- 1读书笔记-信息简史
- 2python训练ai作画的代码
- 3机器学习--支持向量机(通俗版本+demo)
- 4训练loss不下降原因集合_loss值一般从多少值进行优化下降
- 5HarmonyOS NEXT 鸿蒙星河版亮相,系统有哪些亮点?
- 6Pytorch中的nn.Embedding()
- 7Android Studio中的按钮并排对齐布局实现指南
- 8网络安全在国内外发展的现状_网络完全 国内外研究就够_国外互联网安全现状趋势
- 9ClickHouse CTO空降中国开发者和用户沙龙,B站、小红书、携程、阿里云携手分享ClickHouse实践_阿里云数据库clickhouse技术分享暨海量数据分析场景
- 10【微信小程序】实现图片拖动、放大、缩小、旋转、滤镜和切图功能_微信小程序canvas缩放
QML类型:Item、Rectangle_implicitwidth qml
赞
踩
Item
Item 类型是 Qt Quick 中所有可视项的基本类型。
Qt Quick 中的所有可视项都继承自 Item。尽管 Item 对象没有视觉外观,但它定义了所有视觉项的通用属性。
Item 类型可做为根元素包含视觉项目。
属性成员
1、implicitHeight : real、implicitWidth : real
隐式高度、隐式宽度:如果未指定宽度或高度,则定义项目的自然宽度或高度。
大多数项目的默认隐式大小为 0x0,但是有些项目具有无法覆盖的固有隐式大小,例如,Image 和Text。
设置隐式大小对于根据内容确定首选大小的组件很有用,例如:
- // Label.qml
- import QtQuick 2.0
-
- Item
- {
- property alias icon: image.source
- property alias label: text.text
- implicitWidth: text.implicitWidth + image.implicitWidth
- implicitHeight: Math.max(text.implicitHeight, image.implicitHeight)
- Image
- {
- id: image
- }
- Text
- {
- id: text
- wrapMode: Text.Wrap
- anchors.left: image.right; anchors.right: parent.right
- anchors.verticalCenter: parent.verticalCenter
- }
- }

2、height : real、width : real、x : real、y : real
定义项目的位置和大小。默认值为 0。(x,y) 位置是相对于父级的。
3、children : list<Item>、resources : list<Object>
- children 属性包含此项的可视子项列表。
- resources 属性包含要按名称引用的非可视资源。
添加子项或资源时通常不需要引用这些属性,因为默认数据属性会根据需要自动将子对象分配给子项和资源属性。
4、activeFocus : bool
此只读属性指示项目是否具有活动焦点。
如果 activeFocus 为 true,则此项要么是当前接收键盘输入的项,要么是当前接收键盘输入的项的 FocusScope 祖先项。
通常,通过将焦点设置在一个项目及其封闭的 FocusScope 对象上来获得 activeFocus。 在以下示例中, input 和 focusScope 对象将具有活动焦点,而根矩形对象则没有。
- import QtQuick 2.0
-
- Rectangle
- {
- width: 100; height: 100
-
- FocusScope
- {
- id: focusScope
- focus: true
-
- TextInput
- {
- id: input
- focus: true
- }
- }
- }

5、activeFocusOnTab : bool
此属性保存项目是否要位于选项卡焦点链中。默认情况下为 false。
选项卡焦点链通过首先访问父元素,然后按照它们在 children 属性中出现的顺序访问其子元素来遍历元素。在选项卡焦点链中的项目上按下选项卡键会将键盘焦点移动到链中的下一个项目。
6、锚属性(属性组)
- anchors.alignWhenCentered : bool
- anchors.baseline : AnchorLine
- anchors.baselineOffset : real
- anchors.bottom : AnchorLine
- anchors.bottomMargin : real
- anchors.centerIn : Item
- anchors.fill : Item
- anchors.horizontalCenter : AnchorLine
- anchors.horizontalCenterOffset : real(锚定后的水平偏移量)
- anchors.left : AnchorLine
- anchors.leftMargin : real
- anchors.margins : real
- anchors.right : AnchorLine
- anchors.rightMargin : real
- anchors.top : AnchorLine
- anchors.topMargin : real
- anchors.verticalCenter : AnchorLine
- anchors.verticalCenterOffset : real(锚定后的垂直偏移量)

