热门标签
热门文章
- 1vue+element-ui搭建简易的后台管理系统页面布局_后台管理系统里面折叠和展示的ui
- 2听说有 Hugging Face 陪伴的春节,是这样的…
- 3Android项目打包,及高德地图服务配置_高德 android api key打包
- 4Cassandra 3.x官方文档_安装DataStax Distribution of Apache Cassandra 3.x_datastax cassandra driver3.x 流程
- 5PyQt5 技术篇-QWidget、QDialog程序窗口关闭closeEvent()触发事件方法重写_pyqt5重写dialog
- 6vue中的public文件夹的作用,vue实例部署在index.html_public文件夹下放index.html做什么用的
- 7Express项目搭建与配置
- 8论el-menu自定义样式_el-menu为mode=vertical 自定义省略图标
- 9基于JerseyToken安全设计
- 10element的table点击选中之后设置当前行高亮_el-table tbody tr.current-row > td
当前位置: article > 正文
Vue3 +el-select实现下拉加载更多功能_el-select-v2
作者:菜鸟追梦旅行 | 2024-02-17 06:58:04
赞
踩
el-select-v2
用vue3做el-select下拉加载时遇到了很多问题,以前vue2的时候定义一个指令然后很容易就实现了这个功能,但是前两天用vue3的时候遇到了很多坑,不是报错就是根本没反应,也是摸索了好久才实现了,简单记录一下
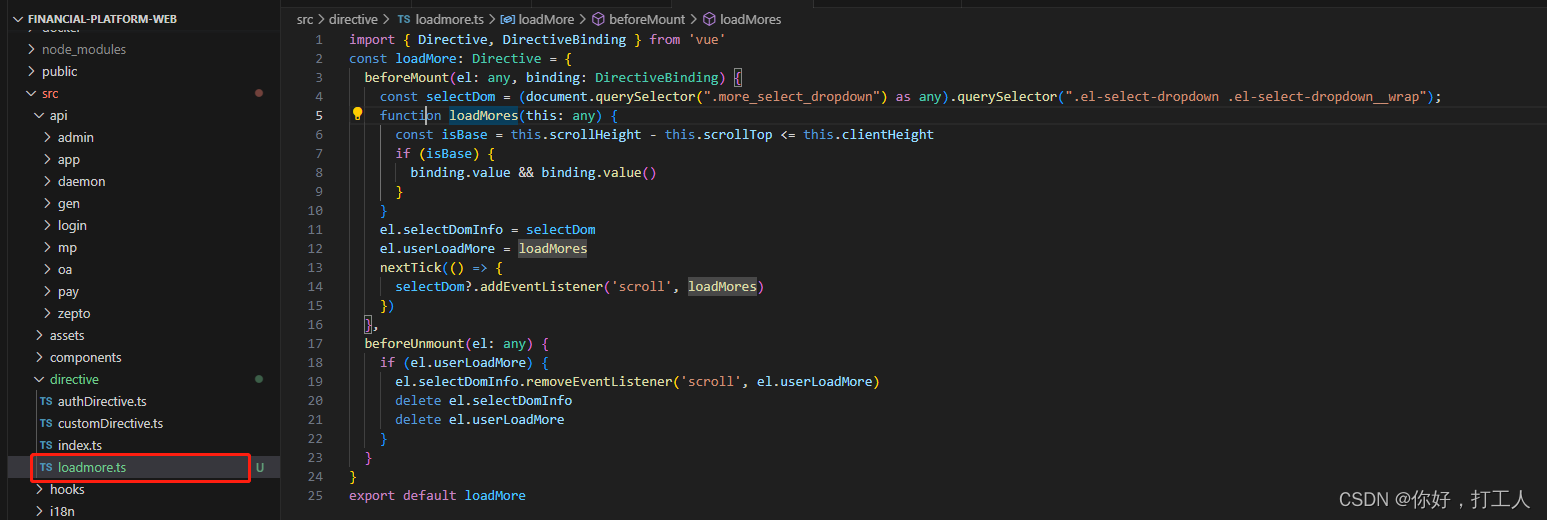
1.在项目中新建文件,并添加核心代码

2.在main.js中注册指令

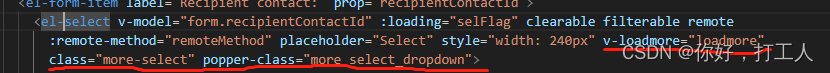
3.在页面中使用


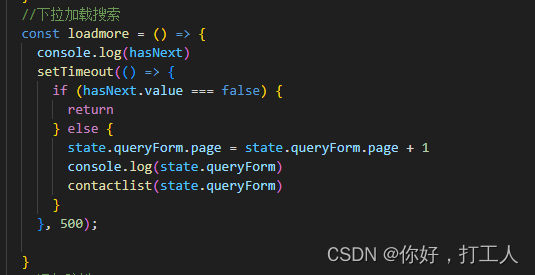
好了,下拉加载大致功能就实现了,亲测有效。当然为了更好的用户体验,实现该功能的同时,一般会加上搜索功能,注意添加防抖节流防止频繁调用。
最后附上下拉加载功能核心代码
- import { Directive, DirectiveBinding } from 'vue'
- const loadMore: Directive = {
- beforeMount(el: any, binding: DirectiveBinding) {
- const selectDom = (document.querySelector(".more_select_dropdown") as any).querySelector(".el-select-dropdown .el-select-dropdown__wrap");
- function loadMores(this: any) {
- const isBase = this.scrollHeight - this.scrollTop <= this.clientHeight
- if (isBase) {
- binding.value && binding.value()
- }
- }
- el.selectDomInfo = selectDom
- el.userLoadMore = loadMores
- nextTick(() => {
- selectDom?.addEventListener('scroll', loadMores)
- })
- },
- beforeUnmount(el: any) {
- if (el.userLoadMore) {
- el.selectDomInfo.removeEventListener('scroll', el.userLoadMore)
- delete el.selectDomInfo
- delete el.userLoadMore
- }
- }
- }
- export default loadMore

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/101110?site
推荐阅读
相关标签


