- 1基于FPGA的数字信号处理(8)--RTL运算的溢出与保护
- 22024上半年软考中级《系统集成项目管理工程师》报名考试全攻略_系统集成项目管理中项考试时间2024
- 3吊打面试官系列PyCharm安装教程及基本使用(更新至2024年新版本,Python技术篇_pycham2024使用教程
- 4python聚类算法_机器学习:Python实现聚类算法(一)之K-Means
- 5【学习笔记】大数据技术之Flink(一)_大学据 fink技术
- 6整理一下第一次参加华为大数据挑战赛自己的一些收获吧(正式赛篇阶段一)_船运到达时间预测 代码
- 7【软考】系统集成项目管理工程师(三)系统集成专业技术知识_系统集成项目管理工程师信息系统集成专业技术知识
- 8曲线比较Frechet距离算法_frechet 距离 c语言
- 9用Django全栈开发——12. 重构前端页面编写文章详情页_前端文章页面
- 102024新版SonarQube+JenKins+Github联动代码扫描(2),面试竟然被这31道网络安全基础题难倒了
PythonTkinter GUI详解_tk gui
赞
踩
一、Tkinter是什么
Tkinter 是使用 python 进行窗口视窗设计的模块。Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口。作为 python 特定的GUI界面,是一个图像的窗口,tkinter是python 自带的,可以编辑的GUI界面,我们可以用GUI 实现很多直观的功能,比如想开发一个计算器,如果只是一个程序输入,输出窗口的话,是没用用户体验的。所有开发一个图像化的小窗口,就是必要的。
对于稍有GUI编程经验的人来说,Python的Tkinter界面库是非常简单的。python的GUI库非常多,选择Tkinter,一是最为简单,二是自带库,不需下载安装,随时使用,三则是从需求出发,Python作为一种脚本语言,一种胶水语言,一般不会用它来开发复杂的桌面应用,它并不具备这方面的优势。使用Python,可以把它作为一个灵活的工具,而不是作为主要开发语言,那么在工作中,需要制作一个小工具,肯定是需要有界面的,不仅自己用,也能分享别人使用,在这种需求下,Tkinter是足够胜任的!
这篇文章主要做一个简单概述和实践编程,对于从没有接触过GUI的新手,在脑中树立一个基本的界面编程概念,同时自己也能学会如何简单的实现一些小的图形窗口功能。
对于Tkinter编程,可以用两个比喻来理解:
- 第一个,作画。我们都见过美术生写生的情景,先支一个画架,放上画板,蒙上画布,构思内容,用铅笔画 草图,组织结构和比例,调色板调色,最后画笔勾勒。相应的,对应到tkinter编程,那么我们的显示屏就是支起来的画架,根窗体就是画板,在tkinter中则是Toplevel,画布就是tkinter中的容器(Frame),画板上可以放很多张画布(Convas),tkinter中的容器中也可以放很多个容器,绘画中的构图布局则是tkinter中的布局管理器(几何管理器),绘画的内容就是tkinter中的一个个小组件,一幅画由许多元素构成,而我们的GUI界面,就是有一个个组件拼装起来的,它们就是widget。
- 第二个,我们小时候都玩过积木,只要发挥创意,相同的积木可以堆出各种造型。tkinter的组件也可以看做一个个积木,形状或许不同,其本质都是一样的,就是一个积木,不管它长什么样子,它始终就是积木!所以这些小组件都有许多共性,另外,个人认为,学习界面编程,最重要的不是一开始学习每个积木的样子,不是学习每个组件怎么用,而是这些组件该怎么放。初始学习中,怎么放远远比怎么用重要的多。网上有大量的文章资料,基本全是介绍组件怎么用的,对于怎么放,也就是tkinter中的布局管理器,都是一笔带过,这对初学者有点本末倒置,或许绝大部分是转载的原因吧,极少是自己真正写的。组件怎么用不是最迫切的,用到的时候再去了解也不迟,边用边学反而更好。因此我将专门写一章,详细介绍布局管理器的使用。
-
二、Tkinter 控件详细介绍
1. Tkinter 模块元素简要说明

