- 1Flink 部署——概览_flink客户端
- 2医咖会免费STATA教程学习笔记——日志文件_stata smcl文件
- 3UE5.1 利用WEBUI插件完成UE与JS的交互 (UE5.1嵌入WEB)_ue webui
- 4毕业设计-基于大数据的房地产数据分析与预测-python_基于数据挖掘的房价预测分析
- 5MATLAB机器学习、深度学习_matlab app 机器学习和深度学习
- 6CDH集群配置过程中若干个坑加配置教程_grant all on oozie.* to 'oozie'@'%' identified by
- 7你做的 9 件事表明你不是专业的 Python 开发人员
- 8【Java面试题】八、String str = “hello“ 和 String str = new String(“hello“) 一样吗?_string s="hello"; 与string s=new string("hello");有何
- 9探索最前沿SLAM技术: YiChenCityU/Recent_SLAM_Research
- 10打破知识壁垒,电子类比赛的百科全书_电赛是一年一次吗
如何快速创建学术风个人主页_个人学术主页
赞
踩
title : 如何创建学术风个人主页
date : 2023-7-18
tags : 杂技
author : RWLinno
如何快速创建学术风个人主页
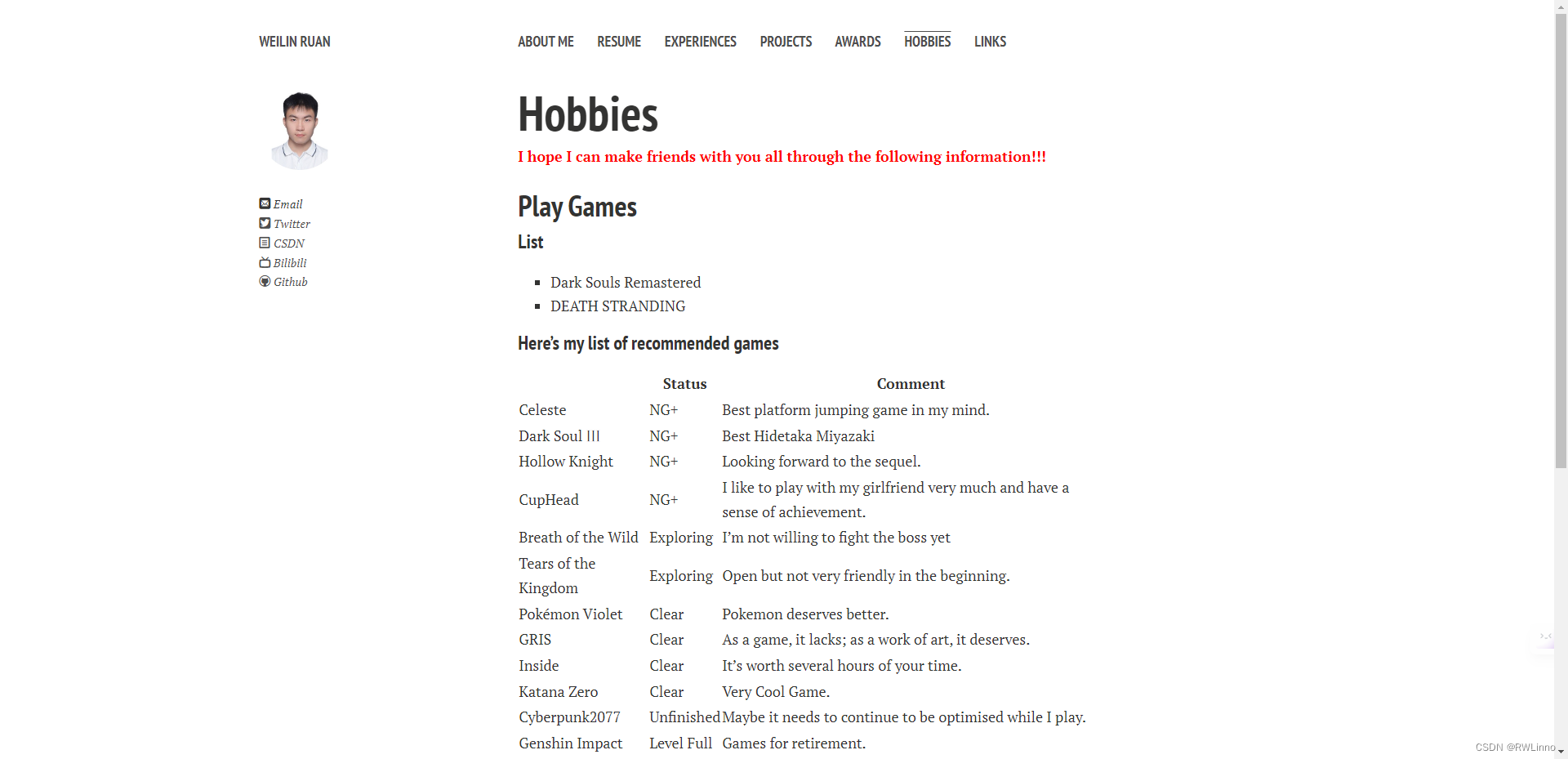
