- 1【机器学习】决策树特征选择准则 信息增益、信息增益率、基尼系数的计算及其python实现_机器学习增益率计算题
- 2Git 中强行拉取,覆盖本地修改_git强制将远程覆盖到本地
- 3图像处理ASIC设计方法 笔记18 轮廓跟踪算法的硬件加速方案
- 4【深入浅出Spring原理及实战】「Web请求读取系列」如何构建一个可重复读取的Request的流机制_javaweb 请求流重复读取
- 5面向中文大模型价值观的评估与对齐研究:给AI的100瓶毒药
- 6uni.app开发小程序如何获取当前经纬度、位置信息以及如何重新发起授权定位_uniapp获取当前经纬度
- 7VHDL仿真ModelSim使用简介_modelsim vhdl
- 8mvc控制器html返回json,asp.net-mvc – 如何从MVC控制器返回Json对象到视图
- 9Meta 新推出的实时语音翻译模型 Seamless_seamless expressive
- 10华纳云:ubuntu中fdisk找不到硬盘怎么解决?
[开源]基于 Vue、Datav、Echart 框架的数据大屏项目,可自由替换_数据可视化大屏开源框架
赞
踩
一、数据大屏简介
名称:JNPF数据大屏
一个基于 Vue、Datav、Echart 框架的 " 数据大屏项目 ",通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换,部分图表使用 DataV 自带组件,可进行自主更改。JNPF数据大屏有如下几个特点:
1、全程可视化编辑操作,自由布局页面,针对不同控件进行内容设置和数据绑定,所见即所得的实现大屏可视化页面开发;
