热门标签
热门文章
- 1打开计算机窗口的快捷键是什么,快速切换窗口的快捷键是什么
- 2转:短消息调试笔记
- 3SpringBoot接口+Redis解决用户重复提交问题_springboot redis 防止用户挤退
- 4springboot websocket 实时刷新 添加心跳机制(亲测可用版)_springboot websocket 心跳
- 5微信小程序 getPhoneNumber获取用户手机号
- 6操作系统的可信路径
- 7深入理解React中的useState:函数组件状态管理的利器
- 8Android Studio混淆配置在HarmonyOS上的应用_android项目代码能在harmony os运行吗
- 9Android Studio历史版本下载方法
- 10【学习整理】静态路由如何配置_静态路由配置方法和过程
当前位置: article > 正文
如何给VsCode(Visual Studio Code) 安装插件?保姆级教程来啦_本地vscode插件怎么其手动安装
作者:菜鸟追梦旅行 | 2024-03-19 22:31:29
赞
踩
本地vscode插件怎么其手动安装
步骤 1: 打开 VS Code
确保您已经成功安装了 Visual Studio Code 并打开了编辑器。

桌面上没有的话,就在【开始】和【搜索】里搜搜看吧。
打开效果图

步骤 2: 打开扩展面板
点击左侧的扩展图标(方块形状的图标),或者按下快捷键 `Ctrl + Shift + X`(Windows/Linux)或 `Cmd + Shift + X`(Mac),以打开 VS Code 的扩展面板。


