- 1浅测阿里【通义灵码】协助python代码编写记录-新手练习/老师傅摸鱼必备_通义灵码辅助python编程
- 2stream流各种写法_stream 基本写法
- 3Git 常见问题总结_fatal: not a git repository (or any parent up to m
- 4历年阿里巴巴面试题集,蚂蚁金服Android面经!_蚂蚁android面试题
- 5python期末复习笔记
- 6基于深度学习知识图谱的大数据医疗知识知识图谱问答可视化系统(完整系统源码+数据库+万字详细文档+源码解析+视频详细部署教程讲解+万字论文+ppt等资料)_(knowledgebasefood) f:\毕业论文\知识图谱问答\co-in-master\kb
- 7git拉取远程新分支到本地_git 拉取远程分支到本地
- 8C#实战—代码实现收发文件智能化
- 9详细!蚂蚁、字节、PDD社招面经Java岗(分布式+线程安全
- 10openlayer 使用ol-ext插件实现凸显区域
利用ChatGPT提升测试工作效率——测试工程师的新利器(一) | 京东云技术团队_利用 chatgpt 提升测试工作效率 —— 测试工程师的新利器
赞
踩
1、前言
随着ChatGPT的爆火,各个行业开始尝试利用ChatGPT来提升工作效率。其中,测试工程师们也开始探索如何应用ChatGPT来加强测试工作。在本文中,我们将从测试工程师的角度出发,探讨ChatGPT在测试工作中的应用。通过ChatGPT,测试工程师可以快速进行人机对话,从而加速测试任务的执行。无论是需求分析、测试用例编写、缺陷报告还是自动化测试脚本的生成,ChatGPT都能提供准确的建议和指导。同时,使用ChatGPT还可以减轻测试工程师的工作负担,让他们专注于更有挑战性的测试任务。
