- 1android在一个应用中启中另外一个应用_一个应用集成在另外一个应用中
- 2uni-app(1)_鸿蒙uniapp
- 3【计算机视觉】GFLOPs、FLOPS和FLOPs的区别和联系(含代码示例)
- 4前后端分离项目Nginx部署_nginx server dev-api
- 5微信小程序性能优化总结_小程序性能分析有哪些点
- 6【Web实战】零基础微信小程序逆向(非常详细)从零基础入门到精通,看完这一篇就够了
- 7单片机入门到高级开挂学习路径(附教程+工具)_学单片机好的教程
- 8Maven "Unable to read local copy of metadata" problem
- 9如何通过电脑cmd查看android设备日志_怎么用命令行查看连接到电脑的手机
- 10一个简单的latex模板_\\[4pt]
前后端分离的项目如何部署_前后端分离项目部署到服务器
赞
踩
1.首先需要在服务器里下载nginx,
apt-get install nginx
- 1
检查nginx是否安装,输入如下命令后若出现版本号则安装成功
nginx -v
- 1

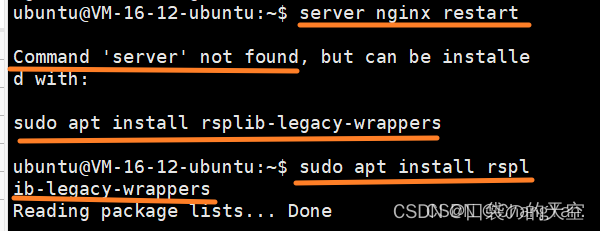
2.启动nginx
server nginx restart
- 1
如果有如下报错,则按照它的提示下载相关插件

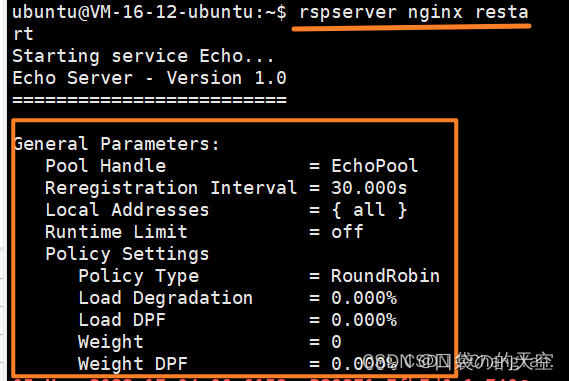
我这里下载了2次不同的插件。直到运行server nginx restart指令成功

此时打开浏览器,输入你的服务器ip,就可以看到nginx启动成功

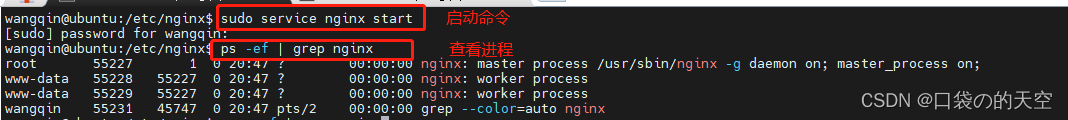
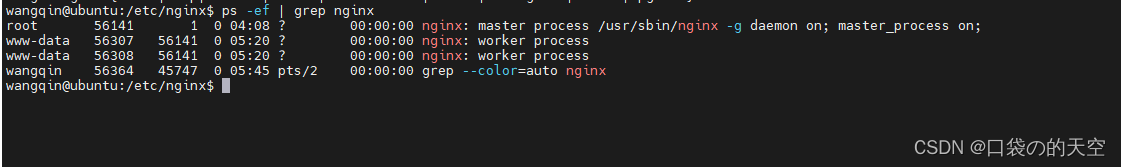
ps -ef | grep nginx查看进程
ps 命令的作用是显示进程信息的; | 符号,是个管道符号,表示ps 和 grep 命令同时执行; grep 命令是查找(Global Regular Expression Print),能使用正则表达式搜索文本,然后把匹配的行显示出来; ps命令有一些参数: -e : 显示所有进程 -f : 全格式 -h : 不显示标题 -l : 长格式 -w : 宽输出 a :显示终端上的所有进程,包括其他用户的进程。 r :只显示正在运行的进程。 u :以用户为主的格式来显示程序状况。 x :显示所有程序,不以终端机来区分。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

