- 1阿里云ECS服务器使用教程
- 2tomcat详解
- 3Vue使用Google Map_vue 谷歌地图中英文
- 4Pandas将每列数据转换成列表类型_pandas转list
- 5浅析HDMI、DP、雷电接口优缺点_雷电接口和hdmi接显示器哪个好
- 6nginx +apisix+k8s 实现测试环境项目部署访问_apisix 配置域名访问
- 7python脚本同时读入pcm文件和wav文件_python wave save file
- 8【论文精度】生成式预训练模型——BART(Bidirectional and Auto-Regressive Transformers)_bart模型
- 9【MySQL进阶】深入理解redoLog日志_redo log
- 10Ubuntu下安装OpenCV4.6.0并使用_package opencv4 was not found in the pkg-config se
屏幕分辨率:PC / 手机 屏幕常见分辨率,前端如何适配分辨率_pc端适配各种分辨率
赞
踩
一、常见的PC屏幕分辨率
| 序号 | 水平像素点数和垂直像素点数 | 也被称为 | 常见显示器 |
| 1 | 1366 × 768 | 720p 或 HD Ready | 常见于笔记本电脑和低端桌面显示器 |
| 2 | 1920 × 1080 | 1080p 或 Full HD / 全高清 | 高端笔记本电脑和中高档台式机 |
| 3 | 2560 × 1440 | 2K 分辨率 | 常见于高端笔记本电脑和高端台式机 |
| 4 | 3840 × 2160 | 4K 分辨率或 Ultra HD(UHD) | 常见于高端笔记本电脑、高端台式机和专业显示器 |
| 5 | 5120 × 2880 | 5K 分辨率 | 常见于高端苹果电脑和专业显示器 |
| 6 | 7680 × 4320 | 8K 分辨率 | 目前还是比较少见,常见于专业视频制作显示器 |
注意:分辨率的数字表示水平像素点数和垂直像素点数,例如1920x1080意味着在屏幕上有1920个水平像素和1080个垂直像素。以上是一些较为常见的PC屏幕分辨率,还有一些非常规分辨率的屏幕也会出现,如3440 x 1440、2560 x 1080等。不同的分辨率在显示效果和硬件要求上都会有所差异。
二、常见的手机屏幕分辨率
| 序号 | 分辨率 | 也被称为 | 常见机型 |
| 1 | 720 x 1280 | HD | 这种分辨率多用于个别入门级和中档手机上 |
| 2 | 720 x 1440 | 这是一种新兴的分辨率,目前许多入门级和中档手机使用 | |