不仅如此,ChatGPT还可以帮助测试工程师在执行测试过程中解决问题。当遇到测试环境配置、测试数据生成、测试用例设计等方面的困扰时,测试工程师可以通过与ChatGPT的对话,获得实时的帮助与指导。综上所述,ChatGPT对于测试工程师而言,既是一款提升工作效率的利器,又是一位可靠的智能助手。通过充分利用ChatGPT的能力,测试工程师们可以在测试工作中更加高效、准确地完成任务,为软件质量保驾护航。
2、功能测试用例生成
测试工程师在整个测试流程中,需求分析及编写测试用例在整个流程中占很大一部分比例。如果能通过chatGPT进行需求分析后,输出质量比较好的测试用例,将大大提升测试工程师的工作效率。然而经过测试有时候将需求输入给chatGPT后并不能生成令人满意的结果。但是对于系统或表单级别的需求,chatGPT给出的结果基本可以让人满意。甚至可以通过给定前端功能代码直接生成测试测试用例。
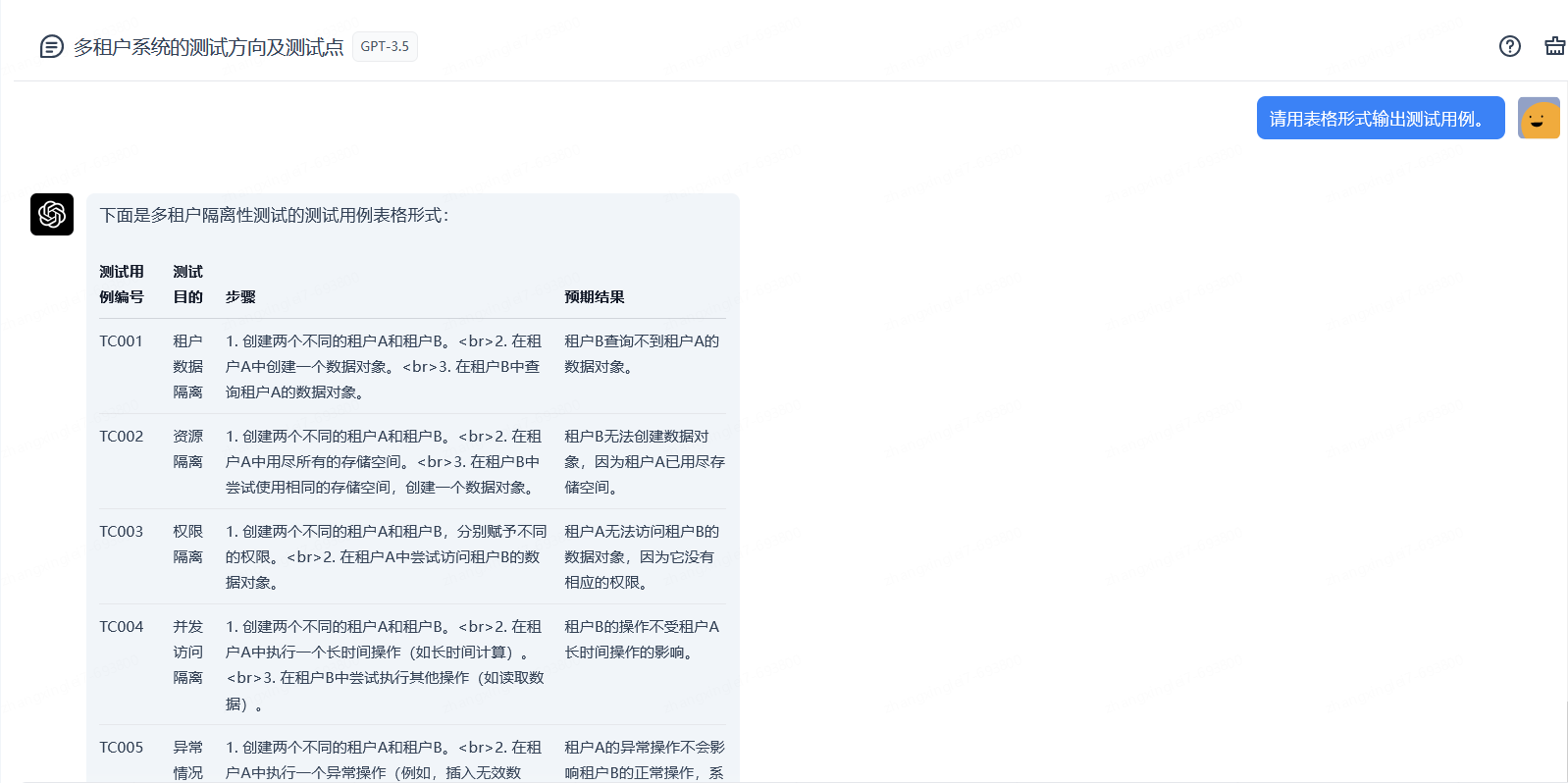
例:对于完全不了解多租户系统,完全可以让chatGPT给出一些测试点和方向。说明:结果截图太长只展示了一部分。


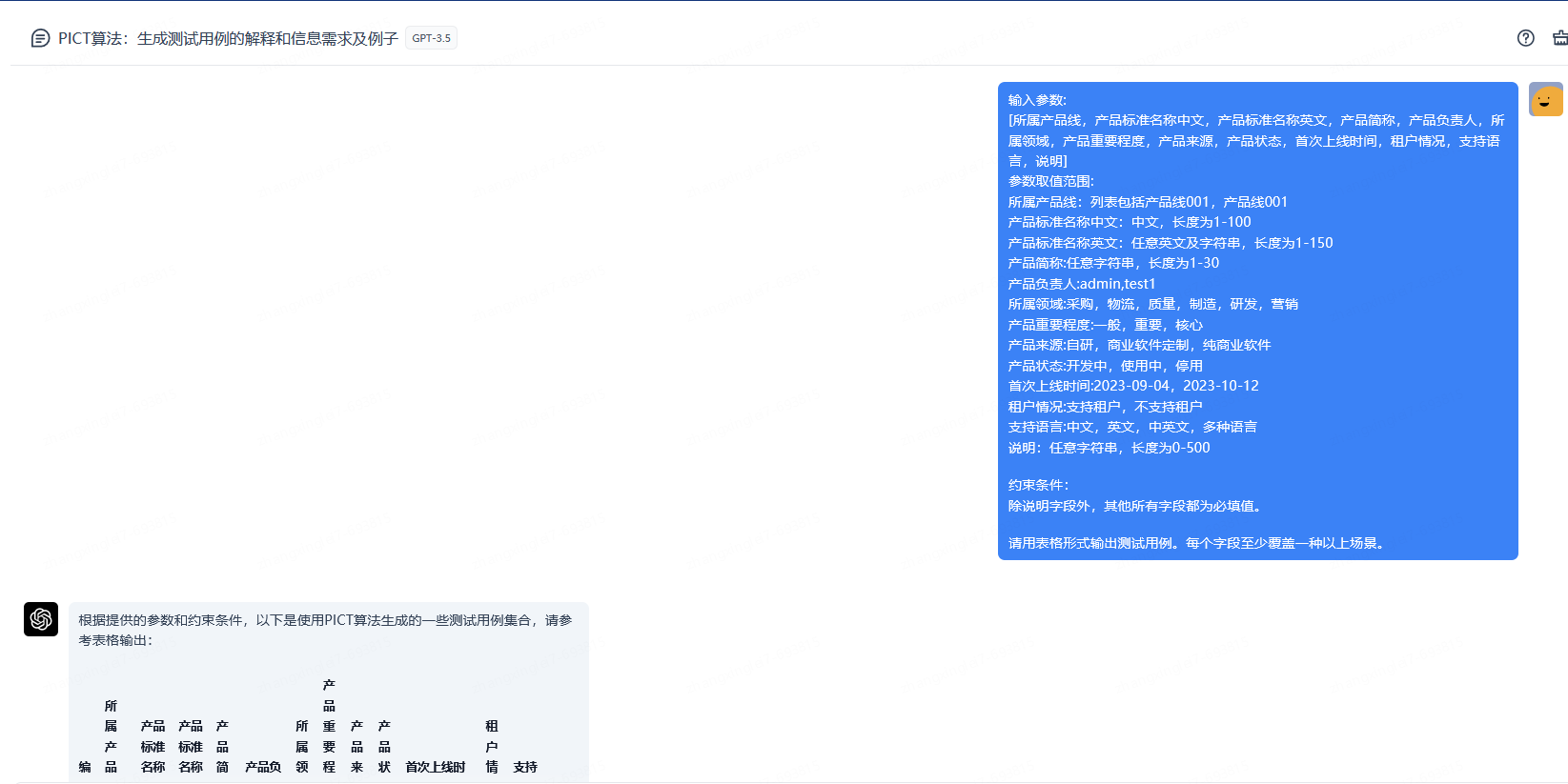
例:给出指定表单各个字段输入参数,参数取值范围及约束条件,需要chatGPT生成各种用例组合。说明:结果截图太长只展示了一部分。



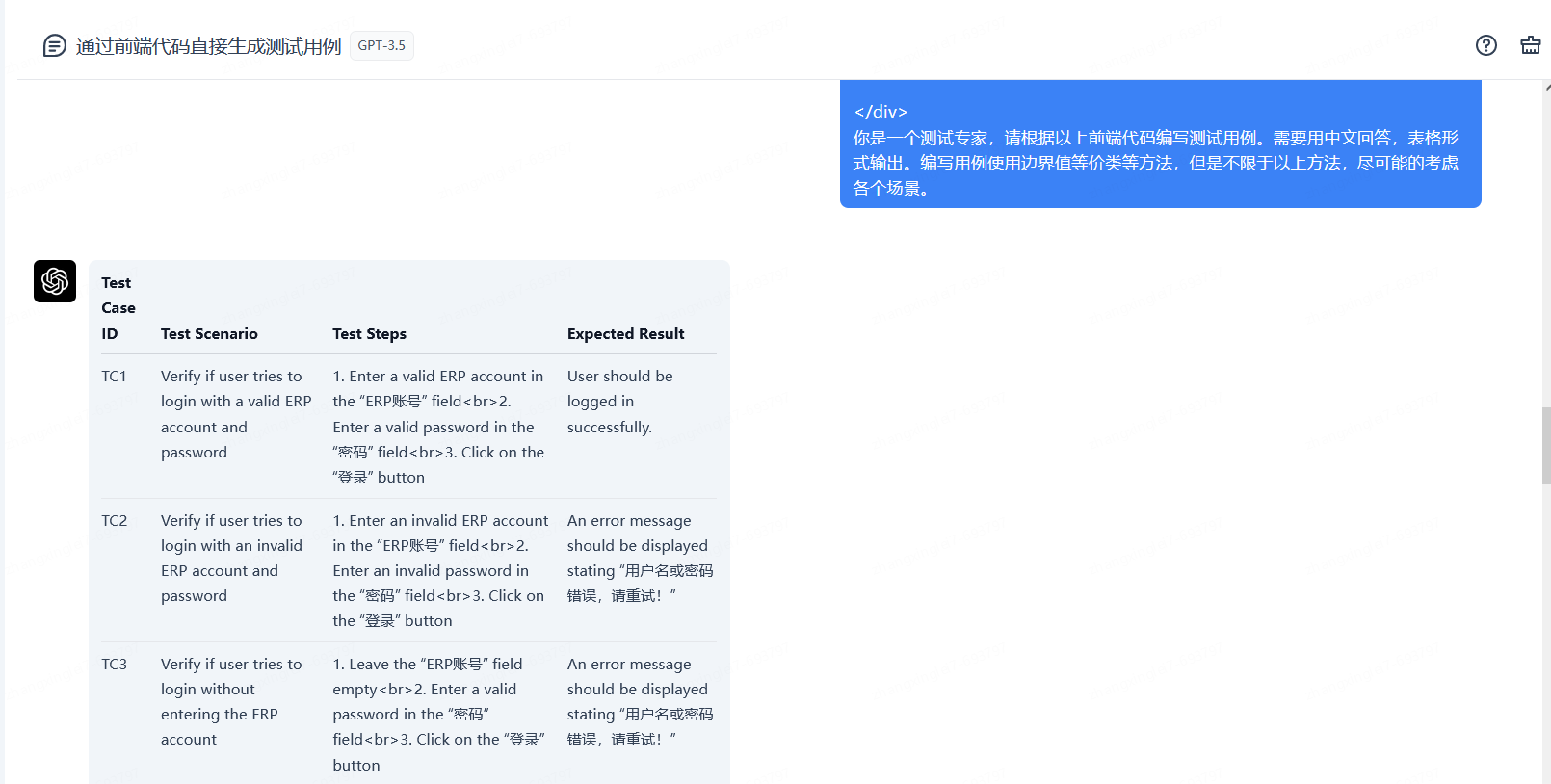
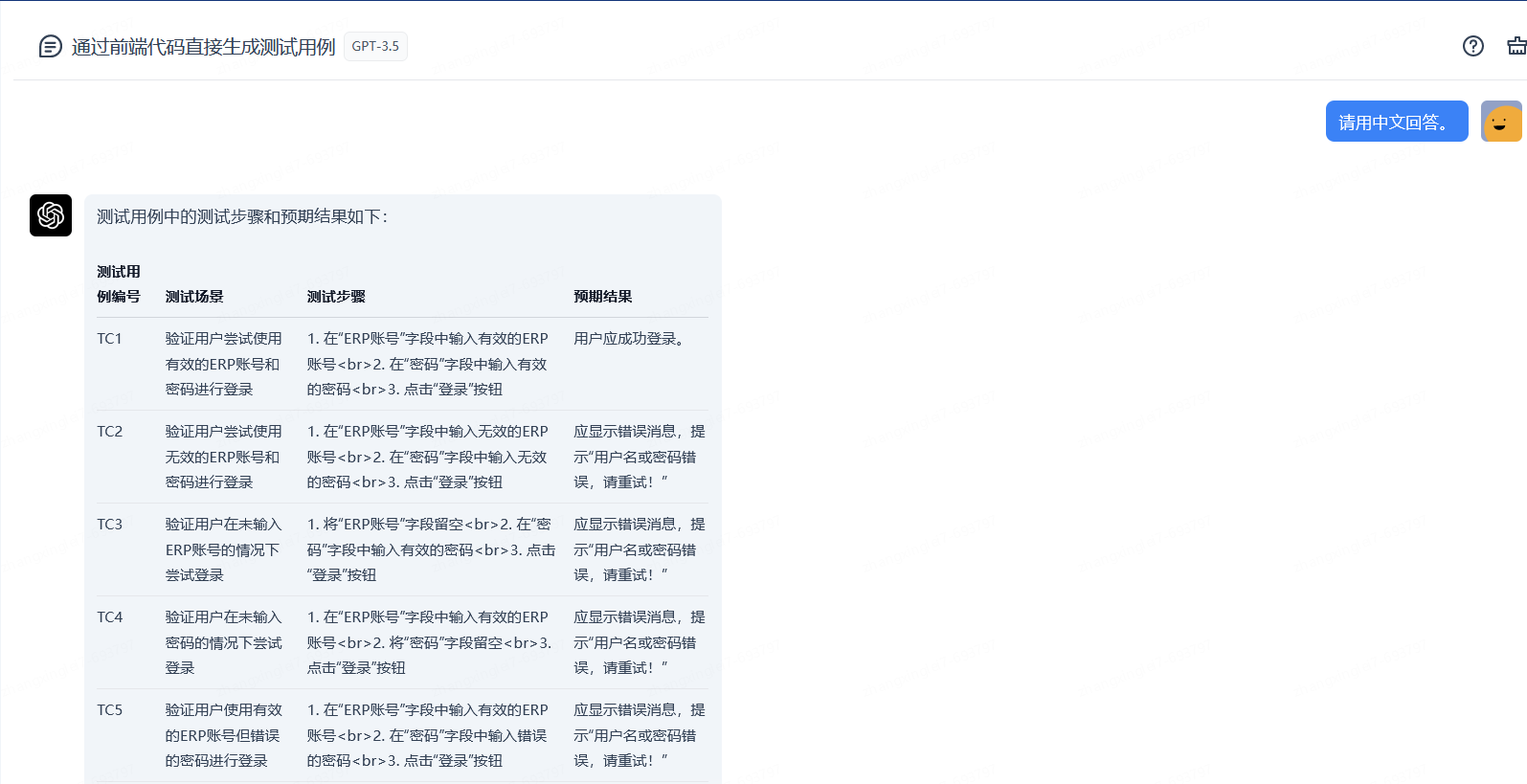
