中后台系统提升质量和效率的一个思路
赞
踩
背景
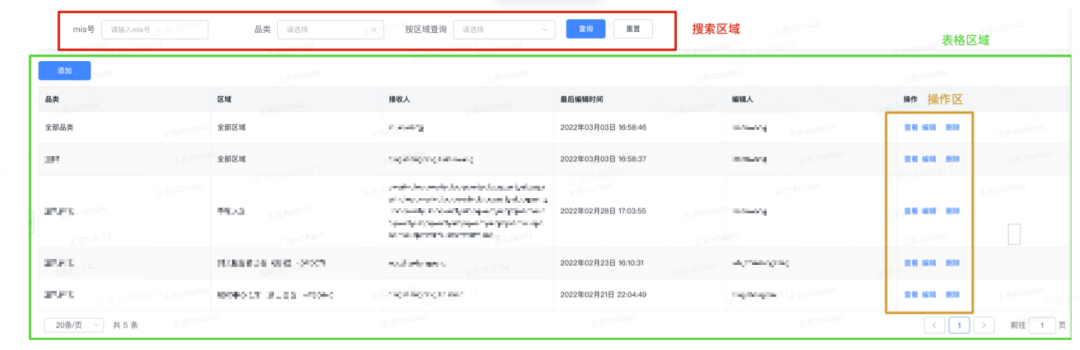
中后台项目中会存在一些配置页面需求的开发,这些需求高度相似,迭代频率低,基本结构为「搜索区域」、「表格区域」、「包含表单的弹窗」三部分组成。


其中「搜索区域」和「表格区域」的操作区交互固化,比如查询、添加、查看、删除、上线、下线。
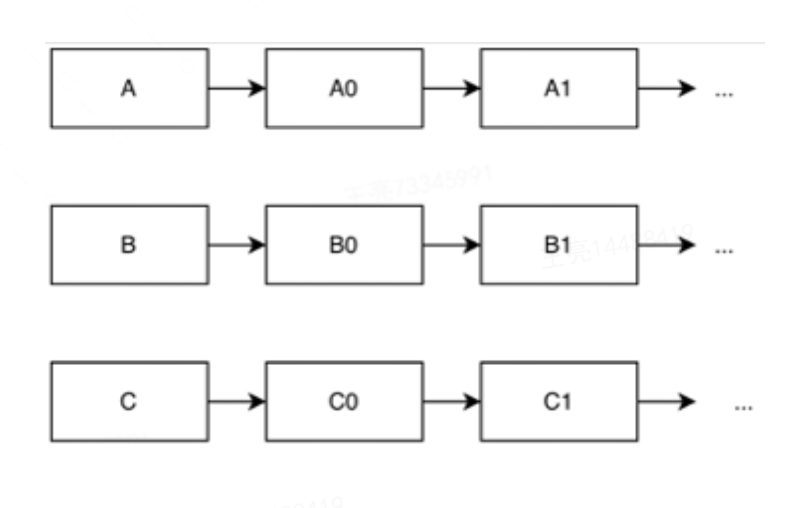
当前开发时大都采用复制类似需求页面继而修改的方式,如下图所示。每个人都形成了自己的代码组织结构,导致虽属同一团队,但代码风格、交互实现逻辑变为了多条平行线。