-
2. Tkinter 模块元素简要说明
- 我们要学习使用上面提到的这些控件首先要创建一个主窗口,就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
-
- import tkinter as tk # 使用Tkinter前需要先导入
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
- # 第2步,给窗口的可视化起名字
- window.title('test')
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
- # 第4步,主窗口循环显示
- window.mainloop()
- # 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环
- # 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。

这样,一个空的窗口就出现了,在之后的学习里,我们可以在其中添加一些其他控件。
-
3. 创建主窗口及Label部件(标签)创建使用
我们要学习使用上面提到的这些控件首先要创建一个主窗口(看上一阶段),就像作画一样,先要架好架子和画板,然后才能在上面放画纸和各种绘画元素,创建好主窗口才能在上面放置各种控件元素。而创建过程是很简单的,如下:
-
- import tkinter as tk # 使用Tkinter前需要先导入
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
- # 第4步,在图形界面上设定标签
- l = tk.Label(window, text='你好!this is Tkinter', bg='green', font=('Arial', 12), width=30, height=2)
- # 说明: bg为背景,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
- # 第5步,放置标签
- l.pack() # Label内容content区域放置位置,自动调节尺寸
- # 放置lable的方法有:1)l.pack(); 2)l.place();
- # 第6步,主窗口循环显示
- window.mainloop()

-

4. Button窗口部件
简单说明:
Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象,并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tkinter自动调用相关联的函数或方法。
按钮仅能显示一种字体,但是这个文本可以跨行。另外,这个文本中的一个字母可以有下划线,例如标明一个快捷键。默认情况,Tab键用于将焦点移动到一个按钮部件。
什么时候用按钮部件
简言之,按钮部件用来让用户说“马上给我执行这个任务”,通常我们用显示在按钮上的文本或图象来提示。按钮通常用在工具条中或应用程序窗口中,并且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以参看Checkbutton和Radiobutton部件。
如何创建:
普通的按钮很容易被创建,仅仅指定按钮的内容(文本、位图、图象)和一个当按钮被按下时的回调函数即可:
b = tk.Button(window, text="hit me", command=hit_me)
没有回调函数的按钮是没有用的,当你按下这个按钮时它什么也不做。你可能在开发一个应用程序的时候想实现这种按钮,比如为了测试界面写的测试按钮。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上设定标签
- var = tk.StringVar() # 将label标签的内容设置为字符类型,用var来接收hit_me函数的传出内容用以显示在标签上
- l = tk.Label(window, textvariable=var, bg='green', fg='white', font=('Arial', 12), width=30, height=2)
- # 说明: bg为背景,fg为字体颜色,font为字体,width为长,height为高,这里的长和高是字符的长和高,比如height=2,就是标签有2个字符这么高
- l.pack()
-
- # 定义一个函数功能(内容自己自由编写),供点击Button按键时调用,调用命令参数command=函数名
- on_hit = False
-
-
- def hit_me():
- global on_hit
- if on_hit == False:
- on_hit = True
- #set为在lable标签上修改显示字符的功能
- var.set('ABCD')
- else:
- on_hit = False
- var.set('')
-
-
- # 第5步,在窗口界面设置放置Button按键
- b = tk.Button(window, text='hit me', font=('Arial', 12), width=10, height=1, command=hit_me)
- b.pack()
-
- # 第6步,主窗口循环显示
- window.mainloop()

点了之后(点之前为空)
5. Entry窗口部件
简单说明:
Entry是tkinter类中提供的的一个单行文本输入域,用来输入显示一行文本,收集键盘输入(类似 HTML 中的 text)。
什么时候用:
需要用户输入用户信息时,比如我们平时使用软件、登录网页时,用户交互界面让我们登录账户信息等时候可以用到。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上设定输入框控件entry并放置控件
- e1 = tk.Entry(window, show='*', font=('Arial', 14)) # 显示成密文形式
- e2 = tk.Entry(window, show=None, font=('Arial', 14)) # 显示成明文形式
- e1.pack()
- e2.pack()
-
- # 第5步,主窗口循环显示
- window.mainloop()


