- 1第6章输入输出系统_输入井
- 2画论68 郑绩《梦幻居画学简明》_何为味外味?笔若无法而有法,形似有形而无形
- 3FreeRTOS(STM32CubeMX)_stm32cubemx freertos
- 4精选Axure原型设计模板,RP原型组件库(PC端移动端元件库及Axure函数及运算符说明)_大饼pc端产品设计标准设化模板原型
- 5C RunTime Library和C++ RunTimeLibaray详解(CRT)_microsoft visual c runtime library 有哪些dll
- 6使用爱思助手制作越狱 U 盘_checkra1n cli模式
- 7MySQL 那些常见的错误设计规范_mysql 错误设计
- 8猿创征文|我的技术成长之路&&C++_c++抽奖程序
- 9【报告分享】ChatGPT:AI模型框架研究.pdf(附下载链接)
- 108051的特殊功能寄存器_8051单片机标志位有哪些
flutter + firebase 云消息通知教程 (android-安卓、ios-苹果)_flutter firebase
赞
踩
如果能看到这篇文章的 一定已经对手机端的 消息推送通知 有了一定了解。
国内安卓厂商这里不提都有自己的FCM 可自行查找。(国内因无法科学原因 ,不能使用谷歌服务)只说海外的。
目前 adnroid 和 ios 推送消息分别叫 FCM 和 APNs。这里通过 google 的 firebase 分别向两个平台 同时推送消息 只需要配置一套服务便可以。 (firebase 推送消息服务免费-它除消息推送 还有很多服务 收费+)跟多产品了解 https://firebase.google.com/pricing?authuser=0&hl=zh-cn
这里是firebase官网地址(需要VPN访问) https://firebase.google.com/
**APNs 、FCM扩展信息
Apple Push Notification Service (APNs):
-
定义:
- APNs 是由 Apple 提供的服务,允许开发者发送推送通知到 iOS 设备和 macOS 设备。
-
工作原理:
- 当应用首次请求通知权限并获得授权后,每个设备都会获得一个唯一的令牌 (Device Token)。
- 开发者将这些令牌发送到自己的服务器。
- 当需要发送推送通知时,开发者将通知和相关的令牌发送给 APNs。
- APNs 根据令牌将通知推送到相应的设备。
-
特点:
- 安全性:APNs 使用了端到端的加密,确保通知的安全传输。
- 可靠性:APNs 提供了高可靠性的通知传递,即使设备离线也能保证消息的传递。
Firebase Cloud Messaging (FCM):
-
定义:
- FCM 是由 Google 提供的跨平台消息传递服务,允许开发者发送推送通知到 Android 设备、iOS 设备和 Web 应用。
-
工作原理:
- 应用首次启动或明确请求时,每个设备会获得一个唯一的令牌。
- 开发者将这些令牌发送到自己的服务器。
- 当需要发送推送通知时,开发者使用 FCM 的服务来发送通知到相应的设备。
-
特点:
- 跨平台:FCM 支持多种平台,包括 Android、iOS 和 Web。
- 高效性:FCM 提供了高效的消息传递,包括可靠的消息传递和传递保证。
- 集成:FCM 与其他 Firebase 服务(如 Firebase Analytics、Firebase Authentication 等)紧密集成,为开发者提供了全面的应用开发工具。
总结:
- APNs 和 FCM 都是用于发送推送通知的服务,但它们是由 Apple 和 Google 提供的,针对不同的操作系统和应用生态系统。
- 开发者可以根据其应用的需求和目标受众选择使用 APNs、FCM 或两者的组合来发送推送通知。
