热门标签
热门文章
- 1模电学习笔记(3)_模电中ubq和ubeq
- 2当运行深度学习网络出现cuda out of memory错误:_cuda oom
- 3Kafka科普系列 | 什么是LSO?_kafka lso
- 4[回忆]2007年的GDNT研发广东北电辞职信._广东北电通信设备有限公司
- 5Solidity实现智能合约——Solidity高级理论(三)_智能合约& 线上 ide 实现 solidity 合约
- 6【2023】kafka入门学习与使用(kafka-2)
- 7手把手做一个公众号GPT智能客服(七)GPT 接入微信机器人_gpt接入企业微信客服
- 8NLP-预训练模型:综述【基础:BERT】【预训练任务优化:ERNIE、SpanBERT】【训练方法优化:RoBERTa、T5】【模型结构优化:XLNet、ALBERT、ELECTRA】【模型轻量化】_t5, roberta, albert,bert,transformer,macbert区别
- 9python列表求平均值函数_计算给定列表中所有元素的平均值(定义一个函数)
- 10PyTorch深度学习入门笔记(八)神经网络的基本骨架 nn.Module的使用_class net(torch.nn.module)
当前位置: article > 正文
移动端h5游戏开发中的动画和动效展示_h5关键帧动画
作者:菜鸟追梦旅行 | 2024-03-31 21:10:41
赞
踩
h5关键帧动画
在移动端h5游戏开发中,经常会遇到动画和动效的展现需求,比较常用的实现方法有css3、svg、定时器等,针对不同的场景和需求使用不同的技术,可以提升设计和开发的效率,保证产品的效果和质量,也能让用户有更好的体验,以下是项目开发中使用过的动效例子。
一、css3
css3动画三剑客animation, transform, transition,项目中主要用到css3 animation,下面会进行重点介绍。
css3 animation主要由三部分组成,关键帧、动画属性和css属性。
关键帧@keyframes,定义动画在不同阶段的状态,由animation-name连接;
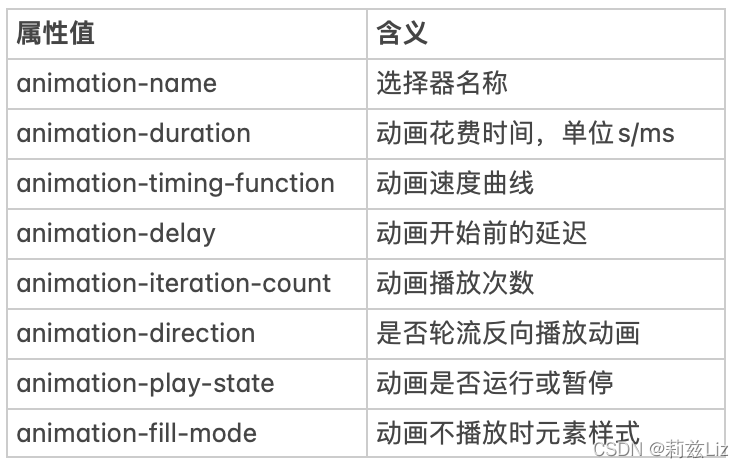
动画属性包括以下属性值,决定了动画的播放时长、播放次数、播放动画函数等。

在摇红包h5项目中,摇动动作、摇动次数效果均使用了css3 animation。
// +1动画 .game-add { position: absolute; top: 28vh; right: 140px; .game-add-shake-on { width: 60px; height: 60px; animation: speedAdd 1s forwards 0.1s; } @keyframes speedAdd { 0% { transform: scale(2); } 4% { transform: scale(2); } 16% { transform: scale(0.8); } 24% { transform: scale(1); } 88% { transform: translate3d(0, -200px, 0) scale(1); opacity: 0; } 100% { transform: translate3d(0, -200px, 0) scale(0); opacity: 0; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
// 摆手动画
.game- 1
推荐阅读
相关标签



