- 1LangChain-Chatchat学习资料-简介_chatchat-langchain
- 2最新AI创作系统源码ChatGPT网站源码/支持Midjourney,AI绘画/支持OpenAI GPT全模型+国内AI全模型_ai源码
- 3Windows 10 远程桌面连接
- 4java+jsp+mysql新生报到系统开题报告_本章首先阐述了新生报道系统的研究背景,指出该系统中存在的不足,并对其进行详细的
- 5【Go】十八、管道
- 6Requestium:一个将Requests和Selenium无缝衔接的爆款工具
- 72024 年适用于电脑数据恢复的 10 款最佳数据恢复软件
- 8深入理解 Golang 垃圾回收机制
- 9测试窗体只能用于来自本地计算机的请求_iis 测试窗体只能用于来自本地计算机
- 10【开题报告】springboot基于Bootstrap的智能家居网站o79ok计算机毕设_基于springboot的智能家居系统的设计与实现开题报告
开发基于JavaScript技术的Raycast引擎_raycast 开发
赞
踩
目录
1. 简介
在巴西和世界游戏玩家社区的巨大增长的推动下,对生产力越来越高的游戏开发工具和低成本引擎的追求在当前的游戏开发中开辟了各种各样的选择。
基于这种情况,本文是一系列文章(席尔瓦、席尔瓦和马卡里奥,2022年)的一部分,这些文章促进了技术和实践的验证,作为电子游戏开发的促进机制。所有项目都具有实用性,始终保持教学,实验性,并始终努力为计算机科学和游戏制作社区做出贡献。
2. 背景
Raycasting是一种简单的技术,用于模拟与虚拟物体的物理交互,当我们在环境中看到某些东西时,我们想知道它是如何移动或旋转的,我们会检查它与我们周围的其他物体之间是否存在任何碰撞,如果是,我们会检查它。我们通过计算它与周围所有物体表面之间的交点来移动它,然后我们可以相应地更新它的位置,使其再次出现在视野中,而不会打破它仍在场景中的错觉。
今天的游戏创作通常会遇到一些障碍,例如可访问性,例如,机器无法满足引擎的最低要求,导致用户对游戏创作的兴趣丧失。
3. 目标和方法
这项工作的动机是开发一个足够轻巧的Raycast引擎,可以在任何浏览器中运行,并为浏览器提供了一个新工具,您可以在其中使用可用的Raycaster创建自己的游戏。为了创建游戏,我们通常使用Unity或Unreal这样的引擎,但我们并不总是拥有必要的处理能力来使其正常工作。
为了创建此应用程序,JavaScript,HTML5(超文本标记语言),CSS3(层叠样式表)和P5.JS libraries版本1.4.2和P5.Play.JS版本3中的JavaScript将用于实时渲染图像。
4. 使用代码
建议的引擎允许您使用HTML、CSS和JavaScript元素轻松地在场景中添加和删除对象。为了简化播放过程,该脚本不需要后端服务器,这意味着它可以在台式计算机或手机上脱机使用,并且无论可用的网络连接如何,它都将按预期工作。为了验证引擎,在原型级别创建了一个简单的第一人称游戏。
为了模拟真实用例,使用引擎创建了一个原型级游戏,其中包含一个实体作为用户,可以在其中执行射击动画。在用户计算机上的Windows 10操作系统上运行。
以下工具用于引擎开发和游戏创建:
- Visual Studio Code:简化的代码编辑器,支持调试、任务执行和版本控制等开发操作。
- P5.JS 库:用于创意编码的JavaScript库,专注于使艺术家、设计师、教育工作者、初学者和其他任何人都能访问和包容编码! P5.JS是免费和开源的,因为我们相信每个人都应该可以使用学习它的软件和工具。