| 3 | 750 x 1334 | 这是iPhone 6、6s、7和8的常见分辨率 | |
| 4 | 1080 x 1920 | Full HD | 这是目前最常见的分辨率,大多数中高档手机都采用这种分辨率 |
| 5 | 1125 x 2436 | 这是iPhone X的分辨率,也是目前最高的iPhone屏幕分辨率 | |
| 6 | 1440 x 2560 | Quad HD或者2K | 这种高分辨率多被用于高端手机上,如三星Galaxy S8和Note 8等机型 |
三、前端如何做分辨率适配
前端分辨率适配就是在不同分辨率的设备上,保证网页或应用程序的显示效果、布局和字体大小等元素能够相对合适的展示,以便用户能够更好的阅读和使用。
随着移动互联网的普及和设备类型的多样化,网站和应用程序的展示效果适配成为了一个必须要解决的问题。前端分辨率适配最主要的目标是让用户在不同的设备上看到相似的内容和布局,同时保证页面或应用程序的交互和响应速度。
常见的前端分辨率适配方法包括使用CSS媒体查询来设置不同设备的样式,使用rem单位来适配字体大小,使用Viewport单位来设置元素的大小和位置等。需要注意的是,前端分辨率适配并不是一成不变的解决方案,要根据应用的需求和用户的需求,不断优化适配方案,以获得更好的用户体验。
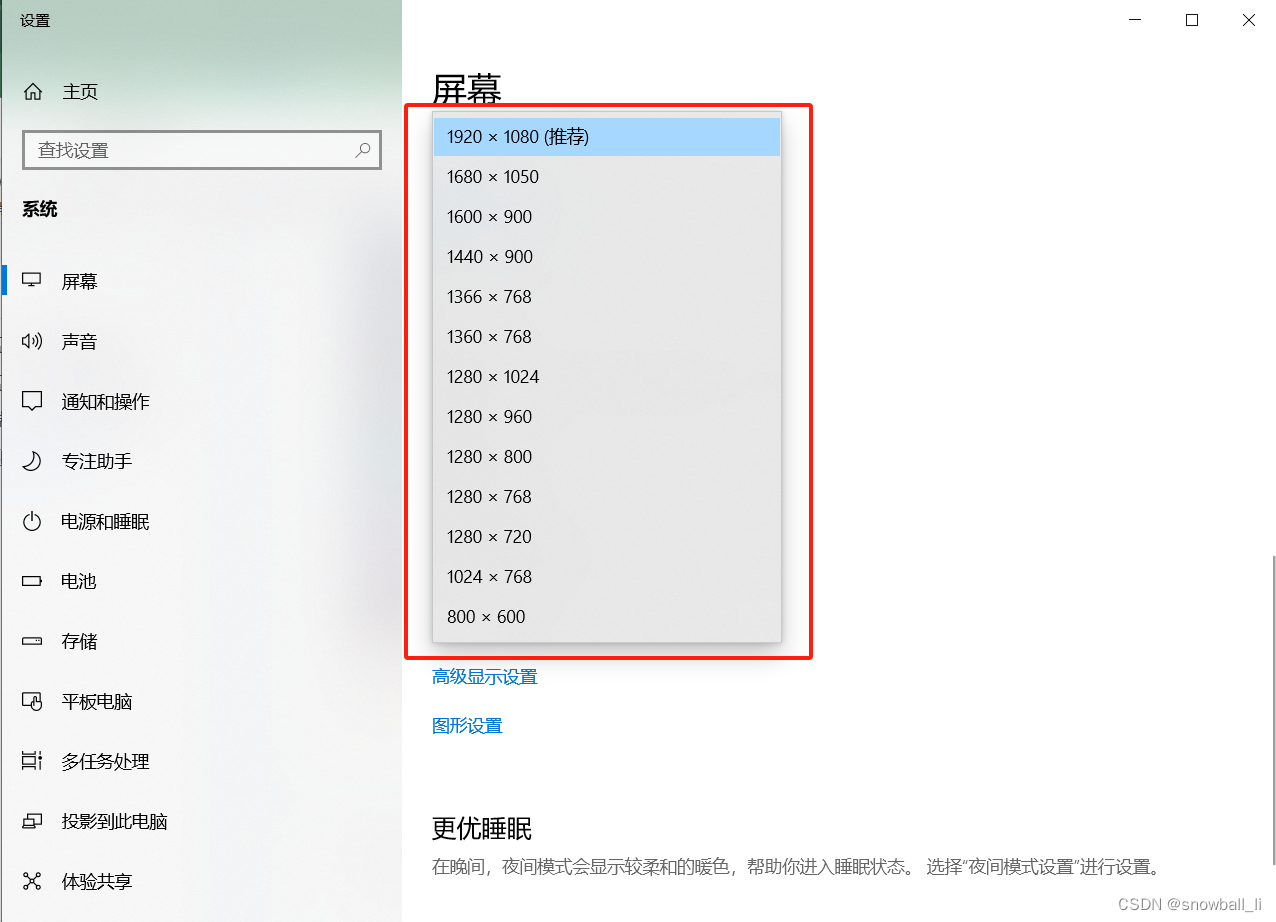
四、电脑分辨率设置
修改电脑的显示分辨率是指调节显示器的分辨率设置,即控制电脑显示器显示像素的多少。通过调整显示分辨率,可以使电脑的显示效果和观感得到优化,同时也能更好地满足用户对于不同应用场景下的显示需求。
需要注意的是,修改分辨率也会影响显示性能,较高的分辨率会对电脑的显示速度和反应速度造成一定的压力。因此,在修改分辨率时需要根据电脑的配置和实际需求来进行选择,以获得更好的显示效果和使用体验。


五、显示器的物理分辨率
显示器的物理分辨率是指显示器屏幕上像素的实际数量,通常以水平像素数和垂直像素数表示。例如,一台显示器的物理分辨率为1920x1080,即横向有1920个像素,纵向有1080个像素,总共有2073600个像素点。这意味着显示器能够显示的最高分辨率就是这个值。如果将显示器分辨率设置为低于这个值,那么显示器将在屏幕上重复使用像素以模拟更低的分辨率。如果将分辨率设置为高于物理分辨率的值,那么显示器将根据算法尝试显示更多的像素,但会导致模糊和失真等问题。因此,物理分辨率是显示器最基本、最重要的参数之一,也是决定显示屏幕清晰度的重要因素之一。
六、显示器的像素密度
显示器的像素密度指的是每英寸(或厘米)屏幕表面上的像素数。它通常用“像素每英寸(PPI)”或“像素每厘米(PPC)”来表示。像素密度越高,屏幕上的图像就越清晰、细腻,元素之间的间隔也就越小。
