- 1什么是Harmony操作系统?华为新操作系统介绍_homony windows
- 2注意力机制(一)SE模块(Squeeze-and-Excitation Networks)论文总结和代码实现
- 3爆显存:RuntimeError: CUDA out of memory. Tried to allocate 5.66 GiB (GPU 0; 12.00 GiB total capacity; 2_tried to allocate 5.68 gib (gpu 0; 23.99 gib total
- 42024年 AI 辅助研发趋势
- 5现有网络模型的使用和修改_pretrained=true
- 6HarmonyOS鸿蒙学习基础篇 - ArkTs介绍_鸿蒙 arkts
- 7OpenAtom OpenHarmony三方库创建发布及安全隐私检测_下载ohpm工具包
- 8【划重点】小程序开发难吗?小白必看,沉浸式体验自己动手的乐趣!
- 9【学习笔记-语法】 -shape[0]、shape[1]、shape[2]的区别,以及pytorch中的torch.cat()矩阵拼接的用法及理解_.shape[1]
- 10HarmonyOS开发-实现自定义的tabs容器_harmony tabs.margin
echarts 折线图_这个月,我就和折线图杠上了...
赞
踩
作者 hustcc 蚂蚁金服·数据体验技术团队
TL;DR G2Plot 是一个注重于细节体验的通用统计图表库。

背景
折线图用于表示连续时间跨度内的数据,它通常用于显示某变量随时间的变化模式:是上升还是下降,是否存在周期性的循环?因此,相对于独立的数据点,折线图关注的是全局趋势。
在折线图中,一般水平轴(X 轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y 轴)代表不同时刻的数据的大小。
折线图适合的数据类型为一个连续字段(时间)和一个离散字段(数值)。在下面这个例子中,time为连续数据字段,value为离散数据字段。
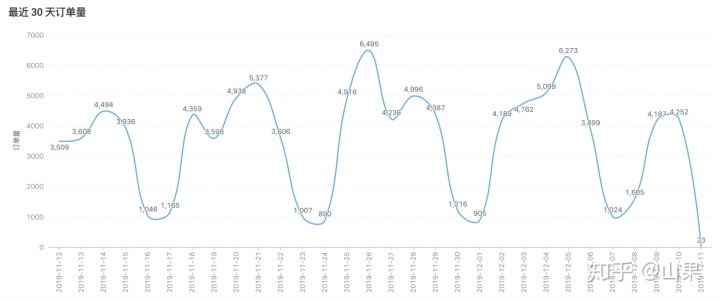
在业务上,通常使用折线图来展现一个指标在时间上的趋势情况。譬如:

上图展示的是某电商平台上,最近 30 天的订单数量趋势。
体验细琢
G2Plot 对于折线图的细节体验打磨,以下面的几个例子加以说明和对比:
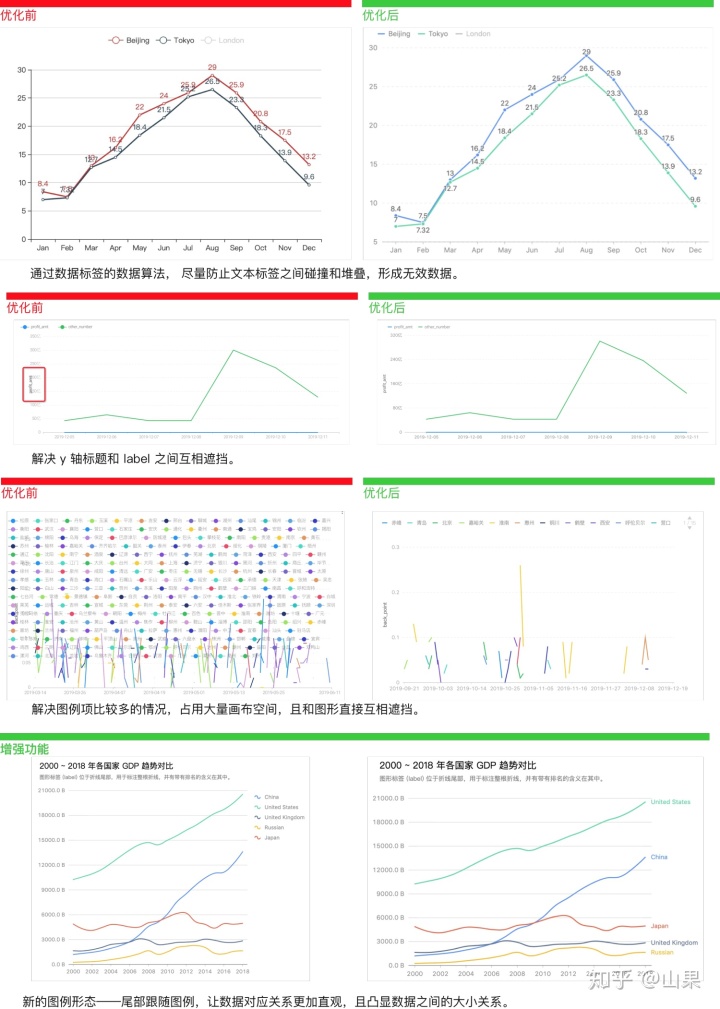
数据标签的碰撞躲避
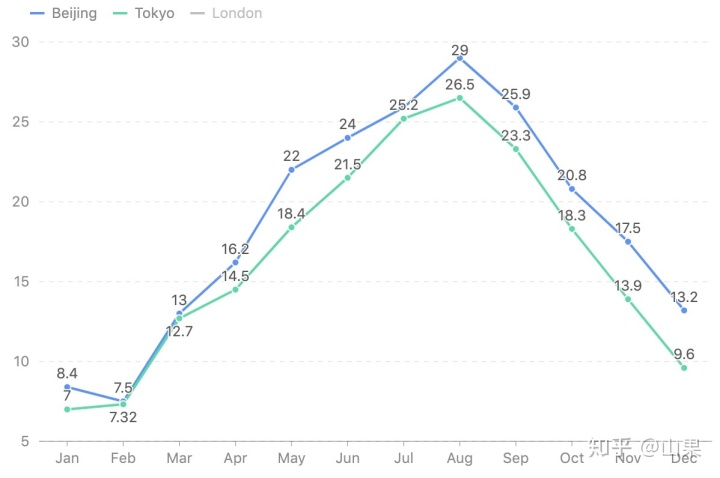
数据标签是对数据点的具体数据的描述,信息价值很高。在多条数据接近的时候,容易数据标签的互相遮挡,形成无效信息,且不美观。
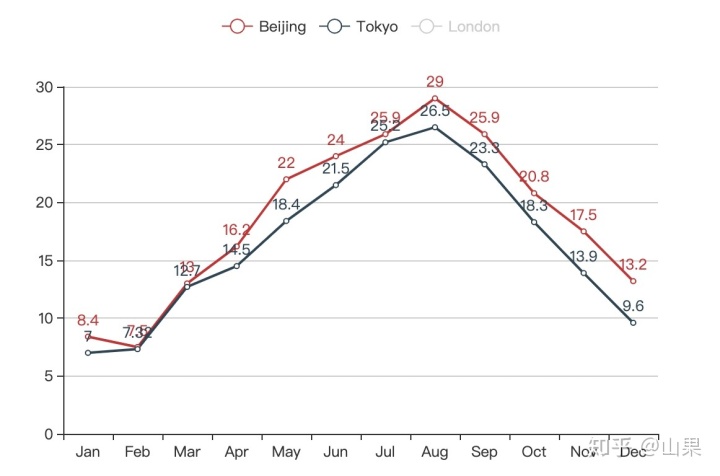
echarts