大家也可以先来看一下效果:目前的个人主页,登不上的话需要用梯子噢。注意是静态的,不会有太多交互,只是用作罗列信息。如果大家希望更多像留言板之类的功能,那就去找点动态网页的制作教程吧。

Step1 Fork模板
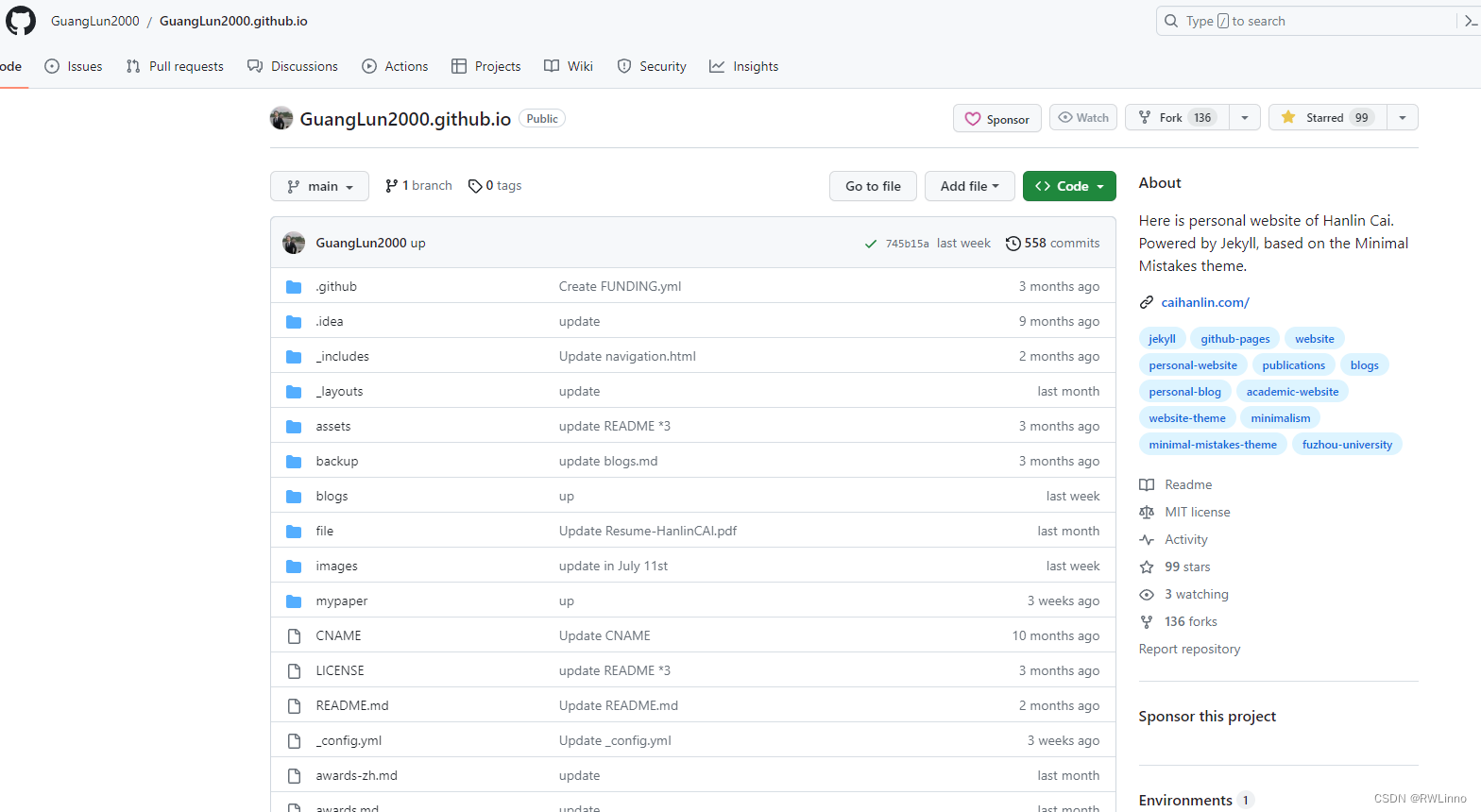
好的fork是成功的一半,这里用的是蔡汉霖Lance的学术网页模板, fork到自己新的仓库,注意仓库名是github用户名.github.io。

Step2 修改config
打开_config.yml,下面是一些修改信息:
title: 标题
subtitle: 副标题
description: 网页描述
url: 网址链接/域名
keywords: 搜索关键词
author: 作者名
language: 主语言,中文是zh-CN
timezone: 时区
root: 修改根目录
permalink: 永久链接日期格式
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
更多信息可以参考【声明】部分的config配置。
Step3 编辑网站内容
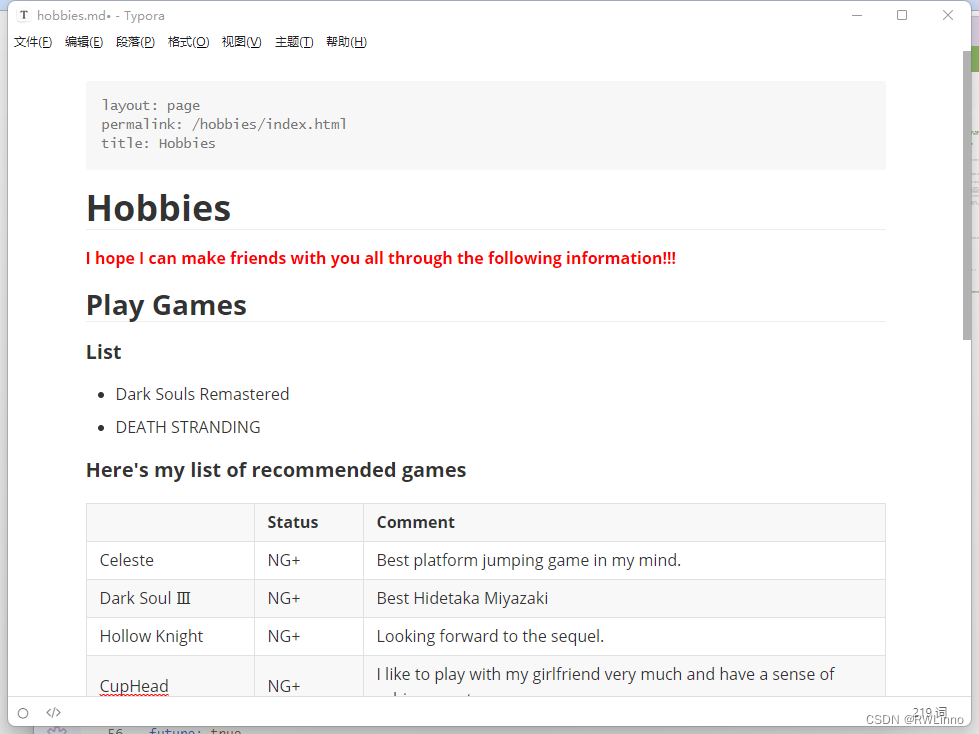
首先在根目录的markdown文件中编辑好自己的网站内容(这里默认大家都会写markdown了),比方说我新增了一个页面叫hobbies.md,如图所示(注意开头的三句话)

然后在_config.yml文件中将links一栏追加新的栏目,title就是网站中会显示的栏目名,url写/hobbies/,表示就是本地路径下的hobbies页面,更新仓库,就可以看到了。其他所有内容都可以按照这个方式进行编辑。
关于修改左边的小图标和链接
如果希望在左边除了推特邮箱以外这些,还有别的链接比如bilibili,那么步骤会比较复杂。首先如果不需要小图标的话,可以先在_includes/author-bio.html中添加一行{% if site.owner.bilibili %}<p *style*="text-indent:0;"><a *href*="https://space.bilibili.com/{{ site.owner.bilibili }}"><i *class*="icon-bilibili"></i> Bilibili</a></p>{% endif %}
然后再在_config.yml中的owner带上你的用户ID,这样就组成了前面一句中的href,然后就能在网站中完成相应的超链接了。
紧接着要在icon-bilibili这个类加上bilibili的图标,就要打开到assets/css/main.css这个文件了,为了找到相应要修改的位置,我们搜索.icon-twitter,那么就可以按照推特的处理来加上bilibili的部分了。

\e95b是我在icomoon中找到的最适合B站的图标了,但是大家怎么知道各种图标的content代号呢?
这里的话直接上这个页面,就能知道,也可以自己生成图标集然后替换掉原来的fonts文件夹。
声明
这是跟着蔡汉霖Lance的教程一步步做出来的雏形,再结合其他的博客调整效果做出来的。
如果你觉得我写的太烂了,那我也坚信以下资料将会非常有用:


