热门标签
热门文章
- 1动态控制GridView的每一列的宽度_webform gridview 每一列宽度
- 2华为新设备升级示例
- 3iOS经典讲解之实现上拉刷新和下拉刷新
- 4基于SSH+MySQL的食品销售购物商城网站设计与实现_用ssh框架实现网上商城网站
- 5安卓苹果TikTok中国大陆使用详细教程(建议收藏)_苹果手机tiktok
- 6nginx部署vue项目_nginx部署vue项目后端地址
- 7Java循环与数组_java 循环建立数组
- 8AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.02.10-2024.02.15
- 9Artificial Intelligence for the Metaverse: A Survey
- 10Docker Container(容器)_container 容器
当前位置: article > 正文
鸿蒙使用java语言编写一个登录界面_鸿蒙java登录注册跳转页面代码
作者:菜鸟追梦旅行 | 2024-03-13 07:09:20
赞
踩
鸿蒙java登录注册跳转页面代码
一个大二学生党第一次发文章,最近开始接触鸿蒙软件开发,相对于安卓开发,个人觉得鸿蒙开发有更多的选择性。接下来直接上自己做的一个小demo

主界面


通过getText()方法来获取文本框里面的信息进行账号密码判断
登录失败返回登录界面
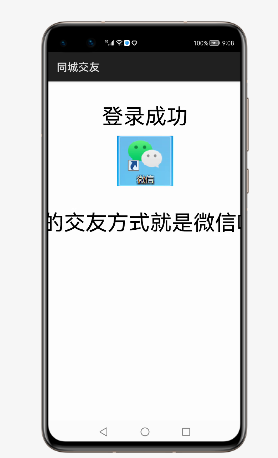
登录成功跳转界面

登录成功界面的文字是用了跑马灯的显示方式
ability_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:text_hello"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="$string:head"
- ohos:text_size="120"
- />
- <TabList
- ohos:id="$+id:tab_list"
- ohos:height="40vp"
- ohos:width="match_parent"
- ohos:tab_length="90vp"
- ohos:text_size="20fp"
- ohos:text_alignment="center"
- ohos:orientation="horizontal"
- ohos:normal_text_color="#000000"
- ohos:selected_text_color="#000000"
- ohos:selected_tab_indicator_color="#000000"
- ohos:selected_tab_indicator_height="10vp"
- />
- <DirectionalLayout
- ohos:id="$+id:tab_container"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:below="$id:tab_list"
- />
-
-
- </DirectionalLayout>

login.xml
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:text_body"
- ohos:height="100vp"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="$string:login"
- ohos:text_size="120"
- ohos:top_padding="80"
- />
- <TextField
- ohos:hint="请输入账号..."
- ohos:hint_color="#000000"
- ohos:left_margin="40vp"
- ohos:right_margin="40vp"
- ohos:id="$+id:username"
- ohos:below="$id:text_body"
- ohos:height="40vp"
- ohos:width="match_parent"
- ohos:background_element="#FF75758B"
- ohos:auto_font_size="true"
- ohos:multiple_lines="false"
- ohos:text_input_type="pattern_text"
- />
- <TextField
- ohos:hint="请输入密码..."
- ohos:hint_color="#000000"
- ohos:top_margin="10vp"
- ohos:left_margin="40vp"
- ohos:right_margin="40vp"
- ohos:id="$+id:password"
- ohos:below="$id:username"
- ohos:height="40vp"
- ohos:width="match_parent"
- ohos:background_element="#FF75758B"
- ohos:auto_font_size="true"
- ohos:multiple_lines="false"
- ohos:text_input_type="pattern_password"
- />
- <Button
- ohos:top_margin="20vp"
- ohos:left_margin="120vp"
- ohos:right_margin="120vp"
- ohos:height="40vp"
- ohos:width="match_parent"
- ohos:id="$+id:loginbutton"
- ohos:hint="登录"
- ohos:hint_color="#000000"
- ohos:background_element="#FF75758B"
- ohos:auto_font_size="true"
- />
-
-
- </DirectionalLayout>

hello.xml(默认首页)
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:text_body"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="$string:Hello"
- ohos:text_size="120"
- ohos:top_padding="80"
- />
- </DirectionalLayout>

loginfinish.xml(登录成功界面)
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:top_text_body"
- ohos:height="100vp"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="$string:loginfinish"
- ohos:text_size="120"
- ohos:top_padding="80"
- />
- <Image
- ohos:id="$+id:wx"
- ohos:height="100vp"
- ohos:width="match_content"
- ohos:below="$id:top_text_body"
- ohos:image_src="$media:weixin"
- ohos:scale_y="4"
- ohos:scale_x="4"
- ohos:layout_alignment="horizontal_center"
- />
- <Text
- ohos:id="$+id:bottom_text_body"
- ohos:height="100vp"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="$string:loginwx"
- ohos:below="$id:wx"
- ohos:text_size="120"
- ohos:top_padding="80"
- />
- </DirectionalLayout>

