热门标签
热门文章
- 1mac 运行android模拟器速度慢,Mac下顺畅的安卓模拟器:网易MuMu
- 2Java实习生是做什么的?大厂对实习生的要求是什么?本文带你一探究竟_java实习要做的需求实现
- 3删除单词后缀(c语言)
- 4一、奇妙插件Tampermonkey的简单安装教程
- 5华为OD机试 Python 【螺旋数字矩阵】
- 6*args和**kwargs是什么意思
- 7《linux系统内核设计与实现》第二章-从内核触发
- 8SQLMAP注入教程-11种常见SQLMAP使用方法详解_sqlmap 怎么对一个注入点注入?
- 9Java 线程池 ThreadPoolExecutor -01_onfigexecutor-1
- 10ardupilot固件移植_ardupilot 就不支持bmi088
当前位置: article > 正文
微信小程序基础知识--图片跳转,事件跳转,冒泡事件_微信开发如何设置点击图片跳转
作者:菜鸟追梦旅行 | 2024-04-26 07:38:47
赞
踩
微信开发如何设置点击图片跳转
一、 图片携带的跳转

首页
 错误
错误
1.1 指定路径
导航组件 指定跳转的路径 并进行参数的传递? 传递数据的名称
ur1 指定跳转路径 传递id

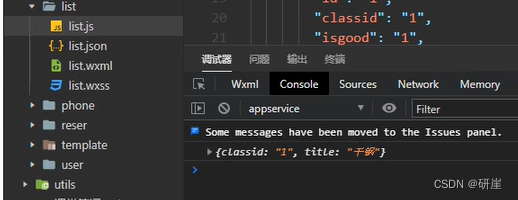
1.2 js文件中显示跳转的id信息
详情页的js中 从服务器中读取的数据 并由console.log 表示出来的