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
锚点提供了一种通过指定项目与其他项目的关系来定位项目的方法。
只能将项目锚定到兄弟姐妹或父项。
边距(Margins)适用于顶部、底部、左侧、右侧和填充锚点。anchors.margins 属性可用于一次将所有不同的边距设置为相同的值。它不会覆盖先前设置的特定边距。
偏移(Offsets)适用于水平中心、垂直中心和基线锚点。
anchors.fill 为一个 item 与另一个 item 具有相同的几何形状提供了一种方便的方式,相当于连接了所有四个定向锚点。
要清除锚值,请将其设置为 undefined。
anchors.alignWhenCentered(默认为true):设置居中的锚布局时与整数个像素对齐。如果居中的项目具有奇数的宽度或高度,则项目将定位在整数个像素上,而不是放置在半个像素上。这确保了该项目被清晰地渲染。
7、antialiasing :bool
由视觉元素用来决定项目是否应该使用抗锯齿。在某些情况下,具有抗锯齿功能的项目需要更多内存,并且渲染速度可能较慢。默认值为 false,但可能会被派生元素覆盖。
8、baselineOffset : int
指定项目基线在本地坐标中的位置。对于非文本项目,使用默认基线偏移量 0。
文本项的基线是文本所在的假想线。包含文本的控件通常将其基线设置为其文本的基线。
9、childrenRect 组(只读属性)
- childrenRect.height : real
- childrenRect.width : real
- childrenRect.x : real
- childrenRect.y : real
保存项目子项的集体位置和大小。返回的几何图形是项目本地的。
- Item
- {
- x: 50
- y: 100
-
- // prints: QRectF(-10, -20, 30, 40)
- Component.onCompleted: print(childrenRect)
-
- Item
- {
- x: -10
- y: -20
- width: 30
- height: 40
- }
- }

10、clip : bool
QML元素的clip属性。
11、containmentMask : QObject*
此属性的主要用途是更加细粒度地确定鼠标指针事件是否已进入项目。
- import QtQuick 2.12
- import QtQuick.Window 2.0
- import QtQuick.Particles 2.12
- import QtQuick.Shapes 1.12
-
- Window
- {
- id:root;
- visible: true;
- width: 500;
- height: 500;
-
- Rectangle
- {
- width: 90; height: 100
- color: hoverHandler.hovered ? "wheat" : "lightgray"
- // containmentMask: shape
-
- HoverHandler
- {
- id: hoverHandler
- }
-
- Shape
- {
- id: shape
- containsMode: Shape.FillContains
-
- ShapePath
- {
- fillColor: "lightsteelblue"
- startX: 10; startY: 20
- PathArc
- {
- x: 10; y: 80
- radiusX: 40; radiusY: 40
- useLargeArc: true
- }
- PathLine
- {
- x: 10; y: 20
- }
- }
- }
- }
- }


默认地,鼠标进入此矩形范围就可感应到鼠标悬浮从而变色。
启用此选项之后,鼠标要进入到中央的图形才会感应到鼠标悬浮。
containmentMask: shape12、data : list<Object>
data 属性允许在项目中自由混合可视子项和资源。如果将可视项分配给数据列表,它将成为子项,如果分配任何其他对象类型,则将其添加为资源。
- Item
- {
- Text {}
- Rectangle {}
- Timer {}
- }
可代替以下代码:
- Item
- {
- children:
- [
- Text {},
- Rectangle {}
- ]
- resources:
- [
- Timer {}
- ]
- }
通常不需要引用 data 属性,因为它是 Item 的默认属性,因此所有子项都会自动分配给此属性。
13、enabled : bool
此属性保存项目是否接收鼠标和键盘事件。默认为true。
设置此属性直接影响子项的启用值。除非它们已明确设置。
将此属性设置为 false 会自动导致 activeFocus 设置为 false,并且此项将不再接收键盘事件。
14、focus : bool
此属性保存该项目是否在封闭的 FocusScope 内具有焦点。 如果为 true,则当封闭的 FocusScope 获得活动焦点时,此项将获得活动焦点。
- import QtQuick 2.0
-
- Rectangle
- {
- width: 100; height: 100
-
- FocusScope
- {
- id: scope
-
- TextInput
- {
- id: input
- focus: true
- }
- }
- }