例:直接通过部分前端代码(注意代码安全保护)生成功能测试用例。说明:结果截图太长只展示了一部分。
示例代码:<div class="valign_wrap"> <!-- +.withqrc 切换 --> <div class="login_pop"> <div class="login_pop_inner login_withpc" style="height: auto;padding-top:40px;padding-bottom: 20px"> <div id="checkCodeDiv" style="display: none;font-size: 18px" class="login_form_row account"> <div style="width: 100%;text-align: center;">登录账号:<span style="font-weight:bold">wywangyanjie</span> </div> <br> <div>请在您的<span style="color: red;font-weight:bold">京Me</span>上确认,登录验证码<br><span style="text-align: center;display:-moz-inline-box;display:inline-block;width:90px;color: red;font-weight:bold;font-size: 22px;"></span>,请在<span style="color: red;font-weight:bold">分钟内</span>完成操作!</div> <input type="hidden" id="checkCode" name="checkCode?if_exists" value=""> <br> </div> <div id="reSubmitDiv" style="display: none;font-size: 18px" class="login_form_row account"> <div style="width: 100%;text-align: center;">您的账号<span style="font-weight:bold">wywangyanjie</span>,本次登录已超时,请重新登录! </div> <br> <div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" onclick="refreshPage()" value="重新登录"></div> </div> <div id="errorDiv" style="display: none;font-size: 18px" class="login_form_row account"> <div style="width: 100%;text-align: center;">您的账号<span style="font-weight:bold">wywangyanjie</span>,本次登录存在异常情况,请重新登录! </div> <br> <div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" onclick="refreshPage()" value="重新登录"></div> </div> <div id="loginDiv" style="display: none;font-size: 