这种迭代方式存在两点坏处:
a. 重复劳动较多,同时存在漏改的风险。易变的地方分布在页面中各个部分,修改起来不够方便,改动后存在影响到正常逻辑的风险。
b. 团队内各自抽离的不同交互方式,接手他人页面的时候需要耗费一定的理解成本,同时 code review 时无法快速的理清逻辑。
解决方案
中后台项目提效一个直接的想法就是低代码的思路:
a. 初态:抽离各个组件,定义 json 的格式,通过 json 渲染出页面。
b. 终态:开发搭建平台,通过拖拽生成 json 并且实时预览页面,开发者也可以通过预定的协议接入自己的组件。
上述两种方案除去搭建成本大之外,最大的问题就是业务开发灵活性将大大降低。
开发者将在新的规范下进行开发,不管是通过 json 配置还是配置平台生成页面,上手难度大大增加,不亚于去学习一个新的前端框架。如果新需求的交互框架没有考虑到,将花费大量的时间进行适配, 甚至超过了从零开发需求的时间。极端情况下,如果无法满足需求的交互,还存在推倒重来的风险。
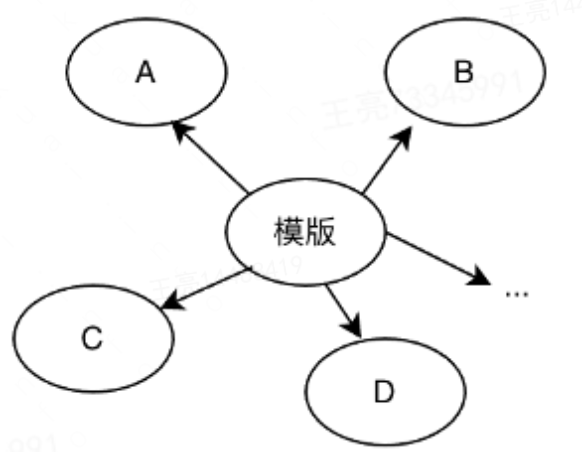
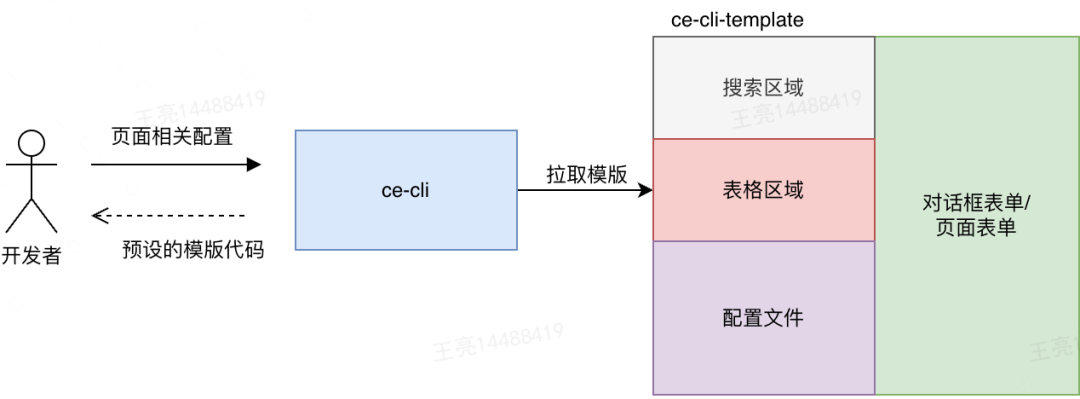
基于以上考虑,我们采取一个更轻便的方案,以模版代码为基础进行后续开发,并通过脚手架进行模版的配置、拉取。

如上图,大家的开发流程从之前的平行线变为了网状,未来的页面的目录格式和交互方式都会统一。
由于是生成的模版代码页面而且不强依赖于模版,未来需求有大的变化也可以正常迭代。
方案设计
1.模板设计
考虑到今后有可能增加其他场景模版,设计模版要考虑到未来可以进行无缝扩展,有两种方案:
a. 按分支来保存不同场景下的模版:
优点:不同场景下通过分支来拉取不同模版,模版之间完全隔离。
缺点:缺少了 master 分支,各模版都需要自己的 master 分支进行迭代。分支之间差异较大,完全违背了 git 的迭代初心。
b. 按文件夹来保存不同场景下的模版:
优点:所有模版都存在于 master 分支,和普通项目的方式一样从 master 切出分支进行迭代。
缺点:脚手架需要一次性拉取所有模版,然后复制自己需要的模版。
考虑到拉取文件速度较快,最终选取了方案 b。
各个配置页面之间虽然相似,但也会因实际情况存在细微差异,所以模版不能完全写死,需要支持动态编译,这里采用 EJS 进行编译。
EJS 是一套简单的模板语言,它没有再造一套迭代和控制流语法,只需正常的 JavaScript 语法即可实现一些条件编译、变量替换等,因此可以快速上手。
关于模版内容,核心思想是将变化与不变的内容进行抽离。
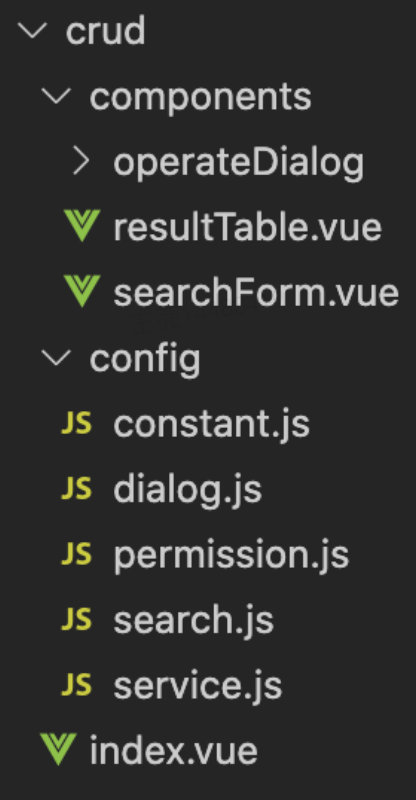
我们可以将后端的接口、权限的配置、搜索框的配置、常量抽离出配置文件,将表格、搜索框、表单之间的联动方式预先写好,目录格式如下。