2、支持静态数据,数据库和 API 等多种数据源接入数据,通过配置可以动态实时更新;
3、通过无代码控件进行拖拉拽开发,内置大量专业、酷炫的可视化动效组件,可满足各种数据场景的动态需求。
下面就来看一下这个数据大屏的一个常规操作:
二、数据大屏操作
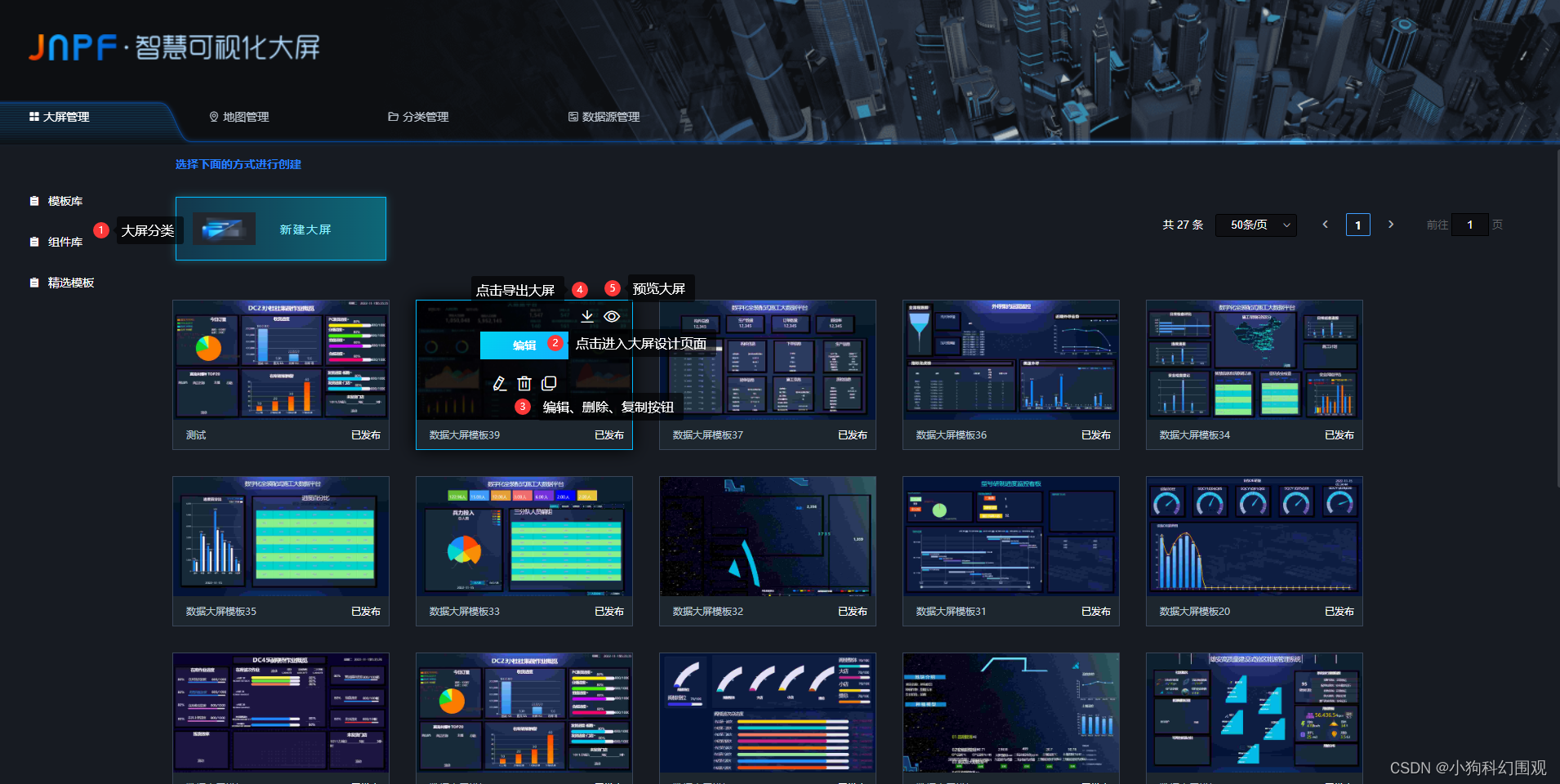
1、大屏管理
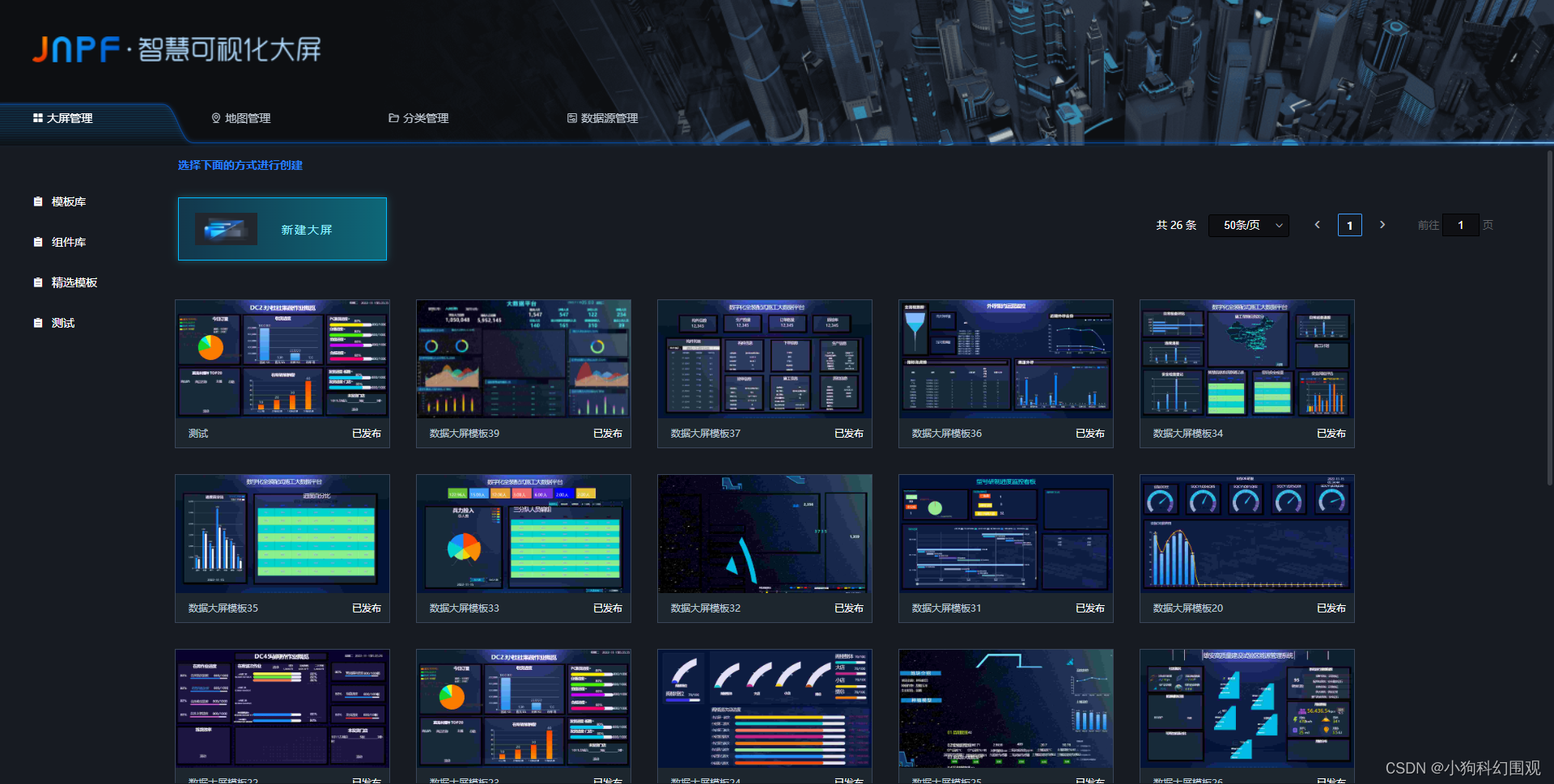
1.1 在大屏管理页面,左侧显示分类类别,右侧显示创建的大屏数据,如下图所示。

