热门标签
热门文章
- 1使用python将中文与Unicode编码相互转换_python unicode转中文
- 2dubbo中关于@reference注解无法配置MethodConfig的解决方法_dubbo 注解 method
- 3基于Python母婴用品商城系统设计与实现(Django框架)毕业设计论文提纲大纲参考
- 4【Qt QAxObject】使用 QAxObject 高效任意读写 Excel 表
- 5阿里云服务器租用费用价格表(2023新版报价)_租跳板服务器要多少钱
- 6【C++】try 语句块和异常处理_c++ try
- 7座位预约|座位预约小程序|基于微信小程序的图书馆自习室座位预约管理系统设计与实现(源码+数据库+文档)
- 8【深度学习】——激活函数(sigmoid、tanh、relu、softmax)_leakrule
- 9acm会议什么档次_国际顶级会议期刊级别介绍
- 10群晖服务器怎么做文件转移,群晖(黑) 篇五:群晖系统迁移:旧群晖数据和系统转移到新机器...
当前位置: article > 正文
【Vue】基于nodejs的vue项目打包编译部署_nodejs编译vue
作者:菜鸟追梦旅行 | 2024-02-20 22:46:52
赞
踩
nodejs编译vue
一·项目编译
1·进入项目目录下的终端执行命令
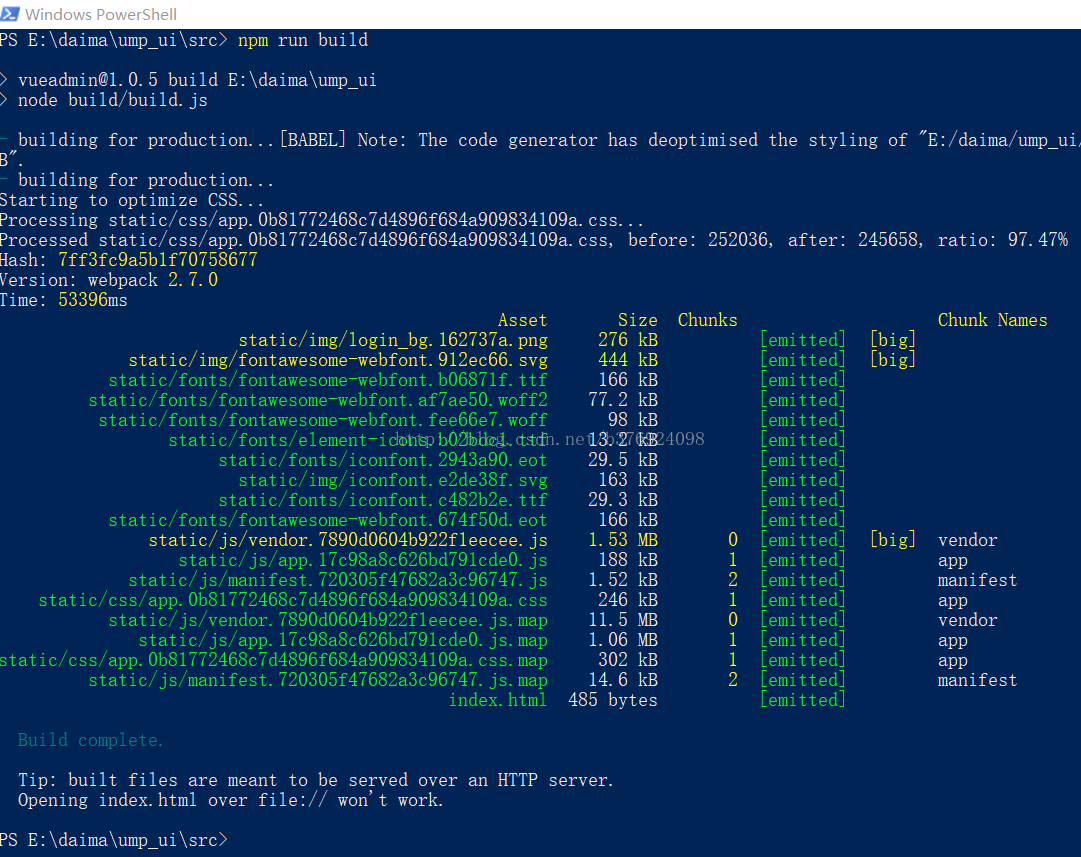
npm run build
正常情况如下图,如遇到错误不会编译成功,且编译后的html文件不能正常渲染。
2·编译完成后进入项目下的dist目录运行生成的index.html文件
打开以后f12出现以下错误(资源文件未找到)
打开项目中的index.js文件修改build 里的assetsPublicPath属性为空即可
重新打开index.html发现项目背景图片未找到
去css文件里找到未找到的文件名,进行搜索login_bg.162737a.png
修改资源文件为相应img png图片的相对路径../img/login_bg.162737a.png
二·项目部署
1·项目使用 Apache http server作为启动容器
2·环境搭建:
1.安装Apache主程序httpd:【yum install httpd】
2·启动/sbin/service httpd start
3·项目目录cd /var/www/html
4·程序目录/etc/httpd
3·默认使用80端口,如需修改其他端口请
修改配置文件 Listen 80 为指定端口
/etc/httpd/conf/httpd.conf
4·把前端页面放置在/var/www/html下,如放在根目录那就是服务器ip:端口进行访问
如在www目录下新建目录如ump 那就是服务器ip:端口+/ump进行访问
5·若无修改Apache http server 配置文件 需要,正常前端程序部署无需重启Apache http server服务。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/121079
推荐阅读
相关标签