- 1省钱!NewBing硬核新玩法;手把手教你训练AI模特;用AI替代同事的指南;B站最易上手AI绘画教程 | ShowMeAI日报_ai绘画教程bilibili
- 2一口气说出 Redis 16 个常见使用场景_redis使用场景
- 3动态规划-思考解决动态规划问题_你的公司老板给了你一张n×n个格子组成的动态规划
- 4B样条曲线优化各种路径规划算法,matlab栅格地图。_b样条优化
- 5three.js流动线_threejs流动线
- 6自然语言处理工具包:NLTKspaCy
- 7超星高级语言程序设计实验作业 (实验01顺序程序设计)_分别输入三个浮点数代表a、b、c的值;如果c的值为0,直接输出-1,否则计算并输出多项
- 8笔记本wifi与台式机、内网服务器共网、共享wifi详细教程_服务器没有网,怎么共享笔记本网络
- 9核函数kernal
- 10Android~获取WiFi MAC地址和IP方法汇总_android 获取本机wlan mac地址
阿里开源中后台 UI 解决方案 Fusion_fusionui
赞
踩

2021 年 2 月 16 号,Fusion 在 OSC 深圳源创会年终盛典上正式开源, 这个在阿里内部跑了三年的产品,终于对外了。

可能一些业界的同学已经在某些渠道听说过阿里的 Fusion Design
比如这篇传得很火的《阿里最新神器-fusion design》比如知乎上面讨论得很热烈的话题 《阿里巴巴的 Fusion Design 是如何运作的?》也有可能来自d2 论坛上周源同学的对外分享
距离上次对外发声,Fusion 在阿里内部又走了两年,这两年内我们技术领域又有了一些突破。这次重点介绍我们的突破吧。不过介绍前还是要说下 Fusion 是做什么的,毕竟还是有很多同学是第一次听说的!
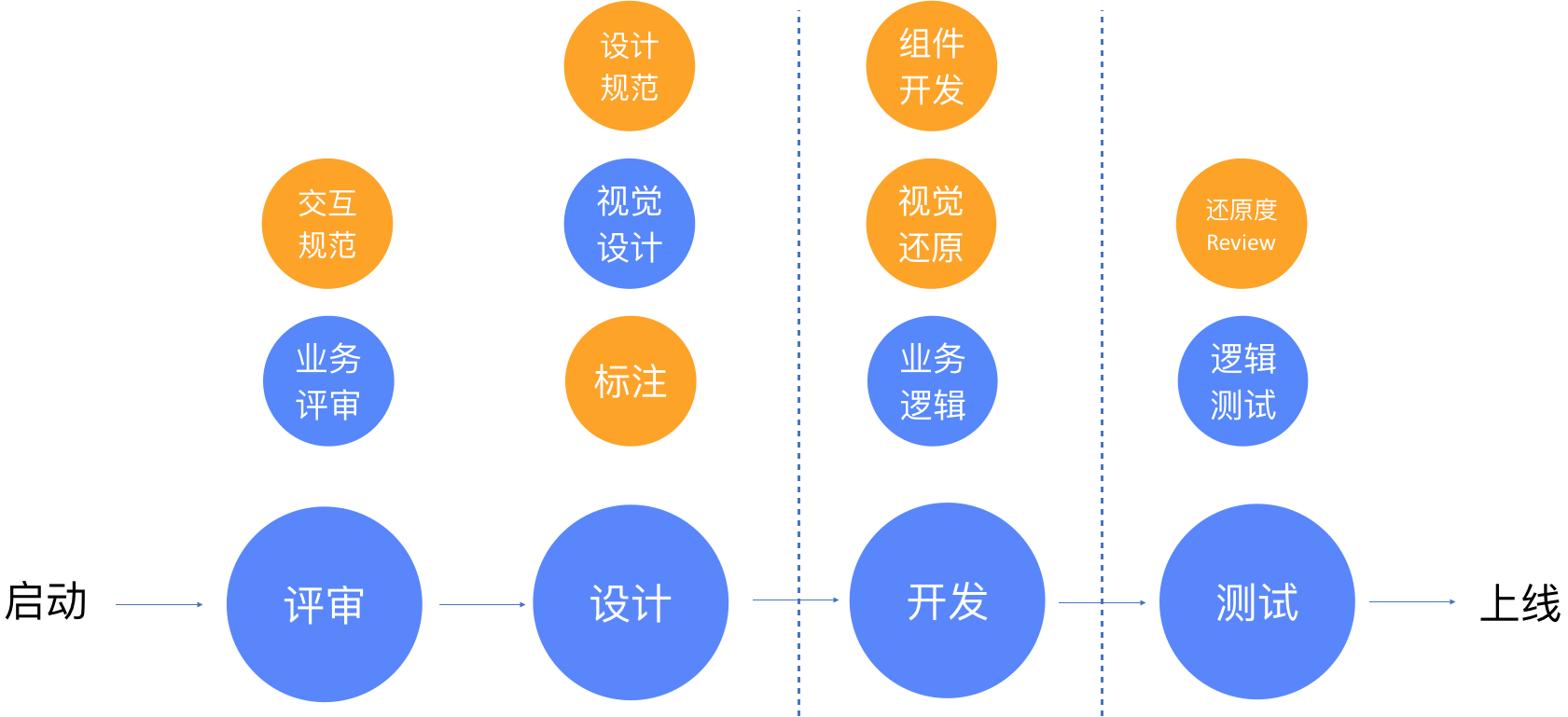
一般一个项目的上线流程基本都要经历,评审、设计、开发、测试 这几个阶段。