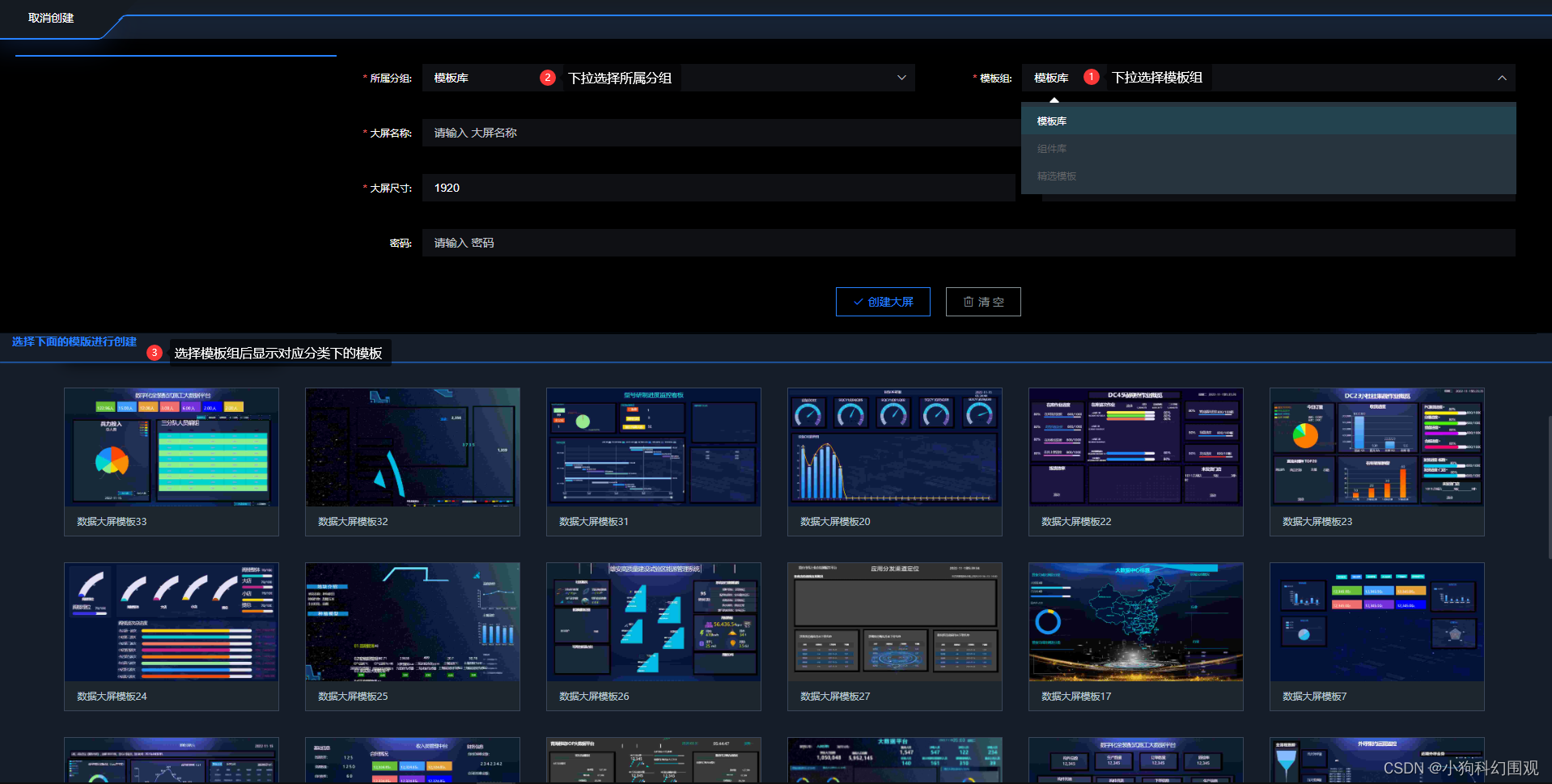
1.2 点击新建大屏,在新建大屏页面带*号的为必填,选择模板组会在下方展示对应分类下的模板,可直接引用对应模板的内容进行创建大屏,点击清空则清空大屏的配置内容,如下图所示。

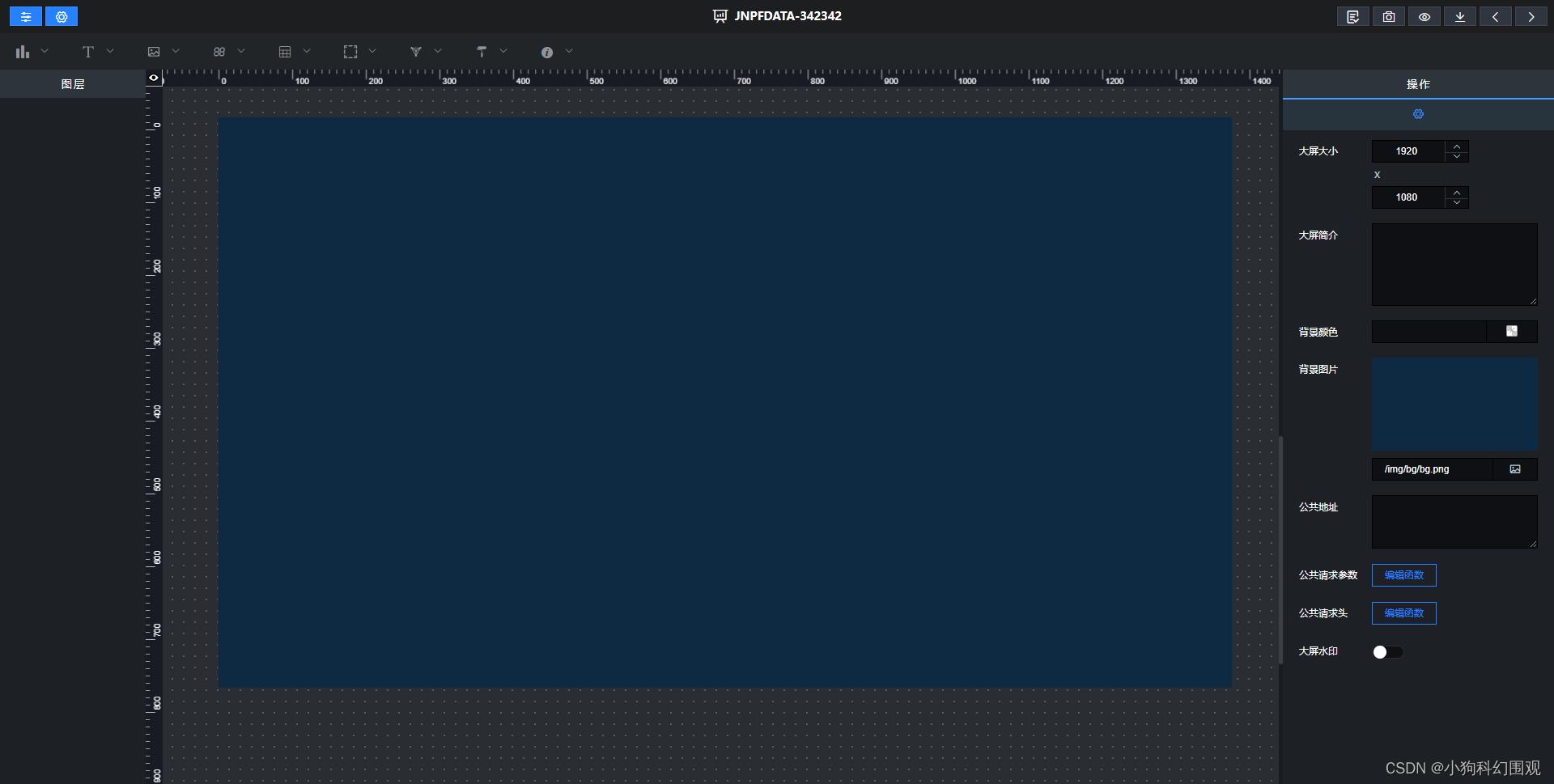
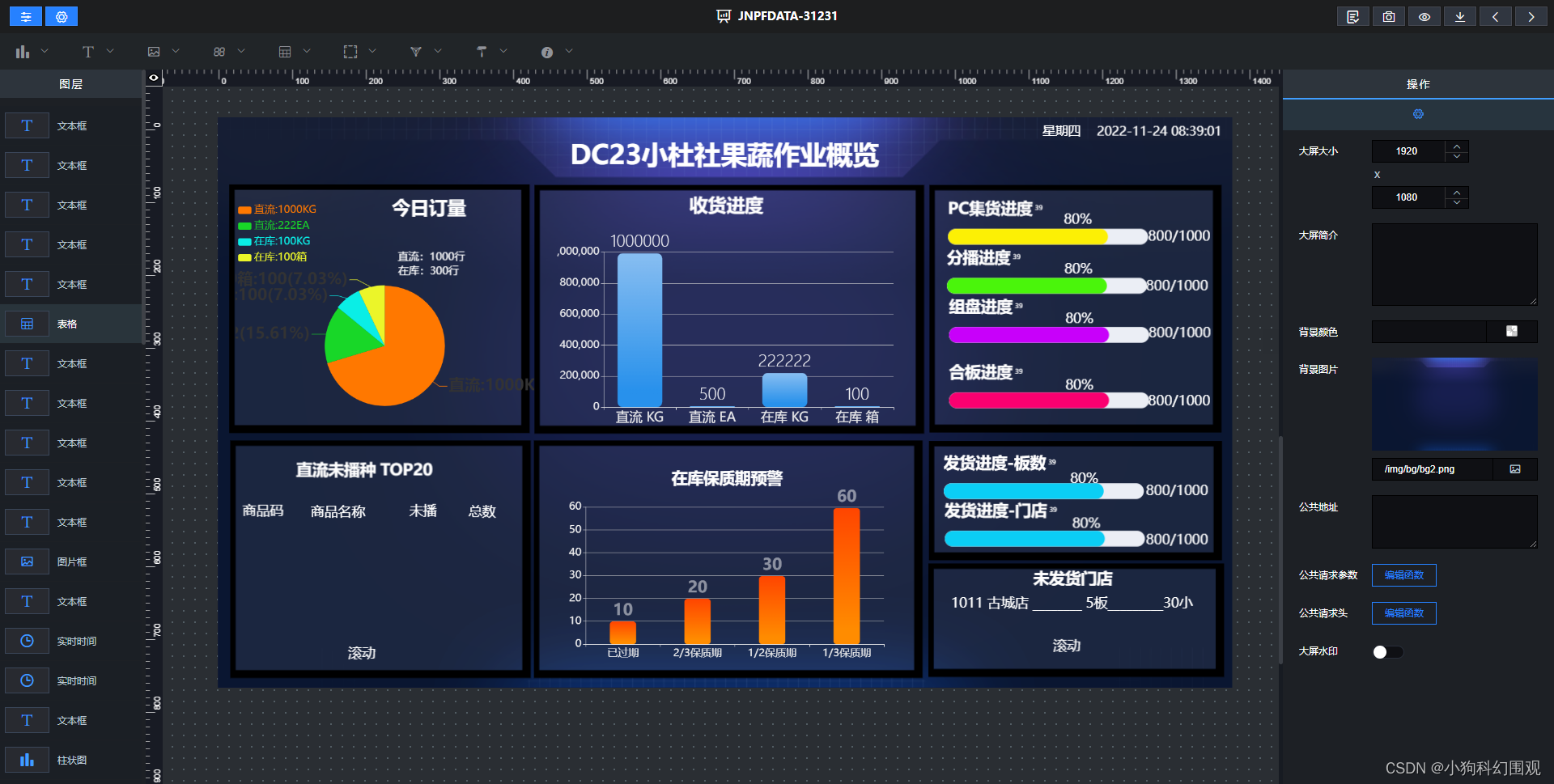