18px" class="login_form_row account"> <div style="width: 100%;text-align: center;">您的账号<span style="font-weight:bold">wywangyanjie</span>,已被拒绝登录,请重新登录! </div> <br> <div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" onclick="refreshPage()" value="重新登录"></div> </div> </form> <a class="login_style to_qrcode" href="javascript:;" tologintype="2" title="切换到扫码登录"></a> </div> <div class="login_withqrc_result"> <div class="login_withqrc_doge"></div> <div class="login_withqrc_succ">扫描成功!</div> <div class="login_withqrc_tip">请在手机上确认是否登录</div> </div> <a class="login_style to_password" href="javascript:;" tologintype="1" title="切换到密码登录"></a> </div> <div id="otherDiv" class="login_pop_inner" style="height: auto;padding-top:20px;padding-bottom: 20px"> <div style="text-align: center"> <div class="login-way" id="passwordDiv" title="密码登录" style="width: 22%;"> <div>密码登录</div> </div> <div class="login-way" id="qrcodeDiv" title="扫码登录" style="width: 22%;"> <div>扫码登录</div> </div> </div> <div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" id="formsubmitButton" value="登 录"></div> <div class="login_form_row findback" id="forgetPwdDiv"><a href="/sso/findpwd/index">忘记密码?</a></div> <div class="login_form_row warntip hide" style="margin-top: 10px; display: block;"><i class="warntip_icon"></i><span class="warntip_text">用户名或密码错误,请重试!</span> </div> <div class="login-language"> <span class="lan-title">语言选择</span> <div class="lan-part"> <select class="lanselect" id="lanSelect" onchange="selectLan()"> <option