而各个阶段又可以再深入进去的拆分,大致如下:
评审: 业务交互(产品功能交互),业务逻辑的评审;设计:设计规范(设计师对整个产品在视觉规范上面的定义),视觉设计(绘制视觉稿),标注稿(产出标注搞给到前端)开发:前端一般都会有一套组件库;但是组件库可能和自己业务线的品牌并不是对应的(比如阿里橙、天空蓝,基本没类业务线都会有个自己的品牌),所以第一步需要在组件层面做 UI 的定制,然后是业务逻辑的开发。测试:最常见的就是设计师和前端坐在一起两天专门做 UI 还原度 review;业务逻辑测试是比做流程不多说。
这里重点说下流程中的两个问题。
这里面标黄了的部分表示可能是各个业务线间的重复工作:
比如中后台 UI 的交互都是确定的比如设计规范都可以在一个集成的规范上面做扩展比如标注可以通过插件统一解决,而视觉还原、还原度 review 可以交给设计师去关心
协同遇到的问题,上面知乎链接里面周源的回答已经非常清楚了,我这里再大概总结下。
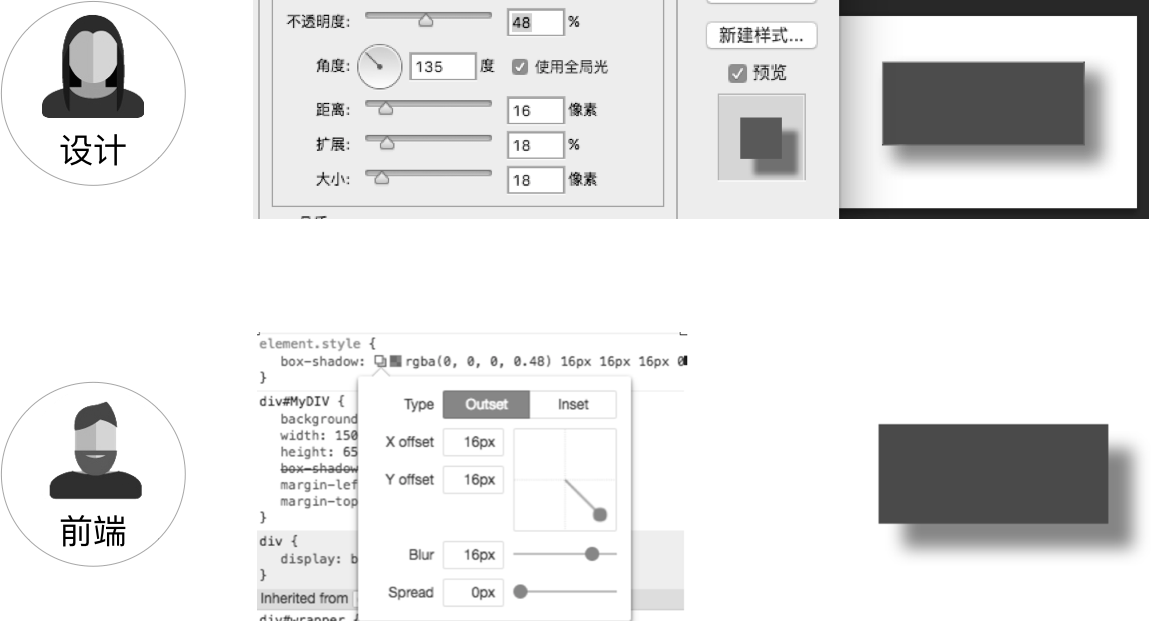
因为使用的工具不同对概念的认知不同