15、layer.effect : Component
应用于该层的特性组件,通常是一个 ShaderEffect 组件(尽管可以分配任何 Item 组件)。
该特效应具有名称与 layer.samplerName 匹配的源纹理属性。
16、layer.enabled : bool
保持项目是否分层。默认情况下禁用分层。
分层项目被渲染到屏幕外表面并缓存,直到它被更改。为复杂的 QML 项目层次结构启用分层有时可能是一种优化。
17、layer.format : enumeration
该属性定义了纹理的内部格式。当还指定了 layer.effect 时,修改此属性很有意义。根据 OpenGL 实现,此属性可能允许节省一些纹理内存。
- ShaderEffectSource.Alpha - GL_ALPHA;
- ShaderEffectSource.RGB - GL_RGB
- ShaderEffectSource.RGBA - GL_RGBA
注意:ShaderEffectSource.RGB 和 ShaderEffectSource.Alpha 应谨慎使用,因为底层硬件和驱动程序通常不支持这些格式。
18、layer.mipmap : bool
如果此属性为 true,则为纹理生成 mipmap。
19、layer.samplerName : string
保存效果的源纹理属性的名称。此值必须与 layer.effect 的源纹理属性的名称匹配。
20、layer.samples : enumeration
此属性允许在图层中请求多采样渲染。
默认情况下,只要为整个窗口启用多重采样,就会启用多重采样。
通过将该值设置为 2、4 等,可以为场景的一部分请求多重采样渲染,而无需为整个场景启用多重采样。 通过这种方式,多重采样仅应用于给定的子树,由于多重采样未应用于场景的其他部分,因此可以显着提高性能。
注意:无论层的大小如何,启用多重采样都可能很昂贵,因为它会导致硬件和驱动程序相关的性能和内存成本。
21、layer.smooth : bool
保持图层是否平滑变换。启用后,使用线性插值对图层的纹理进行采样,而非平滑会使用最近的过滤模式。默认为 false。
22、layer.sourceRect : rect
该属性定义了应该渲染到纹理中的项目的矩形区域。源矩形可以大于项目本身。 如果矩形为空(这是默认值),则整个项目将渲染到纹理。
23、layer.textureMirroring : enumeration
此属性定义了生成的纹理应该如何被镜像。默认值为 ShaderEffectSource.MirrorVertically。
- ShaderEffectSource.NoMirroring - 无镜像
- ShaderEffectSource.MirrorHorizontally - 生成的纹理沿 X 轴翻转。
- ShaderEffectSource.MirrorVertically - 生成的纹理沿 Y 轴翻转。
24、layer.textureSize : size
此属性保存图层纹理的最大像素大小。 如果它为空(默认值),则使用项目的大小。
某些平台对帧缓冲区对象的大小有限制,这意味着实际纹理大小可能大于此大小。
25、layer.wrapMode : enumeration
此属性定义与纹理关联的环绕模式。当指定 layer.effect 时,设置此属性有意义。
- ShaderEffectSource.ClampToEdge - GL_CLAMP_TO_EDGE 水平和垂直
- ShaderEffectSource.RepeatHorizontally - 水平方向 GL_REPEAT,垂直方向 GL_CLAMP_TO_EDGE