开发者只需进行后端接口的配置、搜索框的配置、表单的开发即可快速完成整个需求。
2. 架构设计
考虑到一方面脚手架整体架构和功能实现后迭代频率会逐渐降低,另一方面更新脚手架需要走 npm 包的发布流程,如果将模版内容耦合到脚手架中,每次更新都重新进行发包较为繁琐。
因此将模版单独放一个仓库,从脚手架中解耦出来,实现脚手架仓库和模版仓库分离,独立迭代,降低更新成本。
使用者通过输入命令和参数即可生成模版页面代码,脚手架内部实现拉取模版和编译,生成最终页面,架构如下:

3. 脚手架实现
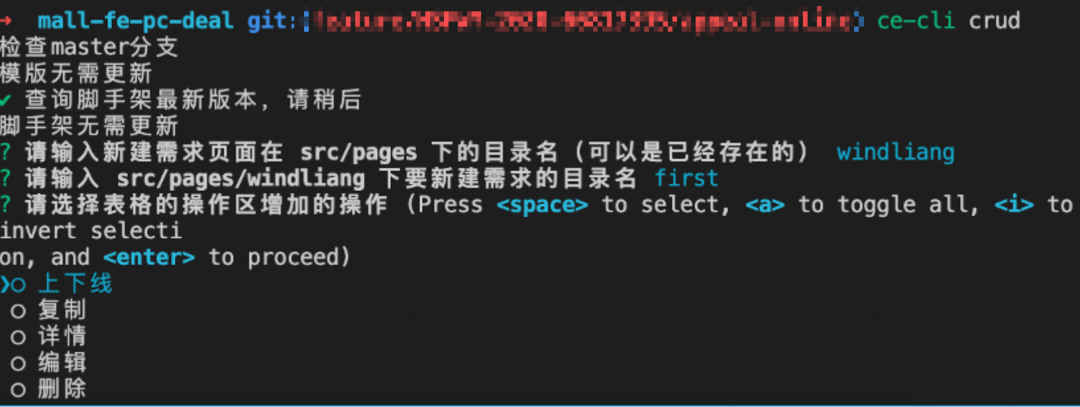
提供 ce-cli 命令,结合用户的参数进行进行模版的编译生成,同时提供交互式的形式选择参数,降低使用者的上手难度,交互形式如下:

考虑到模版和脚手架存在强绑定关系,即如果模版更新了,但脚手架没有更新会造成一些模版逻辑未被编译的情况。因此执行命令时需要检查脚手架是否为最新版本,如果版本较低必须强制升级,中断程序的执行。(对于团队内部工具来说,始终保持最新版本才可以及时用到最新功能,这也是强制升级的原因之一)
为提高命令的执行速度,执行命令时将拉取的模版缓存到本地,并且将最新的 commit 名保存起来。第二次执行命令的时候将目前最新的 commit 和此前保存的 commit 进行比对,如果不相等则覆盖原来的模版,否则使用原来的模版即可,减少一次网络请求耗时。
总结
经过一段时间的迭代,后续有近 20 个页面用到脚手架,每需求可降低 0.5pd 的时间,更重要的是团队内相关需求的代码结构、交互实现均已统一,提升了代码质量 和 code review 的效率,团队间交替开发需求时的代码认知难度将大大降低。
在 code review 过程中,团队内提供相关建议,沉淀最佳实践,例如默认对象通过函数返回、公共方法的使用、项目框架一些特有操作都内置到模版中,不断提升代码质量,磨平大家之间的认知差异。
未来有新同学加入,可以在模版的基础上更快的进入开发,极大的降低对系统框架一些特有操作的认知时间,同时保证代码质量。
脚手架中的模版对主要对表格和搜索区域固化了代码逻辑,对于表单的使用我们还是通过原始的 element 表单进行开发,一些常用的规则校验、表单的逻辑每次都需要重复进行开发,经过调研目前公司内已经有多种封装好的表单,未来可以进行详细了解,最终引进到模版代码中,进一步提升开发效率。


