- 1Android——利用Activity隐式启动另外一个Activity_android 隐私启动activity
- 2函数式编程:掌握纯粹函数的力量
- 309-基于Nginx发布静态资源
- 4群体智能中的联邦学习算法综述---简笔记(除安全类)_federated learning with matched averaging
- 5PyQt5中designer生成文件去标题栏_pyqt去掉标题栏
- 6generator详解_generator是个什么库
- 7GEE:为机器学习方法(随机森林、支持矢量机等)添加时间序列特征_gee|基于时间序列特征的山东省玉米随机森林分类代码
- 8Docker进阶:容器与镜像的导入和导出
- 9openwrt接入usb 4g网络_openwrt rndis
- 10DevEco Studio 项目鸿蒙(HarmonyOS)资源引用(自定统和系统)_deveco studio如何调用resources中文件
uniapp,使用u-tabbar2.X 实现不同权限不同tabBar
赞
踩
与其他文章的不同?
目前大家能搜到的,使用u-tabBar实现标题功能的,基本都是使用UView1.X版本的。我按照那些文章发现实现不了,搞了半天才发现自己用的是UView的2.X版本,对于u-tabBar的使用是和1.X版本不同的!
所以,看到这篇文章的朋友确定一下自己使用的版本
安装与配置
按照官网说明去照做就可以了,这里不赘述
uView官网
使用步骤
-
配置pages.json中的tabBar属性
 这里只需要配置每个tabBar页面的路径,其他参数不需要添加。
这里只需要配置每个tabBar页面的路径,其他参数不需要添加。
另外,“custom”:true是必要的,在其他作者的文章中我并没有看到它的出现。如果没有它,会发现原生的tabBar消不掉。 -
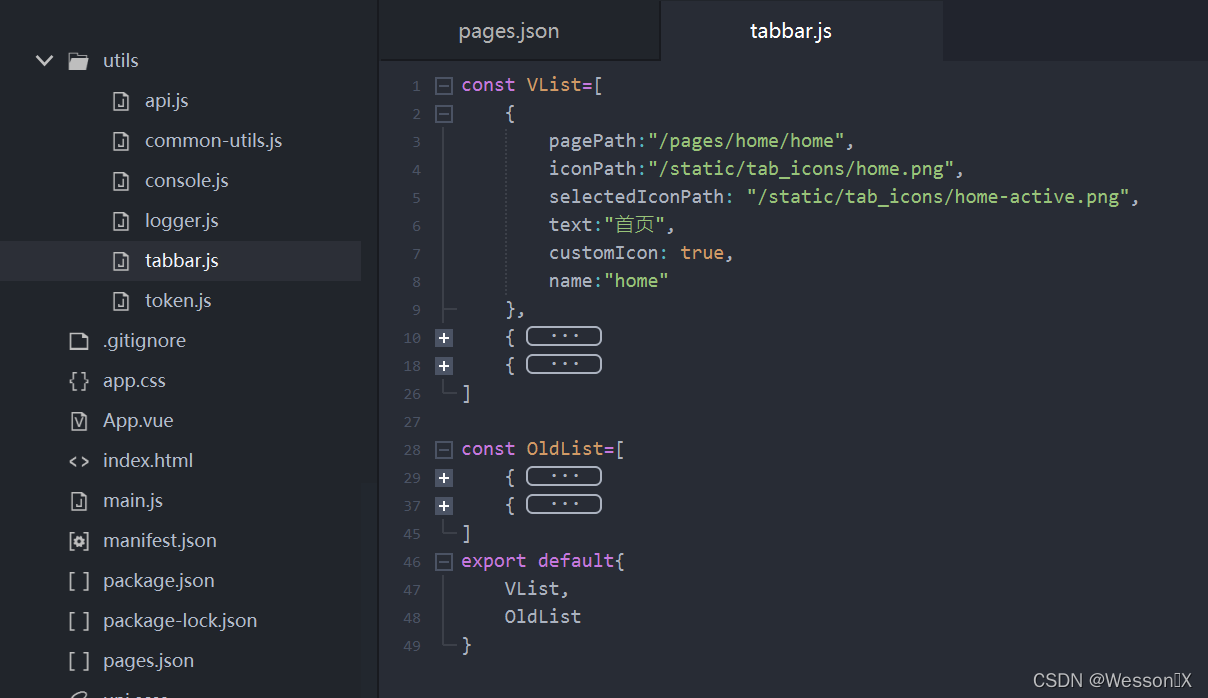
创建自定义的tabBar.js文件