3.进行Vue项目打包:
在你一般输入运行npm run dev的地方输入npm run build就可以完成打包。
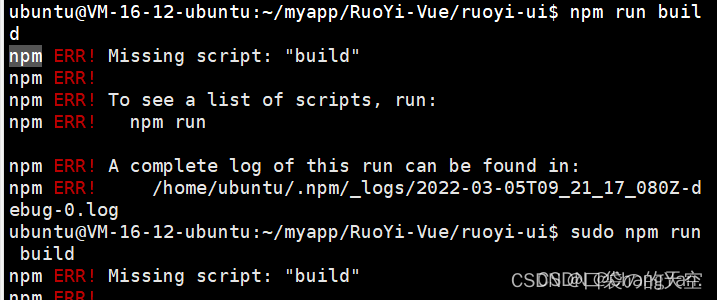
如果打包失败有提示build不存在之类的语句,如图:

那就试试npm run build:prod,完成打包!

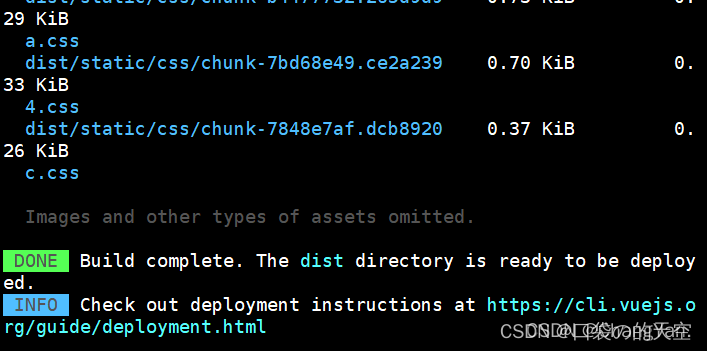
之后会在项目根目录下自动生成一个默认dist文件夹

然后如果你是在本地打包的话,需要将此文件夹上传至你的服务器上。后边需要用到。
这里强烈建议将dist文件放在服务器里专门放项目的文件夹,后边设置路径的时候方便查找,比如我是放在了/home/ubuntu/myapp/ruoyi/ruoyi-ui的文件夹下
4.配置 Nginx
一定要停止nginx的运行,否则配置可能不生效!(关于如何停止nginx,网上教程很多,就找到进程杀死进程就可以,或者用一句指令停止)
我们需要修改nginx.conf
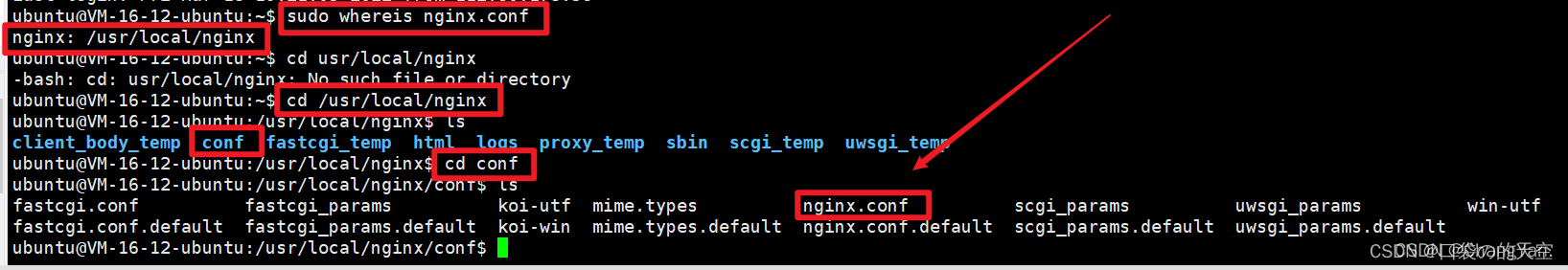
找到有nginx.conf文件的目录,我们可以用sudo whereis nginx.conf找到该路径然后进入该目录