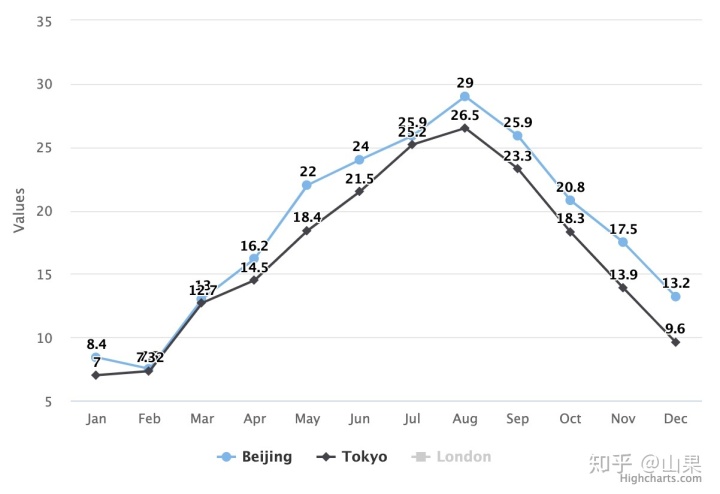
❌直接遮挡显示highcharts

❌部分情况出现遮挡G2Plot

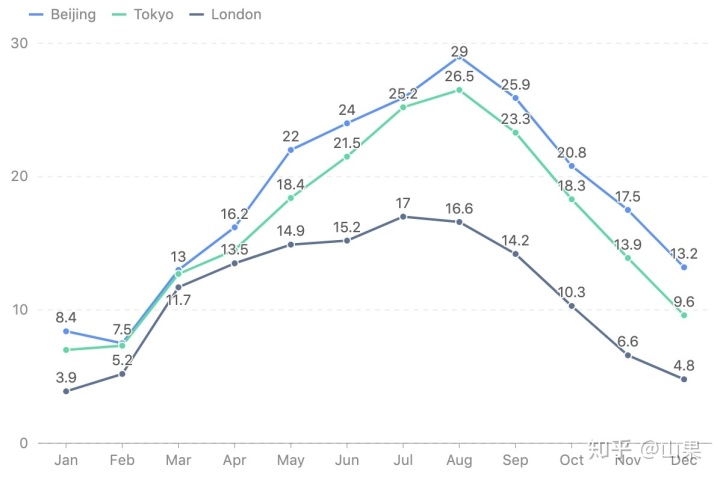
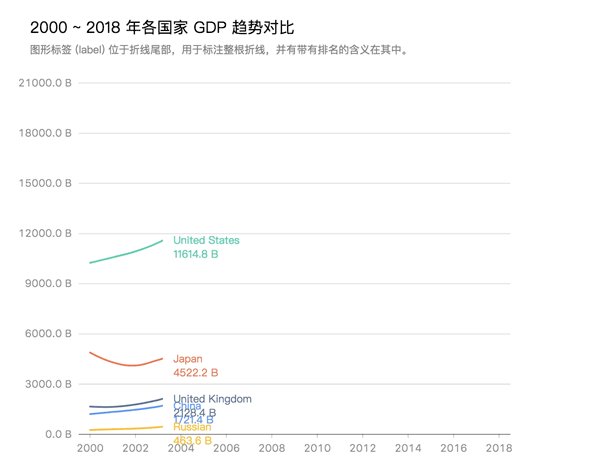
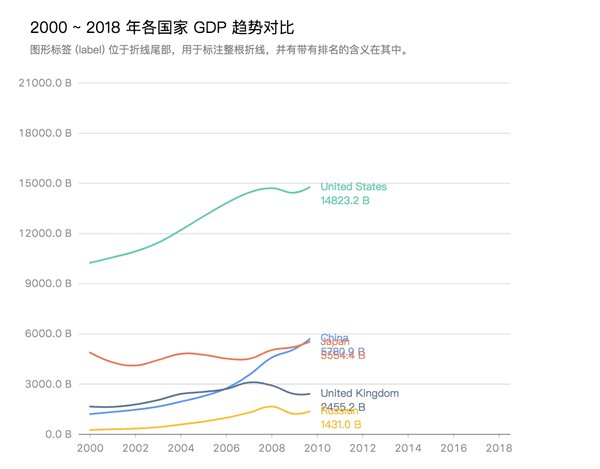
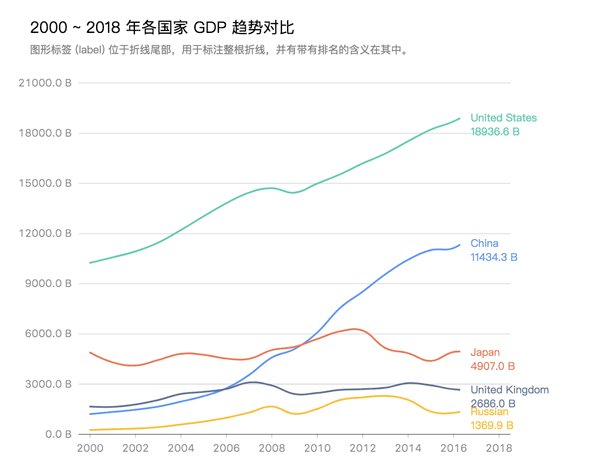
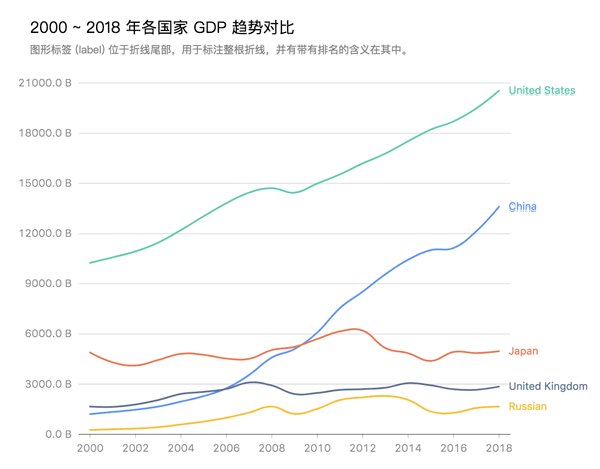
✅自动躲避、隐藏

✅超过三条折线,优先显示最大、最小数据的标签
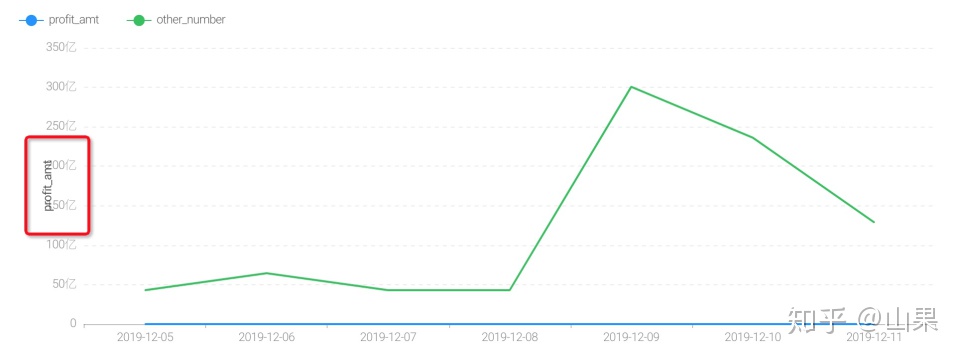
坐标轴标题和 tick 重叠
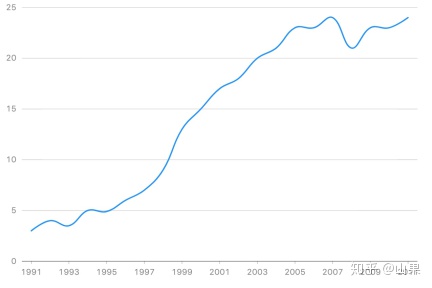
echarts

