- 1【网络安全】CTF入门教程(非常详细)从零基础入门到进阶,看这一篇就够了!_ctf网络安全大赛入门教程
- 2python利用Django框架开发WebDemo_django demo
- 3ChatGPT实用指南|ChatGPT十步搞定论文【全流程+提示词】_生成论文大纲提示词
- 42024年4月个人工作生活总结
- 5IntelliJ IDEA如何配置git_intellij2024设置git
- 6vue3日历时间 vite + vue3 日历时间_vue3-calendar
- 7Jmeter测试学习(02):单个线程组下多个HTTP请求_jmeter一个线程组下多个请求并行
- 8十、数据仓库详细介绍(数据质量)理论与经验_数据质量体现在数据仓库的采集转换存储应用等各个方面每个阶段对于数据质量有
- 9中文语料库
- 10Stable Diffusion修复老照片-图生图_stablediffusion老照片修复
新知实验室__TRTC使用WebSDK和UI集成的小程序组TUICalling 实现Web和小程序端的拨打电话
赞
踩
webRTC 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。
第一步 登录生成的用户
Vue端中使用trtc-calling-js 传入SDKAppID生成一个TRTC对象 在使用login方法登录一个在开发辅助中生成的用户

第二步 使用call方法传入要拨打的用户 和 类型 type 1 为语音通话 type 2 为视频通话

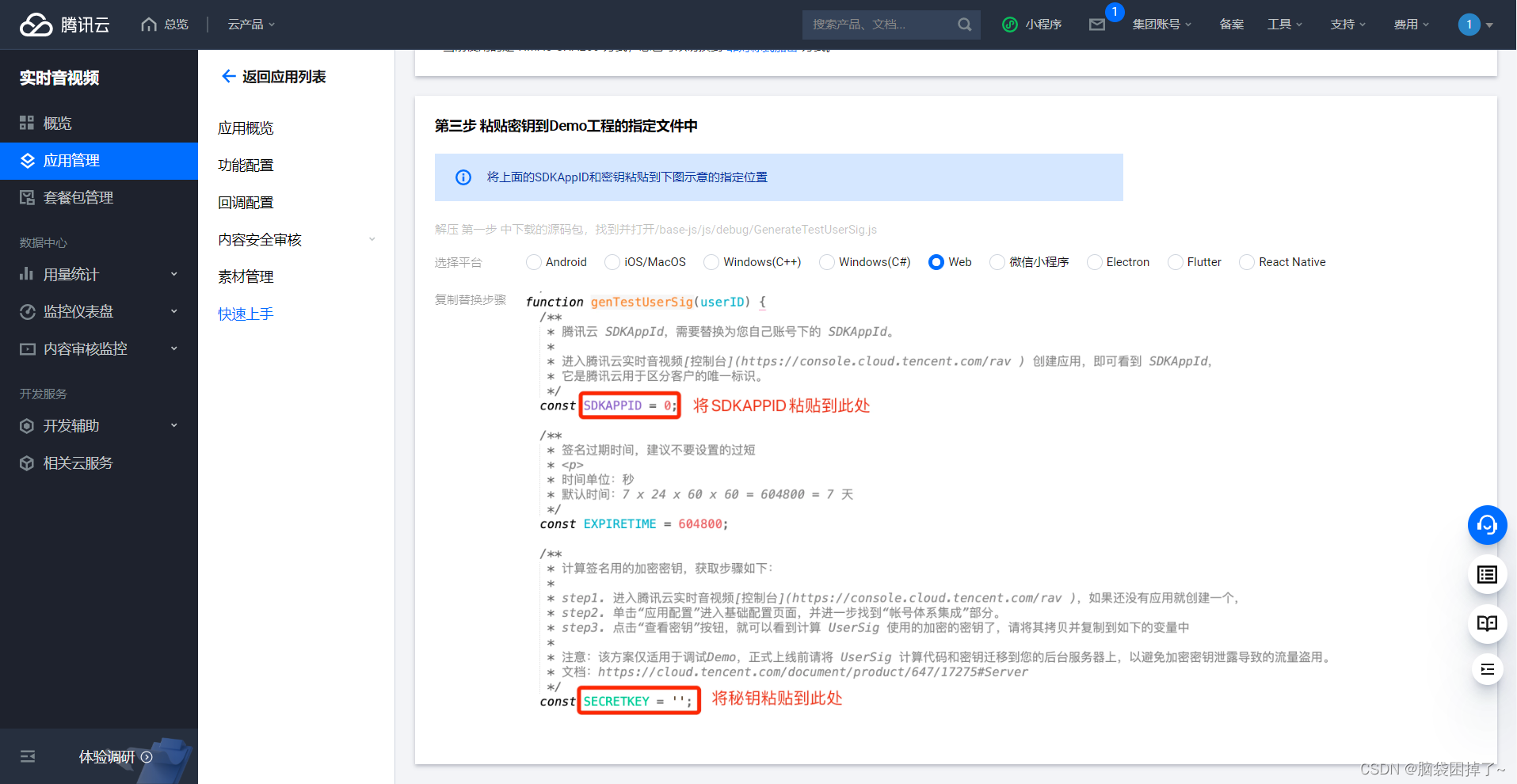
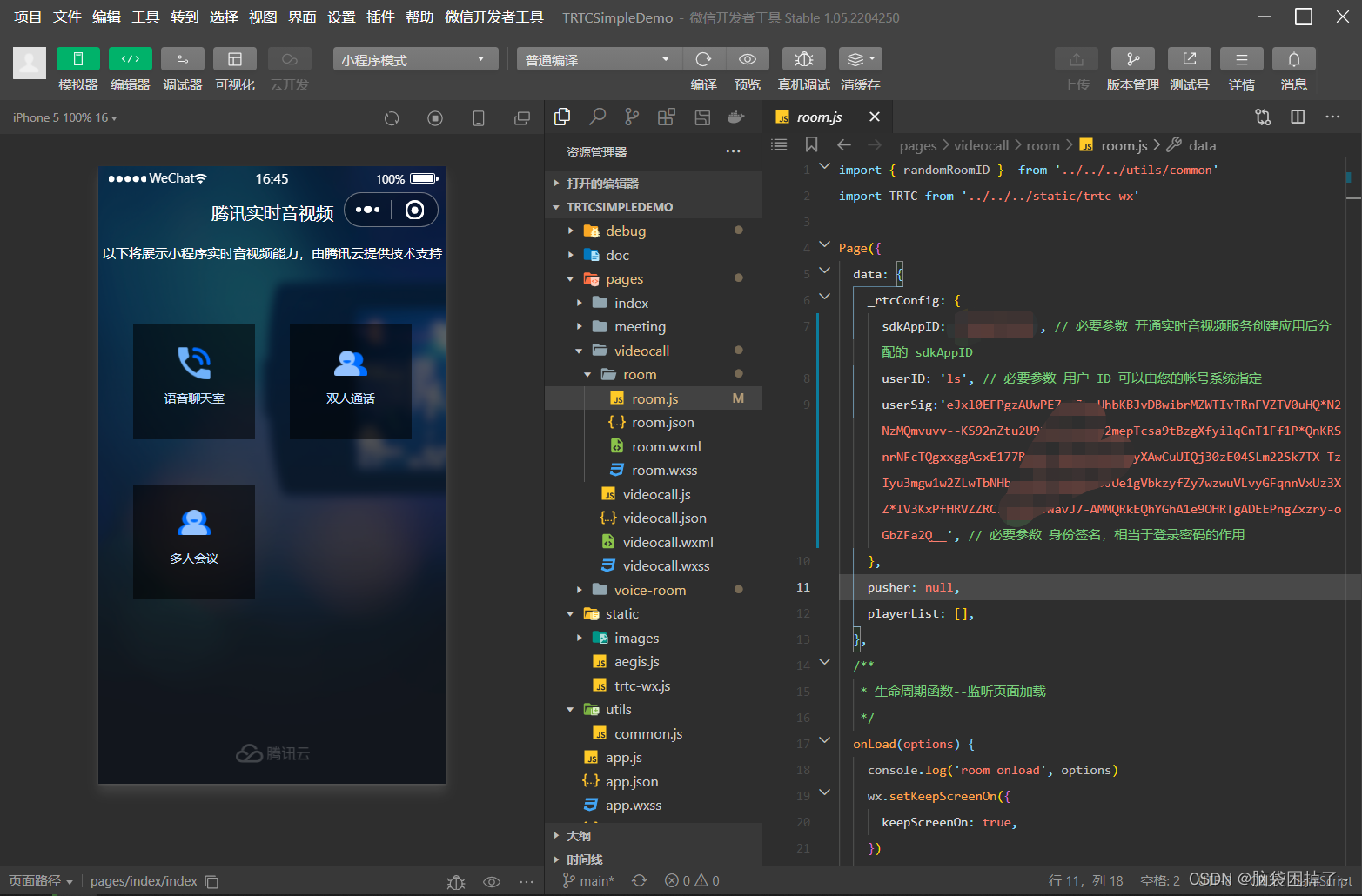
第三步 配置小程序Demo记得配置小程序安全域名才能够使用
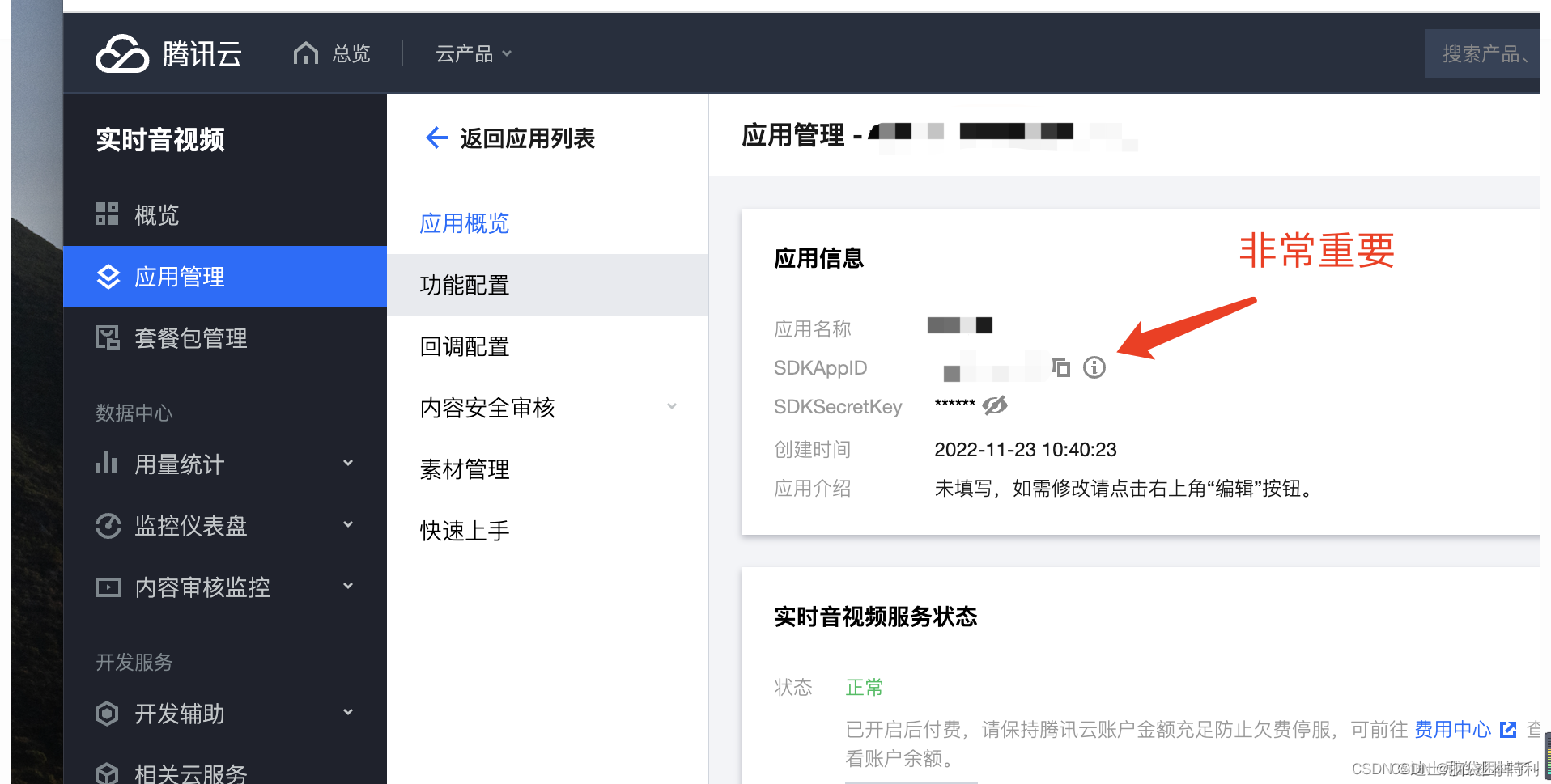
- 配置SDKAppID和密钥