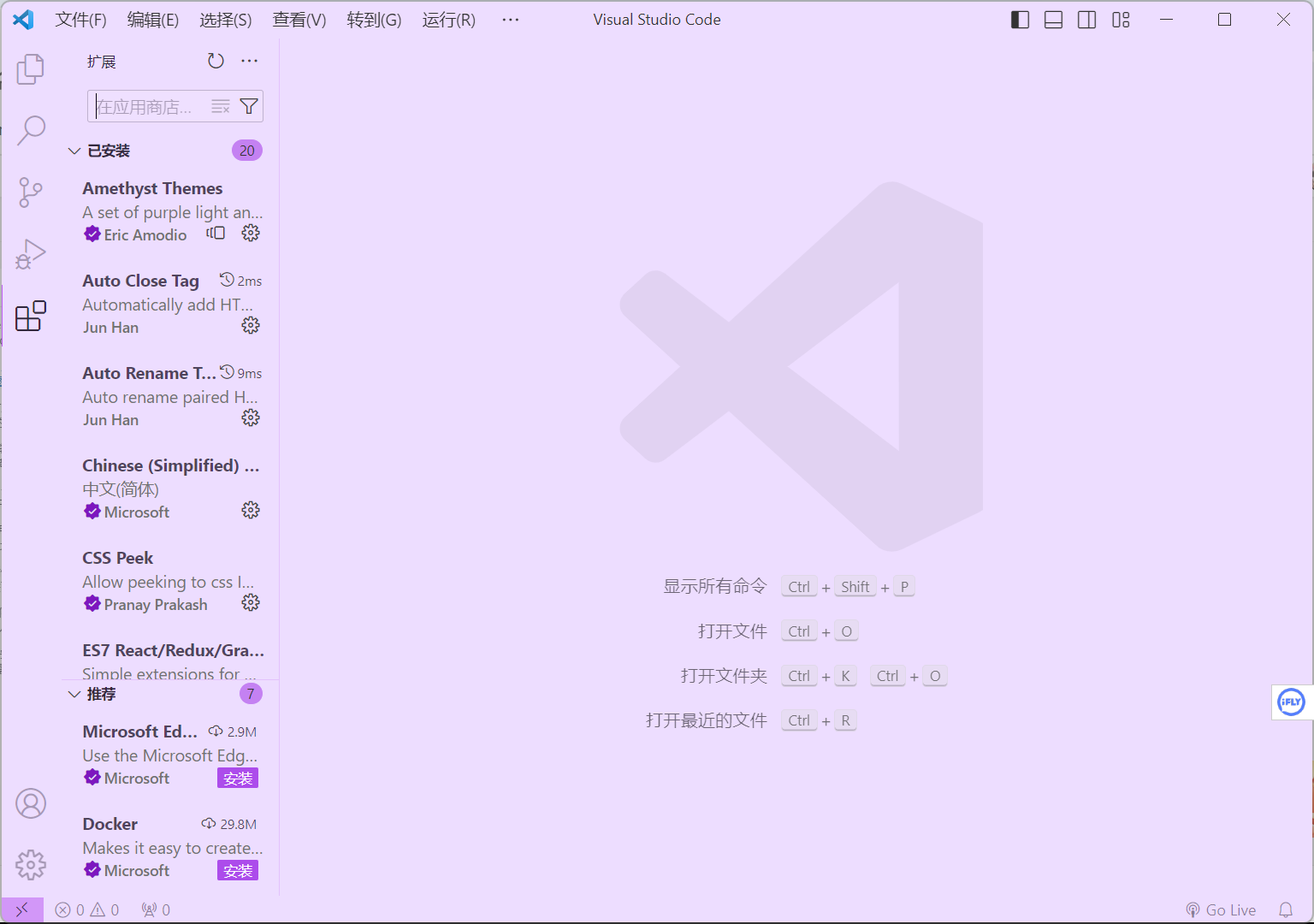
打开后长这样

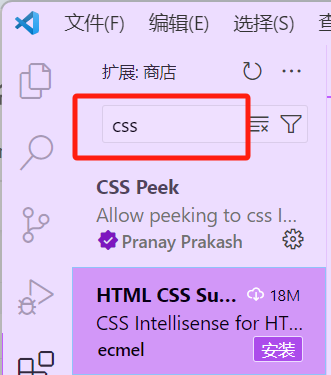
步骤 3: 搜索插件
在扩展面板的搜索框中输入您想要安装的插件的名称或关键词。VS Code 将显示相关的插件列表。

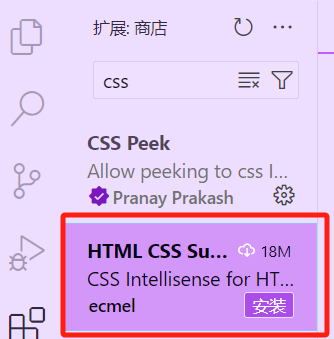
步骤 4: 选择插件并安装
浏览插件列表,并找到您想要安装的插件。点击插件卡片上的 "安装" 按钮以安装插件。
比如我们选择了这个插件


