热门标签
热门文章
- 1鸿蒙开发-工具_鸿蒙4.0 开发ide
- 2【支持API调用】一键创建知识库专属大模型 AI 问答助手_模型外挂知识库
- 3Vue+element-ui轮播图+放大预览_elementui里面的轮播图组件 缩略图 大图
- 4mysql报错日志查看
- 5Linux内核源码分析--详谈NAPI原理机制(超详细)_napi_complete
- 6描述老师给了小乐乐一个正整数序列,要求小乐乐把这个序列去重后按从小到大排序。但是老师给出的序列太长了,小乐乐没办法耐心的去重并排序,请你帮助他。_在正整数序列中找到最长的由小到大的序列
- 7AIGC重塑教育:AI大模型驱动的教育变革与实践_《aigc重塑教育》 pdf
- 8hidl开发实践记录_hidl语法
- 9Android SDK安全码组成:SHA1+包名_android平台的发布版sha1 包名都是啥
- 10HTTP客户端之使用request方法向其他网站请求数据_request请求网站
当前位置: article > 正文
5款CSS3选项框单选按钮样式(走过路过不要错过)_css单选按钮设置
作者:菜鸟追梦旅行 | 2024-03-23 19:26:07
赞
踩
css单选按钮设置
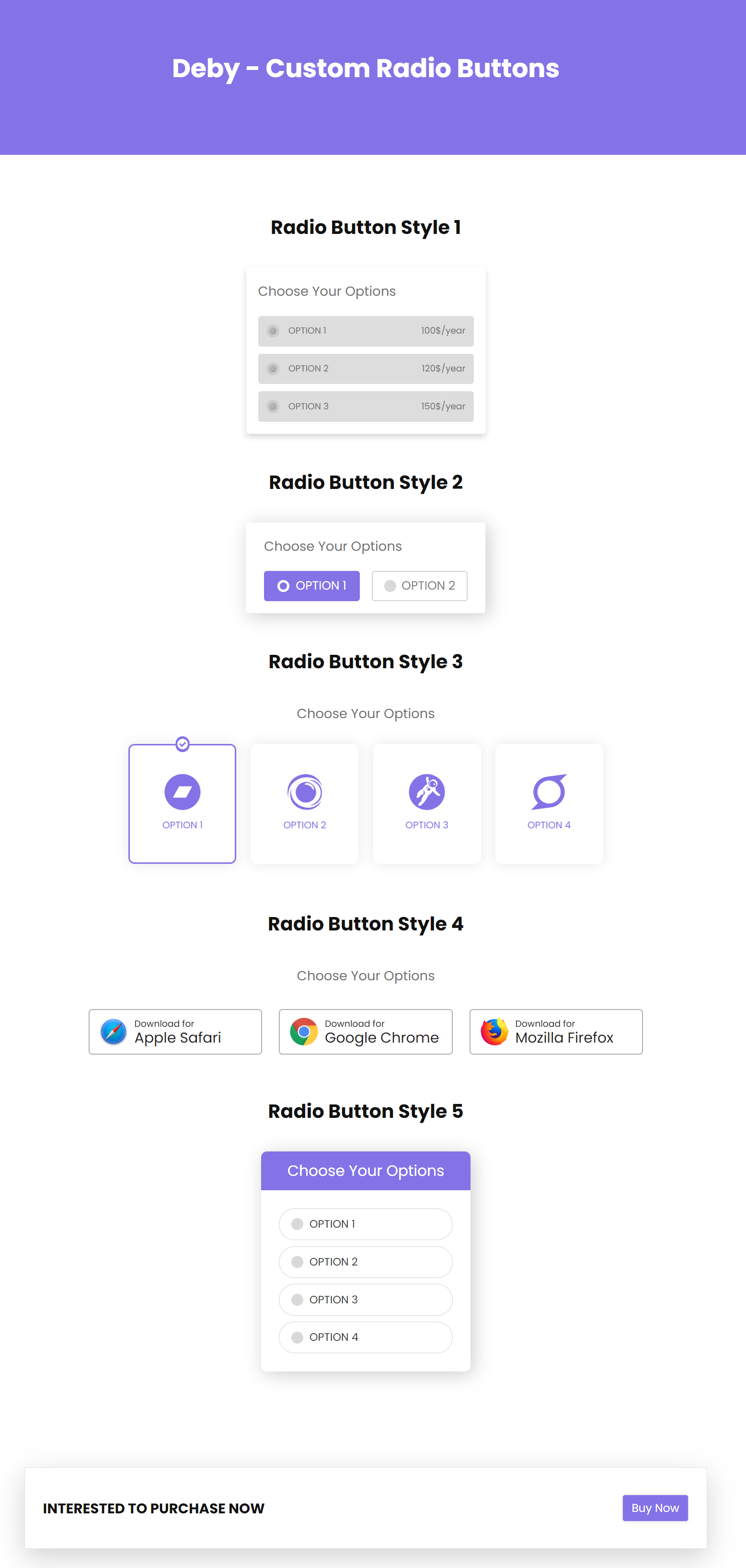
5款CSS3选项框单选按钮样式是一款创意好看的选项单选按钮样式特效。
样式如下:
文章顶部就是源码,如果下载不了(如果被弄成收费or要VPI才能下载)私一下我,第一次弄csdn的资源绑定,不行我重新弄成网盘的
百度网盘下载
链接:https://pan.baidu.com/s/13yfAxbeBxvU2r09WzG9fqQ?pwd=1w53
提取码:1w53
- 1
- 2
(有很多一样的,可惜很恶心,要收费,这边提供免费的demo;一个简单的样式却要开VIP or 收费,啧啧啧~)

文件夹内容:


代码
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- SEO Meta description --> <meta name="description" content="Deby - Custom Radio Buttons"> <meta name="keywords" content="css, html, css3, html5, responsive, cross browser, custom, button, radio button, form, checkboxes, creative, animation, responsive, clean"> <meta name="author" content="epic_theme"> <!-- title --> <title>Deby - Custom Radio Buttons</title> <!--favicon icon--> <!--google fonts--> <link href="static/css/css2.css" rel="stylesheet"> <!--Bootstrap css--> <link rel="stylesheet" href="static/css/bootstrap.min.css"> <!--Font awesome fonts css--> <link rel="stylesheet" href="static/css/font-awesome.min.css"> <!--demo style css--> <link rel="stylesheet" href="static/css/demo-styles.css"> <!-- deby style css--> <link rel="stylesheet" href="static/css/deby-styles.css"> </head> <body> <!--preloader start--> <div class="preloader-wrap"> <div class="preloader-inner"> <div id="loader"></div> </div> </div> <!--preloader end--> <!--header section start--> <header class="header primary-bg ptb-100"> <div class="container"> <div class="row"> <div class="col-md-12 text-center"> <h1 class="text-white">Deby - Custom Radio Buttons</h1> </div> </div> </div> </header> <!--header section end--> <!--body content wrap start--> <div class="main"> <!--demo section start--> <section class="content-section ptb-100"> <div class="container"> <!-- content --> <div class="row justify-content-md-center"> <!-- single section --> <div class="row mb-5"> <div class="col-md-12"> <div class="section-heading text-center pb-3 mb-3"> <h2 class="title m-0"> Radio Button Style 1</h2> </div> </div> <div class="col-xl-12 col-md-12 my-3"> <!