value="zh_CN">中文</option> <option value="en_US">English</option> </select> </div> </div> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67


3、代码辅助生成
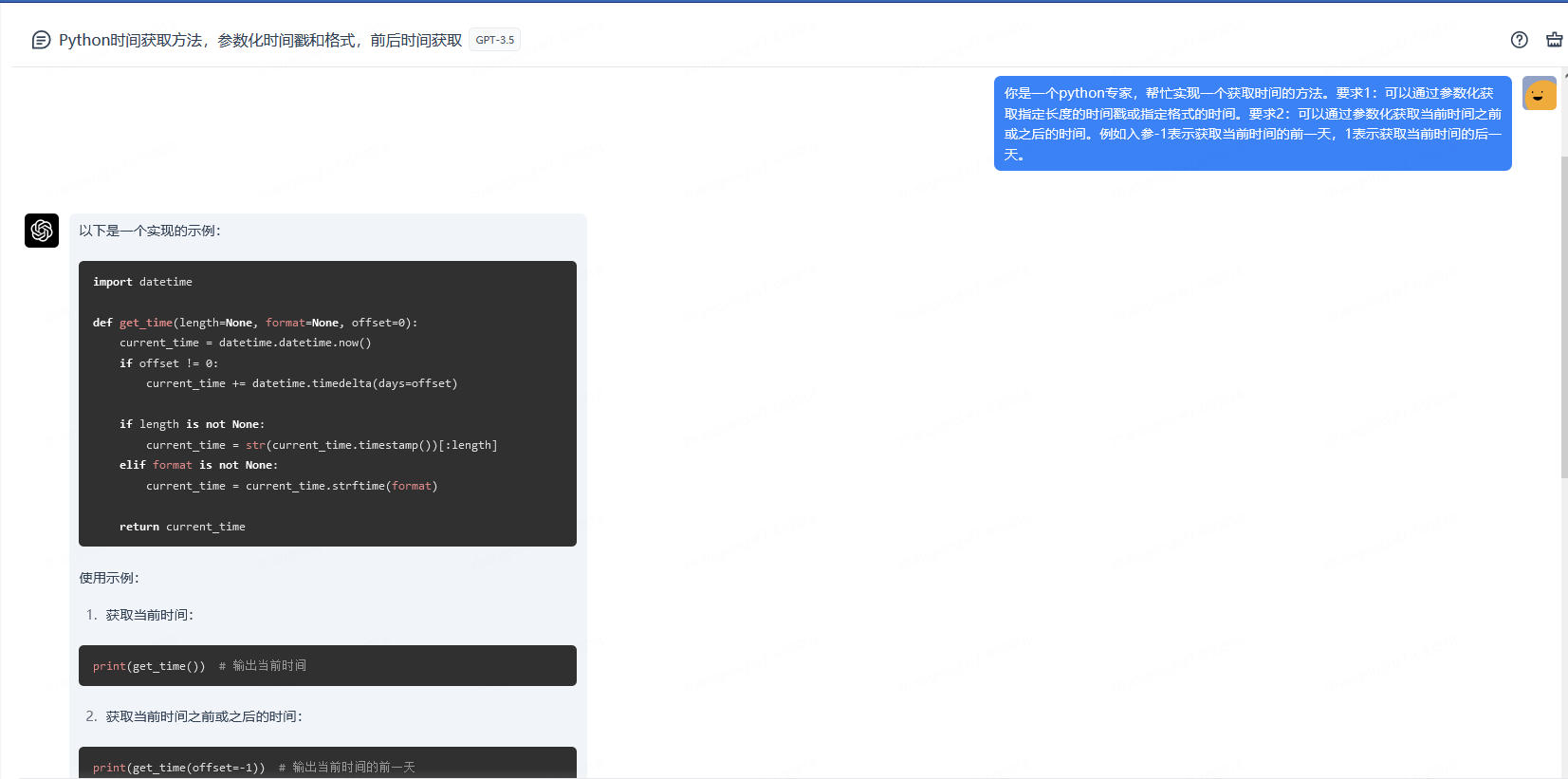
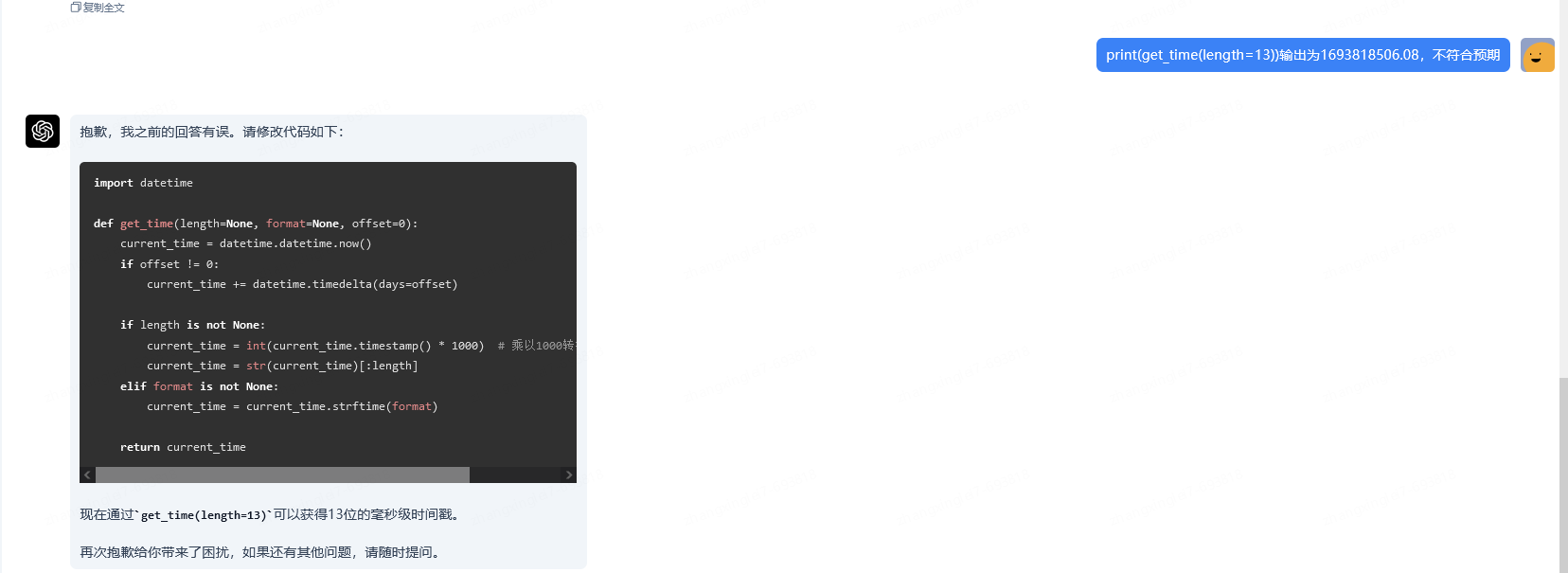
代码辅助功能属于基本功能,对于一些方法或函数完全可以通过给定chatGPT指令或需求让其自动生成代码,虽然生成的代码可能有一些错误或不符合预期,但是的确可以给我们一些思路或基本代码。可以在自动生成的代码基础上进行更改或优化,可以大大提高我们写代码的效率。


4、接口测试用例生成
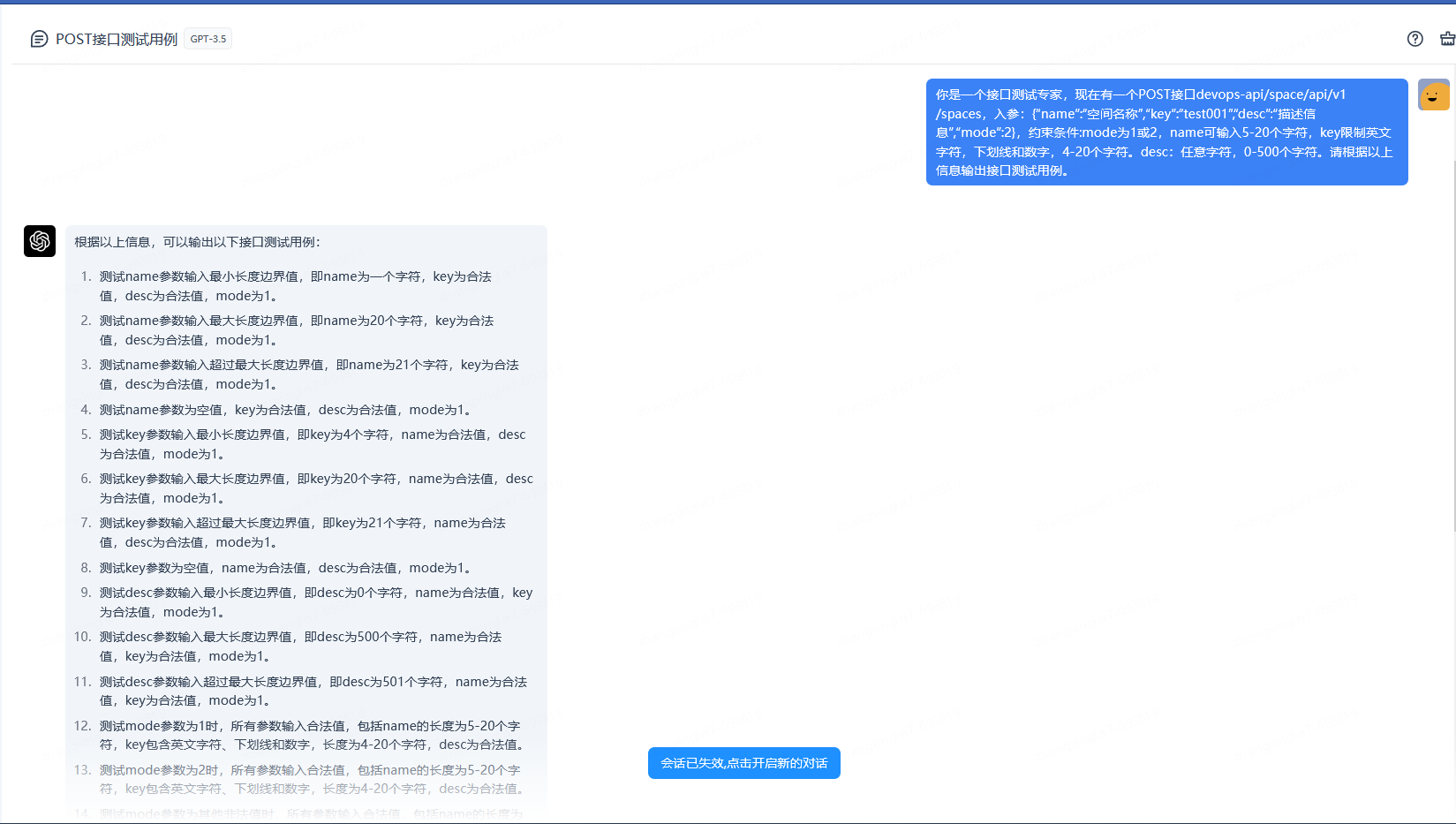
给chatGPT输入接口,及对应的入参和入参的限制约束条件,让其生成测试用例。chatGPT给出的用例场景基本全部覆盖了,给定了四个参数生成了20条用例(这个功能可以打10分了)。实际工作中可以根据实际场景进行精简进行测试,但是如果系统要求比较高,例如银行系统可能就需要尽可能的全量覆盖。

5、接口自动化脚本生成
细节请参考文章: 以效率为导向:用ChatGPT和HttpRunner实现敏捷自动化测试(二)
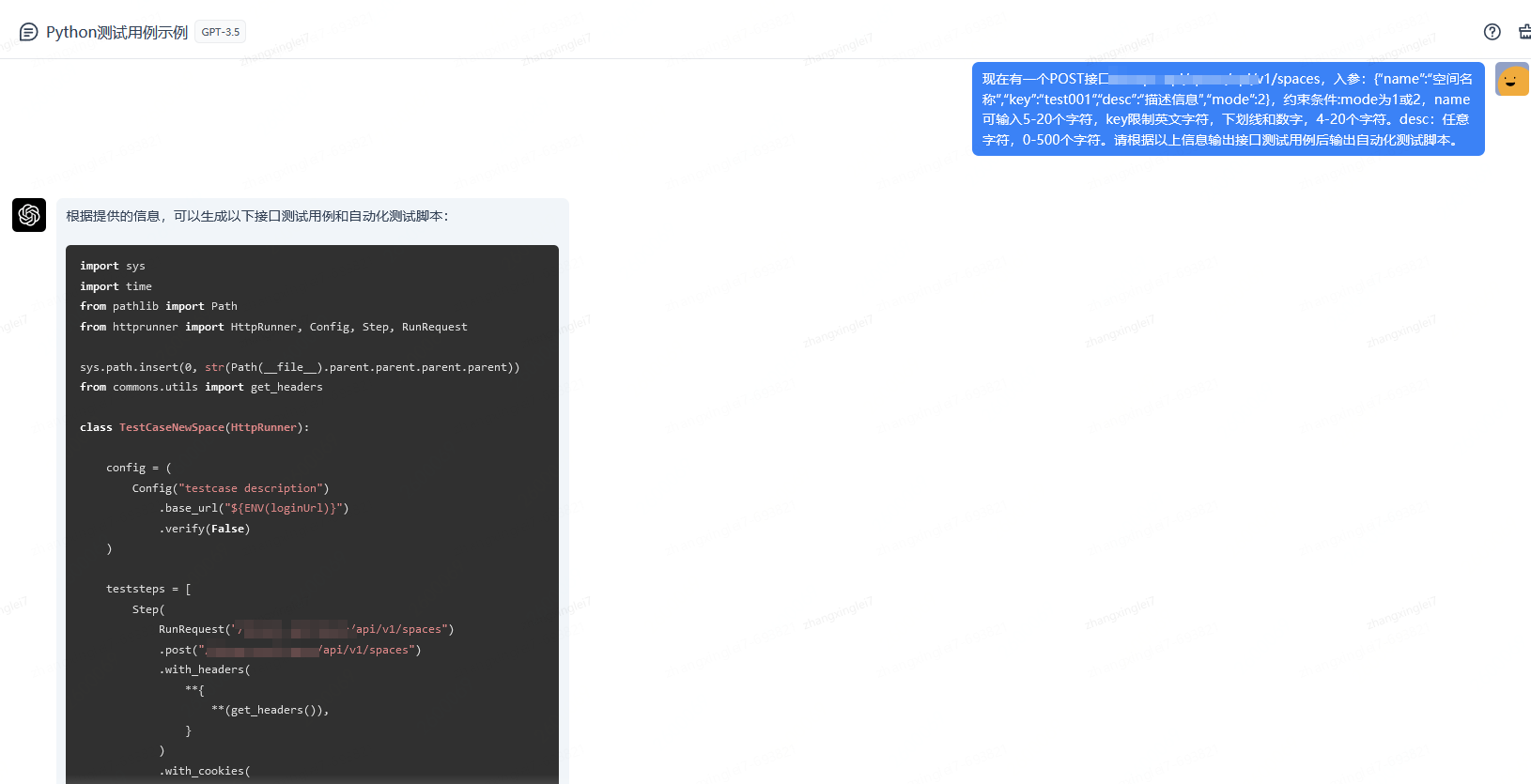
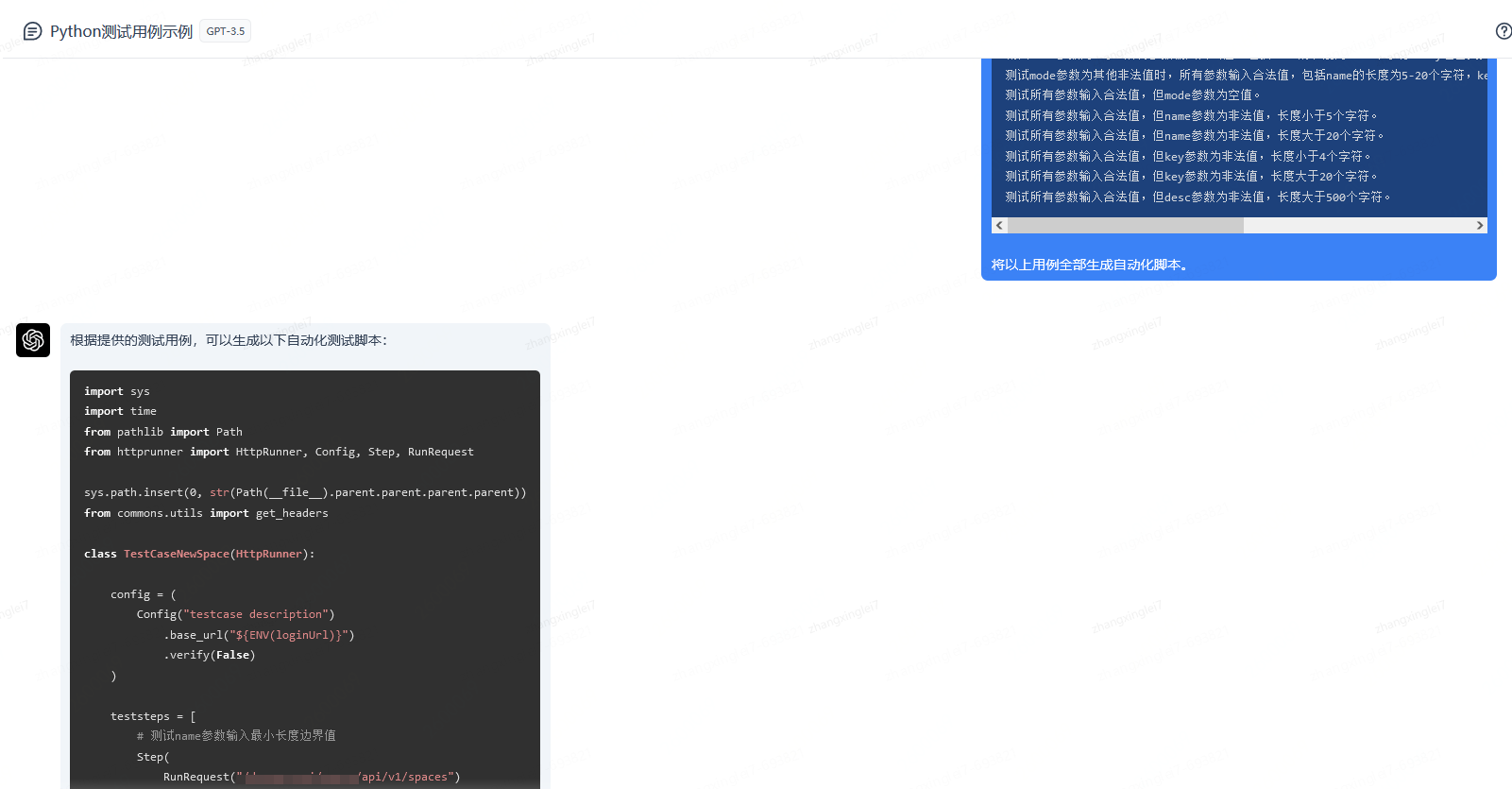