❌轴标题和轴标签遮挡G2Plot

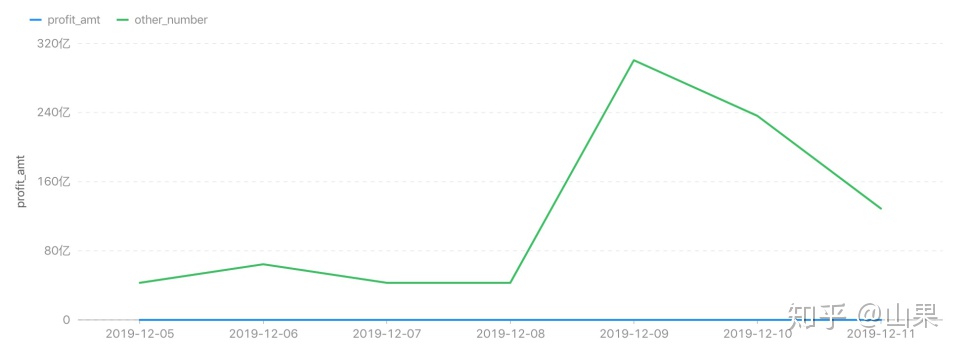
✅不会出现信息遮挡
通过改造组件布局,永久解决轴标题和轴 tick 的重叠问题。
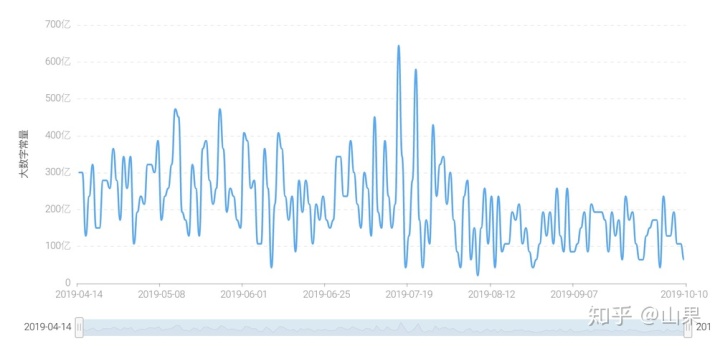
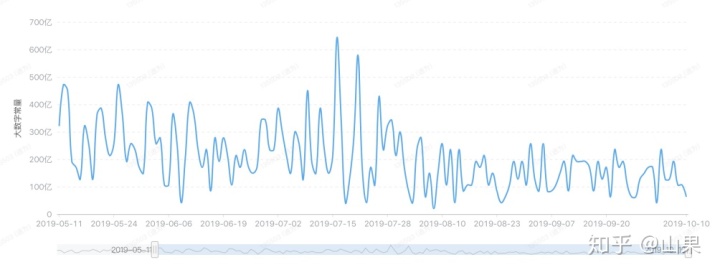
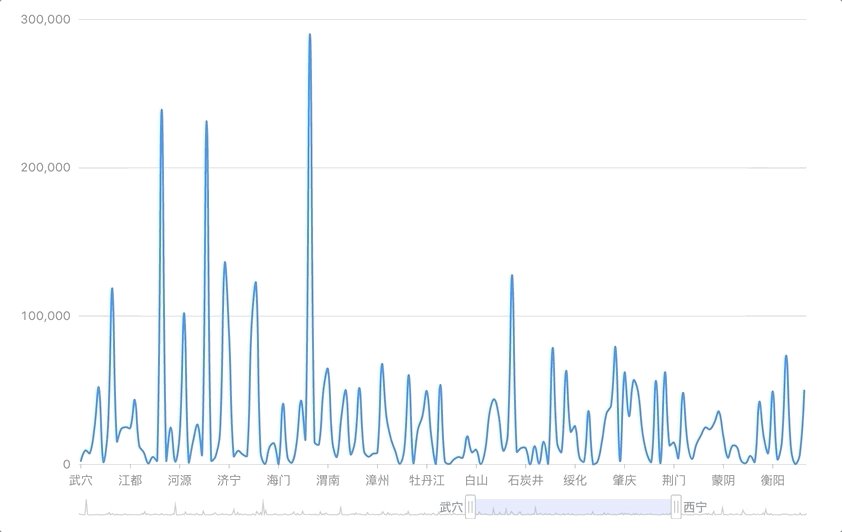