- ShaderEffectSource.RepeatVertically - GL_CLAMP_TO_EDGE 水平,GL_REPEAT 垂直
- ShaderEffectSource.Repeat - GL_REPEAT 水平和垂直
26、opacity : real
此属性保存项目的不透明度。不透明度指定为介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。 默认值为 1.0。
设置此属性后,指定的不透明度也会单独应用于子项。
更改项目的不透明度不会影响项目是否接收用户输入事件。(相反,将可见属性设置为 false 会停止鼠标事件,将 enabled 属性设置为 false 会停止鼠标和键盘事件,并且还会从项目中移除活动焦点。)
27、palette : Palette
此属性保存当前为项目设置的调色板。
调色板在呈现所有控件时由项目的样式使用,可用作确保自定义控件可以与本机平台的本机外观保持一致的一种方式。不同的平台或不同的样式为应用程序定义不同的调色板是很常见的。
默认调色板取决于系统环境。 ApplicationWindow 维护一个系统/主题调色板,作为所有控件的默认设置。某些类型的控件也可能有特殊的调色板默认值。还可以通过以下任一方式设置控件的默认调色板:
在加载任何 QML 之前,将自定义调色板传递给 QGuiApplication::setPalette();
或者在 qtquickcontrols2.conf 文件中指定颜色。
项目将显式调色板属性从父级传播到子级。如果更改项目调色板上的特定属性,该属性将传播到该项目的所有子项,覆盖该属性的任何系统默认值。
28、parent : Item
此属性保存项目的视觉父级。
29、rotation : real
此属性保存项目绕其 transformOrigin 顺时针旋转的度数。默认值为 0 度。
30、scale : real
此属性保存此项目的比例因子。默认值为 1.0
- 小于 1.0 的比例会使项目以较小的尺寸呈现。
- 大于 1.0 的比例会使项目以较大的尺寸呈现。
负比例会导致项目在渲染时被镜像。
31、smooth : bool
主要用于基于图像的项目,以决定项目是否应使用平滑采样。默认为 true。
使用线性插值执行平滑采样,而使用最近邻执行非平滑采样。
32、state : string
此属性保存项目当前状态的名称。
如果该项处于默认状态,即未设置显式状态,则此属性为空字符串。同样,可以通过将此属性设置为空字符串来将项目返回到其默认状态。
33、states : list<State>
此属性包含此项目的可能状态列表。要更改此项目的状态,请将 state 属性设置为这些状态之一,或将 state 属性设置为空字符串以将项目恢复为其默认状态。
此属性被指定为 State 对象的列表。例如,下面是一个带有“red_color”和“blue_color”状态的项目:
- import QtQuick 2.0
-
- Rectangle
- {
- id: root
- width: 100; height: 100
-
- states:
- [
- State
- {
- name: "red_color"
- PropertyChanges { target: root; color: "red" }
- },
- State
- {
- name: "blue_color"
- PropertyChanges { target: root; color: "blue" }
- }
- ]
- }

