热门标签
热门文章
- 1python随机森林实现反欺诈案例(真实案例完整流程)_随机森林模型完整实例
- 2自动驾驶执行层 - 线控底盘基础原理(非常详细)
- 3电气simulink常用模块_16种常用模块电路分析,电气工程师的必备
- 4VUE 好看的登录页面-动态视频背景_好看的vue登录页面
- 5[Java·算法·简单] LeetCode 283. 移动零
- 6如何与ChatGPT交流来帮助自己
- 7入坑deepfake(一) 安装及环境配置_deepfake studio
- 8【面试精讲】Java动态代理是如何实现的?JDK Proxy 和 CGLib 有什么区别?_动态代理jdk和cglib实现
- 9软件开发之低代码平台实践_开发低代码
- 10以太坊的36个基础概念_以太坊 36位
当前位置: article > 正文
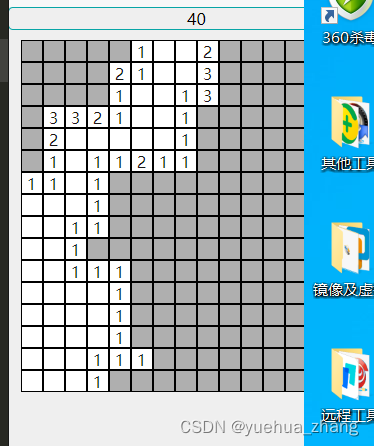
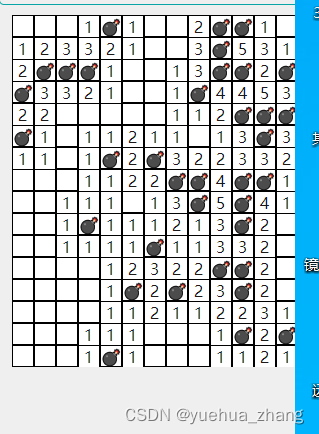
uni app 扫雷
作者:菜鸟追梦旅行 | 2024-04-05 16:27:51
赞
踩
uni app 扫雷
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束

- <template>
-
- <view class="page_main">
-
- <view class="add_button" style="width: 100vw; margin-bottom: 20rpx; background-color: #efefef; color: #000;">
- {{minesize}}
- </view>
-
- <scroll-view class="scroll_v" scroll-y="true">
- <view>
- <view class="czqy_mian">
-
-
- <view v-for="(row,rowindex) in datalist" :key="rowindex" class="row_main_v">
- <view v-for="(item,index) in row" :key="index">
- <view @click="hz_click(rowindex,index)" @longpress="long_click(rowindex,index)">
-
-
- <view class="" v-if="isover">
- <view class="fangge_main_v"
- :style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }">
-
-
- <view class="" v-if="item.isbj"> <!-- 标记了 -->
- <view class="item_vie" v-if="item.ismine"
- :style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#f0f' }">
- <!-- 标记了 是雷 -->
- 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/366751推荐阅读
- 登录页面代码 [详细] -->
赞
踩
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


