热门标签
热门文章
- 1城市交通大数据及智能应用
- 2设置 Ubuntu 系统自动关机小工具 EasyShutdown
- 3python使用时间戳计算运行时间_python timestamp时间计算
- 4蓝桥杯基础练习~报时助手&回形取数&龟兔赛跑预测_请你写一个程序,对于输入的一场比赛的数据v1,v2,t,s,l,预测该场比赛的结果。java
- 5java集合类库学习记录———ArrayList_java类库学习
- 6RT-Thread studio使用(持续更新)
- 7Java中实现使用EasyExcel和hutool导入导出功能_easyexcel 图片 hutool
- 8linux 查看内存占用率和占用前10的应用_linux查看内存占用前十
- 92023高频前端面试题(含答案)
- 10yolov--9--YOLO v3的稀疏化剪枝微调--优化细节流程_yolov9
当前位置: article > 正文
vite+vue3中require is not defined_vue require is not defined
作者:花生_TL007 | 2024-02-15 19:40:03
赞
踩
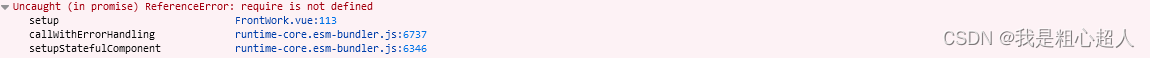
vue require is not defined
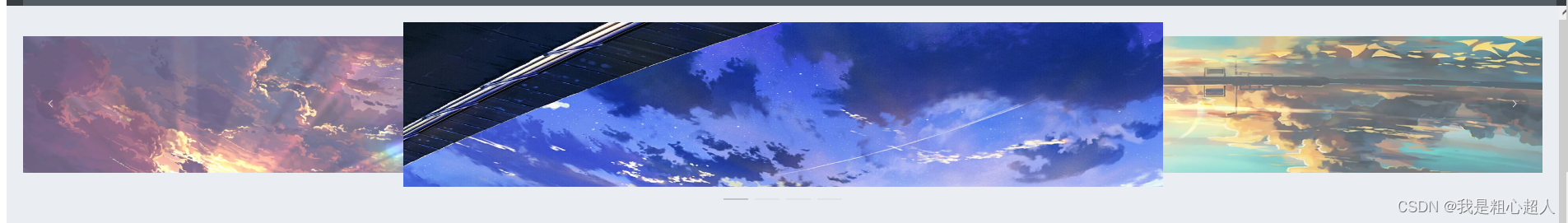
1.准备做一个走马灯,引入资源时提示require未定义,通过了解到vue3中没有这个,它属于别的模块也不咋清楚,也有特意去引入require的,但是对于我来说过程太繁琐了,我也不推荐那样去做,如下的方式就很简单



2.解决办法
通过vite官网了解到新的引入方式,我使用了其中一种,其他自行学习。

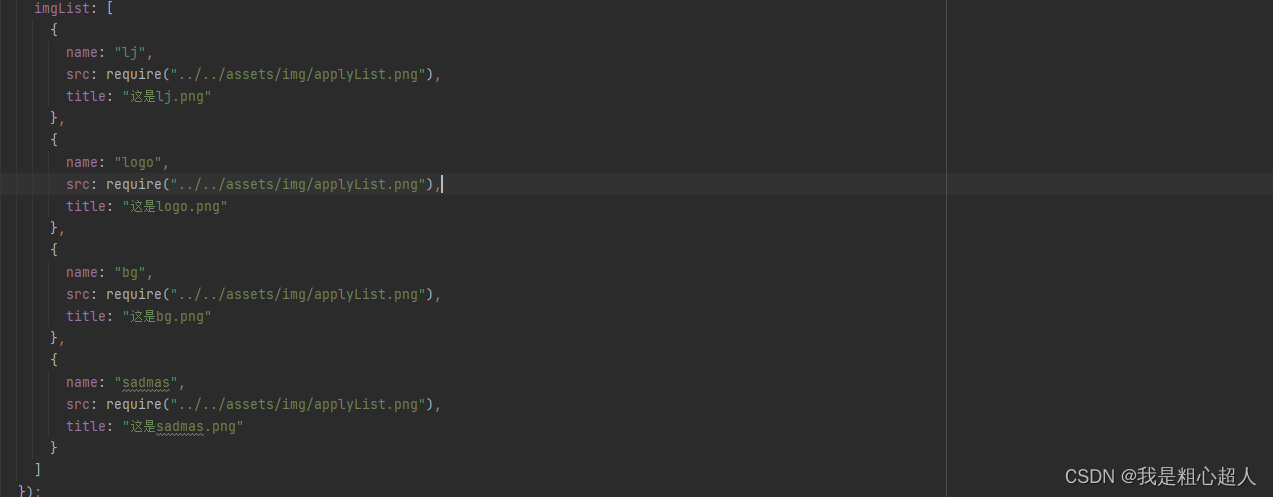
- imgList: [
- {
- name: "lj",
- src: new URL('../../assets/img/applyList.png', import.meta.url).href,
- title: "这是lj.png"
- },
- {
- name: "logo",
- src: new URL('../../assets/img/applyList.png', import.meta.url).href,
- title: "这是logo.png"
- },
- {
- name: "bg",
- src: new URL('../../assets/img/applyList.png', import.meta.url).href,
- title: "这是bg.png"
- },
- {
- name: "sadmas",
- src: new URL('../../assets/img/applyList.png', import.meta.url).href,
- title: "这是sadmas.png"
- }
- ]