以下是在 Mac 电脑下使用的。linux 应该区别不大。或许与window 下有一定区别就是配置环境变量部分 自行辨别。
一、注册 安装 firebase
-
进入firebase官网进行注册账号
- 注册后要创建你的应用,下面关联项目的时候会让选择 其应用的。
-
创建 flutter 项目
-
安装 Firebase CLI (在命令行中)
- 可以有多种安装方式, 我这里选了npm方式
-
nodeJs (防小白:安装 nodeJs 会捆绑npm工具 )安装地址-下载LTS版即可-> Node.js
- 各系统安装 nodeJs 方式不解释(自行查找教程,最好安装最新版本)
-
- 安装 Firebase CLI 执行命令 - 具体教程 Firebase官方地址>>
-
npm install -g firebase-tools(linux 和 mac 平台 最好前面加上sudo 否则可能会报 权限不足的错误 无法访问文件夹)
- linux 和 mac :
sudo npm install -g firebase-tools
-
- 可以有多种安装方式, 我这里选了npm方式
-
登陆 Firebase 官方教程地址>>
-
执行登陆命令:
-
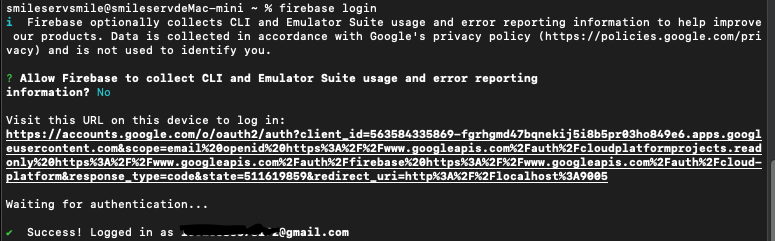
firebase login首先谷歌会问你是否同意采集一些信息 改善使用 等等,No 即可,之后会打开一个浏览器页面 让你登陆账号,(我这里用的是自己的谷歌账号登陆的,如果浏览器已经登陆了 可以直接选择使用谷歌账号)。
-

-
-
从任何目录运行以下命令来安装 FlutterFire CLI:
dart pub global activate flutterfire_cli - 安装结束后 会提示一条信息 exprot PATH="$PATH": "$HOME/..........."
- 复制此条信息 在命令行执行即可。(是在给 firebase 配置全局环境变量)
- Windows 用户作何反应 不太清楚,估计会自动添加。
-
-
进入flutter 项目根目录
- 启动应用配置工作流:
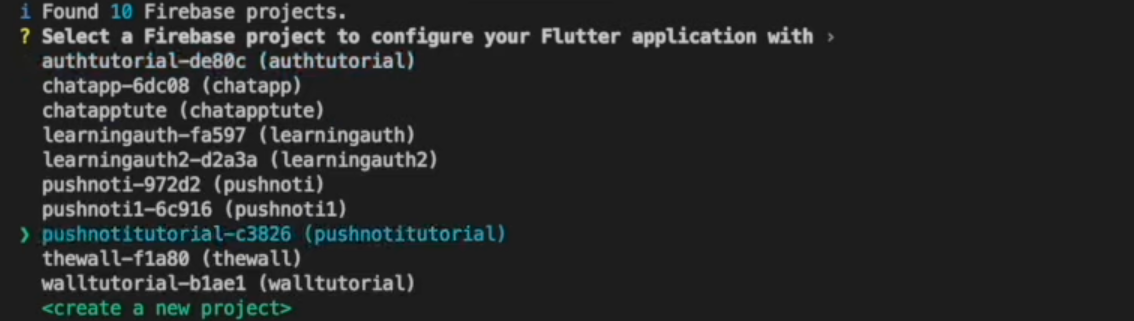
flutterfire configure - 这里要选择你 一开始注册账号时创建的项目

- 之后会让选择在哪些平台(空格键控制是否选中)选中 ios 和 andorid

- 启动应用配置工作流:
到此为止就完成了所有基本配置 之后就要在flutter 中启用 firebase 了 。
二、配置Flutter 项目
-
安装插件:
-
- flutter pub add firebase_core
- flutter pub add firebase_messaging
-
-
创建dart文件:
- 下面回到flutter 项目里,在你所想建立的位置增加一个firebase_xxx.dart 文件,添加下面代码(名字随意)。 要注意的是 后台回调函数 onBackgroundMessage 它必须是顶级函数,意味着它不可以是类方法 也不可以是匿名函数。
- import 'package:firebase_messaging/firebase_messaging.dart';
- import 'package:get/get.dart';
- @pragma('vm:entry-point')
- Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
- // If you're going to use other Firebase services in the background, such as Firestore,
- // make sure you call `initializeApp` before using other Firebase services.