- P5.Play.JS 库:JavaScript库,它使用P5.JS库的图形渲染。
- GitHub Pages:静态网站托管服务,直接从GitHub上的存储库获取HTML、CSS和JavaScript文件,可以选择通过构建过程运行文件,并发布网站。
- GitHub:托管源代码的平台,基于Git版本控制系统。
最初,做出了与可用于创建引擎的编程语言相关的选择。做出选择后,得出的结论是,理想的语言是JavaScript,因为它是轻量级的和解释的,非常适合项目的想法。
但是,由于一些语言困难,一些库的帮助是必要的,P5.JS可以让其他库同时工作,并且P5.Play.JS增加了一些现成的功能,以方便2D游戏的开发过程。从而使项目的实施成为可能,因为库使开发以简单和优化的方式成为可能。
图1显示了引擎的一些功能,例如更改屏幕分辨率和绘制风景的地板和天花板以及构成它的文件的可能性。

图1.内置引擎代码片段
下一步是了解Wolfeinstein 3D游戏引擎的工作原理以及它是如何创建的。与当前的引擎不同,Raycasting专注于为屏幕上可以看到的每一列像素投射光束,并有一个数学公式(下图)。
height = Scale Factor/Distance
h = x/d
因此,该引擎是根据游戏引擎黑皮书Wolfenstein 3D提供的信息(Fabien Sanglard,2017年,第136页)一书中提供的信息而构建的。
一旦建立了开发引擎的必要元素,下一步就是建立创建引擎的环境。通过这种方式,创建了创建引擎所需的文件,主文件是sckecth.js,该文件负责渲染Raycaster的所有功能。
代码 1.index.html部署测试模拟
- <!DOCTYPE html>
- <html lang="en">
- <head>
-
- <link rel="stylesheet" type="text/css" href="css/style.css">
- <meta charset="utf-8">
-
- </head>
- <body>
- <main>
- </main>
- <script src="sketch.js"></script>
- <script src="P5 JS/p5.js"></script>
- <script src="P5 JS/p5.play.js"></script>
- <script src="P5 JS/p5.sound.min.js"></script>
- </body>
- </html>

4.1. 验证和测试
为了演示引擎的工作原理,它被上传到GitHub存储库中的一个文件夹中,并在添加后不久,在GitHub Pages上创建了一个页面,这是一个静态网站托管服务,直接从GitHub上的存储库使用HTML,CSS和JavaScript文件。
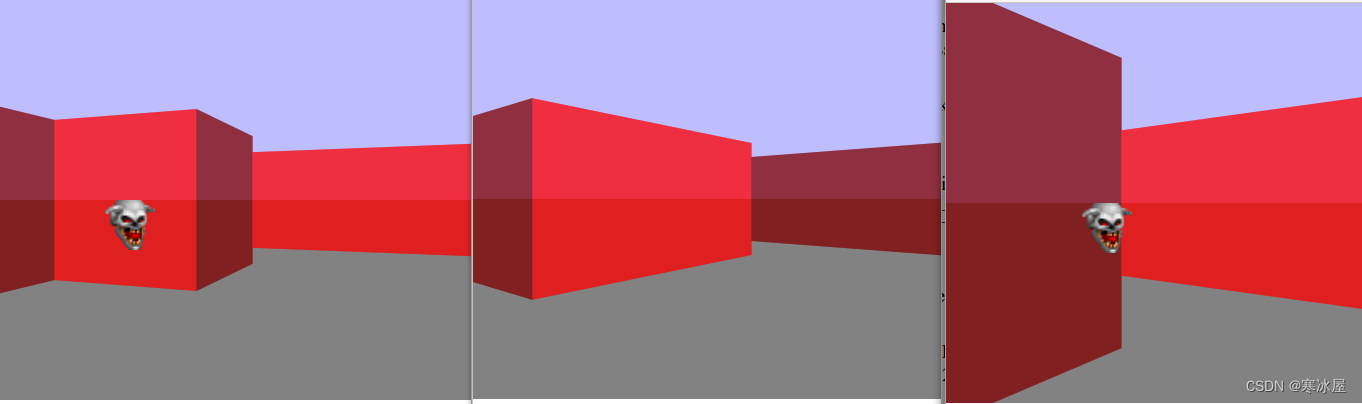
创建了一个原型级别的游戏来测试构建的引擎。创建的原型是引擎中的FPS游戏(第一人称射击游戏),其中包含一些元素,其中一些是墙壁,带有动画的武器和简单的敌人,所有这些都在Canvas上渲染。Canvas是一个HTML5元素,用于在HTML页面中分隔用于动态呈现图形的区域。在此图像(图2)中,演示了原型的结果,可以看到两堵墙之间的前方有一个敌人,其中有光折射的错觉。

图2.在等待状态模式下执行一段时间的打印序列
在这个执行示例(图2)中,可以可视化在墙壁、敌人(目标)和导航机制下构建的场景,该导航机制由循环算法组成,该算法从固定点(玩家的POV)扫描整个环境。