注册界面和关于我们的界面只是个模子我还没做所以就跳过了
MainAbilitySlice.java
- package com.etc.tablelist.slice;
-
- import com.etc.tablelist.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.*;
-
- import java.text.BreakIterator;
-
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- /*顶部切换控件 tablist*/
- TabList tabList = (TabList) findComponentById(ResourceTable.Id_tab_list);
- TabList.Tab tab1 = tabList.new Tab(getContext());
- tab1.setText("首页");
- tabList.addTab(tab1);
- TabList.Tab tab2 = tabList.new Tab(getContext());
- tab2.setText("登录");
- tabList.addTab(tab2);
- TabList.Tab tab3 = tabList.new Tab(getContext());
- tab3.setText("注册");
- tabList.addTab(tab3);
- TabList.Tab tab4 = tabList.new Tab(getContext());
- tab4.setText("关于我们");
- tabList.addTab(tab4);
-
-
- AbilitySlice slice=this;//指向当前对象
-
- //添加tablist的选择效果
- tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
- ComponentContainer componentContainer = (ComponentContainer) findComponentById(ResourceTable.Id_tab_container);
- @Override
- public void onSelected(TabList.Tab tab) {
- if(tab.getText().equals("首页")){//当点首页时显示首页
- componentContainer.removeAllComponents();//清除当前界面
- Component hello = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_hello,null,false);
- componentContainer.addComponent(hello);//显示首页
- }else if(tab.getText().equals("登录")){//当点登录时显示登录界面
- componentContainer.removeAllComponents();//清除当前界面
- Component login = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_login,null,false);
- componentContainer.addComponent(login);//显示登录界面
- Button button = (Button) findComponentById(ResourceTable.Id_loginbutton);
- button.setClickedListener(new Component.ClickedListener() {//添加按钮的选择效果
- @Override
- public void onClick(Component component) {
- /*获取帐号和密码*/
- Text username = (Text) findComponentById(ResourceTable.Id_username);
- Text password = (Text) findComponentById(ResourceTable.Id_password);
- if(username.getText().trim().equals("Leach")&&password.getText().trim().equals("001216")){ //判断帐号和密码是否匹配
- componentContainer.removeAllComponents();
- MainAbilitySlice.super.setUIContent(ResourceTable.Layout_loginfinish);
- Text text= (Text) findComponentById(ResourceTable.Id_bottom_text_body);
- //设置跑马灯效果
- text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
- //启动跑马灯
- text.startAutoScrolling();
- //设置始终
- text.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
- }else{
- componentContainer.removeAllComponents();
- componentContainer.addComponent(login);
- }
- }
- });
- }else if(tab.getText().equals("注册")){
- componentContainer.removeAllComponents();
- Component register = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_register,null,false);
- componentContainer.addComponent(register);
- }else if(tab.getText().equals("关于我们")){
- componentContainer.removeAllComponents();
- Component aboutus = LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_aboutus,null,false);
- componentContainer.addComponent(aboutus);
- }
- }
-
- @Override
- public void onUnselected(TabList.Tab tab) {
-
- }
-
- @Override
- public void onReselected(TabList.Tab tab) {
-
- }
- });
- tabList.selectTab(tab1);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
-
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }

string.json
- {
- "string": [
- {
- "name": "app_name",
- "value": "tablelist"
- },
- {
- "name": "head",
- "value": "厦门同城交友"
- },
- {
- "name": "mainability_description",
- "value": "Java_Phone_Empty Feature Ability"
- },
- {
- "name": "Hello",
- "value": "欢迎使用"
- },
- {
- "name": "login",
- "value": "登录界面"
- },
- {
- "name": "register",
- "value": "注册界面"
- },
- {
- "name": "aboutus",
- "value": "关于我们"
- },
- {
- "name": "loginfinish",
- "value": "登录成功"
- },
- {
- "name": "loginwx",
- "value": "最快捷的交友方式就是微信啦!!!"
- }
- ]
- }

以上就是demo的全内容
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/228377
推荐阅读
相关标签


