热门标签
热门文章
- 1stm32与51 Proteus仿真初体验之点灯大师
- 2xcode在应用市场不能直接更新时,可以用以下方法:_xcode15更新网站
- 3Python 将Influxdb时序数据写入mysql库时遇到的问题
- 4计算机应届生有没有必要参加IT培训?_应届生计算机培训有没有必要
- 5保姆级 -- Zookeeper超详解
- 6对泛型的认识_symbol: variable roundingmode where t is a type-va
- 7微星迫击炮b660m使用intel arc a750/770显卡功耗优化方法_native pcie enable
- 8Github 2024-02-08 开源项目日报 Top9_我的电视 github
- 9小程序backgroundAudioManager.pause()无法停止播放的原因_taro.stopbackgroundaudio不生效
- 10java+idea+mysql采用医疗AI自然语言处理技术的3D智能导诊导系统源码
当前位置: article > 正文
vuetify3.0+tailwindcss+vite最新框架
作者:菜鸟追梦旅行 | 2024-04-24 07:49:57
赞
踩
vuetify3.0+tailwindcss+vite最新框架
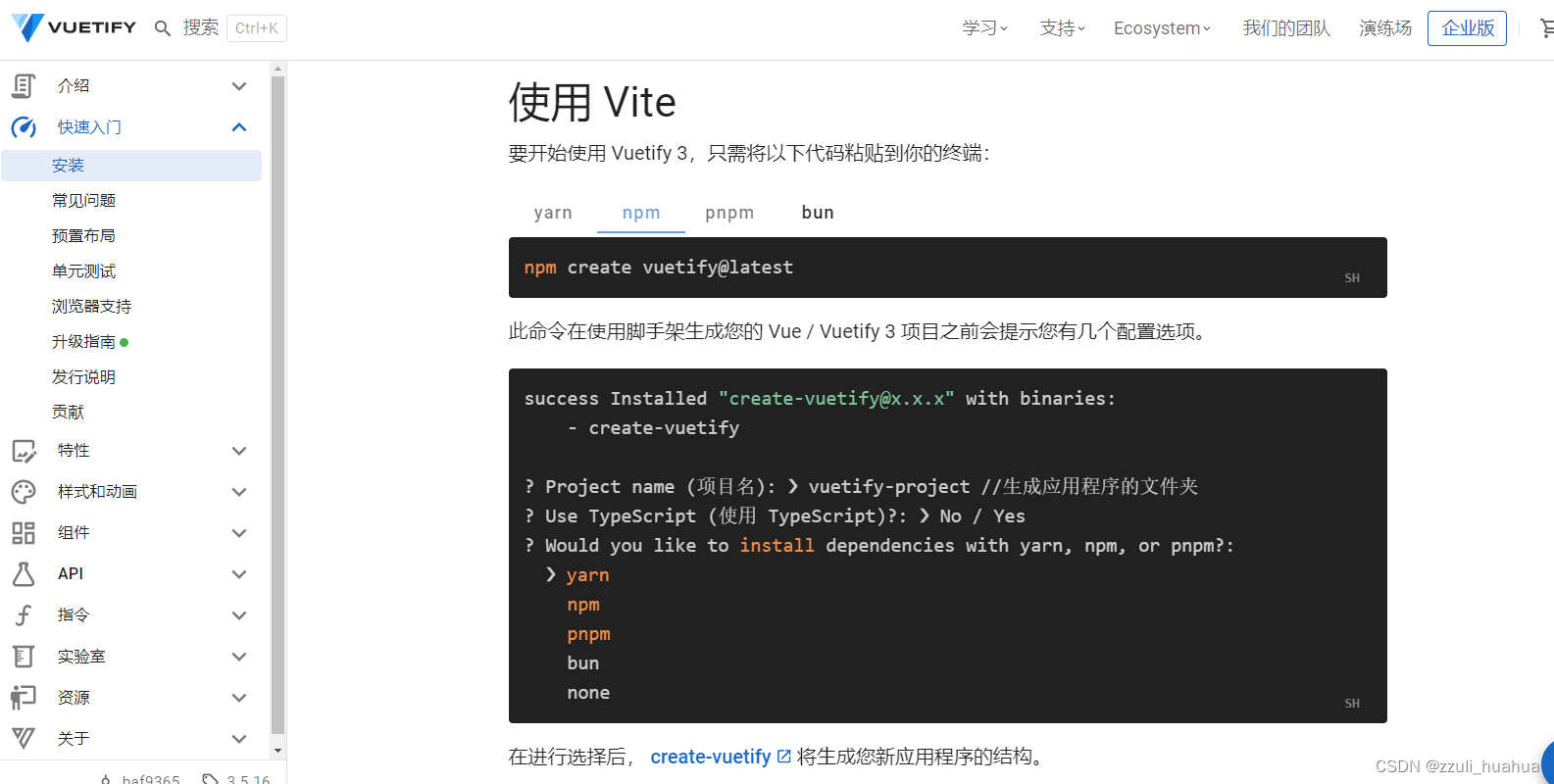
1、根据vuetify官网下载项目
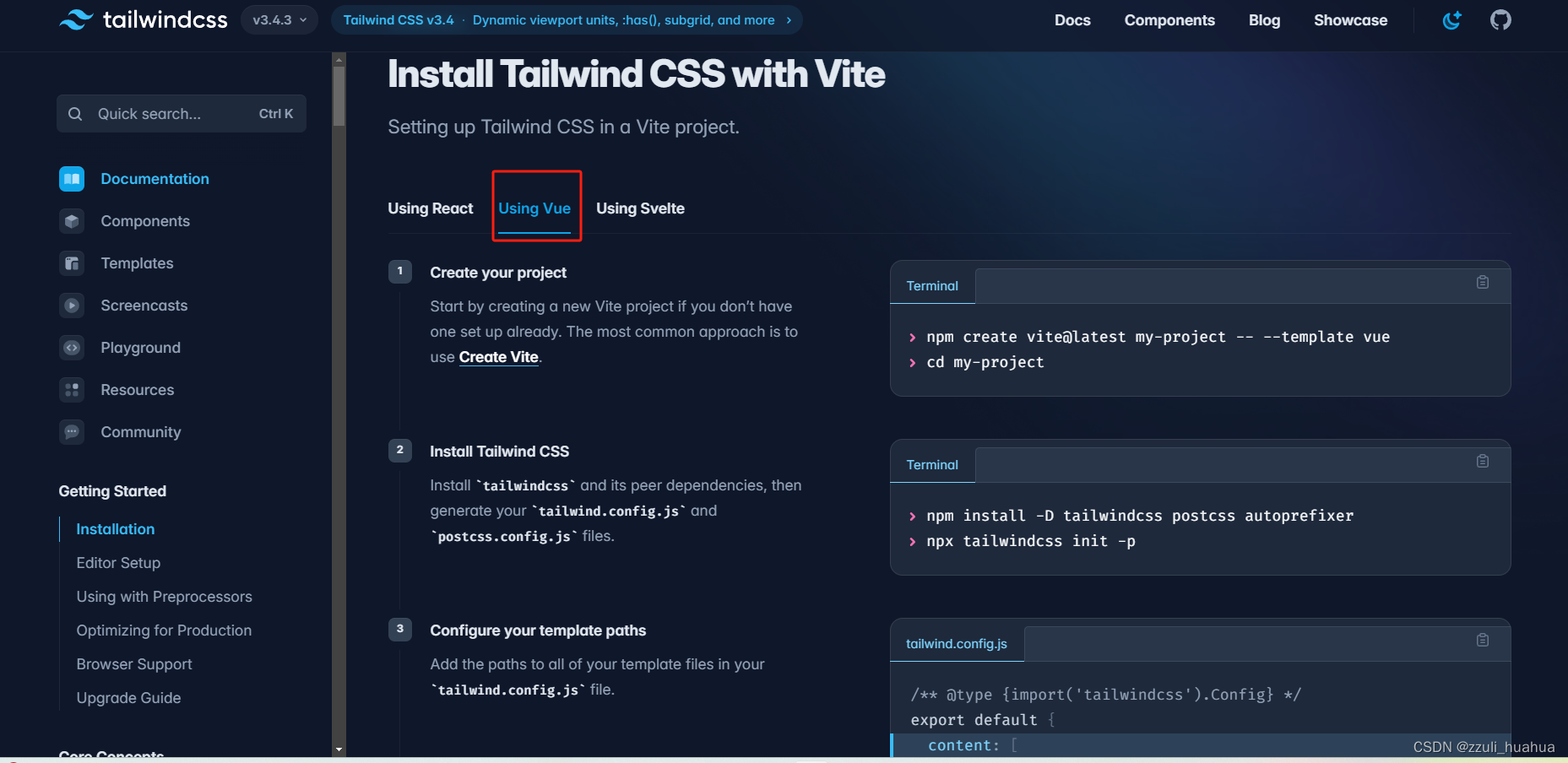
2、根据tailwindcss官网添加依赖
3、 配置main.ts
// main.ts
import "./style.css"
- 1
- 2
4、使用
<template>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</template>
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/478320
推荐阅读
相关标签