34、transform : list<Transform>
此属性包含要应用的转换列表。
35、transformOrigin : enumeration
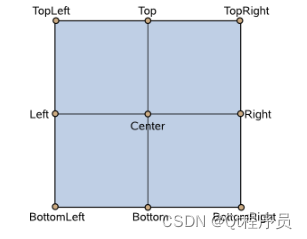
此属性保存缩放和旋转变换所围绕的原点。
有九个变换原点可用,如下图所示。 默认变换原点是 Item.Center。

36、transitions : list<Transition>
此属性保存此项目的转换列表。定义了当项目改变其状态时要应用于项目的转换。
- import QtQuick 2.0
-
- Item
- {
- transitions:
- [
- Transition
- {
- //...
- },
- Transition
- {
- //...
- }
- ]
- }

37、visible : bool
此属性保存项目是否可见。默认为true。
设置此属性直接影响子项的可见值。除非它们已明确设置此属性。
如果此属性设置为 false,则该项目将不再接收鼠标事件,但会继续接收按键事件,并且如果已设置,则将保留键盘焦点。 (相反,将 enabled 属性设置为 false 会停止鼠标和键盘事件,并且还会从项目中移除焦点。)
注意:此属性的值仅受更改此属性或父级的可见属性的影响。例如,如果此项目移出屏幕,或者不透明度更改为 0,则它不会更改。
38、visibleChildren : list<Item>
此只读属性列出了当前可见的所有项的子项。
39、z : real
设置同级项的堆叠顺序。默认为 0。
- 具有较高堆叠值的项目绘制在具有较低堆叠顺序的同级项之上。
- 具有相同堆叠值的项目按照它们出现的顺序自下而上绘制。
- 具有负堆叠值的项目将绘制在其父项的内容下。
函数成员
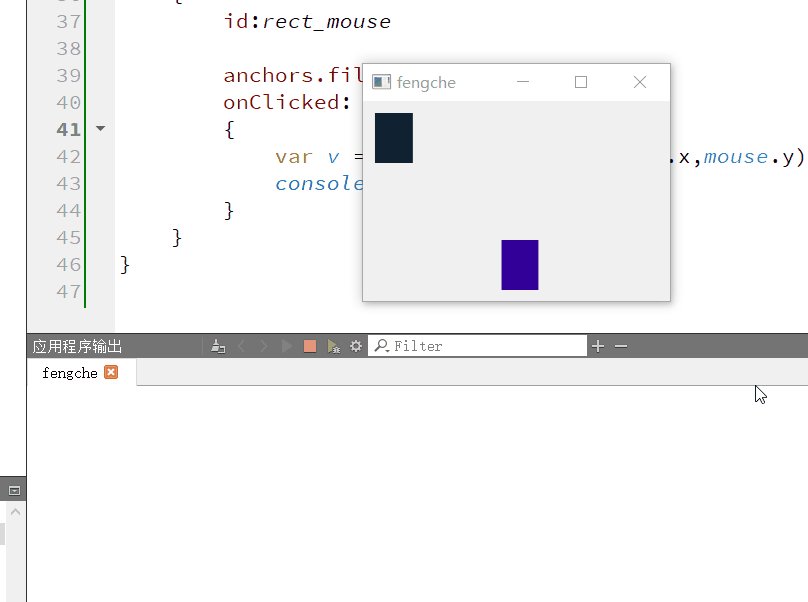
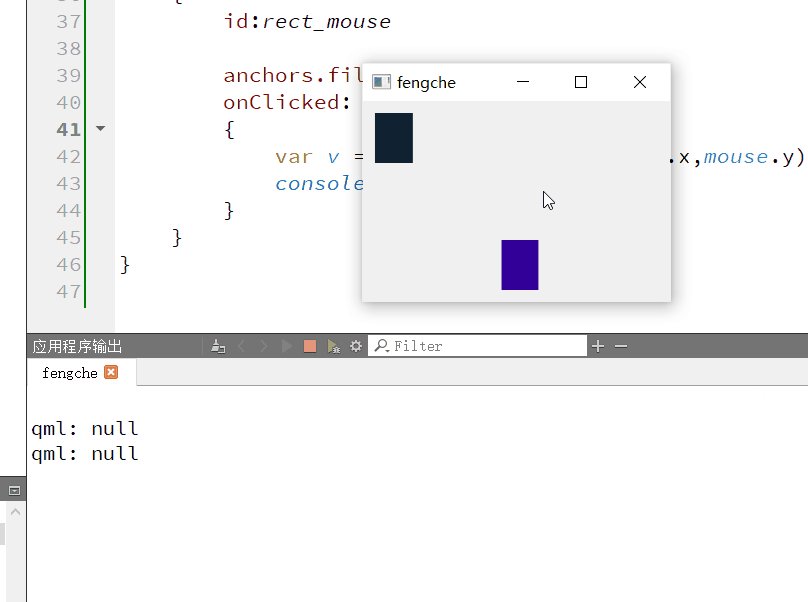
1、object mapToItem(Item item, point p)
- object mapToItem(Item item, real x, real y)
- object mapToItem(Item item, real x, real y, real width, real height)
- object mapToItem(Item item, rect r)
将此项坐标系中的点 (x, y) 或 rect (x, y, width, height) 映射到参数中 item 的坐标系,并返回与映射坐标匹配的点或矩形。
如果 item 为空值,则将点或矩形映射到根 QML 视图的坐标系。
- ApplicationWindow
- {
- visible: true
- Rectangle
- {
- id:r1
- color: "#112233"
- width: 30
- height: 40
- x:10
- y:10
- }
-
- Rectangle
- {
- id:r2
- color: "#330099"
- width: 30
- height: 40
- x:111
- y:111
- }
-
- MouseArea
- {
- anchors.fill: parent
- onClicked:
- {
- var v = r1.mapToItem(r2, mouse.x,mouse.y)
- console.log(v);
- }
- }
- }