6. Text窗口部件
简单说明:
Text是tkinter类中提供的的一个多行文本区域,显示多行文本,可用来收集(或显示)用户输入的文字(类似 HTML 中的 textarea),格式化文本显示,允许你用不同的样式和属性来显示和编辑文本,同时支持内嵌图象和窗口。
什么时候用:
在需要显示编辑用户、产品多行信息时,比如显示用户详细描述文字,产品简介等等,支持随时编辑。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第8步,创建并放置一个多行文本框text用以显示,指定height=3为文本框是三个字符高度
- t = tk.Text(window, height=3)
- t.pack()
-
- # 第9步,主窗口循环显示
- window.mainloop()


7. Listbox窗口部件
简单说明:
Text是tkinter类中提供的的列表框部件,显示供选方案的一个列表。listbox能够被配置来得到radiobutton或checklist的行为。
什么时候用:
在有一个很多内容选项组成的列表提供用户选择时会用到。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
-
- # 第7步,创建Listbox并为其添加内容
- var2 = tk.StringVar()
- var2.set((1, 2, 3, 4)) # 为变量var2设置值
- # 创建Listbox
- lb = tk.Listbox(window, listvariable=var2) # 将var2的值赋给Listbox
- # 创建一个list并将值循环添加到Listbox控件中
- list_items = [11, 22, 33, 44]
- for item in list_items:
- lb.insert('end', item) # 从最后一个位置开始加入值
- lb.insert(1, 'first') # 在第一个位置加入'first'字符
- lb.insert(2, 'second') # 在第二个位置加入'second'字符
- lb.delete(2) # 删除第二个位置的字符
- lb.pack()
-
- # 第8步,主窗口循环显示
- window.mainloop()


8. Radiobutton窗口部件
简单说明:
Radiobutton:代表一个变量,它可以有多个值中的一个。点击它将为这个变量设置值,并且清除与这同一变量相关的其它radiobutton。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次只能选择其中一个,不能多选。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上创建一个标签label用以显示并放置
- var = tk.StringVar() # 定义一个var用来将radiobutton的值和Label的值联系在一起.
- l = tk.Label(window, bg='yellow', width=20, text='随便选')
- l.pack()
-
-
- # 第6步,定义选项触发函数功能
- def print_selection():
- l.config(text='you have selected ' + var.get())
-
-
- # 第5步,创建三个radiobutton选项,其中variable=var, value='A'的意思就是,当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variable
- r1 = tk.Radiobutton(window, text='A', variable=var, value='A', command=print_selection)
- r1.pack()
- r2 = tk.Radiobutton(window, text='B', variable=var, value='B', command=print_selection)
- r2.pack()
- r3 = tk.Radiobutton(window, text='C', variable=var, value='C', command=print_selection)
- r3.pack()
-
- # 第7步,主窗口循环显示
- window.mainloop()


9. Checkbutton窗口部件
简单说明:
Checkbutton:代表一个变量,它有两个不同的值。点击这个按钮将会在这两个值间切换,选择和取消选择。
什么时候用:
在有一个很多内容选项组成的选项列表提供用户选择时会用到,用户一次可以选择多个。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上创建一个标签label用以显示并放置
- l = tk.Label(window, bg='yellow', width=20, text='empty')
- l.pack()
-
- # 第6步,定义触发函数功能
- def print_selection():
- if (var1.get() == 1) & (var2.get() == 0): # 如果选中第一个选项,未选中第二个选项
- l.config(text='I love only Python ')
- elif (var1.get() == 0) & (var2.get() == 1): # 如果选中第二个选项,未选中第一个选项
- l.config(text='I love only C++')
- elif (var1.get() == 0) & (var2.get() == 0): # 如果两个选项都未选中
- l.config(text='I do not love either')
- else:
- l.config(text='I love both') # 如果两个选项都选中
-
- # 第5步,定义两个Checkbutton选项并放置
- var1 = tk.IntVar() # 定义var1和var2整型变量用来存放选择行为返回值
- var2 = tk.IntVar()
- c1 = tk.Checkbutton(window, text='Python',variable=var1, onvalue=1, offvalue=0, command=print_selection) # 传值原理类似于radiobutton部件
- c1.pack()
- c2 = tk.Checkbutton(window, text='C++',variable=var2, onvalue=1, offvalue=0, command=print_selection)
- c2.pack()
-
- # 第7步,主窗口循环显示
- window.mainloop()


