热门标签
热门文章
- 1【赠书第22期】AI绘画全面精通
- 2Oracle ILM相关(Information lifecycle management)
- 3【JDK源码】解决ArrayList线程不安全(1),2024年最新网络安全高级面试题2024
- 4python 多分类情感_【干货】--基于Python的文本情感分类
- 5【思路】-【StaticHTML】_static.htmlapp.xyz
- 6protobuf_protobuf序列化工具的主要优点是什么
- 7Hadoop概述及集群搭建
- 8快速排序中单趟排序的处理_单路快速排序 以中间值为准
- 9数字滤波器_数字滤波器的实现
- 10leetcodeOJ:134. Gas Station_oj134
当前位置: article > 正文
本地项目如何设置https——2024-04-19
作者:菜鸟追梦旅行 | 2024-04-26 07:59:02
赞
踩
本地项目如何设置https——2024-04-19
问题:由于项目引用了html5-qrcode插件,但是该插件在本地移动端调试时只能使用https访问,所有原本的本地地址是http,就需要改成https以方便调试。
解决方法:使用本地https证书
1)从项目文件下打开cmd逐步输入如下命令
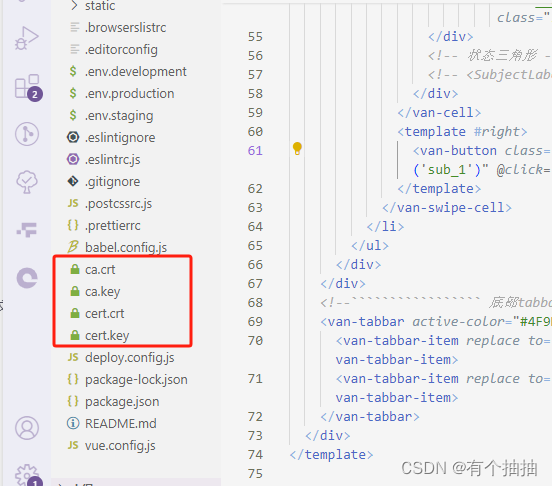
npm install -g mkcertmkcert create-camkcert create-cert2)完成以上步骤后,项目根目录会生成4个文件,如下

3)打开项目文件夹双击ca.crt 文件
安装证书-确定-当前用户-下一步-将所有证书都放入下列存储(P)-浏览-受信任的根证书颁发机构-确定
4)在项目vue.config.js里添加如下代码
- const fs = require('fs');
- const path = require('path');
- module.exports = {
- devServer: {
- open: true, // 启动后打开浏览器
- https: {
- cert: fs.readFileSync(path.join(__dirname, './cert.crt')),
- key: fs.readFileSync(path.join(__dirname, './cert.key'))
- }
- },
- };
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/489854
推荐阅读
相关标签



