- 1EVE-NG 创建第一个lab_eve-ng-win-client-pack.exe
- 2神经网络系列---池化
- 3幻兽帕鲁Palworld服务器配置及价格整理(2024年版)_帕鲁服务器多少钱
- 4python搭建web全栈_python web full stack
- 5【ARMA模型】
- 6本科学计算机数学吗,计算机科学本科核心课程教材·计算机数学
- 7python3实现base64编码_python3 base64
- 8详解二叉树的递归遍历与非递归遍历_二叉树递归和非递归遍历区别
- 9【python】tkinter使用多进程打包成exe后multiprocessing无法关闭对应进程_tkinter multiprocessing
- 10保姆级教程:下载及安装PyCharm_pycharm解释器怎么下载
若依ruoyi——手把手教你制作自己的管理系统【三、代码生成】_若依代码生成 csdn
赞
踩
********* 专栏略长 ==== 爆肝万字 ==== 细节狂魔 ==== 请准备好一键三连 *********
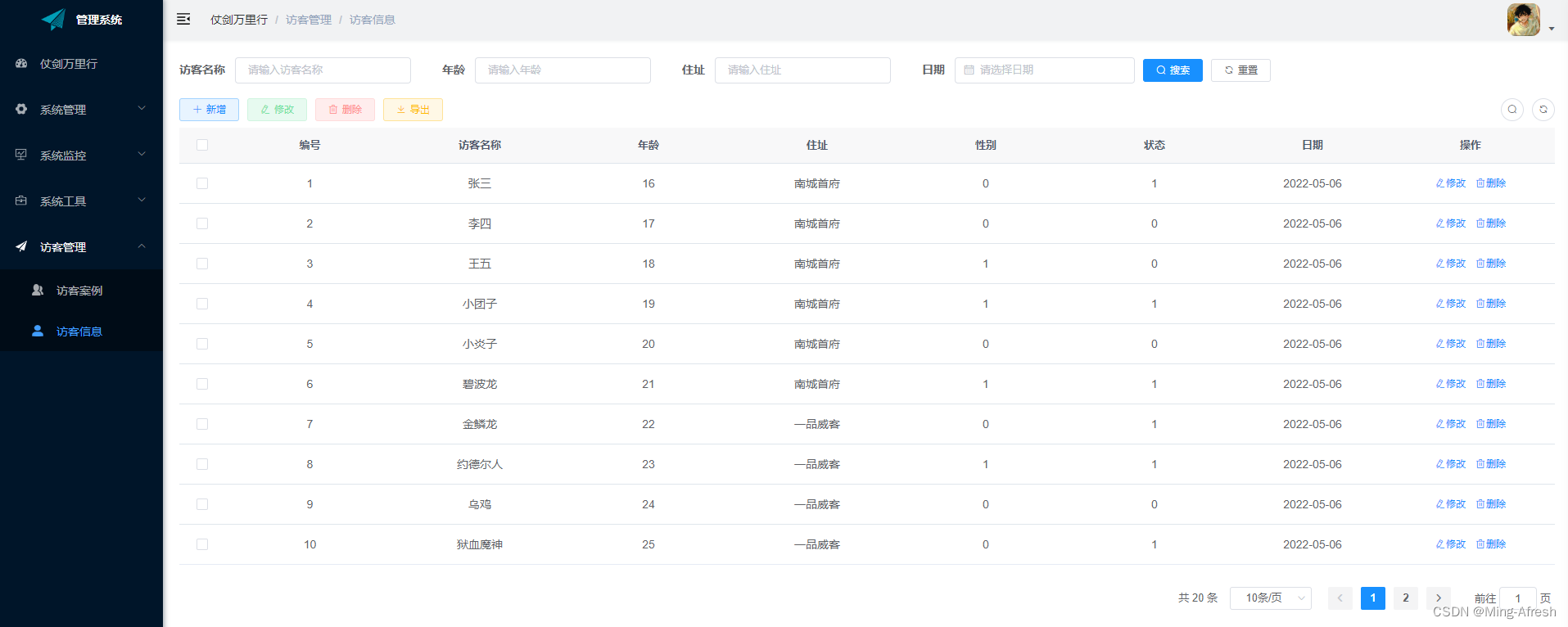
修改后的页面:

干干净净贼舒服一Ψ( ̄∀ ̄)Ψ——Ψ( ̄∀ ̄)Ψ一
接下来我们要达到的效果如下(自定义菜单 里面有列表数据回显+增删改查)

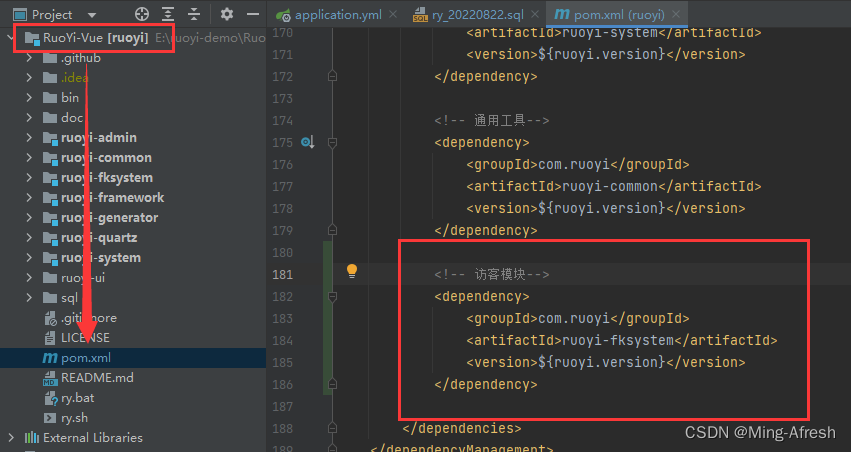
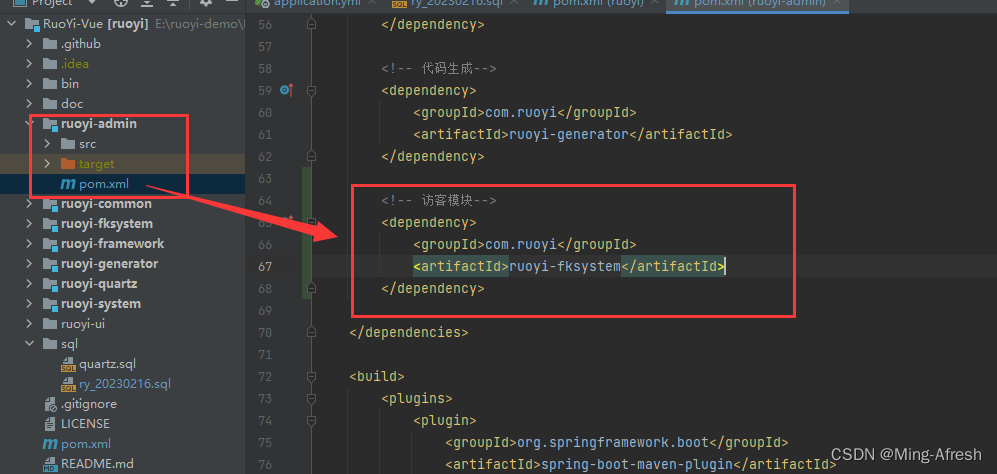
一、修改配置(后端架构 Maven)
单应用