对阴影的理解不同
·设计师的理想和前端的现实问题之间的差别

同样 margin-top:12px 但是得到的间距不一致
每隔一段时间品牌就会升级一次,基础 UI 翻新,会有较大的工作量设计师间约定的规范没有很好的落实,已经设计好的设计稿大家共享不便已经开发好的组件没有形成很好的复用
·

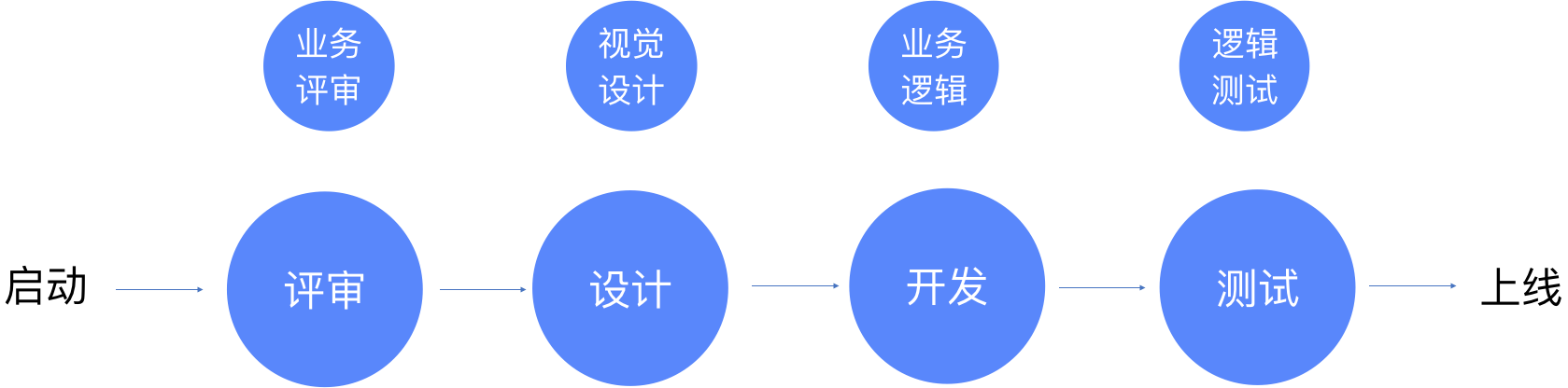
去除重复流程,只关注业务
设计师更加方便的做设计而前端只需关注业务逻辑
·

通过抽象骨架 DPL -> 通过平台定制产出定制好 UI 的组件、模板 -> 流入设计师的工具里面直接拖拽使用 -> 前端直接使用定制好的组件(不需关注组件 UI)
设计师使用的同一套规范的组件,产出的设计稿都是同一套规范。(这里使用 sketch 插件名字叫 FusionCool)前端不需要关注组件 UI 还原度。(还原度有问题=设计配置的问题)
·