这里和其他作者的操作基本一样。
在配置pagePath路径时,我用过"…/"的相对路径,但发现不行,因为实际引用这个pagePath的,是u-tabbar-item里面的东西,所以方便起见用“/”开头的形式,表示根路径。
值得注意的是,我这里添加了一个字段“name”,在后面会看到它的用处 -
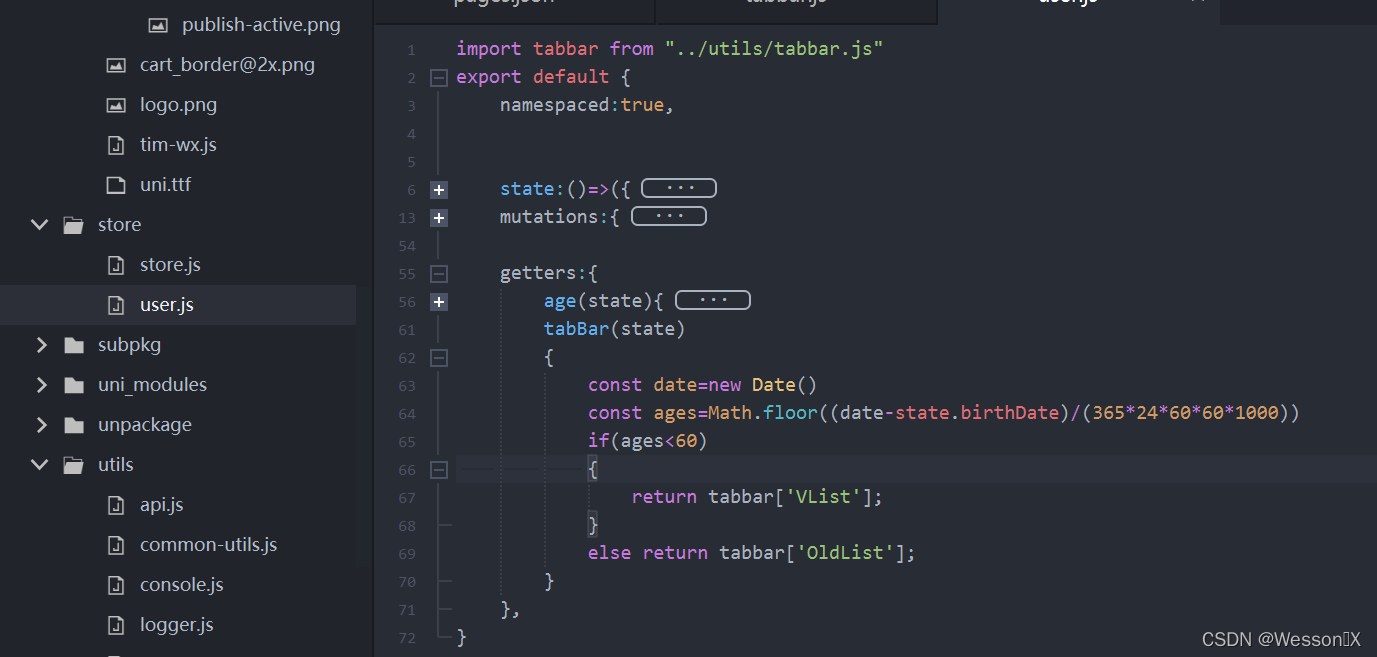
配置vuex

我这里是分了模块,具体使用store和vuex的文章有很多,其他文章也都有讲这一部分,这里不赘述。不管什么方法,能映射到别的页面就ok -
在需要tabBar的页面使用u-tabBar
①先将tabBar列表映射过来

