- 1Linux 常用命令 awk_linux awk 缩写
- 2kali-rolling安装使用sonarqube教程(docker方式)
- 3多渠道打包之动态修改App名称,图标,applicationId,版本号,添加资源_buildtypes release 自定义打包 修改 appid
- 4C#怎么将GBK编码转换成UTF-8编码?_c# gbk转utf8
- 5掌握大模型这些优化技术,优雅地进行大模型的训练和推理!_大模型的训练和推理,有多机并行,推理加速的经验
- 6pytorch图像识别(基于识别验证码),读取数据集图片以及使用神经网络进行训练_神经网络验证码识别pytorch
- 7本科论文查重会检测AI辅写疑似度吗?7点解答助你明白!_论文查重是否包括aigc查询
- 8安装 | 手把手教你Android studio 3.5.2安装(安装教程)_android studio 3.5.2百度云
- 9kali虚拟机无法联网_kali虚拟机无法上网
- 10贷款还款方式(等额本金,等额本息,等本等息,先息后本)_贷款489000,还款方式是等额本息
android highcharts柱状图实例,jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】...
赞
踩
本文实例讲述了jQuery插件HighCharts绘制简单2D柱状图效果。分享给大家供大家参考,具体如下:
1、实例代码:
HighCharts 2D柱状图$(function(){
$('#columnChart').highcharts({
chart: {
type: 'column'
},
title: {
text: '(jb51.net统计)2016年月收入'
},
subtitle: {
text: '月收入'
},
xAxis: {
categories: [
'一月',
'二月',
'三月',
'四月',
'五月',
'六月',
'七月',
'八月',
'九月',
'十月',
'十一月',
'十二月'
]
},
yAxis: {
min: 0,
title: {
text: '收入 (¥)'
}
},
tooltip: {
headerFormat: '{point.key}
pointFormat: '
{series.name}: ' +'
{point.y:.1f} 元',footerFormat: '
',shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '张三',
data: [4995, 7169, 1064, 7292, 2440, 4545, 6545, 9564, 1245, 4512, 6523, 4514]
}, {
name: '李思',
data: [8361, 2354, 4512, 2356, 4515, 6451, 9865, 5455, 8254, 6562, 6945, 2356]
}, {
name: '王武',
data: [4512, 9565, 6564, 2652, 3265, 1202, 7845, 9845, 2356, 7844, 5424, 6312]
}, {
name: '赵六',
data: [6523, 8956, 6531, 6532, 9864, 4552, 9564, 7845, 6523, 4512, 8956, 2356]
}]
});
});
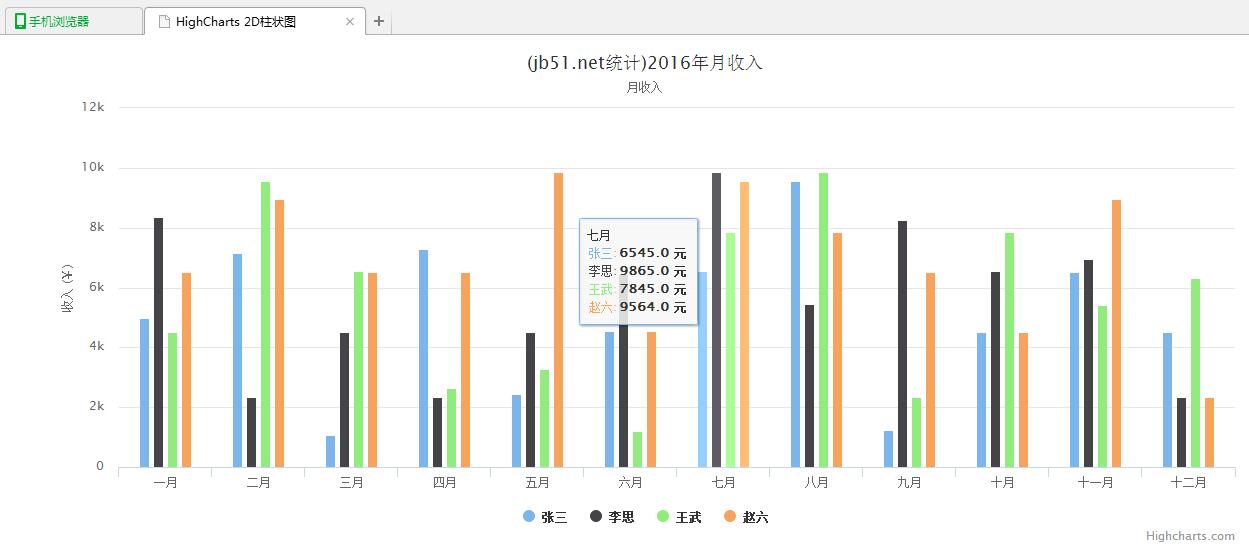
2、运行效果图如下:

附:完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。