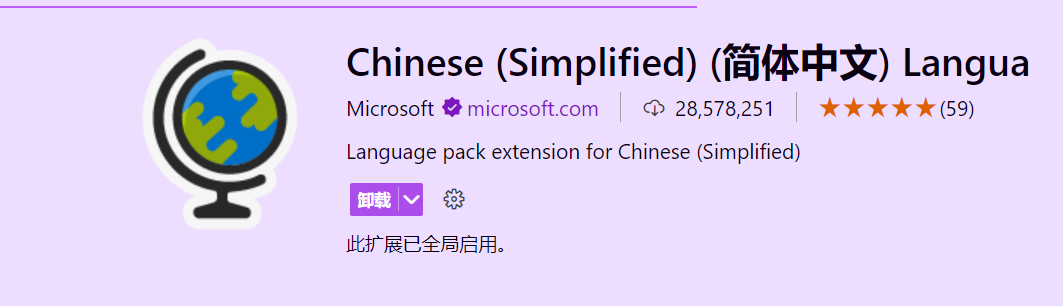
此处插播一句,实现vscode的汉化是这个插件

步骤 5: 等待安装完成
安装过程可能需要一些时间,取决于插件的大小和您的网络连接。您可以在底部状态栏上看到进度条和安装状态。
一般来说安装都是很快的,几乎秒安装,看不到这步也很正常。
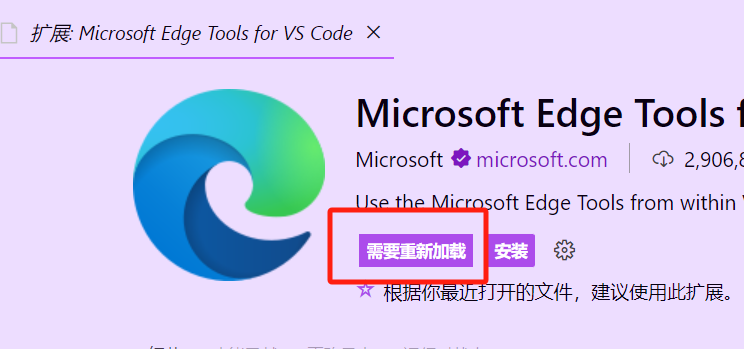
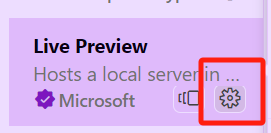
步骤 6: 重新加载或启用插件
有些插件需要重载 VS Code 才能生效,而有些插件可能需要您启用它们。

- 如果需要重新加载插件,请点击 "重新加载" 按钮,或者按下 `Ctrl + R`(Windows/Linux)或 `Cmd + R`(Mac)进行重载。
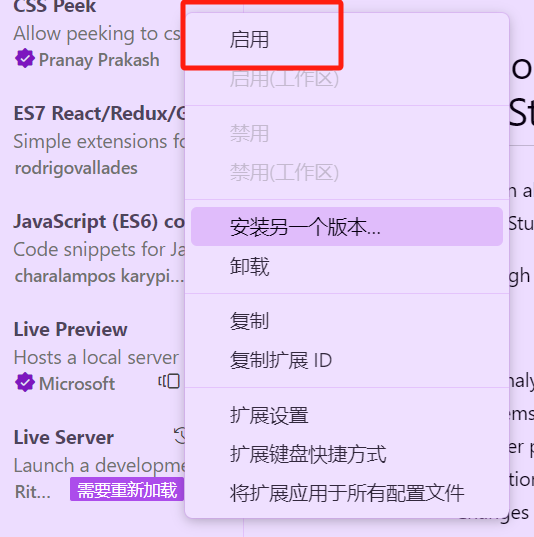
- 如果需要启用插件,请在扩展面板中找到已安装的插件,并点击插件卡片上的 "启用" 按钮。


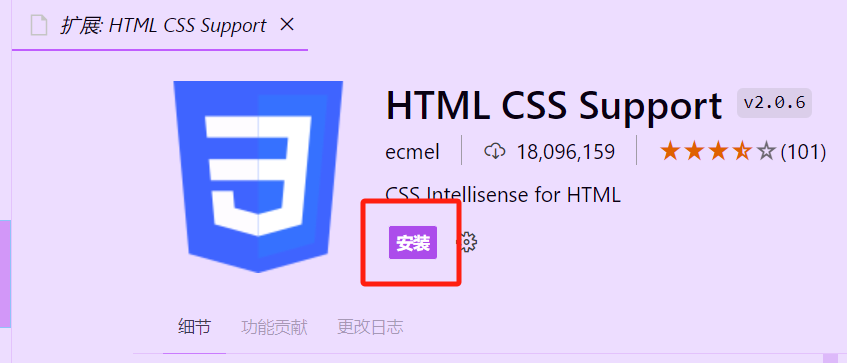
步骤 7: 配置和使用插件
一旦插件安装完成并启用,您可以按照插件的文档或说明来配置和使用插件功能。

这里是插件用途,更新日志等,方便我们了解这个插件。
这就是在 VS Code 中安装插件的基本步骤。您可以根据需要安装其他插件,以扩展和定制您的开发环境。在 VS Code 的扩展市场里有大量的免费和付费插件可供选择。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/268792
推荐阅读
相关标签