- print("后台通知");
- print("Handling a background message: ${message.messageId}");
- print("title: ${message.notification?.title}");
- print("body: ${message.notification?.body}");
- print("payload: ${message.data}");
- }
- class FirebaseService {
- final _firebaseMessaging = FirebaseMessaging.instance;
- Future<void> initNotifications() async {
- await _firebaseMessaging.requestPermission();
- // await initPushNotifications();
- // 获取Firebase Cloud 消息传递令牌
- final fCMToken = await _firebaseMessaging.getToken();
- // 后台运行通知回调
- FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
- // 前台运行通知监听
- FirebaseMessaging.onMessage.listen(handleMessage);
- // 监听 后台运行时通过系统信息条打开应用
- FirebaseMessaging.onMessageOpenedApp.listen(onMessageOpenedApp);
- // 如需在每次令牌更新时获得通知
- FirebaseMessaging.instance.onTokenRefresh.listen((fcmToken) {
- // TODO: If necessary send token to application server.
- // 每当生成新令牌时,都会触发此回调。
- }).onError((err) {
- // Error getting token.
- });
- print("message-Token:$fCMToken");
- }
- void onMessageOpenedApp(RemoteMessage message) {
- print("打开通知");
- print("Handling a background message: ${message.messageId}");
- print("title: ${message.notification?.title}");
- print("body: ${message.notification?.body}");
- print("payload: ${message.data}");
- }
- void handleMessage(RemoteMessage? message) {
- // 如果消息不是空的话
- if (message == null) return;
- // 用户点击通知, 进入特定该页面
- // Get.toNamed("/home", arguments: message);
- print("前台通知");
- print("title: ${message.notification?.title}");