- 配置一名在开发辅助中生成的用户 userID和userSig

第四步 打开Demo的视频通话界面
因为该界面才把TUICalling组件实例化 并监听拨打电话等等

进入这个界面后 等待Web端使用Call方法拨打即可 注意小程序配置的userID和userSig 要和Web拨打的一致


新知实验室 腾讯云TRTC实时音视频体验
在我们的日常生活中,音视频通话、直播及视频会议等诸多音视频场景已经很常见,腾讯发布的 实时音视频(Tencent RTC) 产品,基于腾讯多年来在网络与音视频技术上的深度积累,让开发者能快速上手搭建高质量的音视频场景。
开通 TRTC 产品
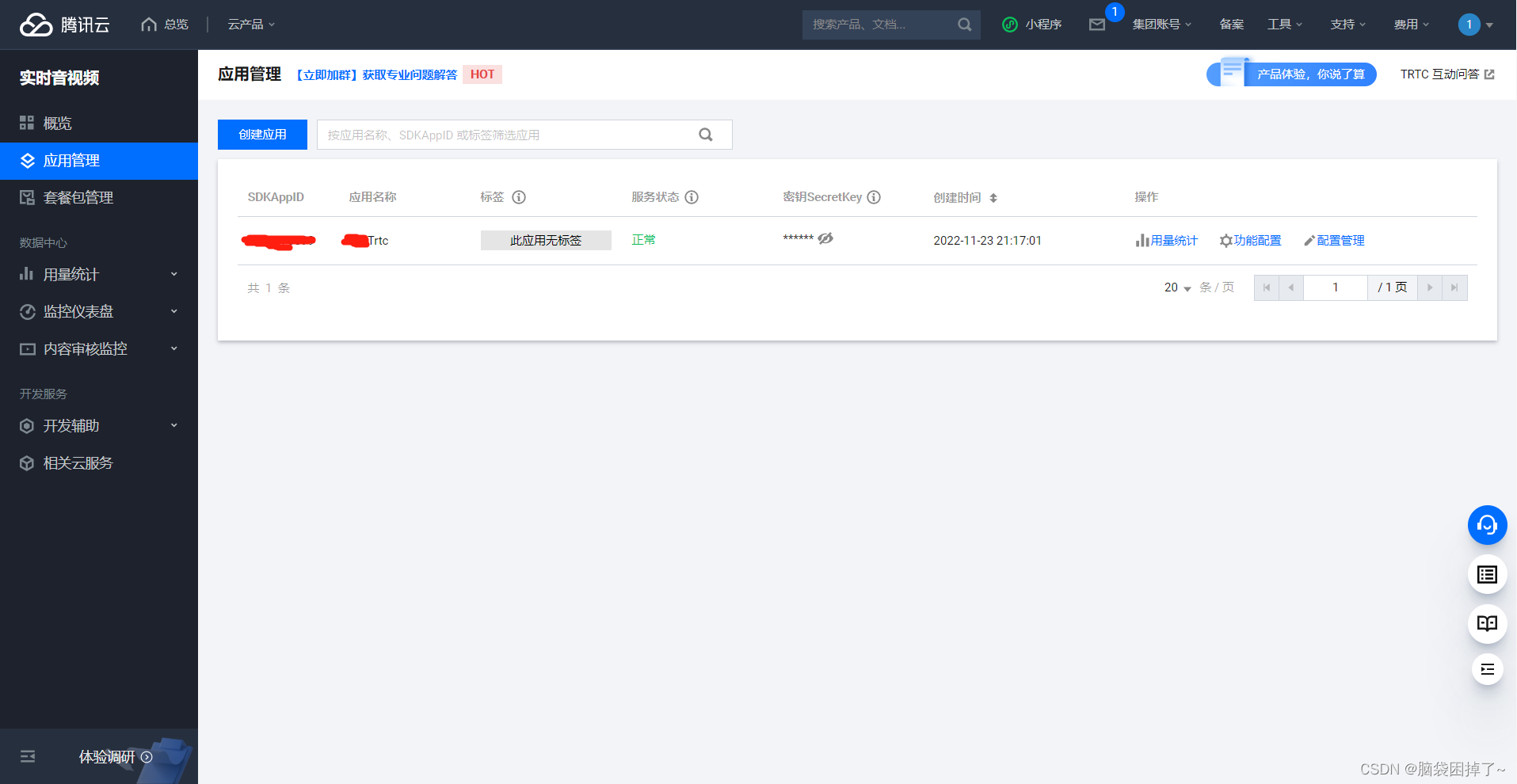
得先去 TRTC 开通地址 创建应用,TRTC 是基于腾讯云提供服务的,需要先创建 TRTC 应用,才能使用服务,创建应用成功之后会送 10000 分钟免费体验,足够我们体验了
webRTC 不需要借助任何第三方插件让点对点的实时电话会议成为了可能。
腾讯实时音视频(TRTC)只需要在腾讯云中创建一个简单的TRTC应用 并使用其内置的demo项目就可以 快速的体验RTC 带来的技术便利了

TRTC让我感到 使用便利的地方就是 它可以在 小程序, web, 安卓, IOS, Mac, Electron, Windows, Flutter, React Native 中使用类似的Api和配置项 就可以实现跨端的实时音视频通讯 。
TRTC Demo 分为 集成UI的 和 无UI的 集成UI的做一些简单需求是直接就可以使用 省去一些开发时间

