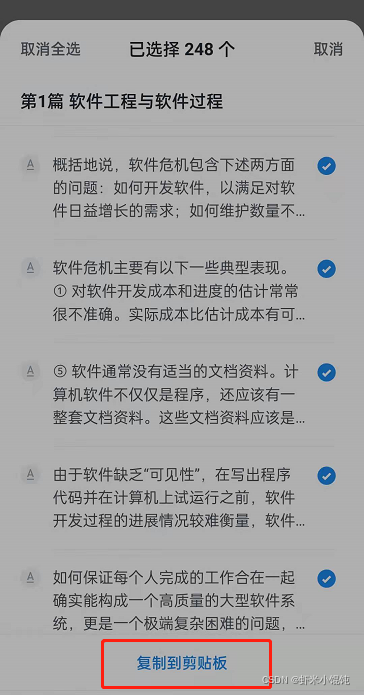
复制所选的划线笔记:

然后对笔记文本进行标号的预处理,以生成 markdown 文档,以 *.md 为文件后缀名保存。如果你对 markdown 不熟悉,可以参考一些 markdown语法教程。
md 文件主要是用不同个数的 # 符号代表不同级的标题,来组织笔记的层次结构:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
- 1
- 2
- 3
- 4
- 5
- 6
例如,wx读书导出的章节标题以◆符号开头,可以替换为#开头。
小标题的开头 <<符号,可以替换为 ## 开头。
章节内的具体文本,可以根据你的需要,用更次级的标题 ### 或 - 进行组织。
(二)自己整理读书笔记
如果你用的是纸质书,可以考虑用 OCR 软件 提取文字,或者自己手动整理成 markdown 或其他大纲格式。
从笔记效果来说,自己亲自整体、归纳的笔记内容,肯定比直接复制粘贴的划线内容效果好,结构化体系也更符合你自己的逻辑。
二、自动生成思维导图
markdown 笔记文件准备好了,就可以用不同软件直接生成思维导图。
- 如果需要对思维导图的样式进行拖拽调整,推荐使用 xmind。
- 如果需要所见即所得,同步修改 markdown,推荐使用 markmap。
方法①:xmind 自动导入 markdown
xmind 是大名鼎鼎的思维导图软件了,样式丰富,体验流畅。免费版已经基本够用。
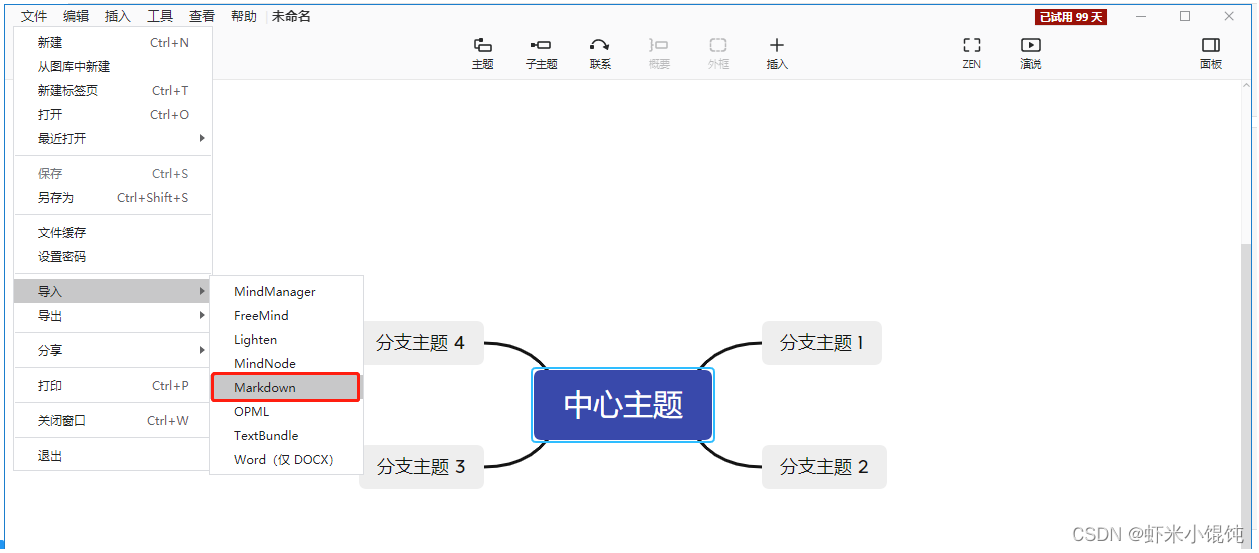
- 打开 xmind 软件,文件——导入——Markdown,选择你的笔记文件。