2、object mapFromItem(Item item, point p)
- object mapFromItem(Item item, real x, real y)
- object mapFromItem(Item item, real x, real y, real width, real height)
- object mapFromItem(Item item, rect r)
将参数中 Item 坐标系中的点 (x, y) 或 rect (x, y, width, height) 映射到当前 Item 的坐标系,并返回与映射坐标匹配的点或矩形。
如果 item 为空值,则从根 QML 视图的坐标系映射点或矩形。
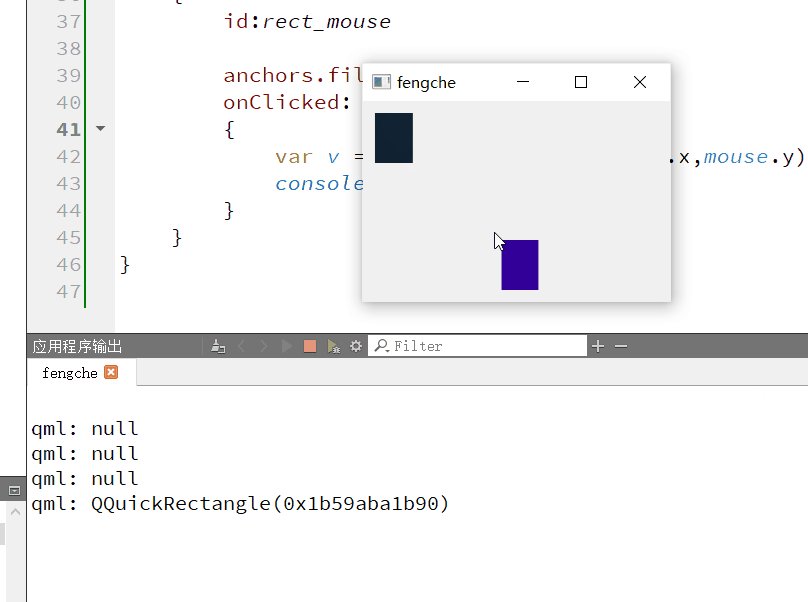
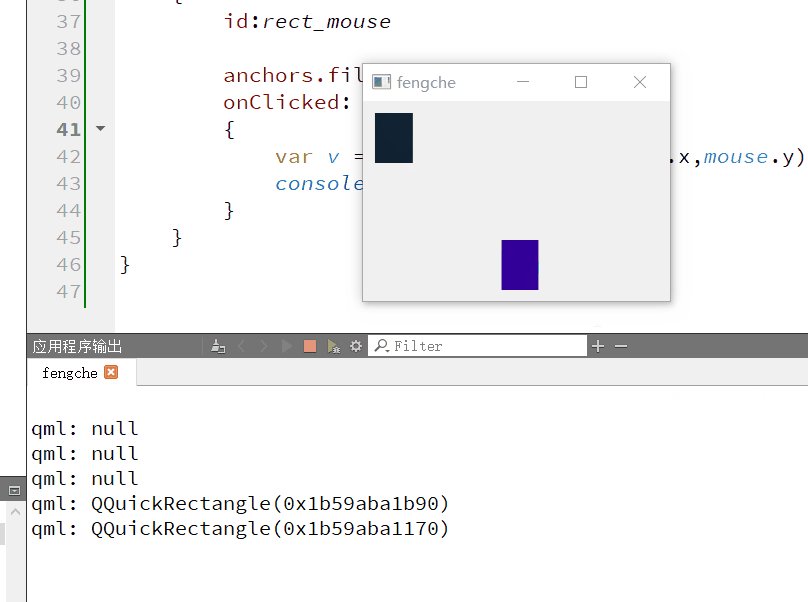
3、childAt(real x, real y)
返回在此项的坐标系内的点 (x, y) 处找到的第一个可见子项。如果没有这样的项目,则返回 null。
- ApplicationWindow
- {
- visible: true
-
- Item
- {
- id: itemRoot
- Rectangle
- {
- id:r1
- color: "#112233"
- width: 30
- height: 40
- x:10
- y:10
- }
-
- Rectangle
- {
- id:r2
- color: "#330099"
- width: 30
- height: 40
- x:111
- y:111
- }
- }
-
- MouseArea
- {
- id:rect_mouse
-
- anchors.fill: parent
- onClicked:
- {
- var v = itemRoot.childAt(mouse.x,mouse.y)
- console.log(v);
- }
- }
- }