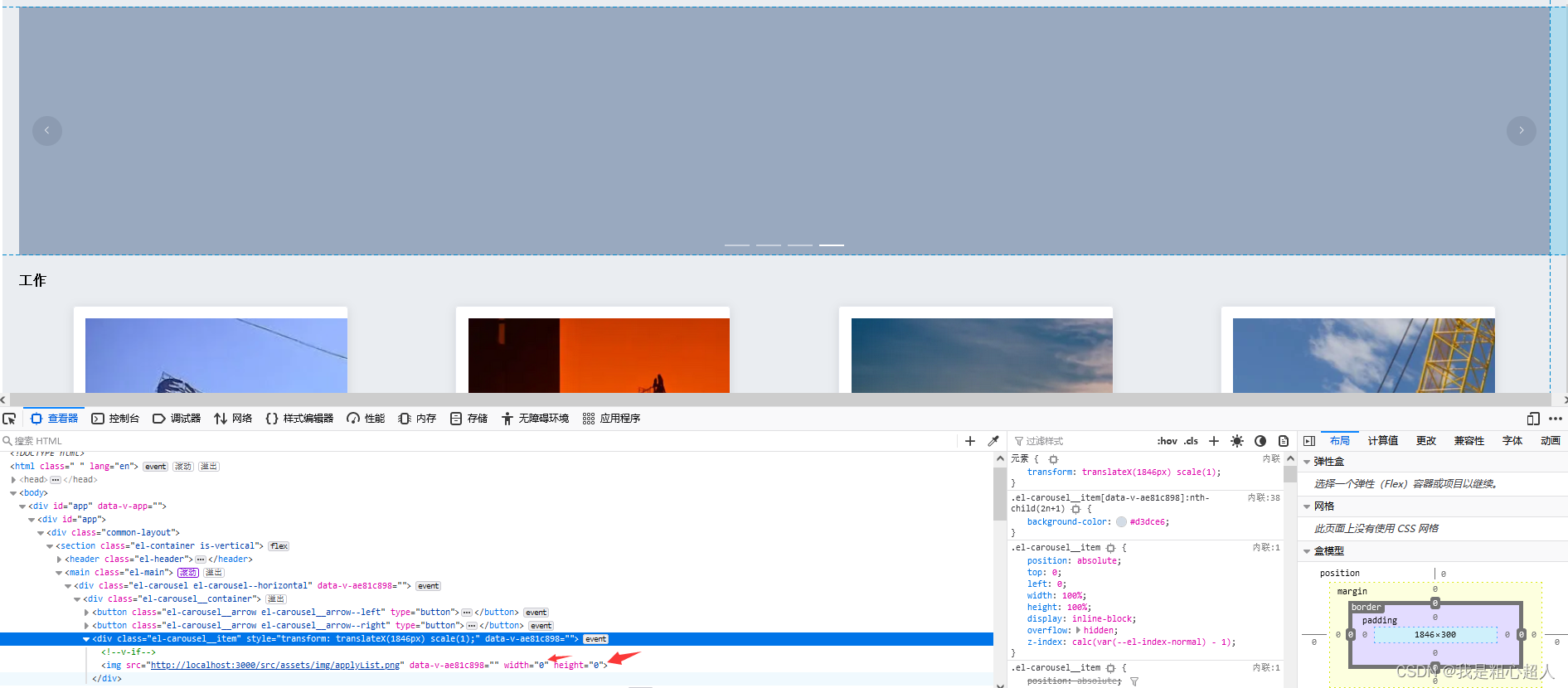
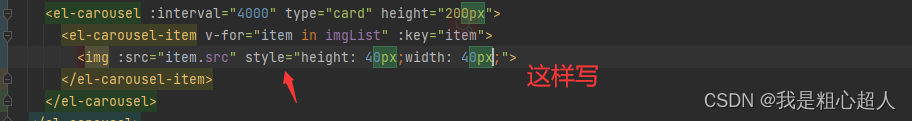
犯了一个低级错误,样式height和width直接用=来赋值。导致图片不显示,还以为是URL未生效,
最后用指针看了一下,路径已经赋值好了,细一看发现宽高为0,恍然大悟。


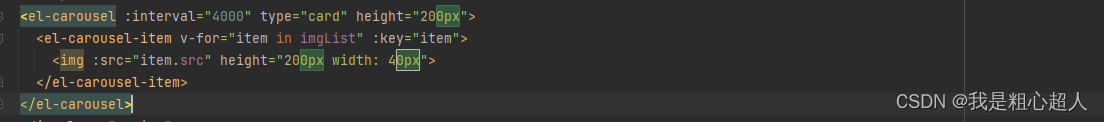
- <el-carousel :interval="4000" type="card" height="200px">
- <el-carousel-item v-for="item in imgList" :key="item">
- <img :src="item.src" style="height: 40px;width: 40px;">
- </el-carousel-item>
- </el-carousel>

猛兽总是独行,牛羊才成群结队 ---鲁迅
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