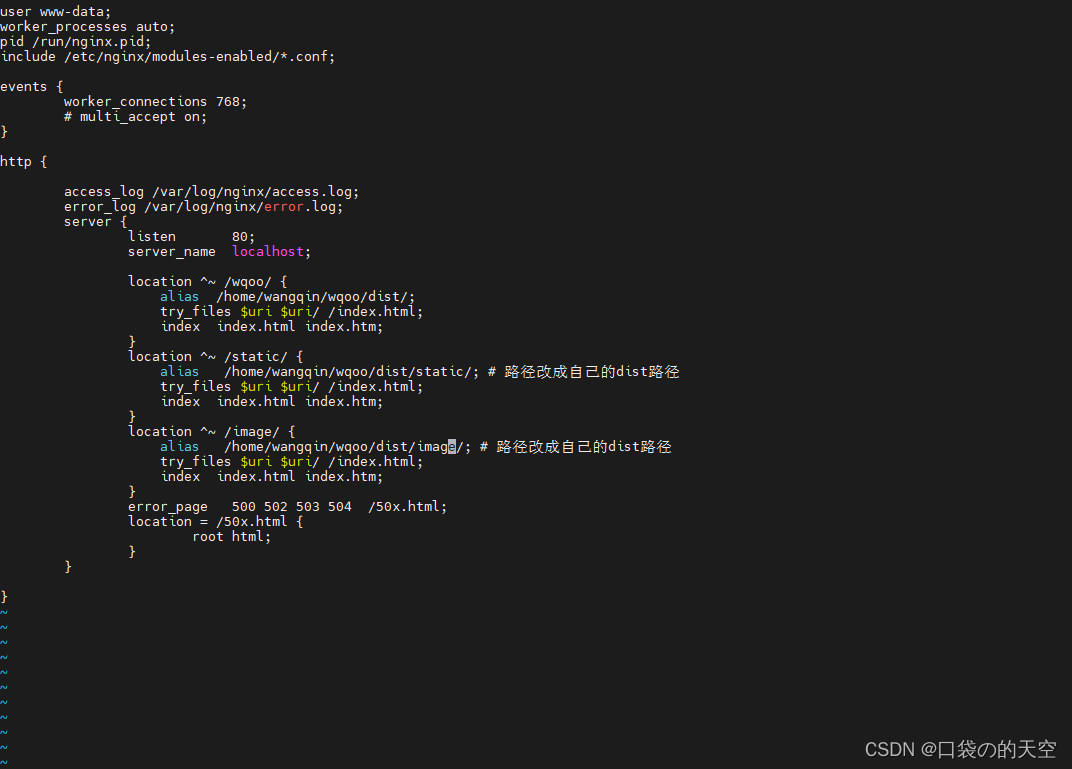
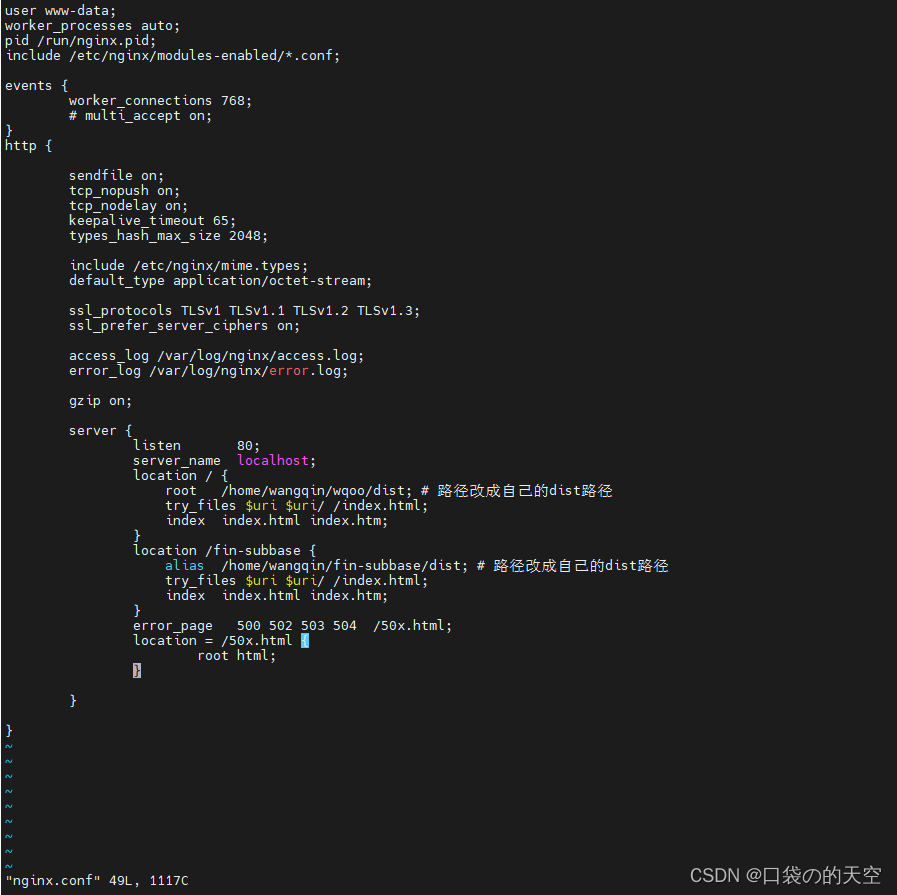
修改nginx.conf,输入如下命令:sudo vim nginx.conf,然后你如果是首次配置的话,可以直接复制我下边的代码,记得要修改root里dist的路径。
如果是之前配置过其它项目的话,只用把我http里边包含的 server 复制到你的文件对应位置就行!
user root; worker_processes 1 events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location / { root /home/ubuntu/myapp/ruoyi/ruoyi-ui/dist; # 路径改成自己的dist路径 try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/{ proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8080/; #设置监控后端启动的端口 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
然后保存并退出。
5.重启nginx
nginx -s reload
- 1
然后访问ip号就可以运行出页面了!!

