热门标签
热门文章
- 1知根知底:Flink-KafkaConsumer 详解
- 2安卓前端连接springboot后端_安卓开发调用后端接口
- 3计算机语言发展史_1988年左右学校学的计算机语言
- 4使用 VisualVM 和 JProfiler 进行性能分析及调优_jvisualvm profiler
- 5大模型基础应用框架(ReACT\SFT\RAG)技术创新及零售业务落地应用_react框架 大模型
- 6layui渲染数据表格时传参_layui table.render传参数
- 7PG的物理存储结构、版本控制、空间回收
- 8MTK日志分析技巧_mtk mdlog分析
- 9mysql报错日志查看
- 10Totem Movie Player是一套在類Unix操作系統上運行的多媒體播放器,也是Ubuntu系統的預設影片播放器_中文幕播放
当前位置: article > 正文
vue引入iconfont 报错 vue-cli引入iconfont报错These relative modules were not found: ./iconfont/iconfont.eot?t_cannot find module '/src/style/iconfont/iconfont.e
作者:菜鸟追梦旅行 | 2024-03-20 17:39:03
赞
踩
cannot find module '/src/style/iconfont/iconfont.eot?t=1587110571737
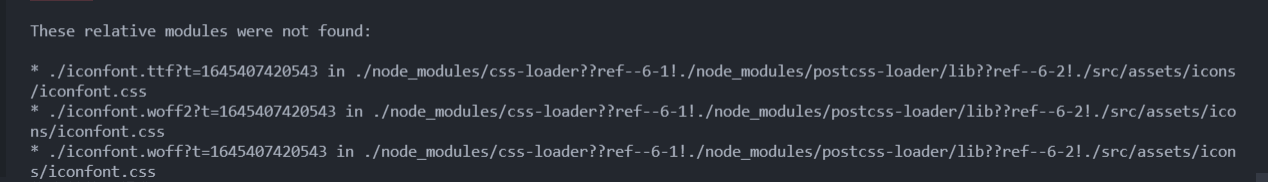
在引入iconfont的时候报错:
- ./iconfont.ttf?t=1645407420543 in ./node_modules/css-loader??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/assets/icons/iconfont.css
- ./iconfont.woff2?t=1645407420543 in ./node_modules/css-loader??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/assets/icons/iconfont.css
- ./iconfont.woff?t=1645407420543 in ./node_modules/css-loader??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/assets/icons/iconfont.css

提示是iconfont.css里边的css-loader找不到,然后去找了一下依赖包里边,结果发现其实是有的

于是再继续找方法
进入目录build里边的webpack.base.conf.js,里边的配置文件提示loader是

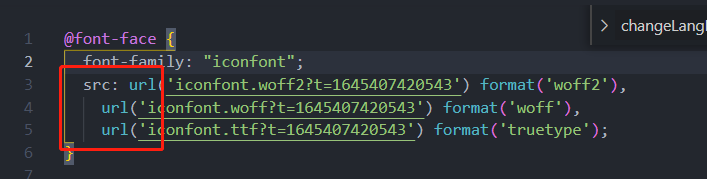
但是我的iconfont.css里边用的是url,

把url改成 url-loader之后就不会报错了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/275417
推荐阅读
相关标签