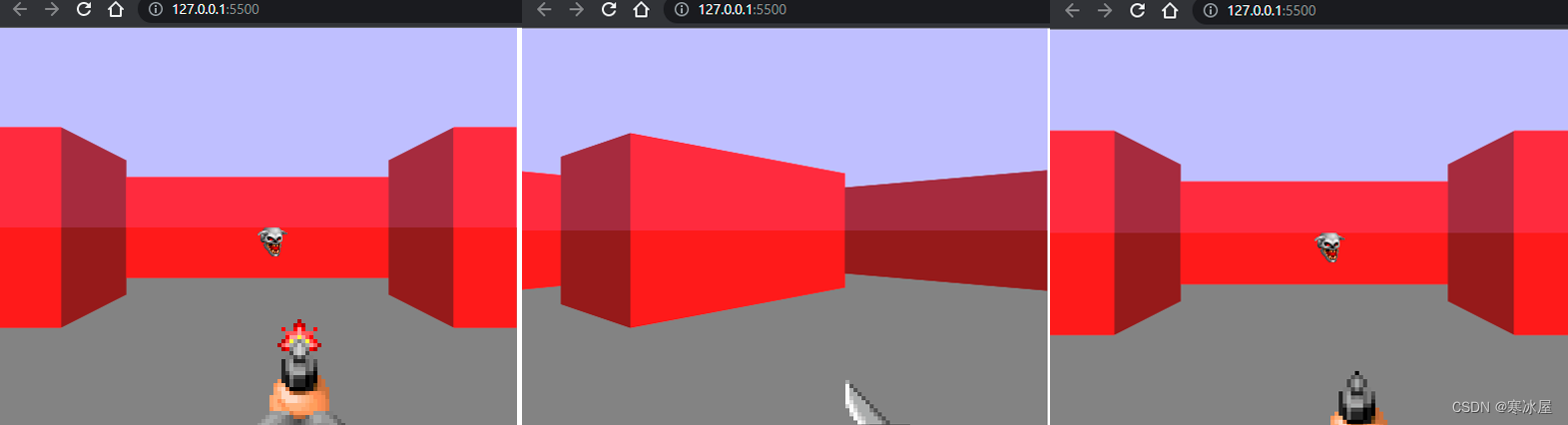
一旦用户启动引擎,就已经可以看到他的游戏结果,已经添加了墙壁和动画,如图3所示。在此图像(图3)中,表示了相机的运动以及单击键盘上的按钮时武器的交换,将两种机制制成功能。

图2.(a)动画结果,(b)光折射结果和(c)屏幕上敌人的结果
如图3所示,我们可以识别游戏的其他特征,这些特征超出了场景和敌人的呈现以及与世界的交互。在这种情况下,可以通过控制组件(键盘)通过攻击命令查看玩家与世界的交互。
- 在第一次打印中,玩家进行射击攻击;
- 在第二个中,玩家准备用刀攻击
- 在最后一个序列中,玩家手持武器处于待命状态(攻击位置)
所有呈现的序列都经过映射,以便它可以从不同的角度测试构建的引擎。
运行引擎时,用户将能够直接对代码进行更改,上传自己的图像,也可以添加声音,Raycaster已经集成到引擎代码中,从而方便了例如墙壁的添加。
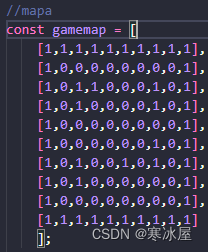
在测试过程中,发动机运行良好,问题得到解决,并且可以以简单的方式添加墙壁和带有图像的动画,从而使发动机轻巧易用。两个主要优点是易于添加内容和可访问性,由于使用的编程语言,为引擎创建内容很简单,例如,要添加墙壁,创建了一个函数,需要创建任何大小的数组和类型1在哪里添加墙和0你想把它留空, 原型显示了所描述内容的一些示例,在图3中演示了墙壁的功能。

图3.(a) 地图实施以界定街区(墙)位置
4.2. 缺点和问题
引擎开发中最大的问题是找到用JavaScript开发并保持过程简单的方法。P5.JS library找到后解决了这个难题,这使得渲染屏幕中的大多数对象成为可能。这导致所有零件的开发更清洁、更快、更轻便。
使用此库实现引擎后,行数显著减少,使其更易于理解。另一个问题是找到一种向简单形状添加动画的方法。当添加P5.Play.JS库时,这个困难也得到了解决,它允许在列表中添加连续图像,因此动画以循环形式创建。
5. 结论
通过为开发该项目而获得的研究和信息,有可能了解引擎的功能和JavaScript在开发中的深化。所获得的知识,如网络开发和良好的编程实践,对于这项工作的发展是不可或缺的。
使用的库对于该项目也是必不可少的,它们促进了大部分过程,主要用于在画布上渲染墙壁,后来添加了一个名为 p5.collide2d.js的库促进了碰撞的创建。
除了获得的所有知识外,该项目的目的是为游戏开发人员社区做出贡献,特别是对于那些愿意并对游戏创作感到好奇的人。由于与其他发动机相比,该发动机轻巧简单。作为未来的工作,这些结果有助于开发一个测试,用于在更完整的场景或游戏中验证引擎,从而可以探索该库的其他可能资源。
源代码存储库
- 从 GitHub - vic-3PO/Raycast-Engine-JavaScript 下载源代码
- GitHub - vic-3PO/Raycast-Engine-JavaScript 的原型发布
- 从Release https://vic-3po.github.io/Raycast-Engine-JavaScript/ · vic-3PO/Raycast-Engine-JavaScript · GitHub 进行在线测试部署
引用
- Raycaster (2022). “A basic ray-caster - APIs da Web | MDN.” [online]. Available at https://developer.mozilla.org/pt-BR/docs/Web/API/Canvas_API/A_basic_ray-caster. . Accessed in 2022.