·
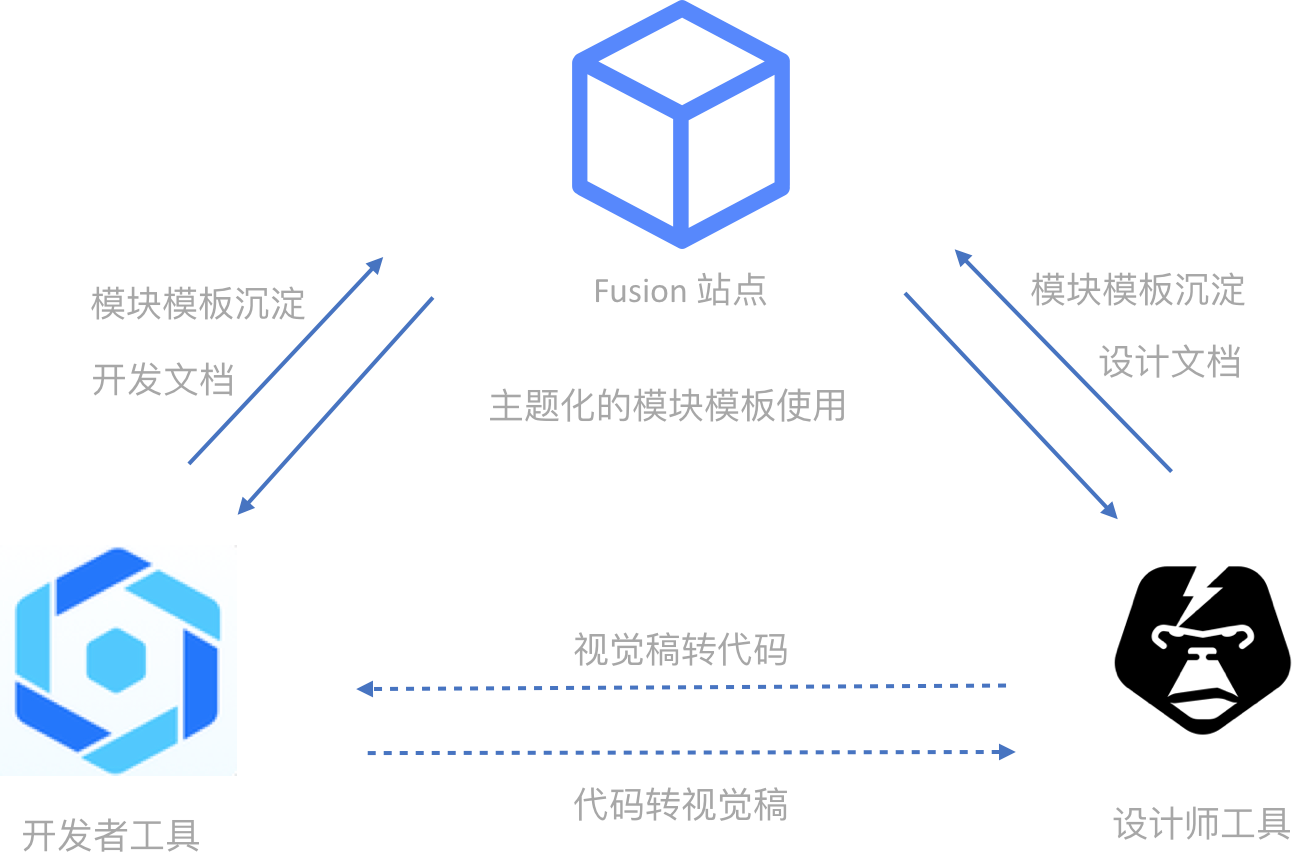
设计端使用 sketch 插件(FusionCool)在 sketch 既能设计页面,又能沉淀已经设计完成的模板开发端使用 开发工具 (Iceworks)在项目中既能使用现成的模块,又能沉淀已经开发完成的模块
那未来在 Fusion 模块模板达到极度丰富后,使用可以方便的找到各个领域的模块模板来使用,不需要从 0 开始搭建。
一个平台,两个端

一个平台:fusion.design
两个工具:
开发者工具 Iceworks设计师工具 FusionCool
/fusion.design 可以定制自己的 Design System(以下简称 DS)
创建自己的 Design System
每个人或者团队都可以通过
fusion.design/sites/new 可以创建自己的站点

