- 1基于STM32的简易RTOS分析-调度锁_stm32 用的rots
- 2设计模式面试题(设计模式速成版)
- 3【Unity3D】Unity 脚本 ③ ( C# 脚本的执行入口函数 | 获取当前游戏物体及物体名称 | 获取游戏物体的 Transform 组件数据 | UnityEngine 命名空间简介 )_c# unityengine
- 4python学习之爬取ts流电影_python 爬在线录播 视频后缀ts
- 5Win10控制面板在哪里打开?Win10控制面板打开方式介绍_win10系统控制面板进入系统
- 6常用的DOS命令_dos re
- 7U盘安装Ubuntu16.04报unable to find a medium containing a live file system和ACPI Error错误
- 8Redis学习笔记
- 9layui json数据格式要求
- 10一个简单可参考的API网关架构设计_系统架构图 api
利用 Django 动态展示 Pyecharts 快速实现图表数据的几种方法_pyecharts + django 动态大屏实时显示
赞
踩
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理
以下文章来源于腾讯云 作者:Python编程与实战
( 想要学习Python?Python学习交流群:1039649593,满足你的需求,资料都已经上传群文件流,可以自行下载!还有海量最新2020python学习资料。 )

本文将介绍如何在 web 框架 Django 中使用可视化工具 Pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法!
Django 模板渲染
1. 新建一个 Django 项目
命令行中输入以下命令
django-admin startproject pyecharts_django_demo
- 1
创建一个应用程序
python manage.py startapp demo
- 1
创建完之后,在 Pycharm 中打开该项目,当然你也可以直接在 Pycharm 中创建



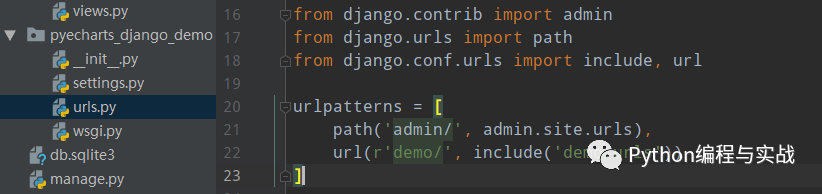
2. 新建项目 urls 文件
编辑 demo/urls.py 文件,没有就新建一个
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^pie/$', views.ChartView.as_view(), name='demo'),
url(r'^index/$', views.IndexView.as_view(), name='demo'),
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3. 编写 Django 和 pyecharts 代码渲染图表
由于 json 数据类型的问题,无法将 pyecharts 中的 JSCode 类型的数据转换成 json 数据格式返回到前端页面中使用。
因此在使用前后端分离的情况下尽量避免使用 JSCode 进行画图。
将下列代码保存到 demo/views.py 中
from django.shortcuts import render # Create your views here. import json from random import randrange from django.http import HttpResponse from rest_framework.views import APIView from pyecharts.charts import Bar, Pie from pyecharts.faker import Faker from pyecharts import options as opts # Create your views here. def response_as_json(data): json_str = json.dumps(data) response = HttpResponse( json_str, content_type="application/json", ) response["Access-Control-Allow-Origin"] = "*" return response def json_response(data, code=200): data = { "code": code, "msg": "success", "data": data, } return response_as_json(data) def json_error(error_string="error", code=500, **kwargs): data = { "code": code, "msg": error_string, "data": {} } data.update(kwargs) return response_as_json(data) JsonResponse = json_response JsonError = json_error def pie_base() -> Pie: c = ( Pie() .add("", [list(z) for z in zip(Faker.choose(), Faker.values())]) .set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"]) .set_global_opts(title_opts=opts.TitleOpts(title="Pie-示例")) .set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")) .dump_options_with_quotes() ) return c class ChartView(APIView): def get(self, request, *args, **kwargs): return JsonResponse(json.loads(pie_base())) class IndexView(APIView): def get(self, request, *args, **kwargs): return HttpResponse(content=open("./templates/index.html").read())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
4. 编写画图的 HTML 代码
在根目录下新建一个 templates 的文件夹,并在该文件夹下新建一个 index.html 文件

index.html
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head> <body> <div id="pie" style="width:1000px; height:600px;"></div> <script> var chart = echarts.init(document.getElementById('pie'), 'white', {renderer: 'canvas'}); $( function () { fetchData(chart); } ); function fetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/pie", dataType: 'json', success: function (result) { chart.setOption(result.data); } }); } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
运行之后,在浏览器中打开,效果如下:

定时全量更新图表
前面讲的是一个静态数据的展示的方法,用 Pyecharts 和 Django 结合最主要是实现一种动态更新数据,增量更新数据等功能!
定时全量更新主要是前端主动向后端进行数据刷新,定时刷新的核心在于 HTML 的 setInterval 方法。
那么 index.html 代码就是下面这样的:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head> <body> <div id="bar" style="width:1600px; height:800px;"></div> <script> var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'}); $( function () { fetchData(chart); setInterval(fetchData, 100); } ); function fetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/bar", dataType: 'json', success: function (result) { chart.setOption(result.data); } }); } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
在 demo/views.py 中,增加并修改代码:

views.py
demo/urls.py中,增加如下代码:
urlpatterns = [
url(r'^pie/$', views.ChartView.as_view(), name='demo'),
url(r'^bar/$', views.ChartView.as_view(), name='demo'),
url(r'^index/$', views.IndexView.as_view(), name='demo'),
]
- 1
- 2
- 3
- 4
- 5
运行之后,效果如下:

贴一张以前做的图(因为我懒),效果和上面一样
定时增量更新图表
原理一样,先修改 index.html ,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Awesome-pyecharts</title> <script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script> </head> <body> <div id="bar" style="width:1600px; height:800px;"></div> <script> var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'}); var old_data = []; $( function () { fetchData(chart); setInterval(fetchData, 2000); } ); function fetchData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/line", dataType: "json", success: function (result) { var options = result.data; chart.setOption(options); old_data = chart.getOption().series[0].data; } }); } function getDynamicData() { $.ajax({ type: "GET", url: "http://127.0.0.1:8000/demo/lineUpdate", dataType: 'json', success: function (result) { var options = result.data; old_data.push([options.name, options.value]); chart.setOption({ series: [{ data: old_data }] }); } }); } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
细心的你应该可以发现,里面新增了两个请求地址 demo/line, demo/lineUpdate
so,在 urlpatterns 中增加以下路径的匹配
url(r'^line/$', views.ChartView.as_view(), name='demo'),
url(r'^lineUpdate/$', views.ChartView.as_view(), name='demo'),
- 1
- 2
最后在 views.py 中增加以下代码:
def line_base() -> Line: line = ( Line() .add_xaxis(["{}".format(i) for i in range(10)]) .add_yaxis( series_name="", y_axis=[randrange(50, 80) for _ in range(10)], is_smooth=True, label_opts=opts.LabelOpts(is_show=False), ) .set_global_opts( title_opts=opts.TitleOpts(title="动态数据"), xaxis_opts=opts.AxisOpts(type_="value"), yaxis_opts=opts.AxisOpts(type_="value"), ) .dump_options_with_quotes() ) return line class ChartView(APIView): def get(self, request, *args, **kwargs): return JsonResponse(json.loads(line_base()) cnt = 9 class ChartUpdateView(APIView): def get(self, request, *args, **kwargs): global cnt cnt = cnt + 1 return JsonResponse({"name": cnt, "value": randrange(0, 100)})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
运行并打开,效果如下:




