热门标签
热门文章
- 1Python中的iter()与next()函数_calliter.__next__()
- 2Zabbix绘制流量拓扑图_zabbix 流量地图
- 3Anaconda3 下载安装及不同python环境配置(Linux/Windows)_如何下载到指定python版本的anaconda
- 4基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的智能监考系统(Python+PySide6界面+训练代码)
- 52022完整版:云计算面试题和答案(学习复习资料)_云计算售前面试
- 6pip换源命令(一行命令完成)
- 7Python打包exe和生成安装程序_python生产安装包
- 8Java项目:博客论坛管理系统(java+SpringBoot+JSP+LayUI+maven+mysql)_layui制作论坛列表带内容系统
- 9黑客爱用的HOOK技术大揭秘!_hook计算机是什么意思
- 10在 Java 中实现单例模式通常有两种方法_java两种单例创建
当前位置: article > 正文
uniapp、uview——图片上传(单图上传、多图上传、多组照片上传、图片回显)_uview上传图片
作者:菜鸟追梦旅行 | 2024-03-05 10:26:34
赞
踩
uview上传图片
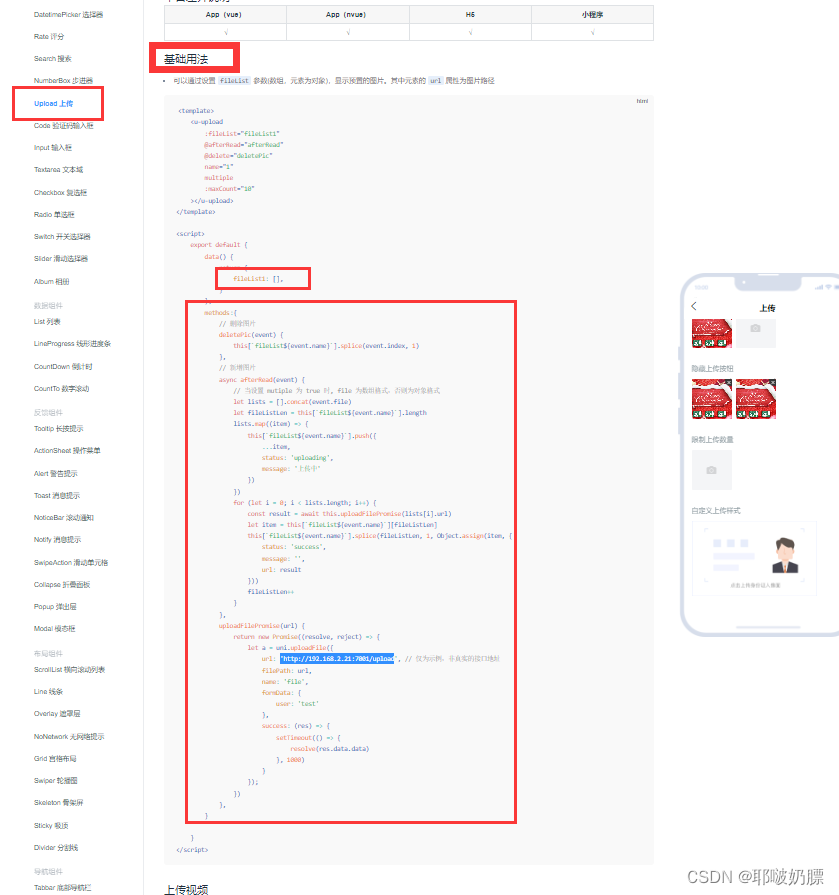
一、简介
uView组件的上传功能,单图上传、多图上传等。
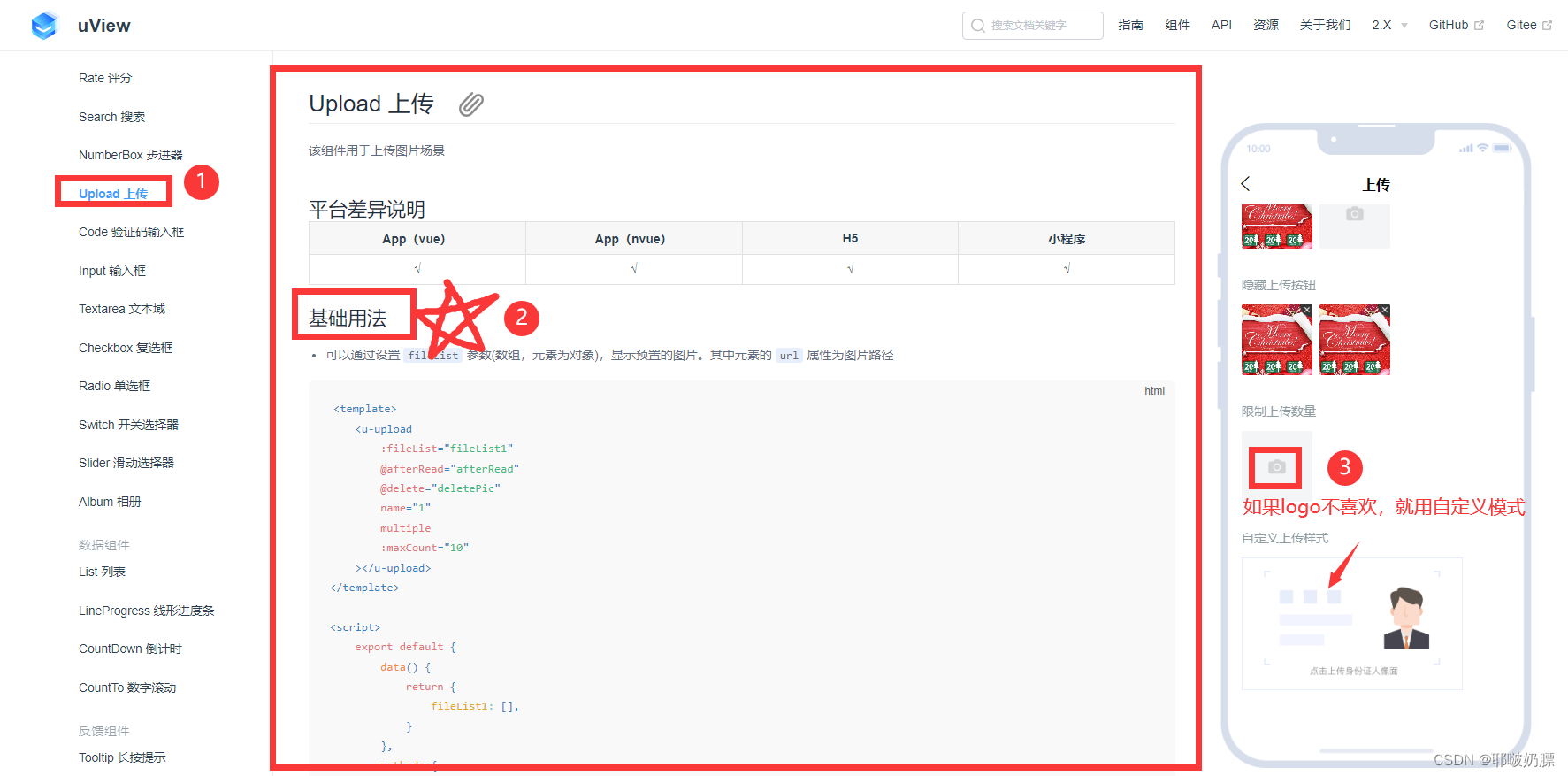
官方文档地址:
https://www.uviewui.com/components/upload.html

二、步骤
(一)单图上传
1.效果演示:
只能上传一张,选完之后,上传的按钮消失,当然,如果图片不合适,删掉再换一张,但就是只能上传一张。

2.代码:
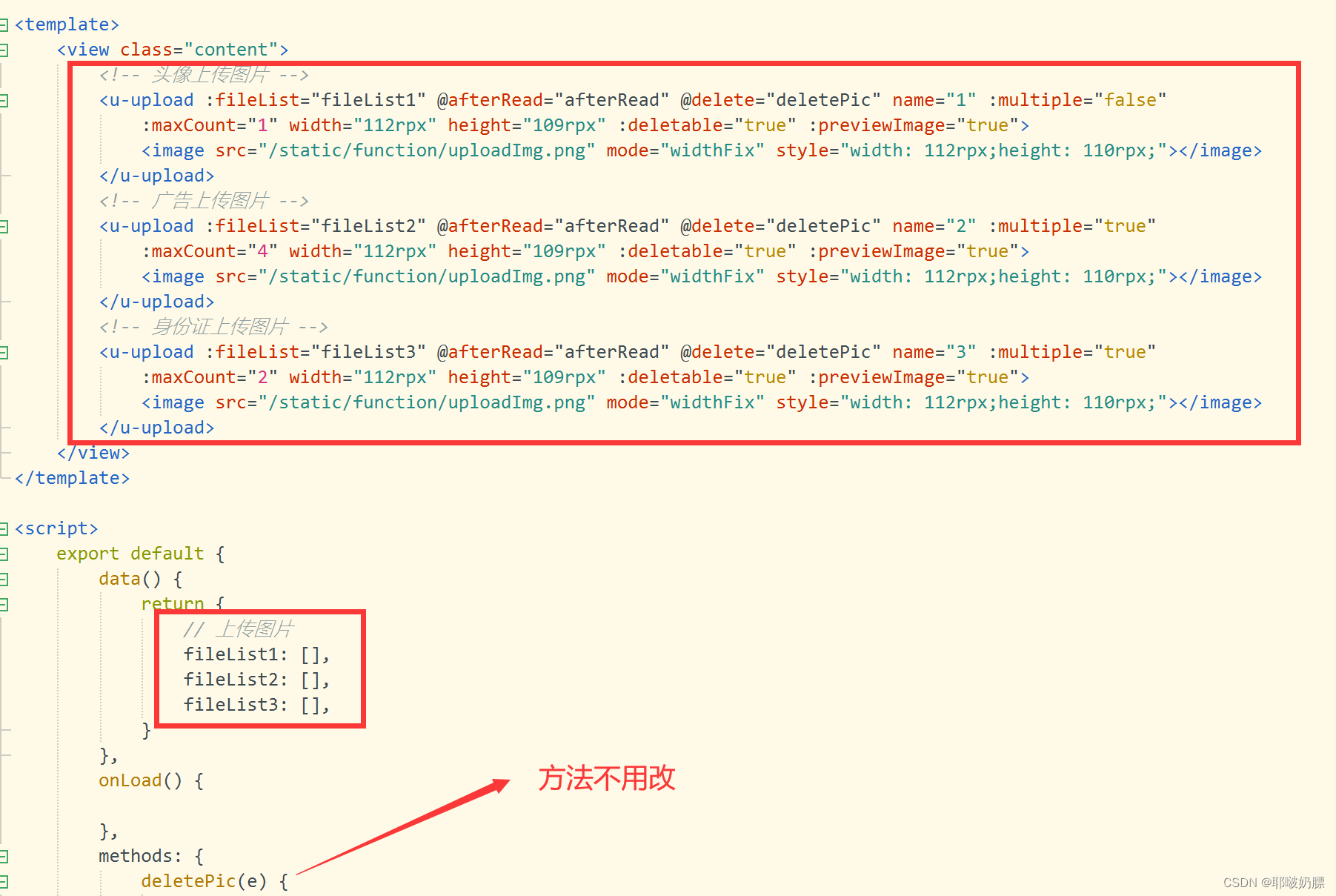
<template>
<view class="content">
<!-- 上传图片 -->
<u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" :multiple="false" :maxCount="1" width="112rpx" height="109rpx" :deletable="true" :previewImage="true">
<!-- 这张图片就是自定义的图片,地址填写自己本地的就行 -->
<image src="/static/function/uploadImg.png" mode="widthFix" style="width: 112rpx;height: 110rpx;"></image>
</u-upload>
</view>
</template>
<script>
export default {
data() {
return {
// 上传图片
fileList1: [],
}
},
onLoad() {
},
methods: {
//删除图片
deletePic(e) {
console.log(e);
this[`fileList${e.name}`].splice(e.index, 1)
},
// 新增图片
async afterRead(event) {
console.log(event)
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this[`fileList${event.name}`].length
lists.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
}
},
//上传图片
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