可以先下载TRTC Demo来了解 TRTC的 强大 只需要根据快速上手中的代码示例修改一些配置项即可


我因为项目需要下载了小程序的Demo 体验了小程序和Web页面拨打电话的功能
这次实验发现 Web端配置的sdkAppID需要和小程序保持一致 才可以通讯成功

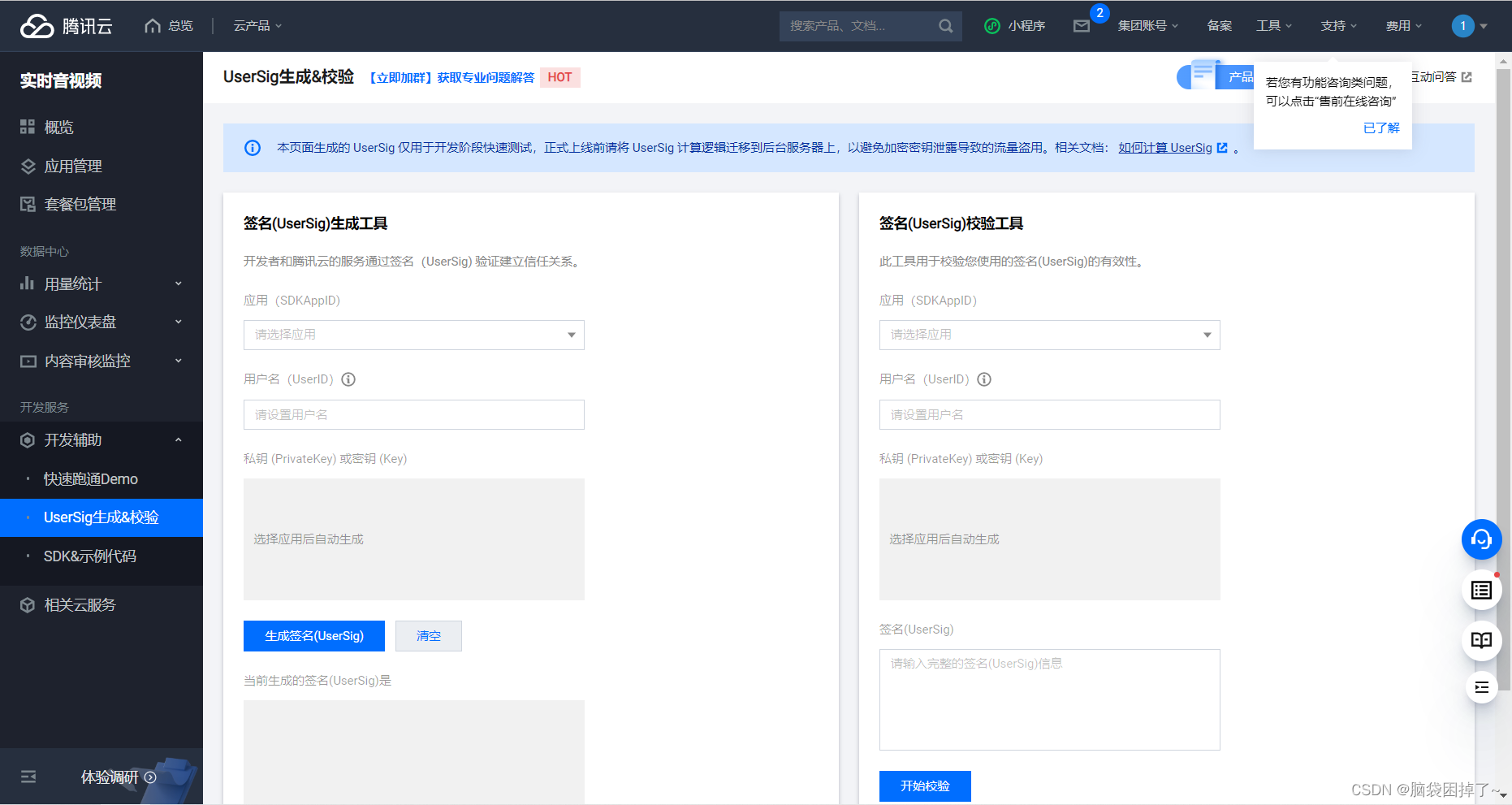
没有userId 和 userSig的 需要到TRTC的管理页面中 找到开发服务 》 开发辅助 》 UserSig生成&校验中生成两个用户 Web端配置一个用户小程序配置一个用户 再调用相关的Api就可以拨打语音或者视频电话了 亲测好用流畅

TRTC提供了比较详细的文档和上手教程 大家认真阅读的话可以解决 大部分启动Demo或者自己的项目中的一些问题。
TRTC 方便的就是 简化了webRTC的使用复杂度 丰富了各种各样的功能 跨端使用的便捷 简单易学满足项目中遇到的各种RTC需求,是一个非常值得学习的技术。