1.3 常用跳转的方法

展示上图设定的跳转携带的id和标题

结果

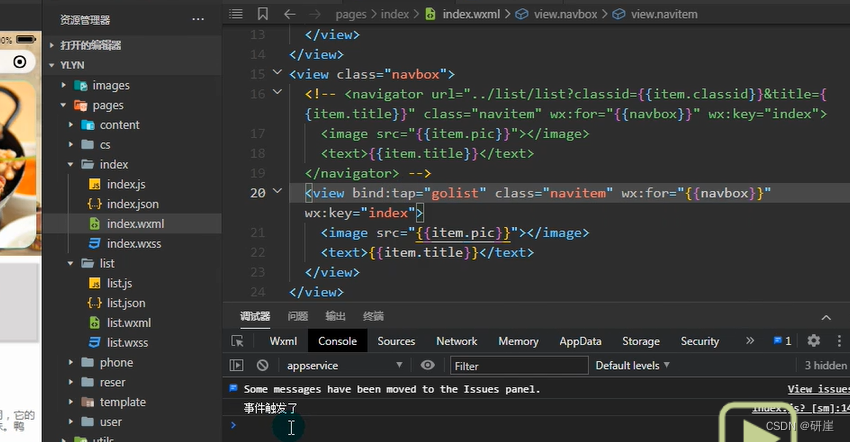
二、绑定事件跳转 bindtap
3.1概念

事件绑定在组件上,写在头标签


3.2 js逻辑层

 可以不要:
可以不要:
3.3 catch
bind catch 实现事件绑定
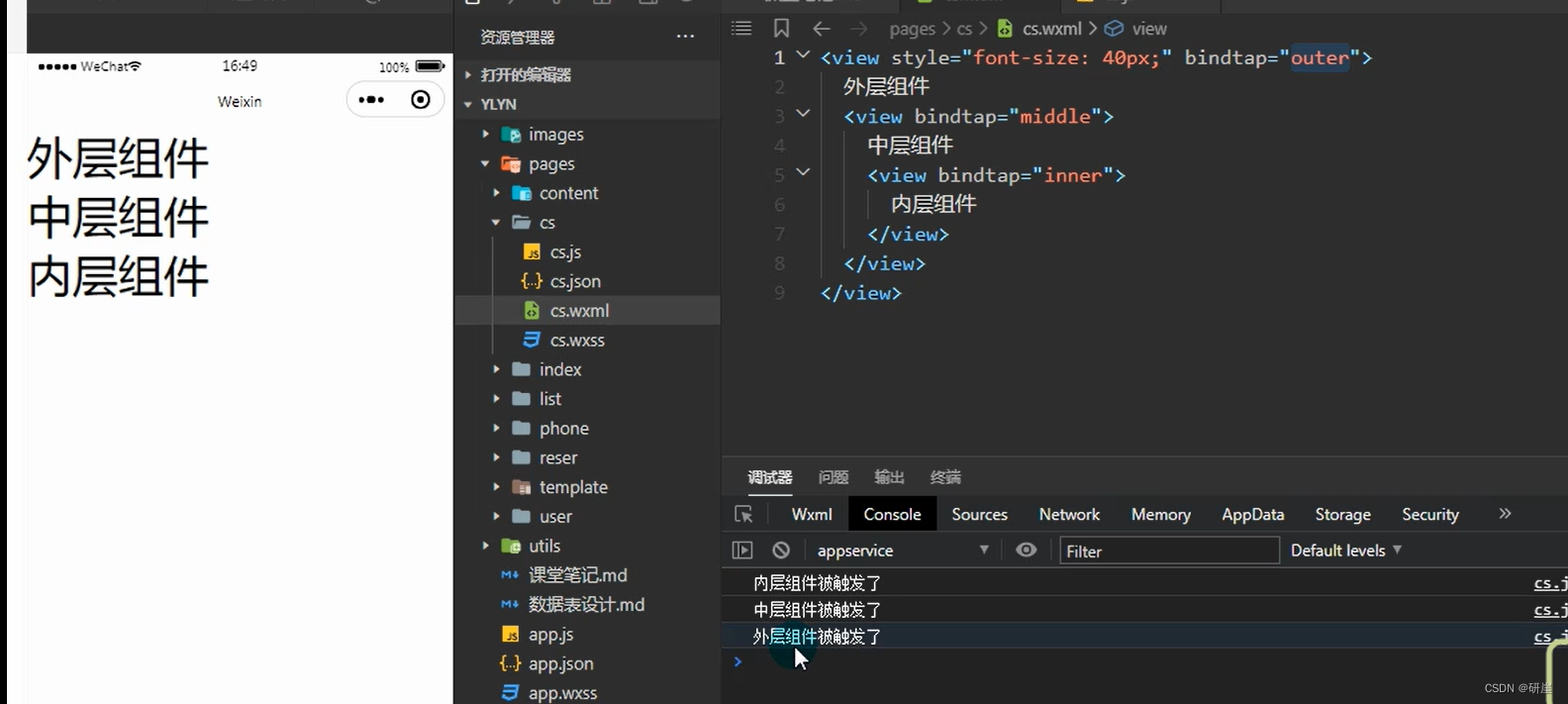
3.4冒泡事件 非冒泡事件
冒泡事件(触摸事件)



catch 阻止冒泡事件

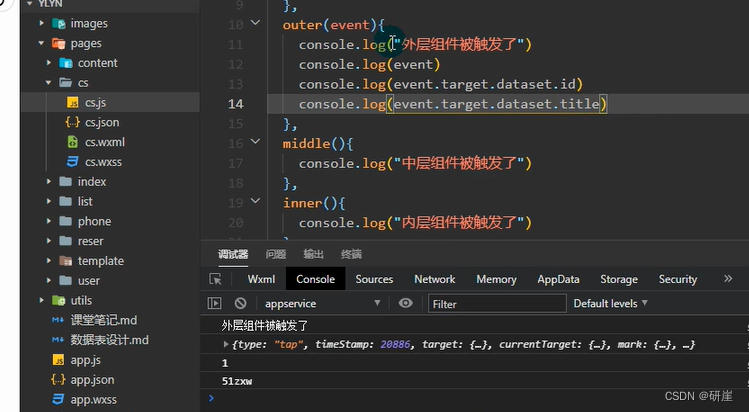
3.5事件传值
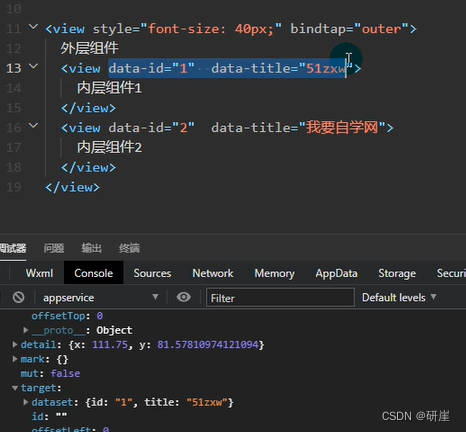
点击外层按钮