10. Scale窗口部件
简单说明:
Scale: 尺度(拉动条),允许你通过滑块来设置一数字值。
什么时候用:
在需要用户给出评价等级,或者给出一个评价分数,或者拉动滑动条提供一个具体的数值等等。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上创建一个标签label用以显示并放置
- l = tk.Label(window, bg='green', fg='white', width=20, text='你把滑动条拉到了0.0')
- l.pack()
-
-
- # 第6步,定义一个触发函数功能
- def print_selection(v):
- l.config(text='你把滑动条拉到了 ' + v)
-
-
- # 第5步,创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.1,触发调用print_selection函数
- s = tk.Scale(window, label='test', from_=0, to=10, orient=tk.HORIZONTAL, length=200, showvalue=0, tickinterval=2,
- resolution=0.1, command=print_selection)
- s.pack()
-
- # 第7步,主窗口循环显示
- window.mainloop()


11. Canvas窗口部件
简单说明:
Canvas:画布,提供绘图功能(直线、椭圆、多边形、矩形) 可以包含图形或位图,用来绘制图表和图,创建图形编辑器,实现定制窗口部件。
什么时候用:
在比如像用户交互界面等,需要提供设计的图标、图形、logo等信息是可以用到画布
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上创建 500 * 300 大小的画布并放置各种元素
- canvas = tk.Canvas(window, bg='white', height=500, width=300)
- # 说明图片位置,并导入图片到画布上
- image_file = tk.PhotoImage(file='E:\JetBrains\JetBrain Program file\PC\data\pic.png') # 图片位置(相对路径,与.py文件同一文件夹下,也可以用绝对路径,需要给定图片具体绝对路径)
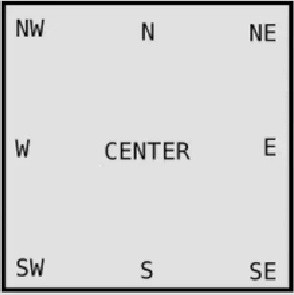
- image = canvas.create_image(130, 112, anchor='n', image=image_file)# 图片锚定点(n图片顶端的中间点位置)放在画布(130, 112)坐标处
-
- canvas.pack()
-
- # 第5步,主窗口循环显示
- window.mainloop()


图片锚定点位置参数图:

12. Menu窗口部件
简单说明:
Menu:菜单条,用来实现下拉和弹出式菜单,点下菜单后弹出的一个选项列表,用户可以从中选择
什么时候用:
在比如像软件或网页交互界面等,需要提供菜单选项功能提供用户选择菜单选项功能时用到。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第5步,创建一个菜单栏,这里我们可以把他理解成一个容器,在窗口的上方
- menubar = tk.Menu(window)
-
- # 第6步,创建一个File菜单项(默认不下拉,下拉内容包括New,Open,Save,Exit功能项)
- filemenu = tk.Menu(menubar, tearoff=0)
- # 将上面定义的空菜单命名为File,放在菜单栏中,就是装入那个容器中
- menubar.add_cascade(label='File', menu=filemenu)
-
- # 在File中加入New、Open、Save等小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作。
- filemenu.add_command(label='New')
- filemenu.add_command(label='Open')
- filemenu.add_command(label='Save')
- filemenu.add_separator() # 添加一条分隔线
- filemenu.add_command(label='Exit', command=window.quit) # 用tkinter里面自带的quit()函数
-
- # 第7步,创建一个Edit菜单项(默认不下拉,下拉内容包括Cut,Copy,Paste功能项)
- editmenu = tk.Menu(menubar, tearoff=0)
- # 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中
- menubar.add_cascade(label='Edit', menu=editmenu)
-
- # 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元
- editmenu.add_command(label='Cut')
- editmenu.add_command(label='Copy')
- editmenu.add_command(label='Paste')
-
-
- # 第8步,创建菜单栏完成后,配置让菜单栏menubar显示出来
- window.config(menu=menubar)
-
- # 第9步,主窗口循环显示
- window.mainloop()


