热门标签
热门文章
- 113 |让AI帮你写测试,体验多步提示语_帮忙写测试用例的ai
- 2基于python旅游景点评论数据分析系统+可视化+LDA主题分析+NLP情感分析+Bayes评论分类 计算机毕业设计✅_基于用户评论景区评分系统
- 3线索版的无人值守自动回复私信的RPA机器人(白名单无限制引私域技巧)
- 4MySQL核心命令详解与实战,一文掌握MySQL使用
- 5资源 | Python可视化系列文章资源(源码+数据)_python爬取数据+数据可视化源码
- 6人工智能基础部分7-高维空间的神经网络认识_神经网络中的高维空间
- 7nlp赛事_关系抽取任务_duie数据集相关处理
- 8【小笔记】LongAdder和AtomicLong_longadder atomiclong
- 9CVPR | 时尚领域视觉语言预训练模型Kaleido-BERT_时尚领域多模态预训练,细粒度属性
- 10NLP 任务:意图识别_qanastek/xlmroberta-alexa-intents-classification
当前位置: article > 正文
Android Studio安卓开发-RecycleView新闻栏设计_android studio怎么制作新闻列表
作者:菜鸟追梦旅行 | 2024-04-03 11:35:24
赞
踩
android studio怎么制作新闻列表
RecycleView新闻栏设计
绪言
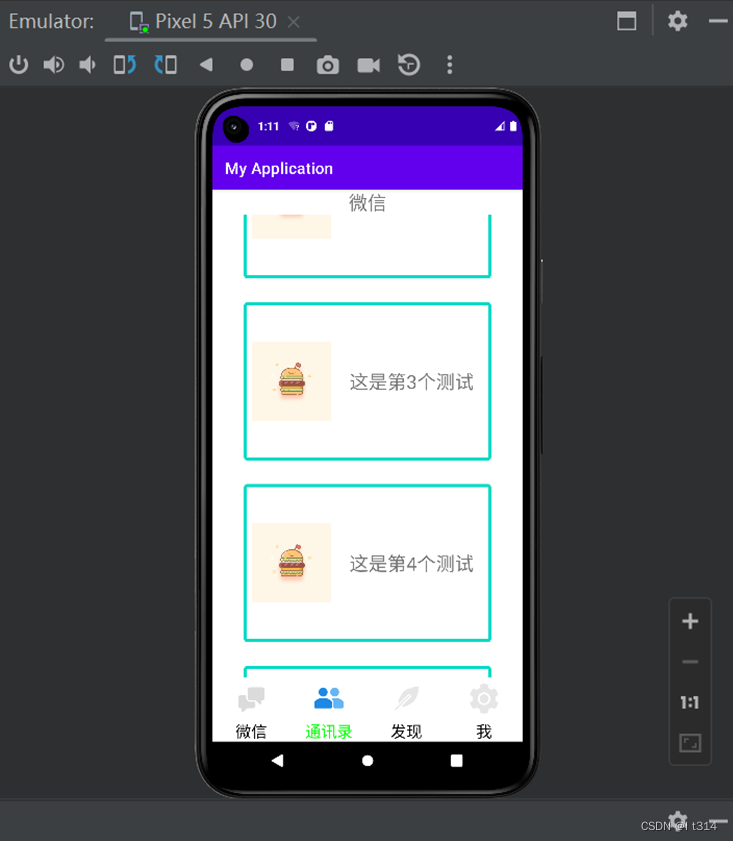
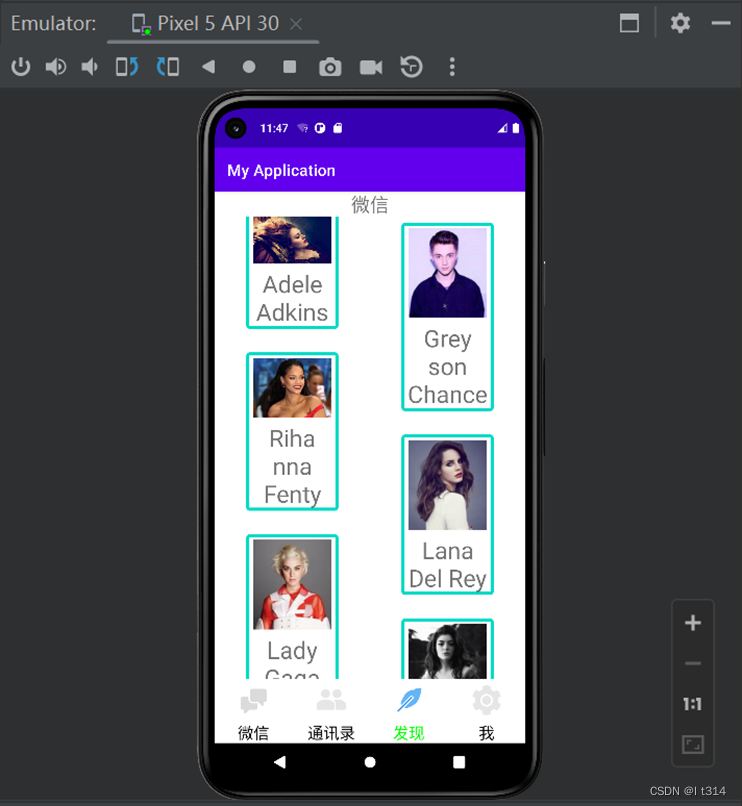
在上一博客中,我们完成类微信UI开发,在此基础上,在联系人界面实现RecycleView的简单用例,在发现界面实现RecycleView的流式布局。如下图所示。


对于RecycleView的基础布局学习我们先到这,现在需要我们对每一个RecycleView的Item实现点击操作,能够跳转至Item的详情界面,下面我们以新闻栏的设计进行学习。
1 修改Item_dome.xml文件
我们已经在联系人界面contacts.xml文件中,添加RecycleView,并进行Item_dome.xml文件的编写,在上一实践中,我们仅仅为每个Item设计一个图片、一个Title和一个边框,现在我们需要为每个Item添加一个introduction,用于作为新闻的导语,介绍新闻的主要内容。
在这一部分,我们使用到两个LinearLayout,需要注意的是,在父LinearLayout中,我们布局一个ImageView和一个子LinearLayout,它们是平行的,在子LinearLayout中,我们有两个TextView,一个title_textview用于作为新闻的标题,一个introduction_textview用于作为新闻的导语。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/news_item" android:layout_width="match_parent" android:layout_height="200dp" android:layout_marginLeft="40dp" android:layout_marginTop="15dp" android:layout_marginRight="40dp" android:layout_marginBottom="15dp" android:background="@drawable/text_view_shape" android:gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_weight="1" tools:srcCompat="@tools:sample/avatars" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical"> <TextView android:id="@+id/title_textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="TextView" android:textSize="20sp" android:textStyle="bold" /> <TextView android:id
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/355365
推荐阅读
相关标签