- print("body: ${message.notification?.body}");
- print("payload: ${message.data}");
- }
- }

- 这里的token 是用来测试发送消息的
- 下面回到flutter 项目里,在你所想建立的位置增加一个firebase_xxx.dart 文件,添加下面代码(名字随意)。 要注意的是 后台回调函数 onBackgroundMessage 它必须是顶级函数,意味着它不可以是类方法 也不可以是匿名函数。
-
在mian.dart中使用
- main 函数中添加以下代码
- import './services/firebase_api.dart';
- // 引入你的 firebase_xxx.dart
-
- void main() async {
- // 确保 Flutter 框架已经被初始化;
- WidgetsFlutterBinding.ensureInitialized();
-
- // 初始化云消息推送
- await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
- await FirebaseService().initNotifications();
- // ......
三、针对ios配置项目(未配置ios可以忽略此项, 下面操作需Mac电脑参与且只能是mac电脑)
**前提要素:你已经注册好 Apple 开发者账户,并开通了开发者账户。并且需要配置好 xcode 基本开发描述文件,在这简单说明。
-
创建开发环境证书:
-
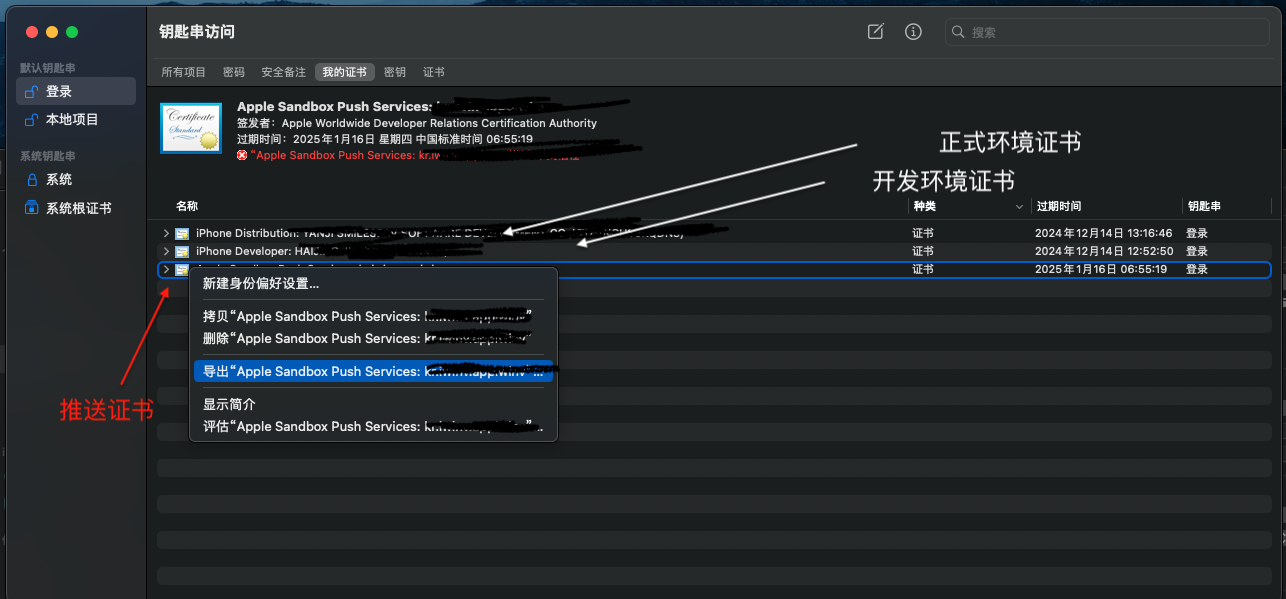
生成并安装下图框选的证书,至少也要安装画勾的。(假设你已经正常安装他们了)
-
-
创建你的ID :
-
(相当于app Id)不然也是无法创建 描述文件的。选择你需要的插件,并勾选 Push Notifications。并在后面创建你的通知证书下载到本地,双击安装它。创建证书需要上传 Mac电脑钥匙串程序颁发请求证书,请按要求操作。
-
-
导出P12文件:
- 找到 Mac 电脑里的(钥匙串)程序打开它,你更刚刚安装的 通知证书在这里 。鼠标右键点击你对应的证书导出 p12 文件。导出过程需要设置证书密码(未来设置推送要用到务必记住)
- 找到 Mac 电脑里的(钥匙串)程序打开它,你更刚刚安装的 通知证书在这里 。鼠标右键点击你对应的证书导出 p12 文件。导出过程需要设置证书密码(未来设置推送要用到务必记住)
-
上传P12文件
-
配置Xcode
- 上面会忽略创建描述文件过程。 请保证你的开发环境 描述文件已经在apple开发者账号创建,并在xcode中正常使用。如下图 (单击 provisioning profile 右侧感叹号 xcode 会告知你的描述文件是否合法 )
- 配置推送项目

- 上面会忽略创建描述文件过程。 请保证你的开发环境 描述文件已经在apple开发者账号创建,并在xcode中正常使用。如下图 (单击 provisioning profile 右侧感叹号 xcode 会告知你的描述文件是否合法 )
-
完成。
- 如果启动报错 请确保ios 依赖已经安装,在科学上网 下可能会导致pod依赖下载超时,断开代理。 flutter 项目中命令行 cd ios 进入文件夹内手动执行 一遍 pod install.