例如,一台14英寸笔记本电脑,分辨率为1920x1080,其像素密度约为157PPI,而同样分辨率的24英寸电视,其像素密度只有约91PPI。
需要注意的是,像素密度并不是屏幕尺寸的唯一决定因素,分辨率也是同样重要的因素。相同尺寸的屏幕,如果分辨率不同,其像素密度也会不同。
七、不同大小的pc对屏幕分辨率有影响吗
不同尺寸的PC对屏幕分辨率会产生影响。一般来说,PC屏幕尺寸越大,需要的分辨率也就越高,才能保证显示效果的清晰和细腻。因此在选择PC显示器时,我们需要考虑到屏幕尺寸和分辨率之间的匹配关系,避免出现分辨率过低或过高导致显示效果不佳的情况。
例如,一个15.6英寸的笔记本电脑和一个21.5英寸的台式电脑,它们的分辨率可能会有所不同,因为它们的屏幕尺寸不同,需要的分辨率也不同。在选择和调整分辨率时,我们需要根据具体的电脑尺寸和使用需求来做出选择,以获得更好的显示效果和用户体验。同时,还需要注意调整分辨率过高可能会导致视觉疲劳和电脑性能下降等问题,因此不能一味追求高分辨率。
八、不同大小的PC笔记本电脑常见的分辨率
8.1、windows笔记本电脑常见的分辨率
| 序号 | 尺寸 | 分辨率 |
| 1 | 13.3英寸 | 1366×768,1280×800,1600×900,1920×1080 |
| 2 | 14英寸 | 1366×768,1920×1080 |
| 3 | 15.6英寸 | 1366×768,1920×1080 |
| 4 | 17.3英寸 | 1366×768,1920×1080,2560x1440,3840x2160 |
需要注意的是,不同品牌的笔记本电脑在同样的屏幕尺寸下,分辨率可能会有所差异。同时,部分高端笔记本电脑可能会选择更高的分辨率,以获得更好的视觉效果和细节呈现。因此,在选择笔记本电脑时,除了考虑屏幕大小外,还需要关注其分辨率和显示效果等方面的表现。
8.2、苹果笔记本电脑常见的分辨率
| 序号 | 型号 | 尺寸 | 分辨率 |
| 1 | Retina MacBook | 12英寸 | 2304×1440 |
| 2 | MacBook Air | 13英寸 | 1440 x 900 |
| 3 | MacBook Pro | 13英寸 | 2560 x 1600 |
| 4 | MacBook Pro | 15英寸 | 2880 x 1800 |
| 5 | MacBook Pro | 16英寸 | 3072 x 1920 |
需要注意的是,这些分辨率都是苹果笔记本电脑的默认分辨率,用户可以通过更改系统设置来调整分辨率以适应自己的需要。