//url: this.$common.domain+'/api/common/upload', // 仅为示例,非真实的接口地址
url:'http://192.168.2.21:7001/upload', // 仅为示例,非真实的接口地址
filePath: url,
name: 'file',
formData: {
user: 'test'
},
success: (res) => {
let data=JSON.parse(res.data) //最终传给的是字符串,这里需要转换格式
resolve(data.data.url)
}
});
})
},
}
}
</script>
<style lang="scss">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
(二)多图上传
1.效果演示:
可一次性选多张,我这里限制为两张,上传满两张则不会显示上传的logo。点击图片可预览。

2.代码:
<template>
<view class="content">
<!-- 上传图片 -->
<u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" :multiple="true" :maxCount="2" width="112rpx" height="109rpx" :deletable="true" :previewImage="true">
<!-- 这张图片就是自定义的图片,地址填写自己本地的就行 -->
<image src="/static/function/uploadImg.png" mode="widthFix" style="width: 112rpx;height: 110rpx;"></image>
</u-upload>
</view>
</template>
<script>
export default {
data() {
return {
// 上传图片
fileList1: [],
}
},
onLoad() {
},
methods: {
//删除图片
deletePic(e) {
console.log(e);
this[`fileList${e.name}`].splice(e.index, 1)
},
// 新增图片
async afterRead(event) {
console.log(event)
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this[`fileList${event.name}`].length
lists.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
}
},
//上传图片
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
//url: this.$common.domain+'/api/common/upload', // 仅为示例,非真实的接口地址
url:'http://192.168.2.21:7001/upload', // 仅为示例,非真实的接口地址
filePath: url,
name: 'file',
formData: {
user: 'test'
},
success: (res) => {
setTimeout(() => {
resolve(res.data.data)
}, 1000)
}
});
})
},
}
}
</script>
<style lang="scss">
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
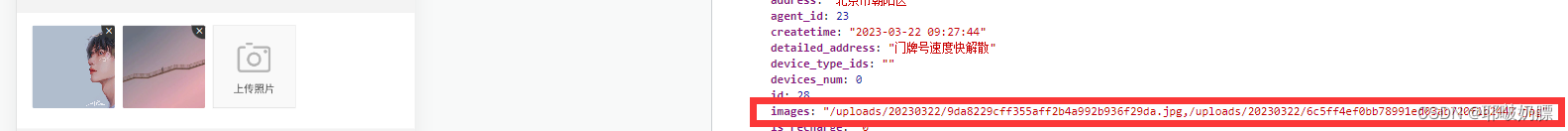
三、其余补充