13. Frame 窗口部件
简单说明:
Frame:框架,用来承载放置其他GUI元素,就是一个容器,是一个在 Windows 上分离小区域的部件, 它能将 Windows 分成不同的区,然后存放不同的其他部件. 同时一个 Frame 上也能再分成两个 Frame, Frame 可以认为是一种容器,就像HTML的div。
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。
- import tkinter as tk # 使用Tkinter前需要先导入
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第4步,在图形界面上创建一个标签用以显示内容并放置
- tk.Label(window, text='test', bg='red', font=('Arial', 16)).pack() # 和前面部件分开创建和放置不同,其实可以创建和放置一步完成
-
- # 第5步,创建一个主frame,长在主window窗口上
- frame = tk.Frame(window)
- frame.pack()
-
- # 第6步,创建第二层框架frame,长在主框架frame上面
- frame_l = tk.Frame(frame) # 第二层frame,左frame,长在主frame上
- frame_r = tk.Frame(frame) # 第二层frame,右frame,长在主frame上
- frame_l.pack(side='left')
- frame_r.pack(side='right')
-
- # 第7步,创建三组标签,为第二层frame上面的内容,分为左区域和右区域,用不同颜色标识
- tk.Label(frame_l, text='a1', bg='green').pack()
- tk.Label(frame_l, text='a2', bg='green').pack()
- tk.Label(frame_l, text='a3', bg='green').pack()
- tk.Label(frame_r, text='b1', bg='yellow').pack()
- tk.Label(frame_r, text='b2', bg='yellow').pack()
- tk.Label(frame_r, text='b3', bg='yellow').pack()
-
- # 第8步,主窗口循环显示
- window.mainloop()


14. messageBox窗口部件
简单说明:
messageBox:消息框,用于显示你应用程序的消息框。(Python2中为tkMessagebox),其实这里的messageBox就是我们平时看到的弹窗。 我们首先需要定义一个触发功能,来触发这个弹窗,这里我们就放上以前学过的button按钮,通过触发功能,调用messagebox吧,点击button按钮就会弹出提示对话框。下面给出messagebox提示信息的几种形式:
- tkinter.messagebox.showinfo(title='Hi', message='你好!') # 提示信息对话窗
- tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗
- tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗
- print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no'
- print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False'
- print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False'
什么时候用:
在比如像软件或网页交互界面等,有不同的界面逻辑层级和功能区域划分时可以用到,让交互界面逻辑更加清晰。
- import tkinter as tk # 使用Tkinter前需要先导入
- import tkinter.messagebox # 要使用messagebox先要导入模块
-
- # 第1步,实例化object,建立窗口window
- window = tk.Tk()
-
- # 第2步,给窗口的可视化起名字
- window.title('My Window')
-
- # 第3步,设定窗口的大小(长 * 宽)
- window.geometry('500x300') # 这里的乘是小x
-
- # 第5步,定义触发函数功能
- def hit_me():
- tkinter.messagebox.showinfo(title='Hi', message='你好!') # 提示信息对话窗
- # tkinter.messagebox.showwarning(title='Hi', message='有警告!') # 提出警告对话窗
- # tkinter.messagebox.showerror(title='Hi', message='出错了!') # 提出错误对话窗
- # print(tkinter.messagebox.askquestion(title='Hi', message='你好!')) # 询问选择对话窗return 'yes', 'no'
- # print(tkinter.messagebox.askyesno(title='Hi', message='你好!')) # return 'True', 'False'
- # print(tkinter.messagebox.askokcancel(title='Hi', message='你好!')) # return 'True', 'False'
-
- # 第4步,在图形界面上创建一个标签用以显示内容并放置
- tk.Button(window, text='hit me', bg='green', font=('Arial', 14), command=hit_me).pack()
-
- # 第6步,主窗口循环显示
- window.mainloop()


15. 其他部件后续再补充(懒得写了)
注:不同电脑可能配置环境略有不同,如有小错误可以自己调试一下。