RuoYi-Vue\ruoyi-admin\src\main\resources中的application.yml上手快 前期开发效率高 但想实现传统的三层架构(web/service/dao)多采用分包 而问题就是包之间边界约束不够 (小项目)
多模块RuoYi-Vue\ruoyi-generator\src\main\resources中的generator.yml有约束力 模块间引用关系明确 项目架构更清晰 从头搭可能慢点 用上模板都差不多。(大项目)
架构直接影响重构的成本
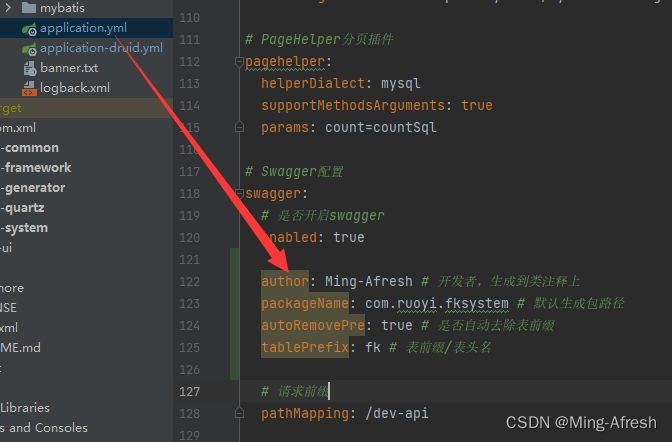
eg:我们写单应用的 application.yml
author: Ming-Afresh # 开发者,生成到类注释上
packageName: com.ruoyi.fksystem # 默认生成包路径
autoRemovePre: true # 是否自动去除表前缀
tablePrefix: fk # 表前缀/表头名