- McCarthy, L. L. (2022). “"P5.play".” [online]. Available at http://molleindustria.github.io/p5.play/docs/index.html. . Accessed in 2022.
- McCarthy, L. L. (s.d.). (2022). “"P5.JS, Reference | P5.js".” [online]. Available at https://p5js.org/reference/. . Accessed in 2022.
- Psaikko, (2022). “"Raycast. Official GitHub Repository".” [online]. Available at https://github.com/psaikko/raycast. . Accessed in 2022.
- Raycaster. (s.d.)., (2022). “"Raycast. Official GitHub Repository".” [online]. Available at https://threejs.org/docs/#api/en/core/Raycaster. . Accessed in 2022.
- Sanglard, F. ., (2017). “Game Engine Black Book: Wolfenstein 3D.” Ed CreateSpace Independent Publishing Platform, ISBN-10 1070515841, ed 1, 2017.
- Trekhleb, (2022). “javascript-algorithms.” [online]. Available at https://github.com/trekhleb/javascript-algorithms. . Accessed in 2022.
- Vandevenne, (2022). “Raycasting.” [online]. Available at https://lodev.org/cgtutor/raycasting.html. . Accessed in 2022.
- Vic3PO (2022). “Código fonte do projeto disposto no GitHub” [online]. Available at GitHub - vic-3PO/Raycast-Engine-JavaScript. Accessed in 2022.
- Silva, J. C., Silva, A. M. e Macario, V., (2022). “Exploring electronic game development 2D supported by Unity Engine.” Codeproject, for those who code! Technical Report Publication Plataform [online]. Available at https://www.codeproject.com/Articles/5346981/Exploring-electronic-game-development-2D-supported..Accessed in 2022.
https://www.codeproject.com/Articles/5347118/Development-of-a-Raycast-Engine-based-on-JavaScrip


