热门标签
热门文章
- 1【Python】显示指定范围的素数并求和_本题要求显示给定整数m和n区间内素数并对它们求和。python 输入格式: 在一行输入
- 2YOLOv8改进 | 图像去雾 | 特征融合注意网络FFA-Net增强YOLOv8对于模糊图片检测能力(北大和北航联合提出)_yolo去雾
- 3Jar的启动修改application.yml配置命令_java -jar 命令启动时配置数据库账户密码
- 4Transformer 架构逐层功能介绍和详细解释_逐层特征外化
- 5VMwave虚拟机安装、Ubuntu20.04LTS安装教程_vm wave
- 6fflush(stdout)作用_fflush(stdout)有什么用
- 7第五章:三种列表知识详解
- 8<第一阶段 3.1版本>第1期:HarmonyOS版本新特性介绍_harmonyos版本新特性介绍考试3.1
- 9配置运行video retalking遇到的问题和注意事项_videoretalking 模型下载
- 10hnu计算机与人工智能概论答案4.19
当前位置: article > 正文
将Vue项目打包为桌面应用 electron_vue项目使用electron打包成桌面应用
作者:菜鸟追梦旅行 | 2024-03-28 05:17:15
赞
踩
vue项目使用electron打包成桌面应用
electron-quick-start
将已有vue项目打包成桌面应用。在网上查找了很多教程,都不太全面,踩了好多次雷,准备记录一下我成功的过程。
这里我用了electron-quick-start,大家可以去官方clone一下项目。
git clone https://github.com/electron/electron-quick-start
- 1
第一步
修改我们clone下来的项目配置文件。这里把我的配置文件放出来,大家可以参考。
main.js
// Modules to control application life and create native browser window
const {app, BrowserWindow,Menu} = require('electron')
const path = require('path')
function createWindow () {
// Create the browser window.
Menu.setApplicationMenu(null) //这个地方是运行的时候没有顶部的菜单栏,大家注释运行一下就明白了。
const mainWindow = new BrowserWindow({
width: 1920,
height: 1080,
// frame: false,
// resizable: false,
icon: path.join(__dirname,"./dist/500.png"), //这个地方是图标的设置,图标不要小于256
minHeight: 1080,
minWidth: 1920,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// mainWindow.loadURL("http://172.20.31.172:3000/arcgisapi/library/3.25/init.js"); // 开发环境 --> 进行调试
// and load the index.html of the app.
mainWindow.loadFile('./dist/index.html') //这是进入首页的地址,一定要路径正确
// Open the DevTools.
// mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
package.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite",
"electron:build": "electron-builder build --config electron-builder.json"
},
"repository": "",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^22.0.0",
"electron-packager": "^17.1.1"
},
"dependencies": {}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
我这里新建了一个打包的配置文件,很重要,也非常方便后续操作。
electron-builder.json
{
"appId": "demo.com",
"productName": "项目名称",
"copyright": "Copyright © 2023",
"files": ["./main.js", "./dist"],
"directories": {
"output": "dists"
},
"win": {
"icon": "./dist/500.png",
"requestedExecutionLevel": "requireAdministrator",
"target": ["nsis", "zip"]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "demo"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
配置完别忘了npm install一下依赖。
第二步
回到vue项目,将我们的vue项目配置文件 vue.config.js中,修改公共路径为相对路径。
assetsPublicPath:'./'
有的配置可能是
publicPath:'./'
- 1
- 2
- 3
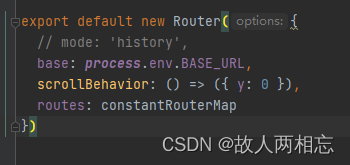
还有就是项目的路由模式需要改一下,这里我不知道是什么原因,如果不改的话我无法进到项目里。改了重新打包就好使了。

第三步
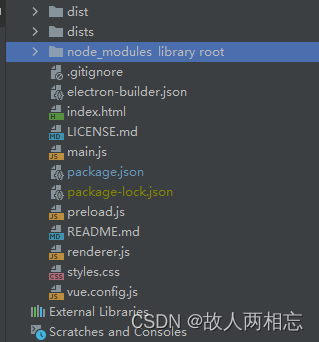
打包我们的vue项目,npm run build 。将dist文件夹复制出来,粘贴到electron-quick-start根目录下。
参考一下我的项目层级关系。

第四步
运行npm run start 就是本地打开桌面应用。
运行npm run packager 项目中会出现一个 App-win32-x64 的文件夹,这个文件就是打包好的桌面应用,文件夹里有一个 App.exe 文件,App.exe就是这个项目的启动文件。
运行npm run electron:build 就是打包桌面程序,会出现一个dists文件夹,内含setup版本(就是安装包,下一步下一步那种)和zip压缩版本。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/328587?site
推荐阅读
相关标签