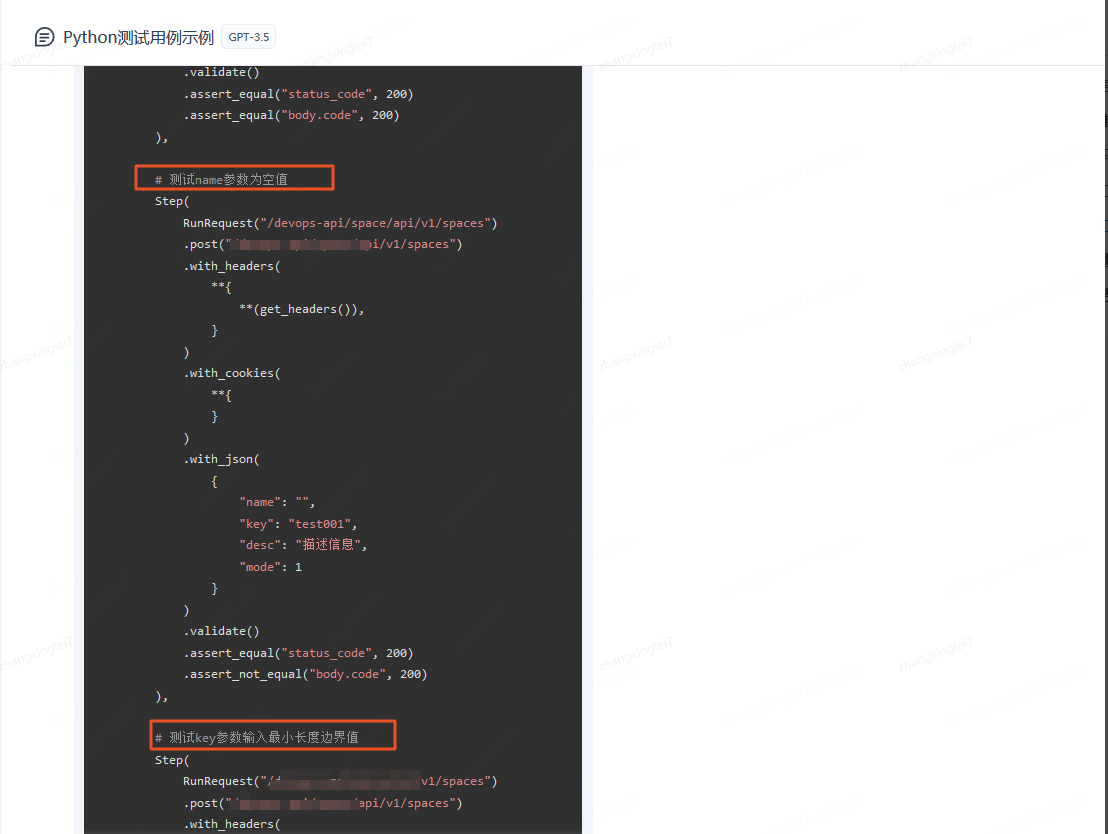
实现过程思路:先将写好的接口自动化脚本例子提供给chatGPT,然后将生成的接口测试用例提供给chatGPT.其就可以按照给定的样例,将接口自动化测试用例自动转换为脚本。当然具体的断言还需要根据实际情况进行修改。说明:结果截图太长只展示了一部分。



说明:以上自动化脚本是通过Httprunner(官网链接)框架实现。
6、其他
其他方向,例如SQL,DockerFile,Nginx配置,Shell脚本编写等等方方面面都可以让chatGPT帮忙,再此就不再一一截图举例了。这个对于未接触过相关知识的新手来说简直太友好了,虽然搜索引擎也可以找到对应内容,但是可能需要人工进行筛选整合。有了chatGPT辅助后,初级选手如果使用得当完全可以变成中级选手。
总体来说,使用ChatGPT生成代码,生成用例,生成SQL、DockerFile、Nginx配置和Shell脚本等,虽然能提供一定的指导和参考,但仍需要人工进行验证和优化,以确保生成的内容符合预期。尽管一些简单的东西可以自己从零到一完成,但是如果使用通过命令让chatGPT去自动生成完成,然后人工再修改校验肯定会比从零到一实现快。
7、总结
总结:在测试工作中可以辅助功能测试包括需求分析或解读代码(注意代码安全)后生成测试用例,还可以辅助生成代码,接口测试用例,自动化脚本等各个方向起作用。当然实际使用中可能会因为提示词的不同生成的结果需要人工多次对话训练才可以。但是使用chatGPT肯定比不用能提高工作效率。当然具体落地后如何进行量化提效抽象等等问题依然在探索中,迈开第一步后依然任重而道远。
作者:京东科技 张兴磊
来源:京东云开发者社区 转载请注明来源