- 1
- 2
- 3
- 4

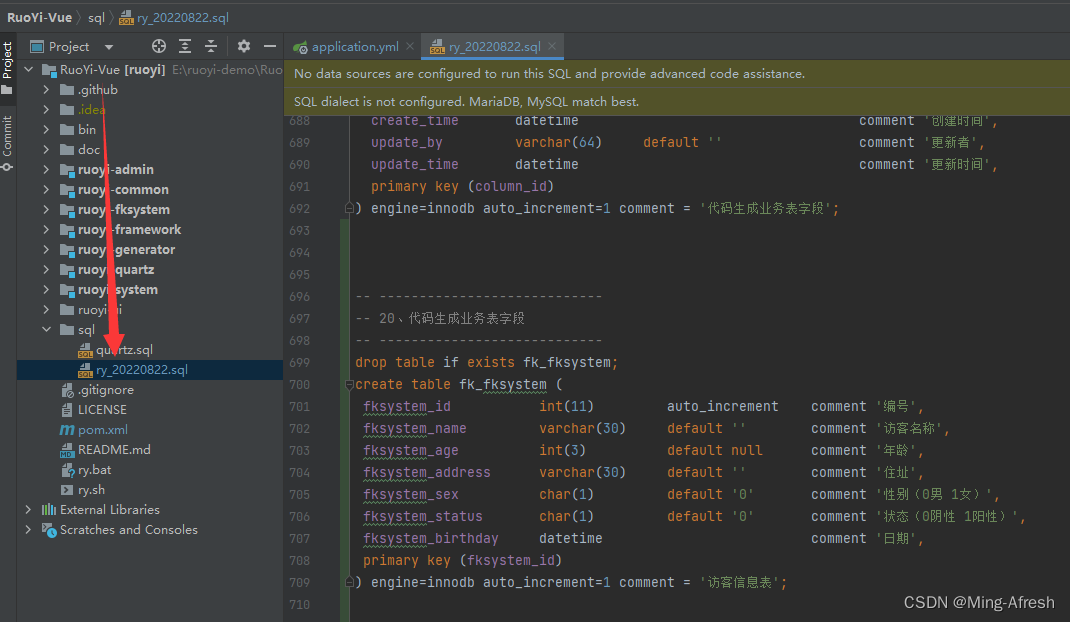
二、新建数据库表结构
-- ----------------------------
-- 20、代码生成业务表字段
-- ----------------------------
drop table if exists fk_fksystem;
create table fk_fksystem (
fksystem_id int(11) auto_increment comment '编号',
fksystem_name varchar(30) default '' comment '访客名称',
fksystem_age int(3) default null comment '年龄',