如果一个页面上有多处上传,操作也不是很复杂,大家都是共用同一个方法。

整体搬过来用即可。

请求接口的地方需要用join处理一下
getData() {
let images=[]
this.fileList1.forEach((item)=>{
images.push(item.url)
})
this.$common.request('post', '/Coupon/addCoupon', {
image:images.join(','),
}).then(res => {
if (res.code == 1) {
this.$common.success(res.msg)
setTimeout(()=>{
this.$common.back()
},1200)
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
新上传代码:(多图处理)
<view class="imgBox">
<u-upload :fileList="fileList" @afterRead="afterRead" @delete="deletePic" :multiple="true" :maxCount="9">
<image :src="$common.image('/static/talentZone/addImg.png')" mode="aspectFill" class="fileImg"></image>
</u-upload>
</view>
- 1
- 2
- 3
- 4
- 5
data() {
return {
// 图片列表
fileList: []
}
},
methods: {
// 图片上传
//删除图片
deletePic(e) {
console.log(e);
this.fileList.splice(e.index, 1)
},
// 新增图片
async afterRead(event) {
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this.fileList.length
lists.map((item) => {
this.fileList.push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
console.log(result);
if(result.success){
let item = this.fileList[fileListLen]
this.fileList.splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
}else{
this.fileList.splice(fileListLen, 1)
}
}
},
//上传图片
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url:'http://192.168.2.21:7001/upload', // 仅为示例,非真实的接口地址,换成自己上传图片的接口
filePath: url,
name: 'file',
success: (uploadRes) => {
setTimeout(()=>{
let res = JSON.parse(uploadRes.data) //最终传给的是字符串,这里需要转换格式
if(res.code == 0){
this.$common.msg(res.msg)
resolve({success:false,url:''})
return;
}
resolve({success:true,url:res.data.url})
},2000)
}
});
})
},
//点击确认还需要些许修改
fabu() {
let images = []
this.fileList.forEach((item) => {
images.push(item.url.url)