3.6 点击事件

3.7 只绑定了外层


点击内层组件1

target 点击没有绑定事件,触发了外层事件,带有触发的事件的集合 有 51zxw
current 点击的当前触发的事件,没有 51zxw
点击内层组件2

target 点击没有绑定事件,触发了外层事件,带有触发的事件的集合 有 我要自学网
current 点击的当前触发的事件,没有 我要自学网
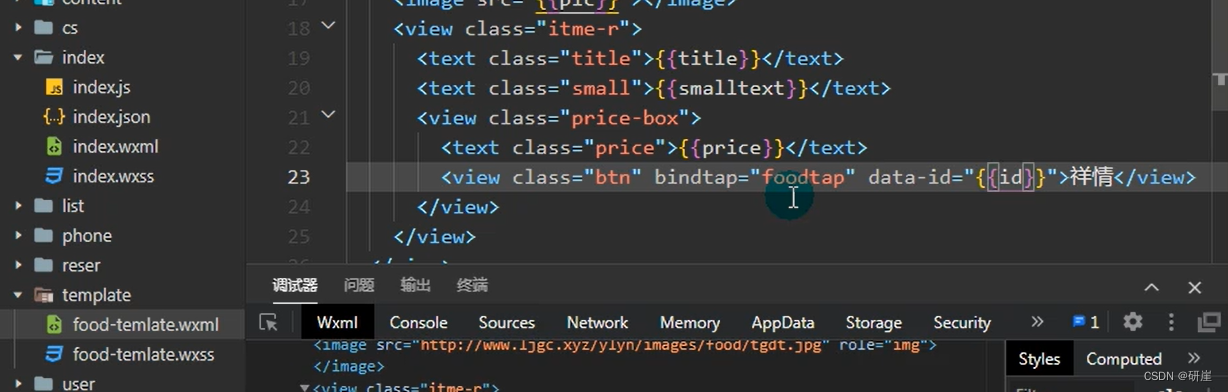
3.8 样式模板的按钮到详情页
绑定按钮 将id数据传到js中

可以点击块内任何位置实现跳转

当前targete有id数据

首页 js文件将传过来的id数据打印出来

菜单页中js和首页的一样模式需要复制过来
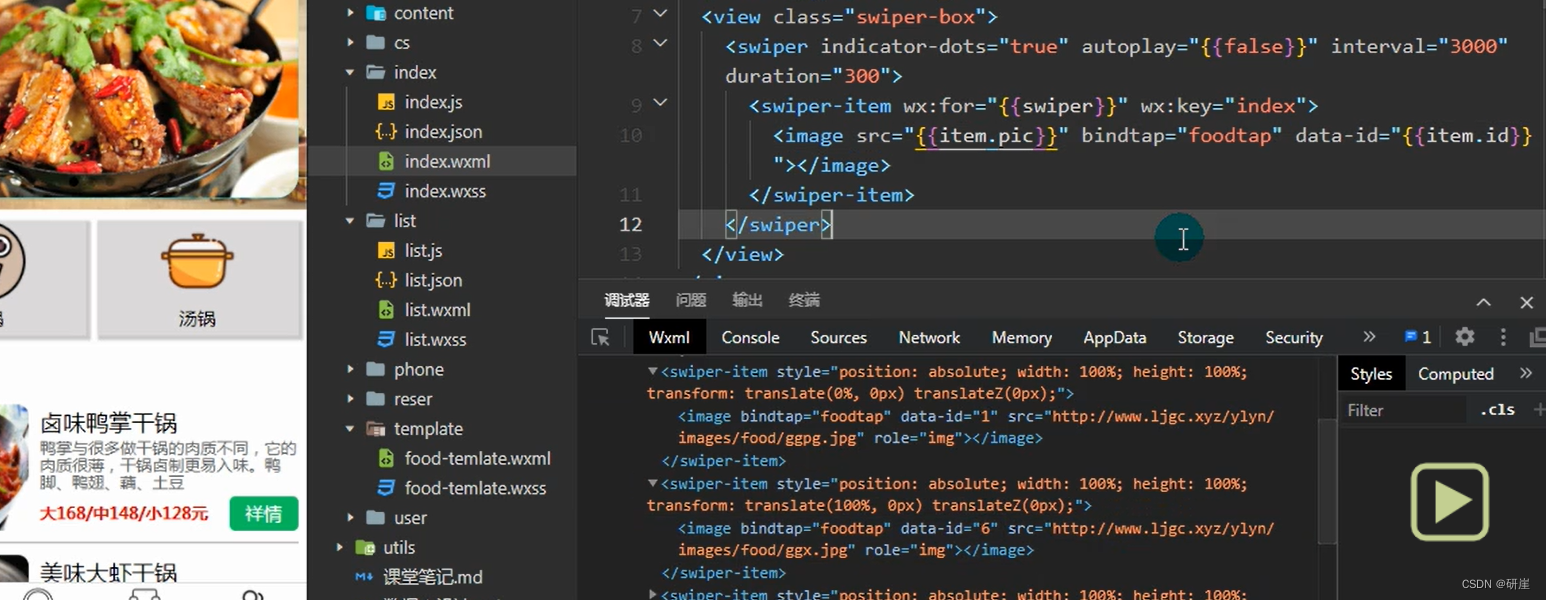
3.9 轮播图绑定事件
绑定图片路径

结果 不能返回id

绑定在整个块上

结果可以返回id

跳转
方式:API 路由

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/489772
推荐阅读
相关标签