fksystem_address varchar(30) default '' comment '住址',
fksystem_sex char(1) default '0' comment '性别(0男 1女)',
fksystem_status char(1) default '0' comment '状态(0阴性 1阳性)',
fksystem_birthday datetime comment '日期',
primary key (fksystem_id)
) engine=innodb auto_increment=1 comment = '访客信息表';
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
这里 我先加到ry自带的sql里了 方便操作(我可不是懒┗|`O′|┛ 嗷~~)


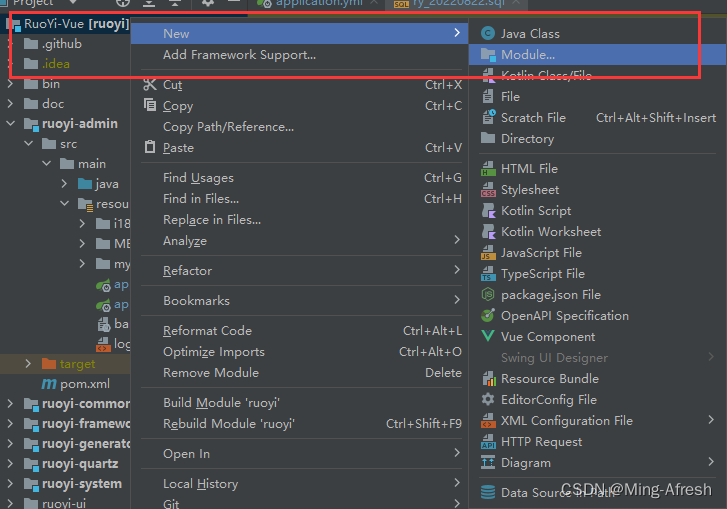
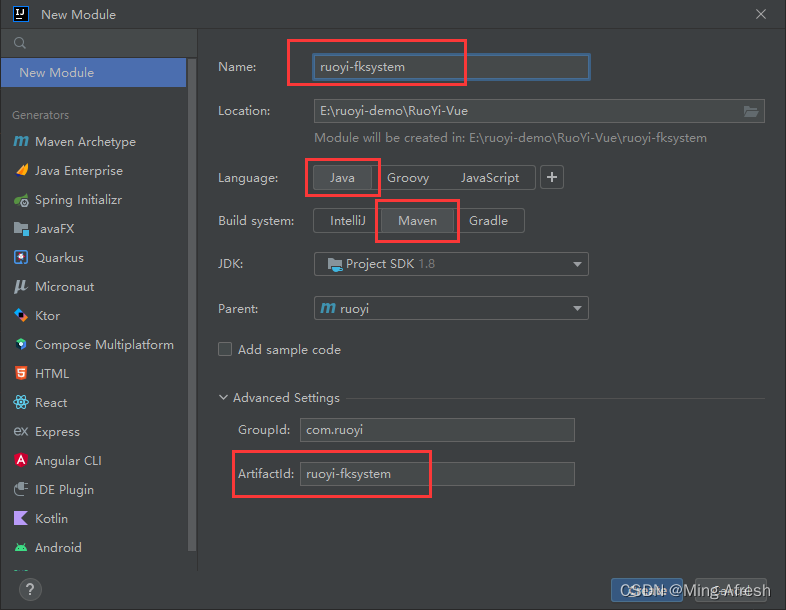
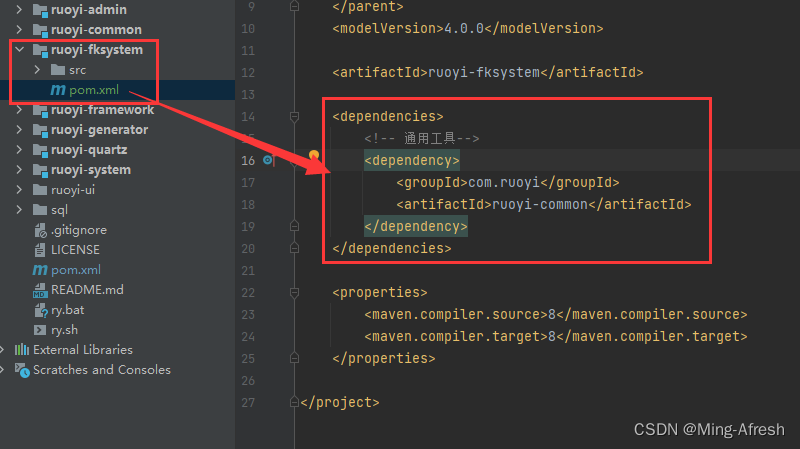
三、项目新建模块





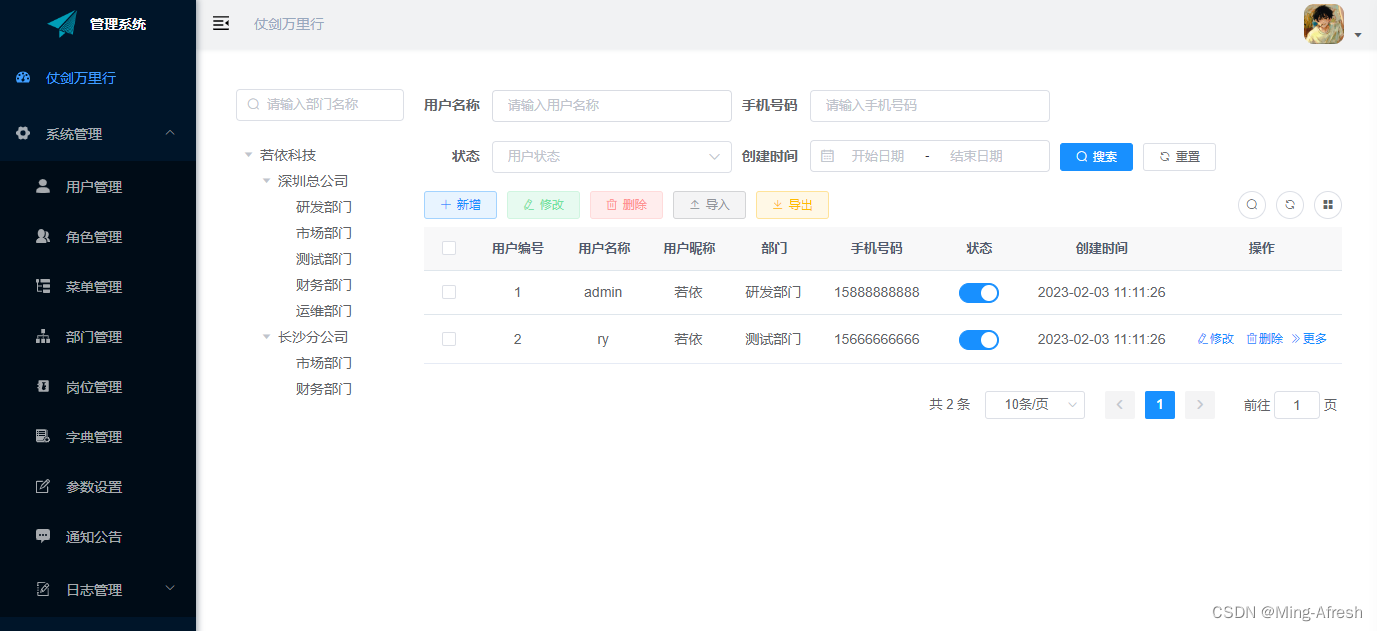
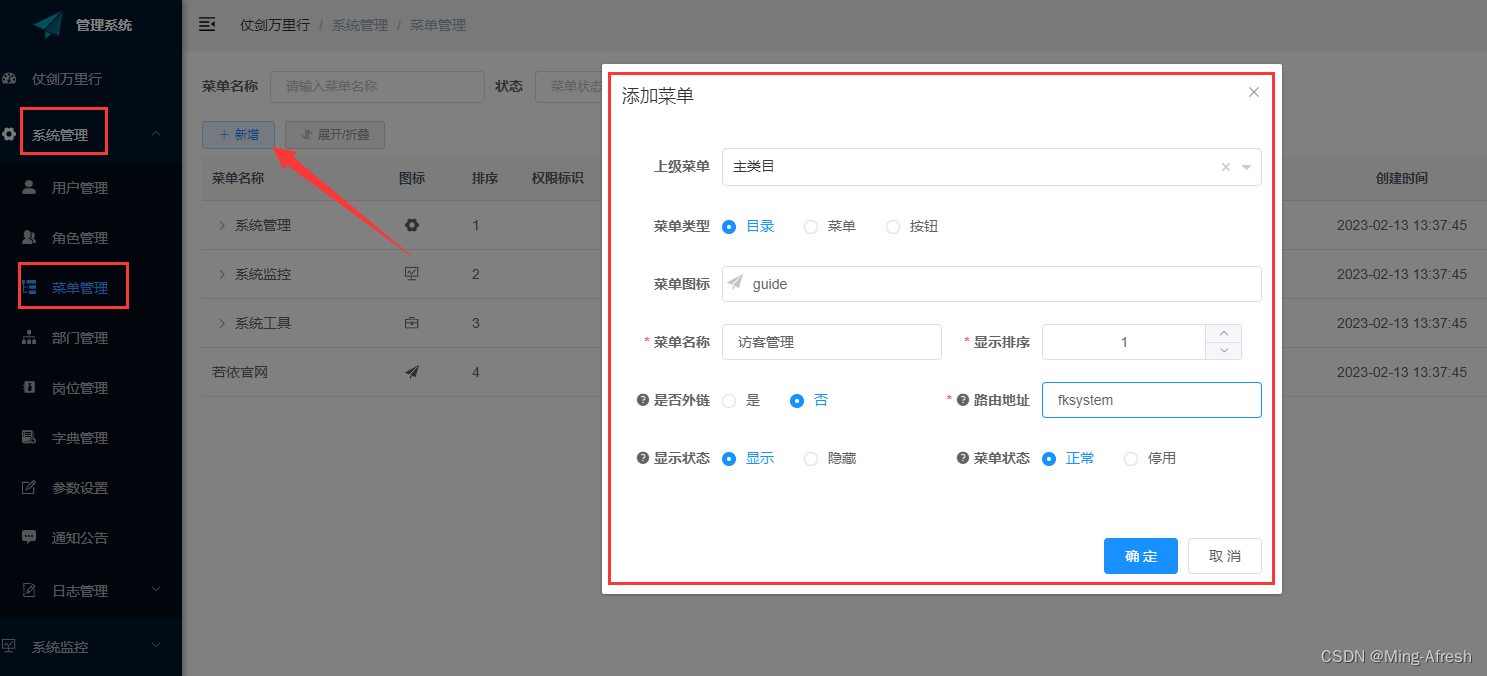
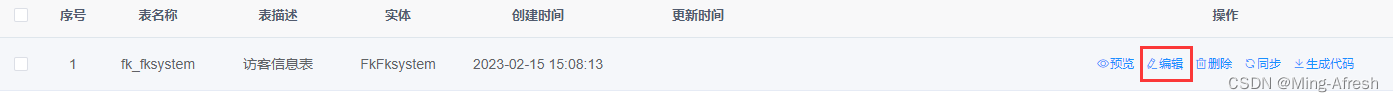
四、若依系统新建一个目录/菜单 生成代码
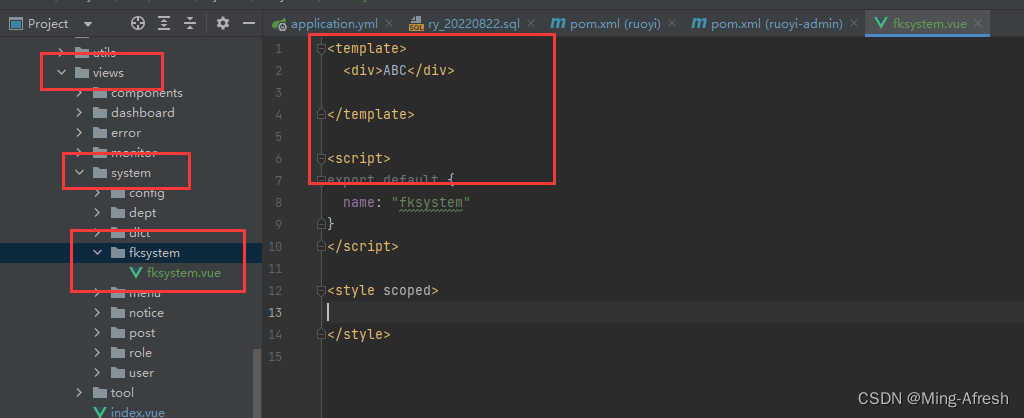
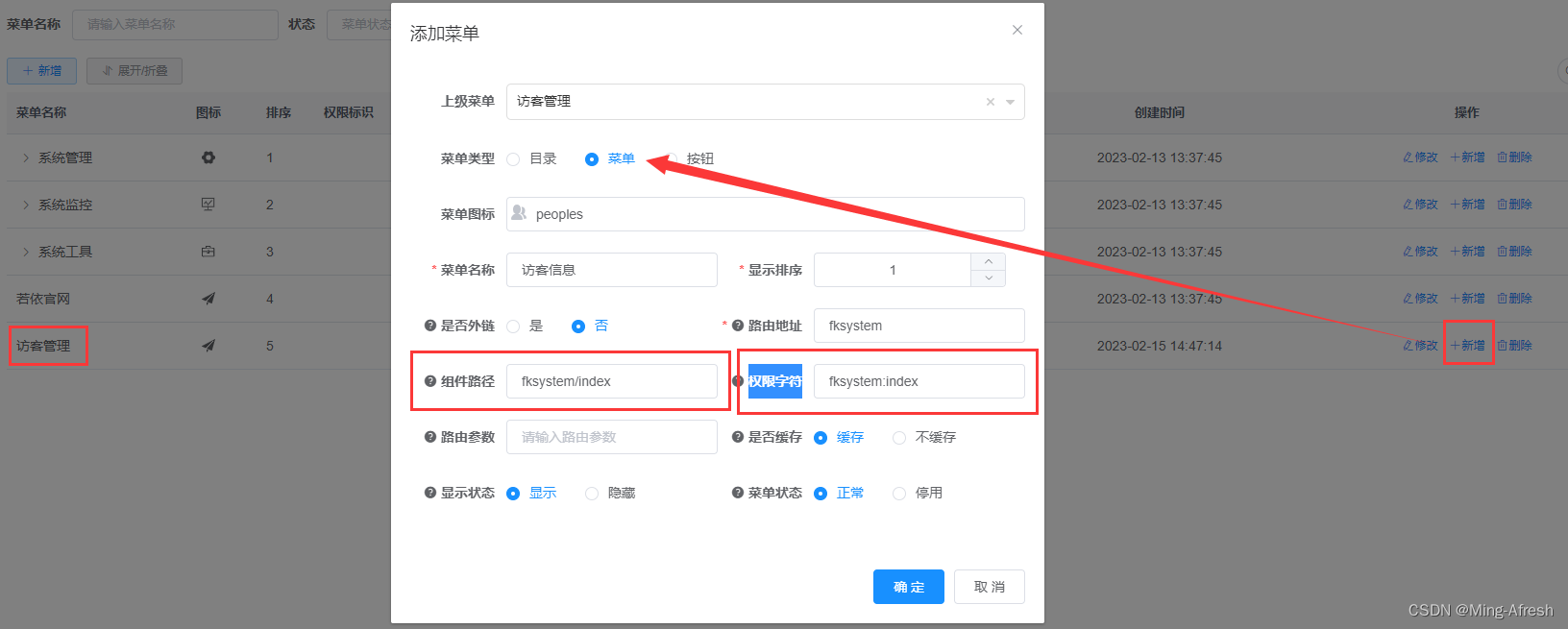