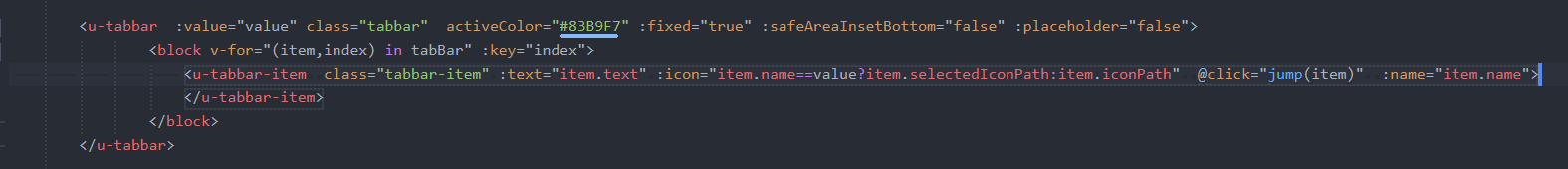
②使用u-tabbar组件

如图,我们使用的方法是遍历tabBar列表,每一个tab都是一个u-tabbar-item
这里涉及到几个难点:
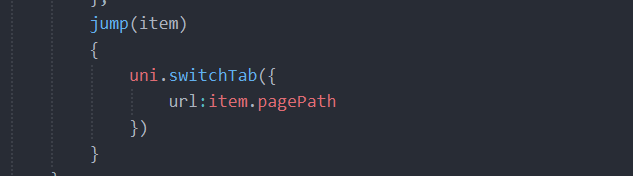
一、跳转问题。
在其他文章中,似乎是自动就能实现页面的跳转。我的尝试是不行的,只能在click回调中定义跳转

二、 选中和未选中的图片问题
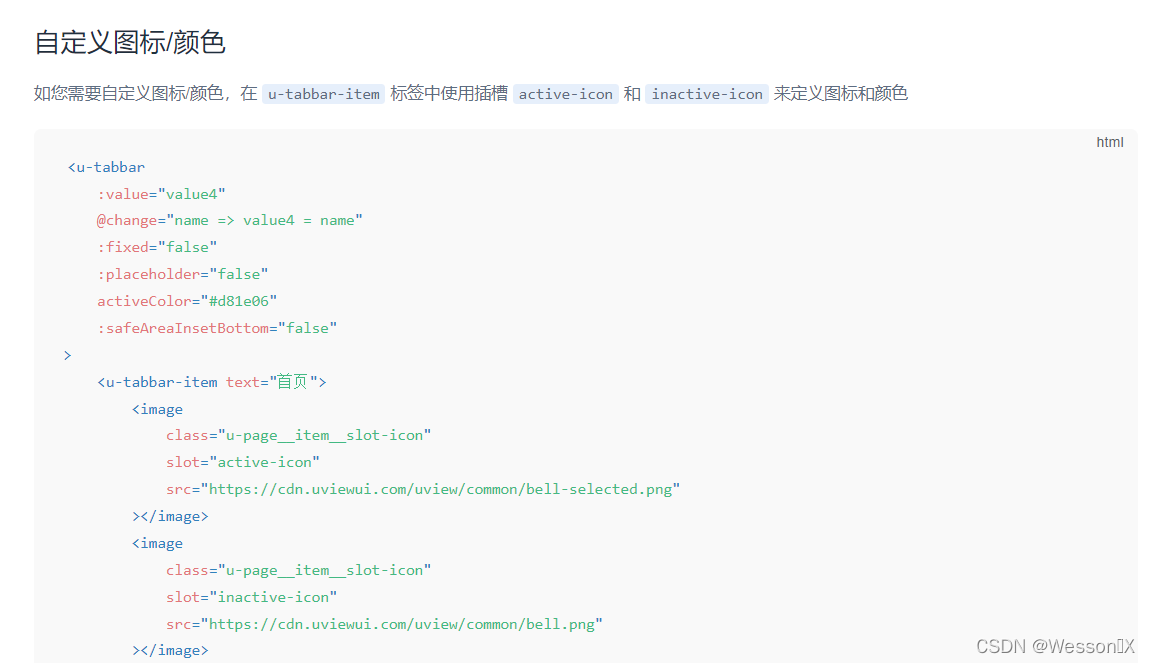
官网给出的一种方案如下图

读者可以试一下,效果很丑。而且,点击之后并没有选中和未选中的效果。
此外,设置了active-color似乎并没有效果
所以我的解决方案是:每一个tab项都定义一个“name”(上文提到了它,现在它有作用了),而value属性显示的是当前匹配的name

如果我当前在home页面,那我就在data那里定义一个value,写死为“home”,将他赋值给u-tabbar的value属性。
在tabbar-item中,检测如果item的name和value相同,则icon图标选择激活的;否则选择未激活的。
这里可能有些绕,建议反复看我上面的代码截图。
当然我的做法可能有些笨拙,如果有更好的方法欢迎留言~


