- 1ChatGPT写作指南:提升学术论文写作效果的实用技巧_chatgpt提高论文逻辑性
- 2公众号查题接口 搜题公众号 搭建教程 对接千万级别题库 不限次数接口_题库配置
- 3【 安全】什么是CSRF攻击?如何避免?开发的时候怎么预防?
- 4自考专,银行外包测试人员工作 2个月有余,聊聊一些真实感受_银行测试外包
- 5OpenFeign简介和使用详解
- 6Vivado界面配置选项含义解析_vivado布局布线策略设置
- 7AI大模型之ChatGPT科普(深度好文)_chatgpt科普讲解
- 83分钟带你彻底搞懂 Kafka
- 9【信号去噪-CEEMDAN】基于自适应噪声的完备经验模态分解CEEMDAN算法实现ECG信号去噪SE样本熵计算附matlab代码_信噪比怎么影响ceemdan
- 10“视频智能分析+移动巡检”在“一带一路”中欧班列货运巡检中的应用
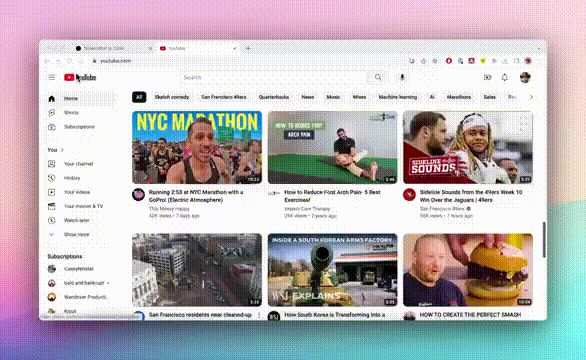
AI从截图直接生成代码、前端程序员的福音_根据图片生成前端代码
赞
踩
简介
 项目可以将任何屏幕截图或设计转换为干净的代码(支持大多数框架)。来自领先公司的开发人员和设计师使用的排名第一的工具。完全开源,在 GitHub 上拥有超过 35,000 颗星。非常受欢迎。
项目可以将任何屏幕截图或设计转换为干净的代码(支持大多数框架)。来自领先公司的开发人员和设计师使用的排名第一的工具。完全开源,在 GitHub 上拥有超过 35,000 颗星。非常受欢迎。
各位小伙伴们感觉有帮助的,可以收藏一下,方便下次找到项目!
项目地址:https://screenshottocode.com/
这个简单的应用程序将屏幕截图转换为代码(HTML/Tailwind CSS、React、Bootstrap 或 Vue)。它使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。您现在还可以输入 URL 来克隆实时网站!
项目实践
开始使用
带上您自己的 OpenAI 密钥 -您的密钥必须有权访问 GPT-4 Vision
本地
该应用程序有一个 React/Vite 前端和一个 FastAPI 后端。您将需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥。运行后端(我使用 Poetry 进行包管理 -pip install poetry如果你没有它):cd backendecho "OPENAI_API_KEY=sk-your-key" > .envpoetry installpoetry shellpoetry run uvicorn main:app --reload --port 7001
运行前端:
cd frontendyarnyarn dev
打开http://localhost:5173以使用该应用程序。如果您希望在不同端口上运行后端,请更新 VITE_WS_BACKEND_URLfrontend/.env.local出于调试目的,如果您不想浪费 GPT4-Vision 积分,您可以在模拟模式下运行后端(该模式会传输预先录制的响应):MOCK=true poetry run uvicorn main:app --reload --port 7001
配置
- 如果需要使用代理,您可以配置 OpenAI 基本 URL:在backend/.env设置对话框中或直接在 UI 中设置 OPENAI_BASE_URL
Docker
如果您的系统上安装了 Docker,请在根目录中运行:echo "OPENAI_API_KEY=sk-your-key" > .envdocker-compose up -d --build该应用程序将在http://localhost:5173启动并运行。请注意,您无法使用此设置开发应用程序,因为文件更改不会触发重建。
托管版本
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。