})
// 其他接口
request('post', '其他接口地址', {
title: this.textValue,
info: this.textValue,
images: images.join(',')//重点是这里,需要看后台接收的类型进行更改
}).then(res => {
if (res.code == 1) {
console.log(res);
}
})
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
图片上传
// 图片上传
//删除图片
deletePic(event) {
this[`fileList${event.name}`].splice(event.index, 1)
},
// 新增图片
async afterRead(event) {
// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this[`fileList${event.name}`].length
lists.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
console.log("结果", result);
if (result.success) {
let item = this.fileList[fileListLen]
this.fileList.splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
} else {
this.fileList.splice(fileListLen, 1)
}
}
},
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: config[config.env].apiUrl + '/api/common/upload', // 仅为示例,非真实的接口地址
filePath: url,
name: 'file',
formData: {
user: 'test'
},
success: (uploadRes) => {
setTimeout(() => {
let res = JSON.parse(uploadRes.data) //最终传给的是字符串,这里需要转换格式
if (res.code == 0) {
this.$common.msg(res.msg)
resolve({
success: false,
url: ''
})
return;
}
console.log("图片", res);
resolve({
success: true,
url: res.data.url
})
}, 1000)
}
});
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
单图传值
data(){
return{
payment_credentials:''//支付凭证(线下必填)
}
},
methods: {
aaa(){
if (this.fileList.length > 0) {
this.payment_credentials = this.fileList[0].url.url
}}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
图片回显
当内容进行修改时,需要先将上次上传过的图片进行显示(后台会返回图片数组),之后或许删除上次中的某种图片,也有可能会新上传一些图片。最后提交给后台的数据的图片数组是不带域名的。
整体步骤如下:
data() {
return {
// 图片列表
fileList: [],
//修改功能 需要提交的图片数组
subImg:[]