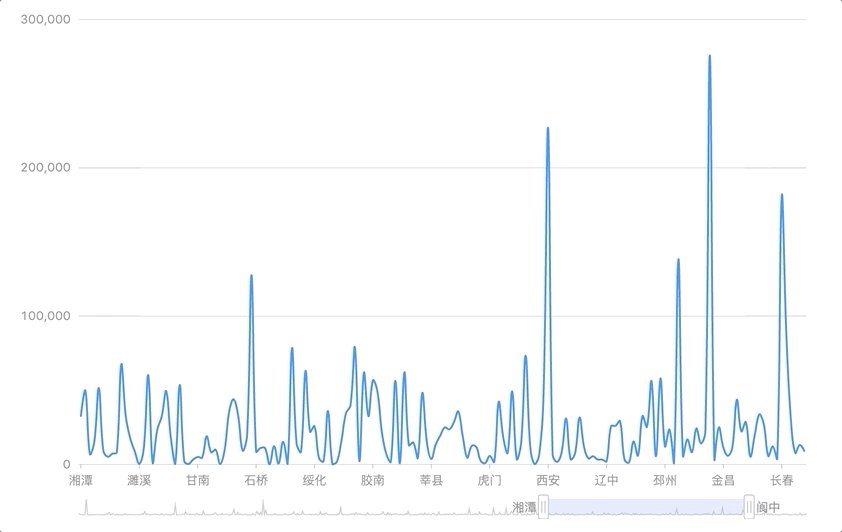
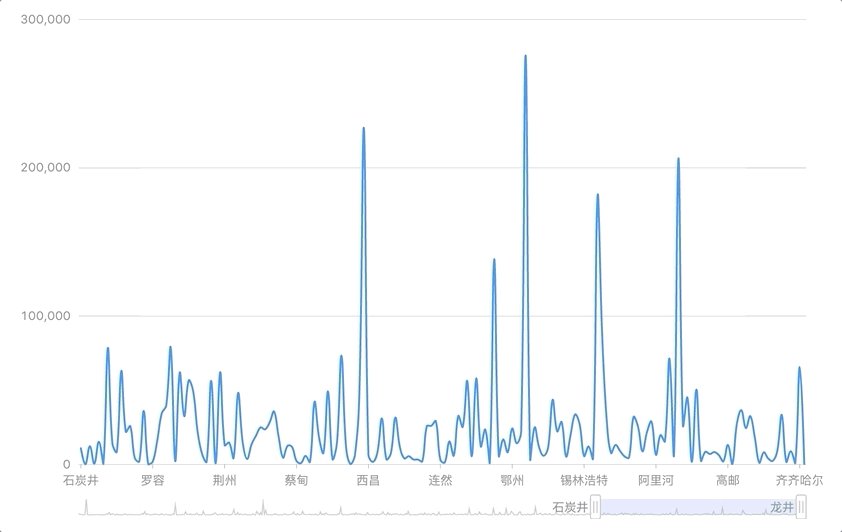
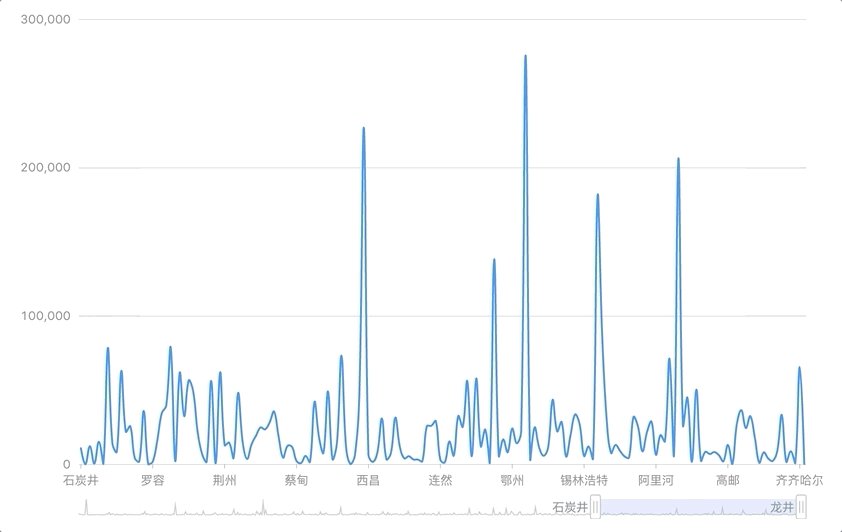
缩略轴标签显示不全
对于数据较多的情况,我们会使用缩略轴组件,即可以看到局部数据,也可以看到全局的趋势。
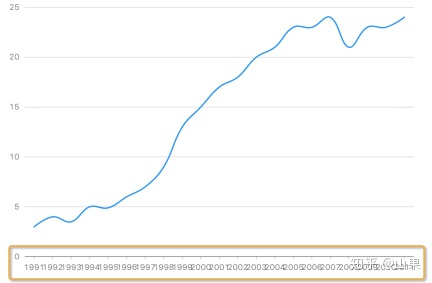
echarts

❌缩略轴标签被裁剪,无法看清数据范围G2Plot

✅不会出现信息遮挡
✅缩略轴移动到边缘,自动将标签显示到内部
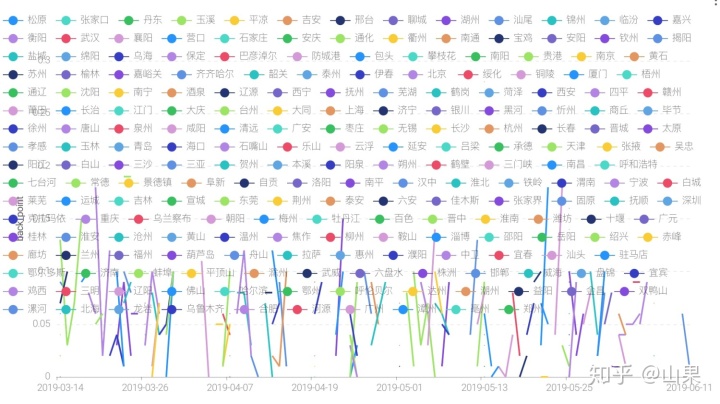
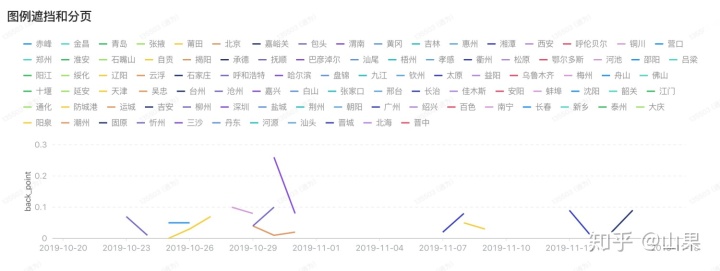
图例翻页优化
在拆分数据较多的情况下,会出现图例项非常多的情况。
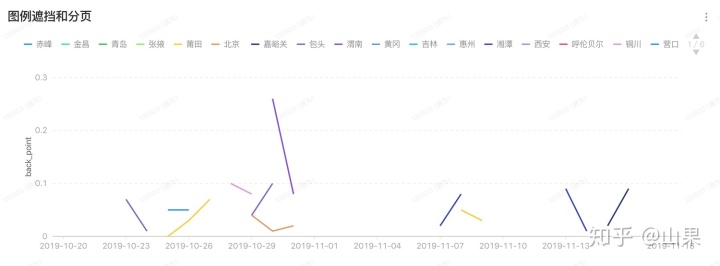
echarts

❌图例和图形遮挡,信息混杂无效G2Plot

✅限制图例的最大画布区域,防止极限情况下,信息遮挡

✅增加图例分页,让图例占用少量空间,让用户精力聚焦在图形和数据上
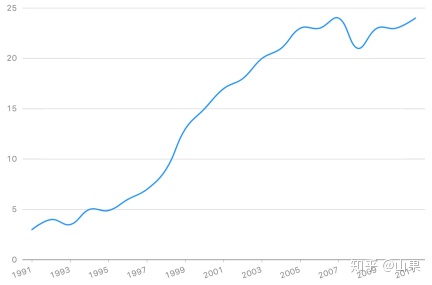
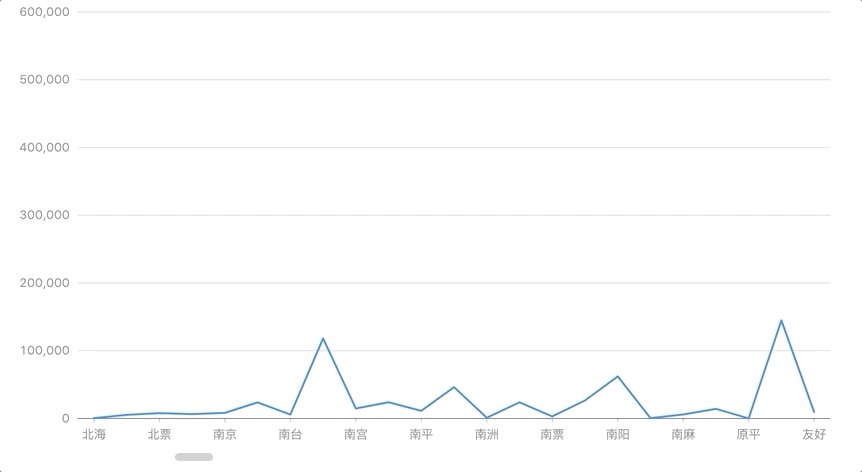
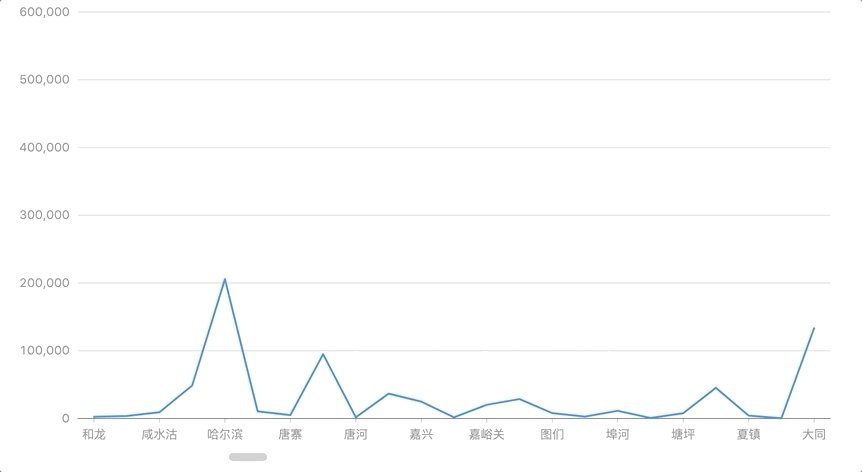
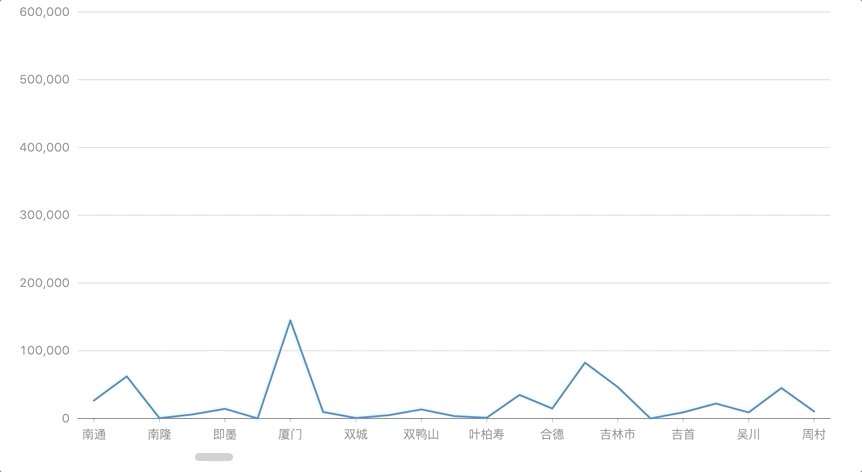
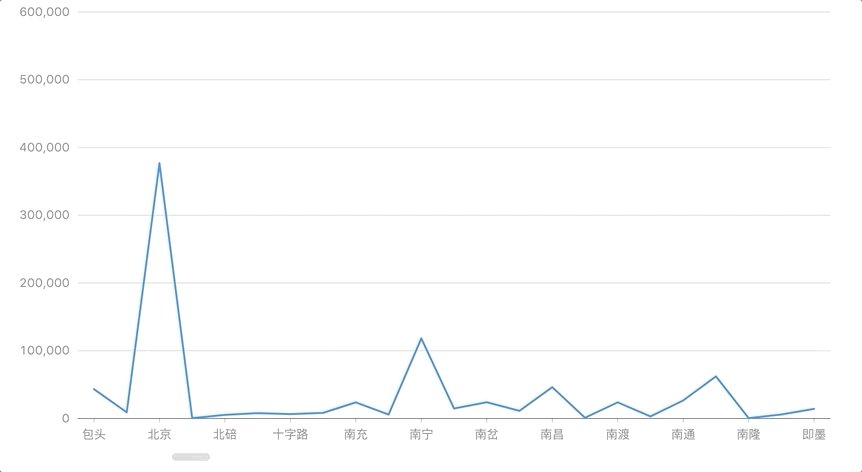
轴标签遮挡问题
在 x 轴标签过多的情况下,会出现标签遮挡,不仅不美观,也会导致信息无效。(点击看大图)
原始autoHideLabel: trueautoRotateLabel: true



体验增强
增强一:时间轴优化
折线图主要用于做指标趋势,所以其 X 轴绝大多是情况都是时间类型。G2Plot 对 X 轴是时间情况下,做一个轴标签显示的优化,既可以降低冗余信息的展示,又可以节约画布空间。

敬请期待:通过事件轴标签的分层,可以让信息展示更加清晰明了。
增强二:跟随图例
在多折线情况下,使用跟随图例的形式,去标识出折线所属于的维值信息,直观有效。

增强三:海量数据的交互增强
使用缩略轴的方式去缩放和显示数据,并且缩略轴的标签文本在边缘处会自动切换到内部显示,防止被遮挡。
✅使用缩略轴组件

✅使用滚动条组件

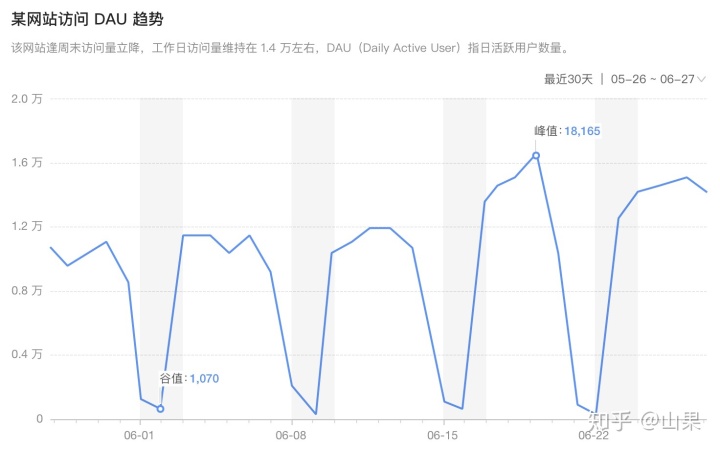
增强四:特殊数据区间,数据点标记

敬请期待:可以标记出特殊的时间区间,比如周末,节假日等,另外也可以对一些数据点进行数据标签标记说明。
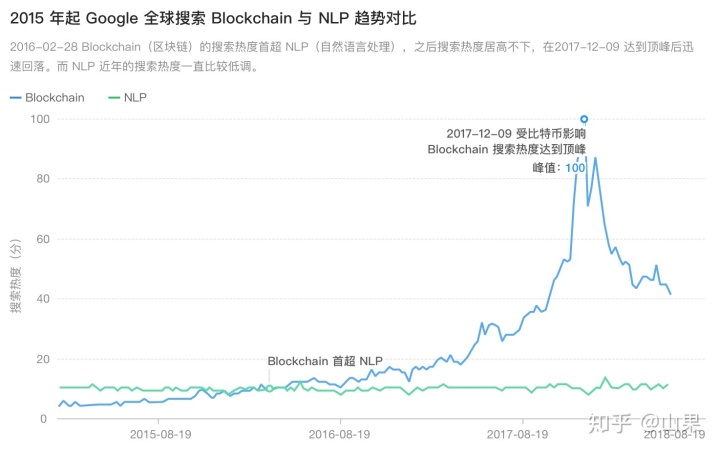
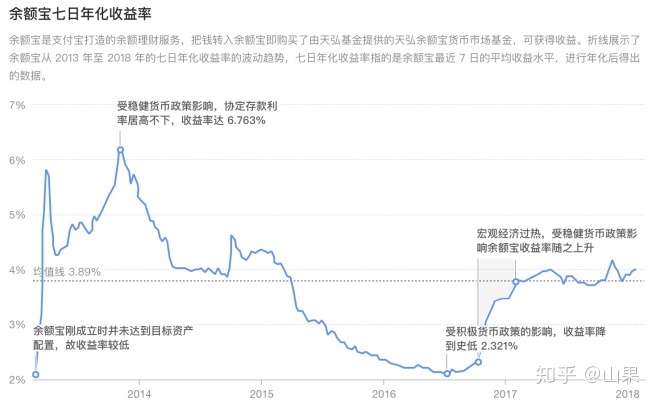
增强五:数据标记点、线、区间


敬请期待:对一些特殊的重点事件时间进行标记,让用户更加清晰的感知到数据趋势变化的原因。
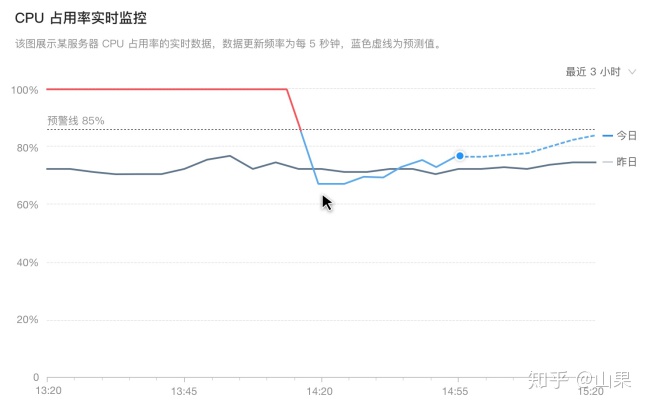
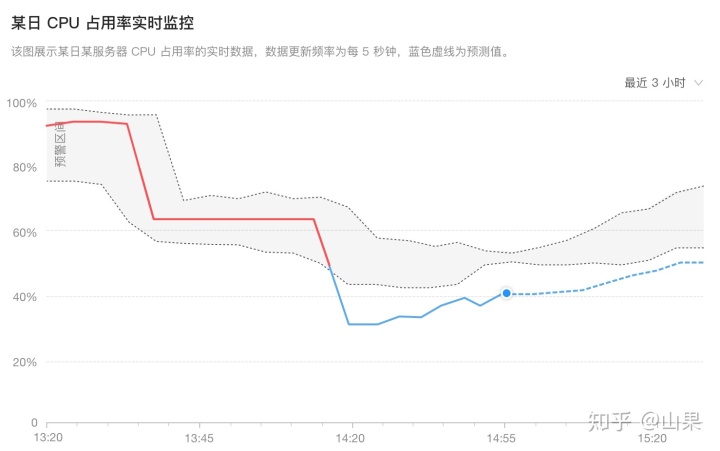
增强六:预警线、预警区间


敬请期待:对于实时监控类的数据,通过预警线、预警区间的辅助元素,让超阈值数据明显的标记出来。
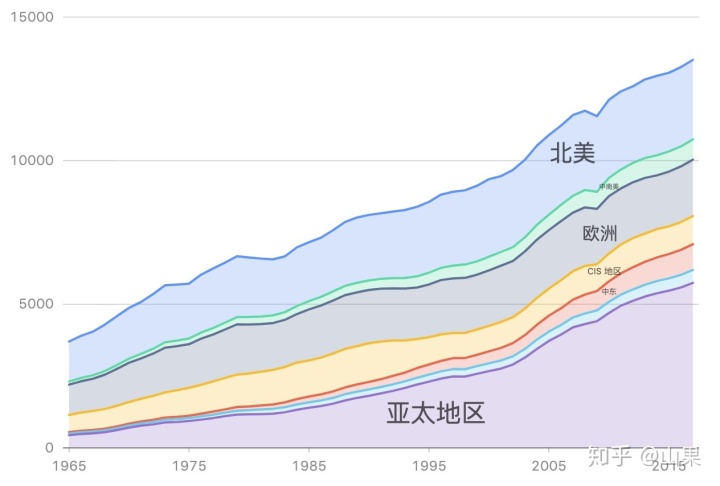
增强七:面积图 AreaLabel

将数据的分类,直接标记在 Area 面积中间,并且文字大小直接适配面积大小,让用户更加直观的看到不同区块对应的数据类型。
最后
上述对于折线图的优化点,都沉淀在 G2Plot 中,并且完全开源。G2Plot 是基于 G2 图形语法基础上,形成的一套注重图表细节体验、易用性的上统计图表库,从中提炼的 AntV 设计原则是基于 Ant Design 设计体系衍生的,具有数据可视化特性的指导原则。它遵循 Ant Design 设计价值观的同时,对数据可视化领域的进一步解读,如色彩、字体的指引。
我们经过大量的项目实践和经验总结,总结了以下四条核心原则,并以重要等级进行排序,四条原则相辅相成且呈递进关系,希望你在设计时也可以采纳:
- 准确:从数据转化到可视表达时不歪曲,不误导,不遗漏,忠实反映数据里包含的信息。
- 有效:信息传达有重点,克制不冗余,避免信息过载,用最适量的数据-油墨比(Data-ink Ratio)表达对用户最有用的信息
- 清晰:表现方式清楚易读,具条理性,可以帮助用户快速达成目标,在最少的时间内获取更多的信息。
- 美:对数据的完美表达,合理利用视觉元素进行艺术创作,不过度修饰,给用户优雅的体验。
最后,非常欢迎参入 issue 讨论或者代码 PR: https:// github.com/antvis/G2Plo t 。
- ...
赞
踩
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