6.Nginx一个server配置多个location
在配置文件中增加多个location,每个location对应一个项目
比如使用80端口,location / 访问官网; location /train 访问培训管理系统
location / {
root /data/html/;
index index.html index.html;
}
location /train {
root /data/trainning/;
index index.html index.html;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
配置完以后访问。http://xxxx/train 提示404
找了好久才搞明白, location如果一个特定的url 要使用别名,不能用root,alias指定的目录是准确的,root是指定目录的上级目录,改动后即可以使用了
location /train {
alias /data/trainning/;
index index.html index.html;
}
- 1
- 2
- 3
- 4
注意:alias后面必须要用“/”结束,否则会找不到文件的
配置多个项目:

成功啦!!!


7.其他命令
1)进入nginx.conf后,如何启动编辑
键盘输入a,即可编辑

2)停止nginx
sudo service nginx stop
- 1
-s:常用选项–>用于给nginx发送信号
stop:立刻停止nginx,不管请求是否完成
quit:优雅退出,等待请求完成后退出
reopen:重新打开日志,用于日志备份
reload:重载配置文件
3)赋值移动文件
sudo cp -rf 文件已存在的路径 需要去的路径
很多时候直接上传到某个路径下没有权限,所以需要上传到Home目录下,然后复制过去

4)删除
rm -rf 删除的文件路径

5)查看nginx进程
ps -ef | grep nginx

6)解压.zip文件导指定目录
sudo unzip zip文件目前所在的位置 需要解压到的路径
sudo unzip /home/wangqin/wqoo/dist.zip -d /home/wangqin/wqoo/
- 1

参考文档:https://www.jb51.net/article/241964.htm
下面是前后端部署,若依的视频和文档
视频学习链接:https://www.bilibili.com/video/BV1uK411p7Bp?spm_id_from=333.337.search-card.all.click
文档参考:https://blog.csdn.net/qq_43284469/article/details/115800331