先测试下 新建页面一个试水(可忽略vue的图1demo 直接跳到下方第二个图片进行目录创建和后面的代码生成)



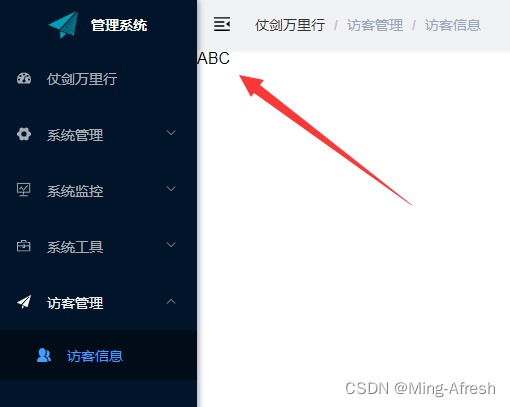
注意 组件路径和权限字符不一样 刷新页面 ok成功了

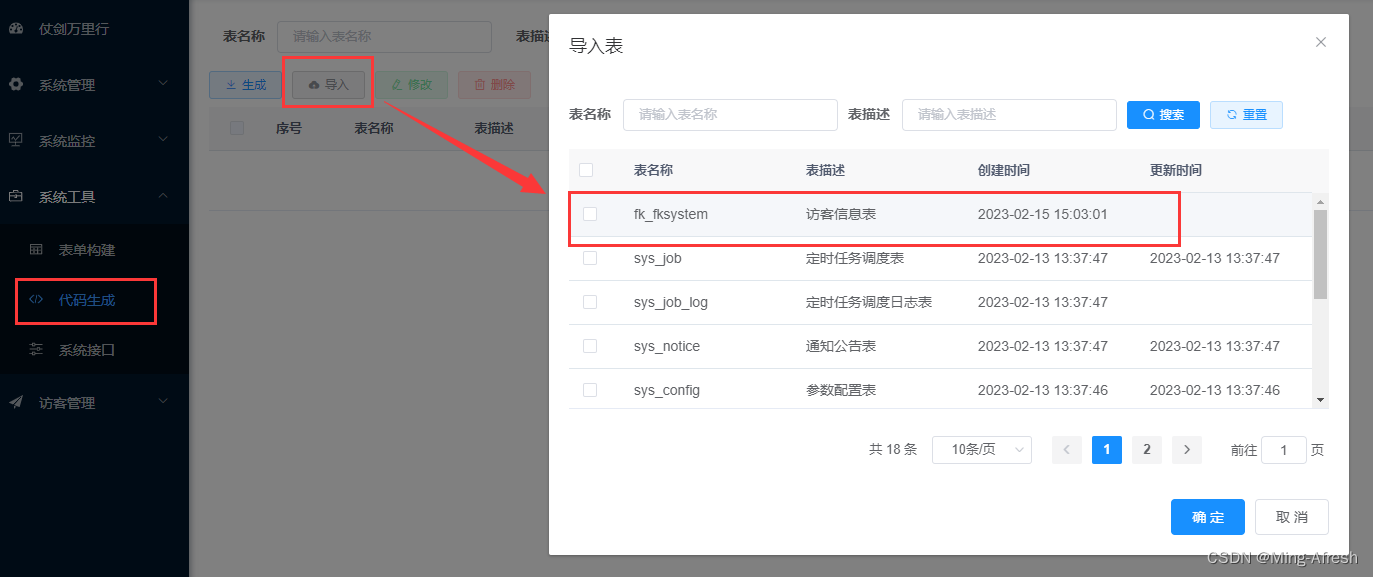
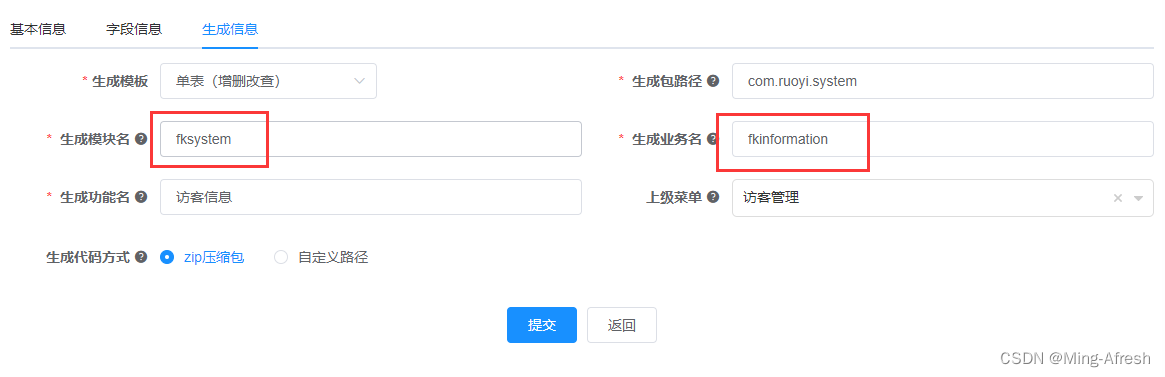
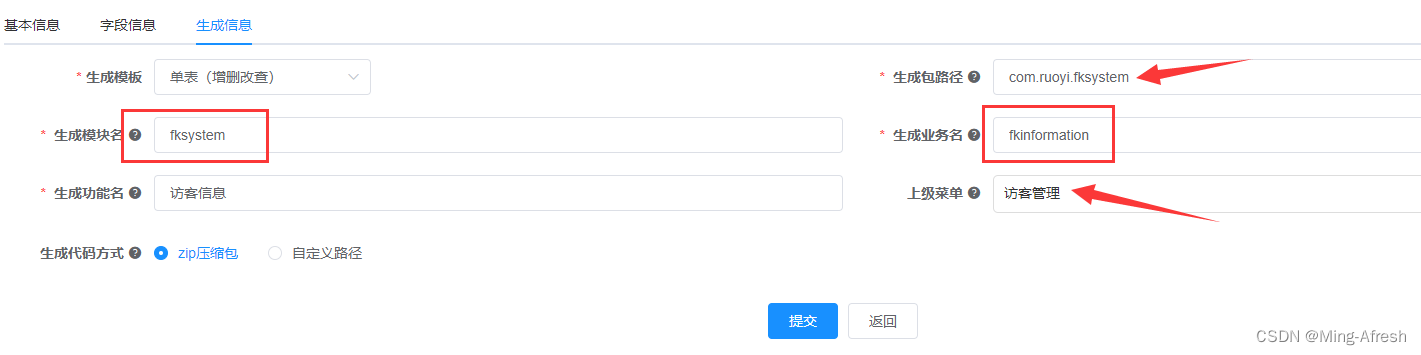
接着搞代码生成:




模块名和业务名尽量不重复 > 提交 > 生成代码 > 解压缩 …
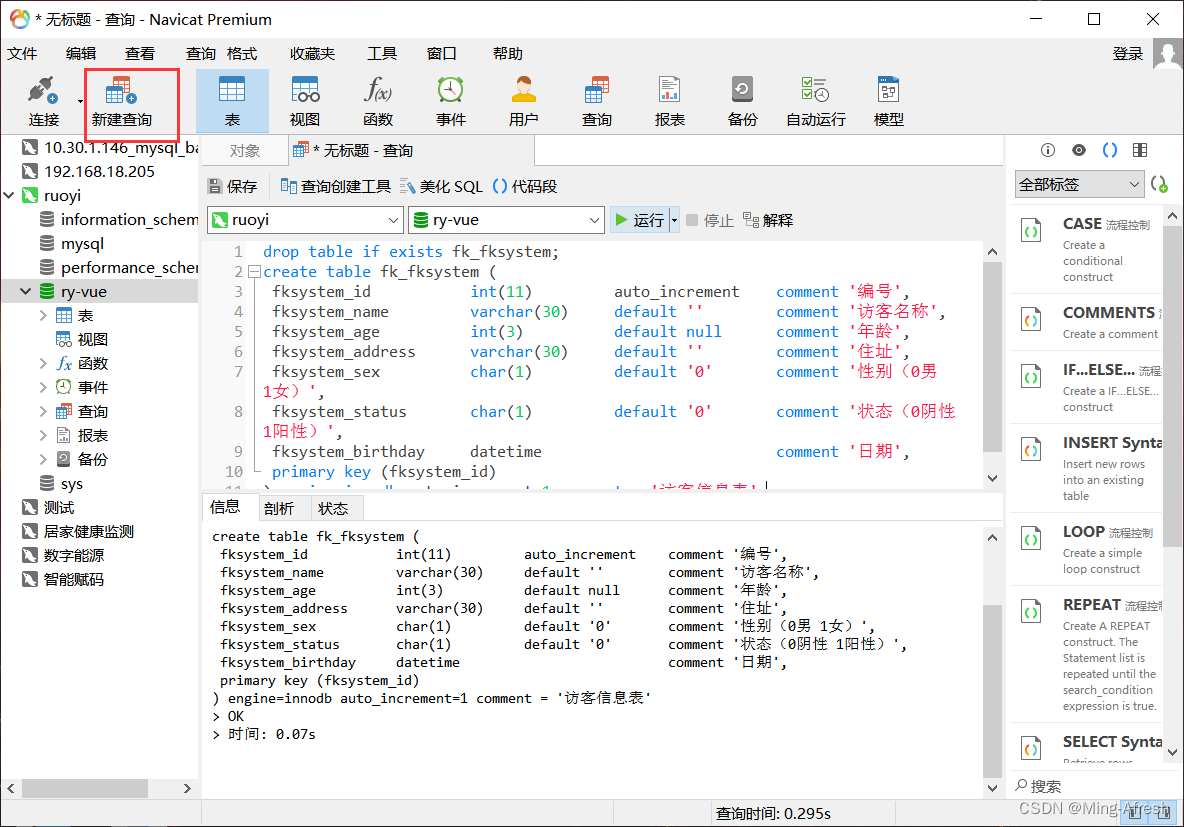
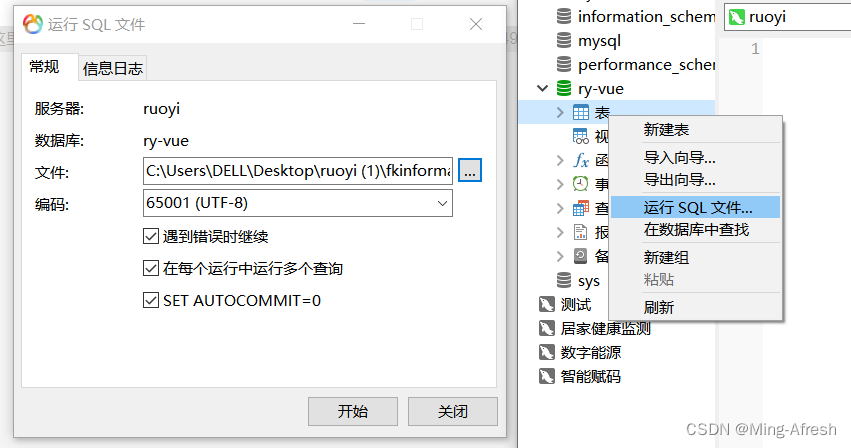
五、执行SQL 代码放进项目运行