4、bool contains(point point)
此项是否包含点(该点位于本地坐标中)。
5、forceActiveFocus()
forceActiveFocus(Qt::FocusReason reason)
强制为该项目设置焦点,并确保对象层次结构中的所有祖先 FocusScope 对象也获得焦点。
焦点更改的原因是 Qt::OtherFocusReason。
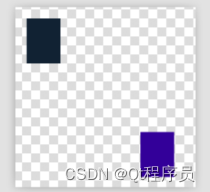
6、bool grabToImage(callback, targetSize)
将项目抓取到内存中的图像中。
抓取是异步发生的,抓取完成后会调用 JavaScript 函数回调。回调接受一个参数,即抓取操作的结果:一个 ItemGrabResult 对象。
使用 targetSize 指定目标图像的大小。默认情况下,结果将与项目具有相同的大小。
如果无法启动抓取,则该函数返回 false。
以下代码段显示了如何抓取项目并将结果存储到文件中:
- ApplicationWindow
- {
- id:win
- visible: true
-
- Item
- {
- id: itemRoot
- anchors.fill: parent
- Rectangle
- {
- id:r1
- color: "#112233"
- width: 30
- height: 40
- x:10
- y:10
- }
-
- Rectangle
- {
- id:r2
- color: "#330099"
- width: 30
- height: 40
- x:111
- y:111
- }
- }
-
- MouseArea
- {
- anchors.fill: parent
- onClicked:
- {
- // itemRoot.grabToImage(function(result)
- // {
- // result.saveToFile("something.png");
- // });
- itemRoot.grabToImage(function(result)
- {
- result.saveToFile("something.png");
- },
- Qt.size(50, 50));
- }
- }
- }


注意:此函数会将项目渲染到屏幕外的表面,并将该表面从 GPU 的内存复制到 CPU 的内存中,这可能会非常昂贵。
7、object mapFromGlobal(real x, real y)
将全局坐标系中的点 (x, y) 映射到项目的坐标系,并返回与映射坐标匹配的点。
即将屏幕上的点映射到项目坐标系。
8、object mapToGlobal(real x, real y)
将此项坐标系中的点 (x, y) 映射到全局坐标系,并返回与映射坐标匹配的点。
即将项目坐标系中点映射到屏幕坐标系。
9、nextItemInFocusChain(bool forward)
返回焦点链中此项目旁边的项目。 如果 forward 为true,或未提供,则是前一项。 如果 forward 为 false,则是后一项。
Rectangle
Rectangle 继承自 Item 。增加了填充区域和矩形边框。
属性成员
1、antialiasing : bool
Rectangle 是否使用抗锯齿。
对于具有 radius 属性的 Rectangle,默认值为 true,否则为 false。
2、border group(边框组)
- border.color : color
- border.width : int
用于绘制矩形边框的宽度和颜色。边框在矩形的边界范围内呈现。
如果使用锚点,矩形边框的宽度不会影响矩形本身的几何形状或其相对于其他项目的位置。
3、color : color
此属性保存用于填充矩形的颜色。默认颜色为白色。
如果同时指定了渐变和颜色,则将使用渐变。
4、gradient : any
用于填充矩形的渐变。
- Window
- {
- id:root;
- visible: true;
- width: 500;
- height: 500;
-
- Rectangle
- {
- y: 0; width: 80; height: 80
- color: "lightsteelblue"
- }
-
- Rectangle
- {
- y: 100; width: 80; height: 80
- gradient: Gradient
- {
- GradientStop { position: 0.0; color: "lightsteelblue" }
- GradientStop { position: 1.0; color: "blue" }
- }
- }
-
- Rectangle
- {
- y: 200; width: 80; height: 80
- rotation: 90
- gradient: Gradient
- {
- GradientStop { position: 0.0; color: "lightsteelblue" }
- GradientStop { position: 1.0; color: "blue" }
- }
- }
- }


- Window
- {
- id:root;
- visible: true;
- width: 500;
- height: 500;
-
- Rectangle
- {
- y: 0; width: 80; height: 80
- gradient: Gradient.NightFade
- }
-
- Rectangle
- {
- y: 100; width: 80; height: 80
- gradient: "NightFade"
- }
- }


该属性还接受来自 QGradient::Preset 的渐变预设。
5、radius : real
此属性保存用于绘制圆角矩形的角半径。
如果半径不为零,则矩形将绘制为圆角矩形,否则将绘制为普通矩形。
所有 4 个角都使用相同的半径。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓


