热门标签
热门文章
- 1Vue鼠标移动跟随特效(开箱即用)_vue鼠标特效
- 2Tomcat的最大并发数
- 3ruoyi登录流程_若依登录流程
- 4docker的ADD命令和COPY 命令的区别和连续_docker add copy
- 5keras使用gpu训练(tensor1.15 + cuda10.2)
- 6Tomcat之Web项目部署_tomcat部署web项目
- 7《Spring Cloud 微服务架构进阶》读书笔记_微服务架构分层 bootstrap模块 client模块 common controller dao
- 8git安装步骤
- 9通过BIM、GIS、IOT技术的有效融合智慧城市的规建管一体化CIM平台_基于bim+gis技术的智慧建造平台
- 10java-Websocket demo_java websocket demo
当前位置: article > 正文
Android:换肤框架Android-Skin-Support_android android-skin-support
作者:花生_TL007 | 2024-02-15 20:53:21
赞
踩
android android-skin-support
gihub地址:https://github.com/ximsfei/Android-skin-support
样例:
默认:

更换后:

一、引入依赖:
- // -- 换肤依赖
- implementation 'skin.support:skin-support:4.0.5'// skin-support
- implementation 'skin.support:skin-support-appcompat:4.0.5'// skin-support 基础控件支持
- implementation 'skin.support:skin-support-design:4.0.5'// skin-support-design material design 控件支持[可选]
- implementation 'skin.support:skin-support-cardview:4.0.5'// skin-support-cardview CardView 控件支持[可选]
- implementation 'skin.support:skin-support-constraint-layout:4.0.5'// skin-support-constraint-layout ConstraintLayout 控件支持[可选]
二、创建MyApplication:
- public class Myapplication extends Application {
-
- @Override
- public void onCreate() {
- super.onCreate();
- SkinCompatManager.withoutActivity(this)
- .addInflater(new SkinAppCompatViewInflater()) // 基础控件换肤初始化
- .addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选]
- .addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选]
- .addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选]
- .setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选]
- .setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选]
- .loadSkin();
-
-
- }
-
-
- }

AndroidManifest.xml配置MyApplication.java:

三、创建需要换肤的资源

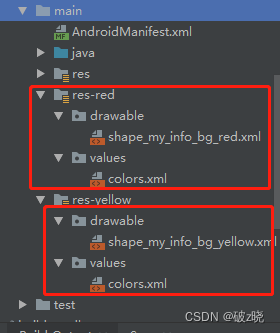
(1)选中main -> 右键New->Directory 创建res-后缀名

(2)res-后缀名资源文件下创建对应的drawable、values等资源文件,如下图所示

以res-red资源为例:
shape_my_info_bg_red.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient
- android:angle="90"
- android:endColor="#E91E63"
- android:startColor="#70E91E63" />
- </shape>
colors.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
-
- <color name="skin_topbar_text_color_red">#860F08</color>
- <color name="skin_button_color_red">#CA493F</color>
- </resources>
四、初始布局使用默认res文件下资源
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="@drawable/shape_my_info_bg"
- tools:context=".MainActivity">
-
- <!--标题-->
- <TextView
- android:id="@+id/topBarTv"
- android:layout_width="match_parent"
- android:layout_height="60dp"
- android:gravity="center"
- android:textStyle="bold"
- android:textSize="20sp"
- android:text="标题信息"
- android:textColor="@color/skin_topbar_text_color"/>
-
- <Button
- android:id="@+id/changeBtn"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_margin="20dp"
- android:background="@drawable/shape_my_info_bg"
- android:textStyle="bold"
- android:textColor="@color/skin_button_color"
- android:text="一键换肤(默认颜色)"/>
-
- <Button
- android:id="@+id/changeRedBtn"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_margin="20dp"
- android:background="@drawable/shape_my_info_bg"
- android:textStyle="bold"
- android:textColor="@color/skin_button_color"
- android:text="一键换肤(红色)"/>
-
-
- <Button
- android:id="@+id/changeYellowBtn"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_margin="20dp"
- android:background="@drawable/shape_my_info_bg"
- android:textStyle="bold"
- android:textColor="@color/skin_button_color"
- android:text="一键换肤(黄色)"/>
-
-
-
-
-
- </LinearLayout>

五、使用
- public class MainActivity extends AppCompatActivity implements View.OnClickListener{
-
- // 换肤按钮
- // 默认皮肤
- private Button changeBtn;
- // 红色皮肤
- private Button changeRedBtn;
- // 黄色皮肤
- private Button changeYellowBtn;
-
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- initControls();
-
- }
-
-
- // 控件初始化
- private void initControls(){
- // 默认颜色
- changeBtn = findViewById(R.id.changeBtn);
- changeBtn.setOnClickListener(this);
- // 红色
- changeRedBtn = findViewById(R.id.changeRedBtn);
- changeRedBtn.setOnClickListener(this);
- // 黄色
- changeYellowBtn = findViewById(R.id.changeYellowBtn);
- changeYellowBtn.setOnClickListener(this);
-
- }
-
- /**
- * 点击事件
- * */
- @Override
- public void onClick(View v) {
- switch (v.getId()){
- case R.id.changeBtn:// 默认颜色
- // 恢复默认皮肤
- SkinCompatManager.getInstance().restoreDefaultTheme();
- break;
- case R.id.changeRedBtn:// 红色
- // 前缀加载
- //SkinCompatManager.getInstance().loadSkin("light", SkinCompatManager.SKIN_LOADER_STRATEGY_PREFIX_BUILD_IN);
- // 后缀加载
- SkinCompatManager.getInstance().loadSkin("red", null,SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);
- break;
- case R.id.changeYellowBtn:// 黄色
- // 前缀加载
- //SkinCompatManager.getInstance().loadSkin("light", SkinCompatManager.SKIN_LOADER_STRATEGY_PREFIX_BUILD_IN);
- // 后缀加载
- SkinCompatManager.getInstance().loadSkin("yellow", null,SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);
- break;
- }
- }
-
- /**
- * 如果项目中使用的Activity继承自AppCompatActivity,需要重载getDelegate()方法
- * */
- @NonNull
- @Override
- public AppCompatDelegate getDelegate() {
- return SkinAppCompatDelegateImpl.get(this, this);
- }
-
-
-
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/86883
推荐阅读
相关标签