- 导入 markdown 文件,或者你用来记录读书笔记的其他格式,xmind 就会自动生成思维导图,你可以在图上直接拖拽修改,并重新保存markdown。

- 保存并导出。文件——导出——pdf 或你想保存的其他格式。

方法②:借助 markmap 插件
VSCode 默认集成了 Markdown 文档编辑插件,原生就支持高亮 Markdown 的语法。
如果要打开 VSCode 的中 Markdown 的实时预览,Ctrl+Shift+P打开命令面板,输入Markdown: Open Preview to the Side即可在侧边看到文档的预览。
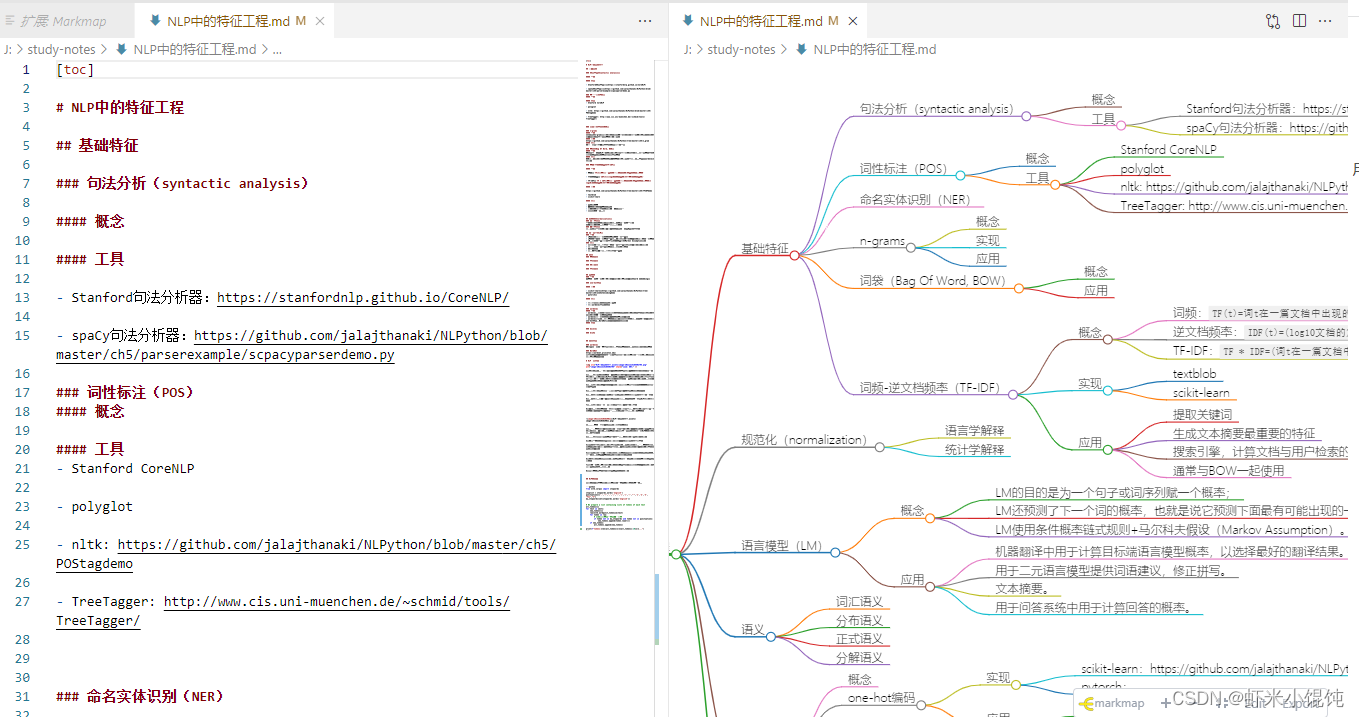
如果你有 VSCode,可以安装 markmap插件,支持实时编辑文本,自动在侧边栏生成思维导图,所见即所得。
使用步骤如下:
-
用 vscode 打开你的 markdown 笔记。文件——打开文件。
-
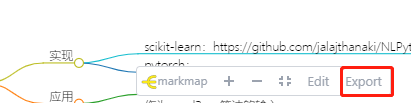
点击vscode右上角标题栏的图标,markmap 将即时更新。一半是markdown原文,一半是markmap自动生成的思维导图。


-
导出思维导图。点击右下方的
Export按钮,即可以保存思维导图(Html 格式)。

结语
markdown 格式已经成为主流的文本格式之一,结合各种工具,可以自动生成漂亮的思维导图。省时省力,提高效率,工作学习必备。
参考链接
https://www.xmind.cn/
https://weread.qq.com/
https://www.runoob.com/markdown/md-tutorial.html
https://marketplace.visualstudio.com/items?itemName=gera2ld.markmap-vscode