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.修改,根据id 进行查询此条数据的信息,后台返回该条数据信息,这里只说图片的事。首先对images进行处理,字符串转化为数组,之后对分割后的数组subImg进行遍历循环,把图片路径(拼接好域名之后)push到fileList数组里面,这时候页面的图片就能显示了。
this.subImg = res.data.images.split(',') //字符串转化为数组
this.subImg.forEach(item=>{
console.log(item);
this.fileList.push({
url: this.$common.image(item)//拼接好域名之后push进去
})
})
console.log(this.fileList);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

2.由于修改之后提交给后台的图片数组是不带域名的,所以自定义了一个subImg数组,刚上来的时候就已经赋进去了最初始的两张图,如果删除,就根据删除的下标删除掉此数组里面的图片,每次上传新图片的时候,就把新上传后返回的图片路径push进去,这样 不管是删除还是新增都能保证sunImg数组里面的图片都是最新的,且不带域名
核心代码:
this.subImg.splice(e.index, 1)
- 1
this.subImg.push(res.data.url)
- 1
具体代码:
//删除图片
deletePic(e) {
console.log(e);
this.fileList.splice(e.index, 1)
this.subImg.splice(e.index, 1) //新增删除代码
},
// 新增图片
async afterRead(event) {
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this.fileList.length
lists.map((item) => {
this.fileList.push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
console.log(result);
if (result.success) {
let item = this.fileList[fileListLen]
this.fileList.splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
} else {
this.fileList.splice(fileListLen, 1)
}
}
},
//上传图片
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: config[config.env].apiUrl + '/api/common/upload',
filePath: url,
name: 'file',
success: (uploadRes) => {
setTimeout(() => {
let res = JSON.parse(uploadRes.data) //最终传给的是字符串,这里需要转换格式
if (res.code == 0) {
this.$common.msg(res.msg)
resolve({
success: false,
url: ''
})
return;
}
console.log("图片", res.data.url);
this.subImg.push(res.data.url) //新增添加代码
resolve({
success: true,
url: res.data.url
})
}, 2000)
}
});
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/190295
推荐阅读
相关标签