四、结束(测试):
到这里就结束了 可以启动运行你的项目了。
**Android**
很重要的前提是 模拟器一定要有 谷歌商店等全套服务。 否则可以启动但无法使用推送服务。
如何辨别看模拟器 是否安装全家桶即可,如没有(可以去Andorid studio 中增加有谷歌商店的 模拟器)
**Ios**
Ios 前提需要真机才能接到推送通知,Simulator 模拟器无法接到推送通知。
**测试** 
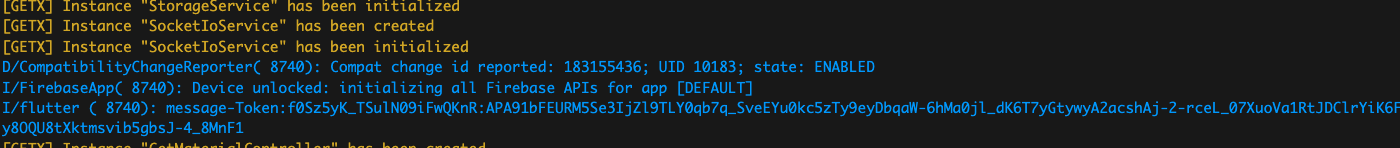
如上图所示:启动后可以看到 打印的token,复制此token
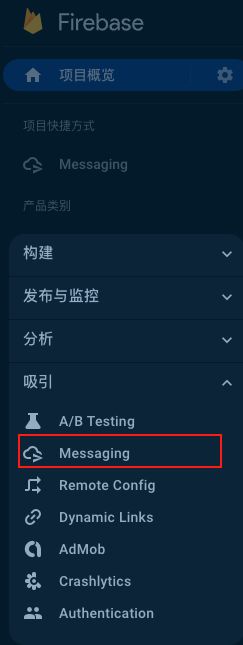
来到 firebase官网,你的账户中 点击它

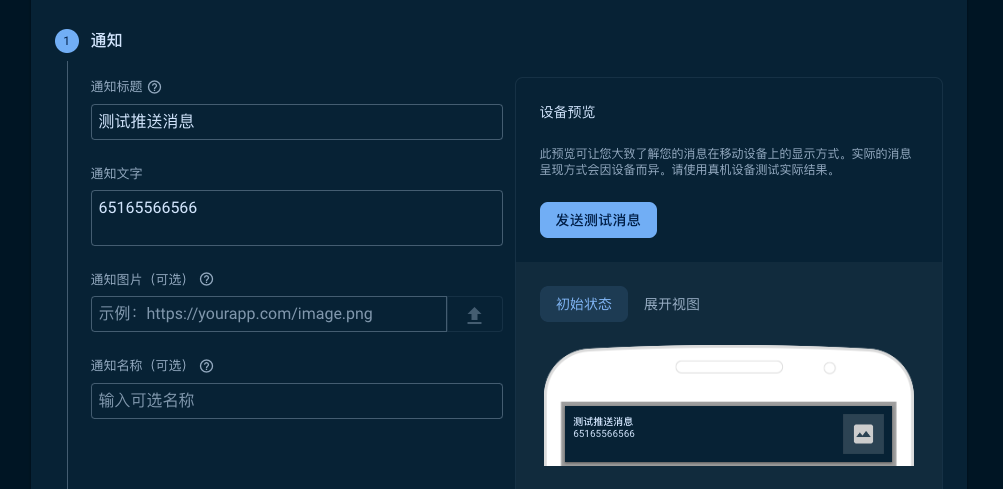
点击 制作一个新的宣传活动-> 发送测试消息-> 添加Token







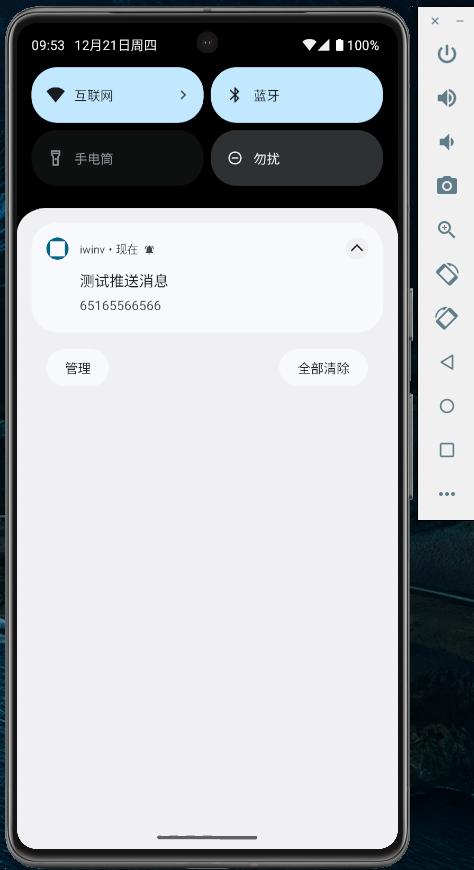
你可以在 Android模拟器/iphone 中看见它了!
即便应用不在后台进程中运行, 它依然是有效的。
你仍然可以进行对它的扩展 比如使用 flutter_local_notifications 插件 修改进行应用内的推送效果
启动器红点教程>>: 给Flutter + FireBase 增加 badge 徽章,App启动器 通知红点。-CSDN博客