1.3 配置完成后点击创建大屏即可跳转大屏设计页面,若未在下方选择模板组的模板,点击创建大屏时,跳转页面如图1-3-1所示;若选择了模板,则点击创建大屏时,会直接引用所选模板的内容显示在大屏设计页面,如图1-3-2所示。

图1-3-1

图1-3-2
1.4 在大屏设计页面,根据用户需求设计大屏功能,鼠标悬停按钮图标会展示对应按钮的名称,支持配置各种类型的图层、预览大屏效果、导入导出等操作,点击保存按钮即可保存大屏的配置,如下图所示。

1.5 新增后的大屏显示在大屏管理页面对应的分类中,支持对大屏数据进行编辑、删除、复制、导出、预览等操作,如下图所示。

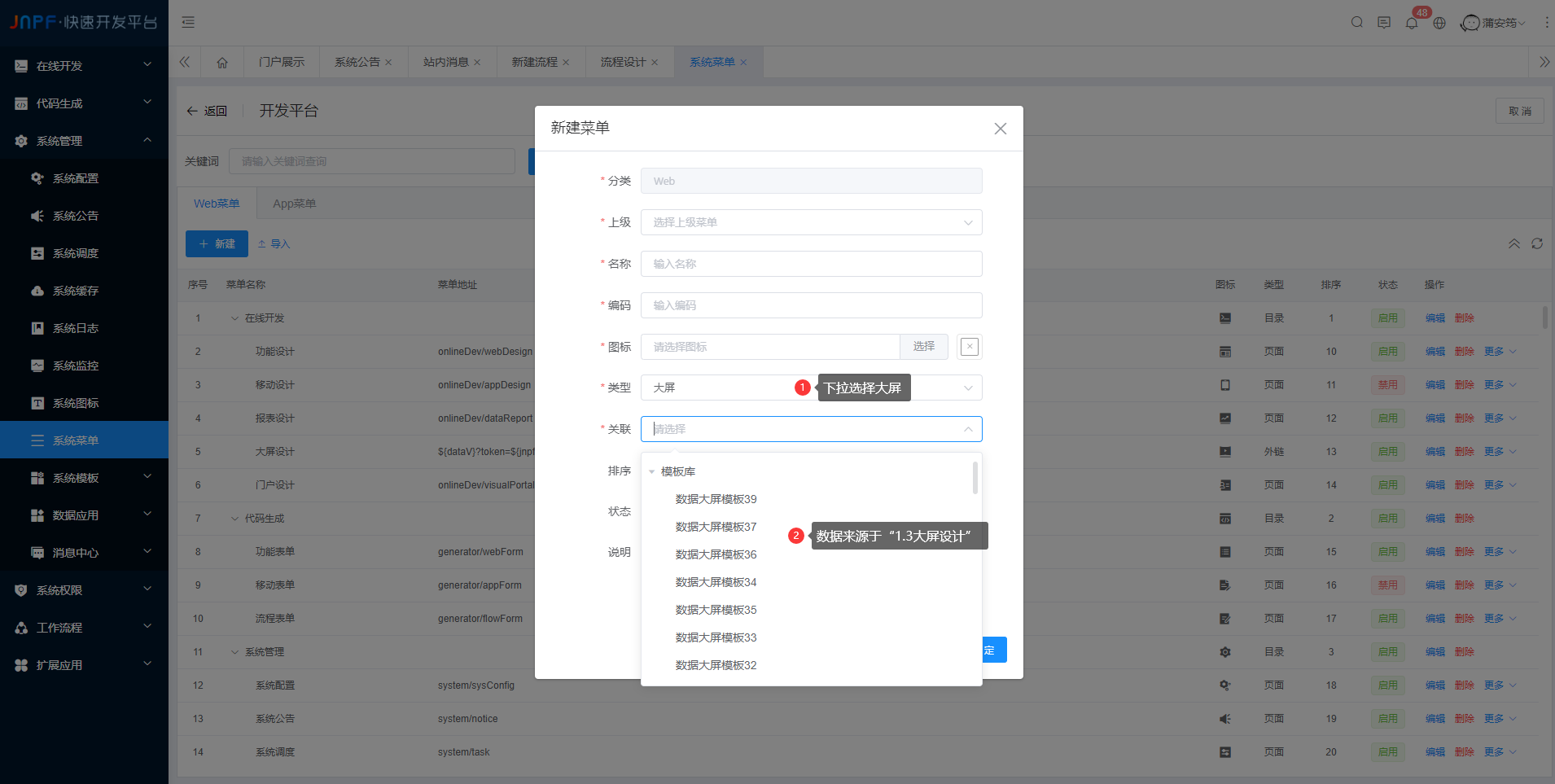
1.6 在【系统菜单】新建菜单的类型为大屏时使用,下拉关联大屏,选择关联大屏设计,如下图所示。

三、大屏使用地址
以上便是该数据大屏的一个常规操作,十分易于上手操作,大家赶紧去用起来吧,地址为JNPF数据大屏![]() https://www.jnpfsoft.com/?csdnjie
https://www.jnpfsoft.com/?csdnjie