-- single item --> <div class="card-style1"> <div class="title">Choose Your Options</div> <div class="content"> <input type="radio" name="rd" id="option1-1"> <input type="radio" name="rd" id="option1-2"> <input type="radio" name="rd" id="option1-3"> <label for="option1-1" class="box first"> <div class="option"> <span class="circle"></span> <span class="yearly">OPTION 1</span> </div> <span class="price">100$/year</span> </label> <label for="option1-2" class="box second"> <div class="option"> <span class="circle"></span> <span class="yearly">OPTION 2</span> </div> <span class="price">120$/year</span> </label> <label for="option1-3" class="box third"> <div class="option"> <span class="circle"></span> <span class="yearly">OPTION 3</span> </div> <span class="price">150$/year</span> </label> </div> </div> </div> </div> <!-- single section --> <div class="row mb-5"> <div class="col-md-12"> <div class="section-heading text-center pb-3 mb-3"> <h2 class="title m-0"> Radio Button Style 2</h2> </div> </div> <div class="col-xl-12 col-md-12 my-3"> <!-- single item --> <div class="card-style2"> <div class="title">Choose Your Options</div> <div class="content"> <input type="radio" name="select" id="option2-1" checked=""> <input type="radio" name="select" id="option2-2"> <label for="option2-1" class="box first"> <div class="circle"></div> <span>OPTION 1</span> </label> <label for="option2-2" class="box second"> <div class="circle"></div> <span>OPTION 2</span> </label> </div> </div> </div> </div> <!-- single section --> <div class="row mb-5"> <div class="col-md-12"> <div class="section-heading text-center pb-3 mb-3"> <h2 class="title m-0"> Radio Button Style 3</h2> </div> </div> <div class="col-xl-12 col-md-12 my-3"> <!-- single item --> <div class="card-style3"> <div class="title">Choose Your Options</div> <div class="content"> <label class="box"> <input type="radio" name="radio" checked=""> <span class="option"> <i class="fa fa-check-circle"></i> <div class="icon"> <i class="fa fa-bandcamp"></i> <span>OPTION 1</span> </div> </span> </label> <label class="box"> <input type="radio" name="radio"> <span class="option"> <i class="fa fa-check-circle"></i> <div class="icon"> <i class="fa fa-eercast"></i> <span>OPTION 2</span> </div> </span> </label> <label class="box"> <input type="radio" name="radio"> <span class="option"> <i class="fa fa-check-circle"></i> <div class="icon"> <i class="fa fa-grav"></i> <span>OPTION 3</span> </div> </span> </label> <label class="box"> <input type="radio" name="radio"> <span class="option"> <i class="fa fa-check-circle"></i> <div class="icon"> <i class="fa fa-superpowers"></i> <span>OPTION 4</span> </div> </span> </label> </div> </div> </div> </div> <!-- single section --> <div class="row mb-5"> <div class="col-md-12"> <div class="section-heading text-center pb-3 mb-3"> <h2 class="title m-0"> Radio Button Style 4</h2> </div> </div> <div class="col-xl-12 col-md-12 my-3"> <!