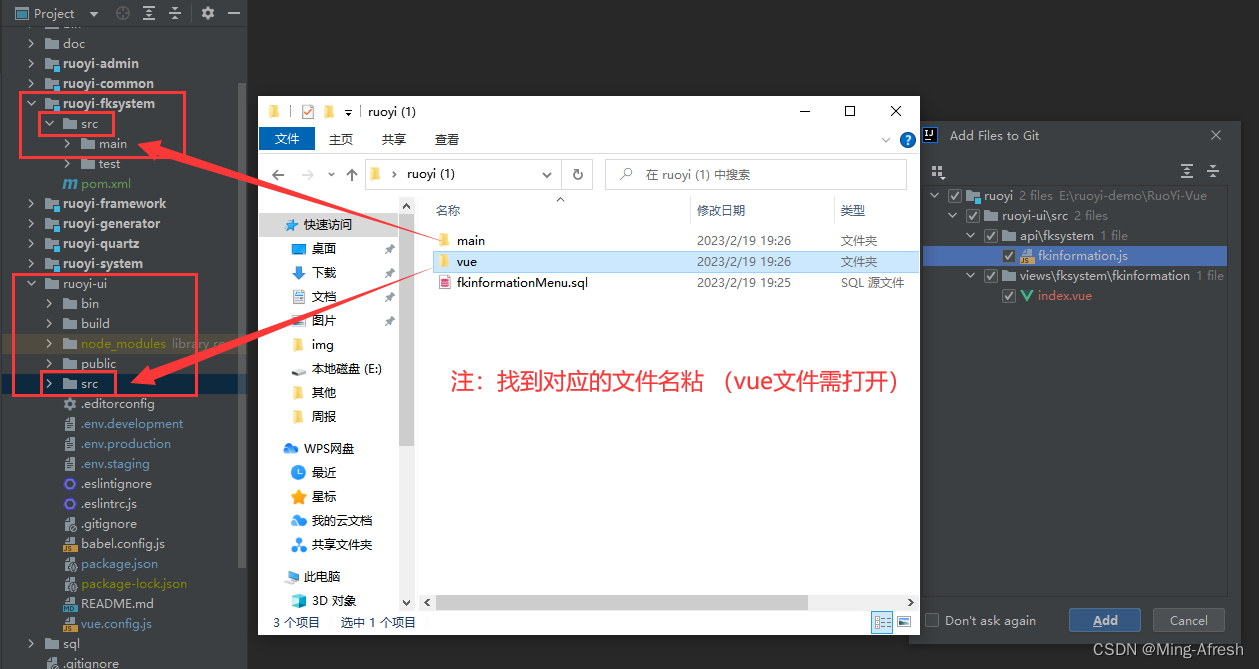
提交 > 生成代码 > 解压缩后 文件夹中有个sql文件 操作如下:

然后是往项目里粘代码 直接粘就行
main文件往上面的src上粘;vue文件打开全选后往下面的src上粘

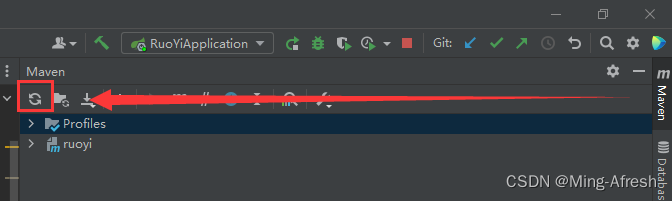
运行一下 (若过程中出现404接口报错之类的 尝试一下Maven依赖)


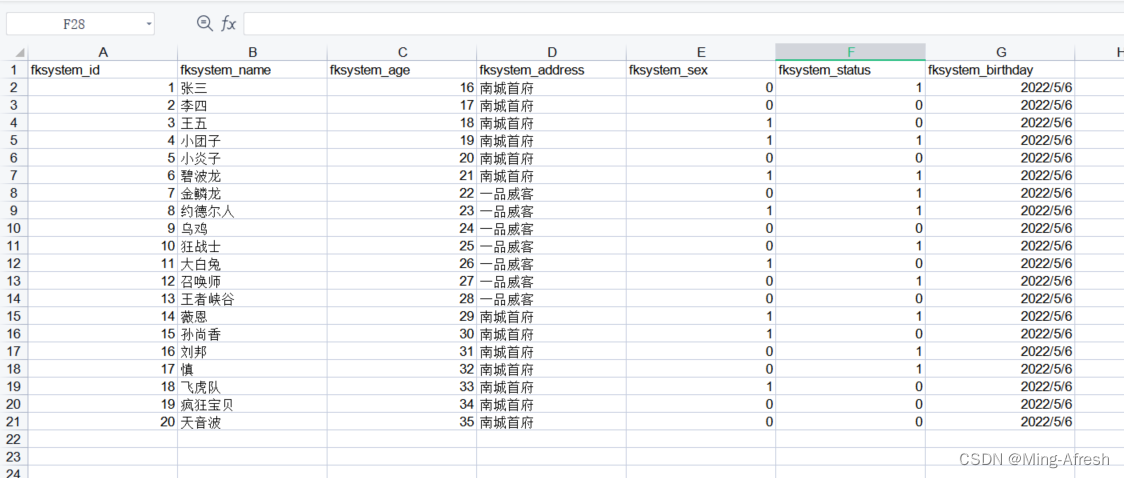
添加假数据 我是用数据库 导出
xls批量操作假数据后 再导入进去的

我在菜单管理里再完善下访客管理这两个子页

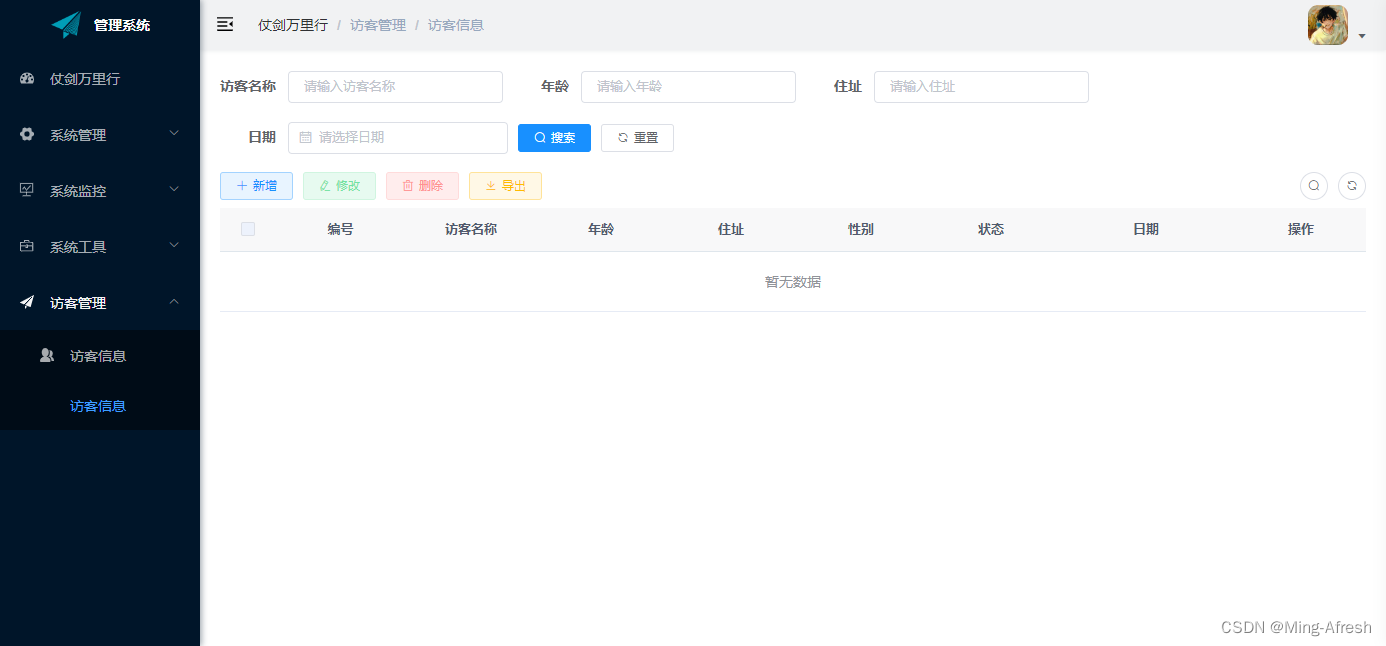
okk 一(¬‿¬)(¬‿¬)(¬‿¬)一 刷新页面 这不就妥活儿了
- 1