-- single item --> <div class="card-style4"> <div class="title">Choose Your Options</div> <div class="content"> <label class="box"> <input type="radio" name="radio"> <div class="option"> <img src="static/picture/safari.png"> <div class="radio-content"> <span class="radio-title"> Download for <br> <span>apple safari</span> </span> </div> </div> </label> <label class="box"> <input type="radio" name="radio"> <div class="option"> <img src="static/picture/chrome.png"> <div class="radio-content"> <span class="radio-title"> Download for <br> <span>google chrome</span> </span> </div> </div> </label> <label class="box"> <input type="radio" name="radio"> <div class="option"> <img src="static/picture/firefox.png"> <div class="radio-content"> <span class="radio-title"> Download for <br> <span>mozilla firefox</span> </span> </div> </div> </label> </div> </div> </div> </div> <!-- single section --> <div class="row"> <div class="col-md-12"> <div class="section-heading text-center pb-3 mb-3"> <h2 class="title m-0"> Radio Button Style 5</h2> </div> </div> <div class="col-xl-12 col-md-12 my-3"> <!-- single item --> <div class="card-style5"> <div class="title">Choose Your Options</div> <div class="content"> <input type="radio" name="select" id="option5-1"> <input type="radio" name="select" id="option5-2"> <input type="radio" name="select" id="option5-3"> <input type="radio" name="select" id="option5-4"> <label for="option5-1" class="box first"> <div class="dot"></div> <div class="text">OPTION 1</div> </label> <label for="option5-2" class="box second"> <div class="dot"></div> <div class="text">OPTION 2</div> </label> <label for="option5-3" class="box third"> <div class="dot"></div> <div class="text">OPTION 3</div> </label> <label for="option5-4" class="box fourth"> <div class="dot"></div> <div class="text">OPTION 4</div> </label> </div> </div> </div> </div> </div> </div> </section> <!--demo section end--> <!--call to action start--> <div class="call-to-action-section my-5"> <div class="container"> <div class="row py-5 px-3 shadow-lg border"> <div class="col-md-8 col-sm-12"> <h4 class="m-0 text-uppercase m-0 text-uppercase pt-2">Interested to purchase now</h4> </div> <div class="col-md-4 col-sm-12"> <a href="javascript:;" class="btn btn-lg border shadow-sm primary-bg float-right float-sm-right text-white">Buy Now</a> </div> </div> </div> </div> <!--call to action end--> </div> <!--body content wrap end--> <!--footer section start--> <footer class="footer text-center primary-bg py-4"> <div class="container"> <div class="row"> <div class="col-md-12 text-white"> </div> </div> </div> </footer> <!--footer section end--> <!--jQuery--> <script src="static/js/jquery-3.4.1.min.js"></script> <!--Bootstrap js--> <script src="static/js/bootstrap.min.js"></script> <!--custom js--> <script src="static/js/scripts.js"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/297150
推荐阅读
相关标签