站点提供三种能力:文档编辑、主题管理、物料托管。
存储设计师文档和开发文档。

集成了可以管理、定制、发布组件的主题的能力(下文会简称为配置平台)。

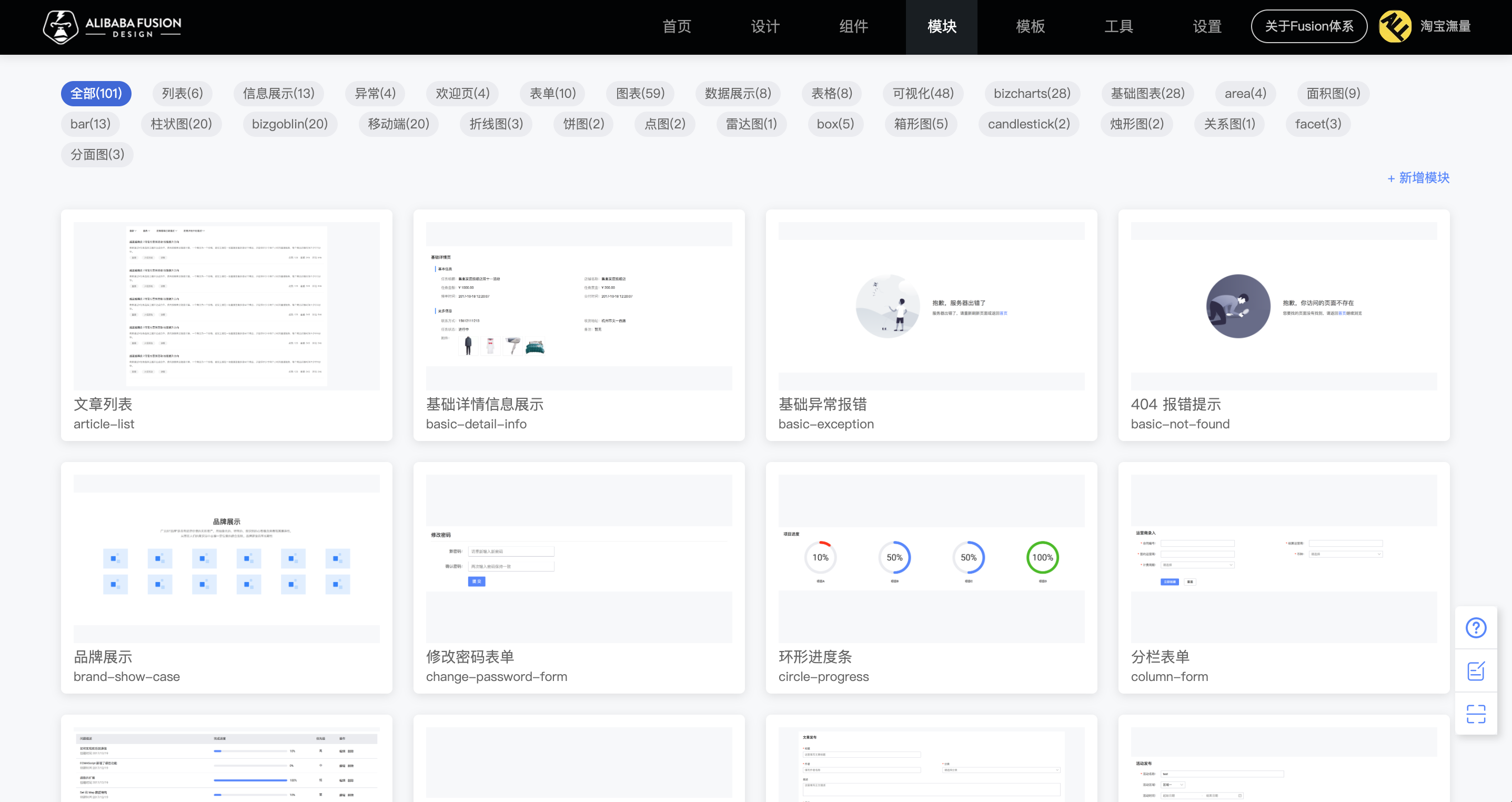
可以使用开发好的区块、模板。

区块 - 代码片段

模板 - 脚手架
设计师工具 - FusionCool
主题发布完成后就到了 Sketch 的插件端 FusionCool,设计师可以在 FusionCool 里面搜索 iconfont 所有素材、使用配置好的组件、使用站点的模块模板。
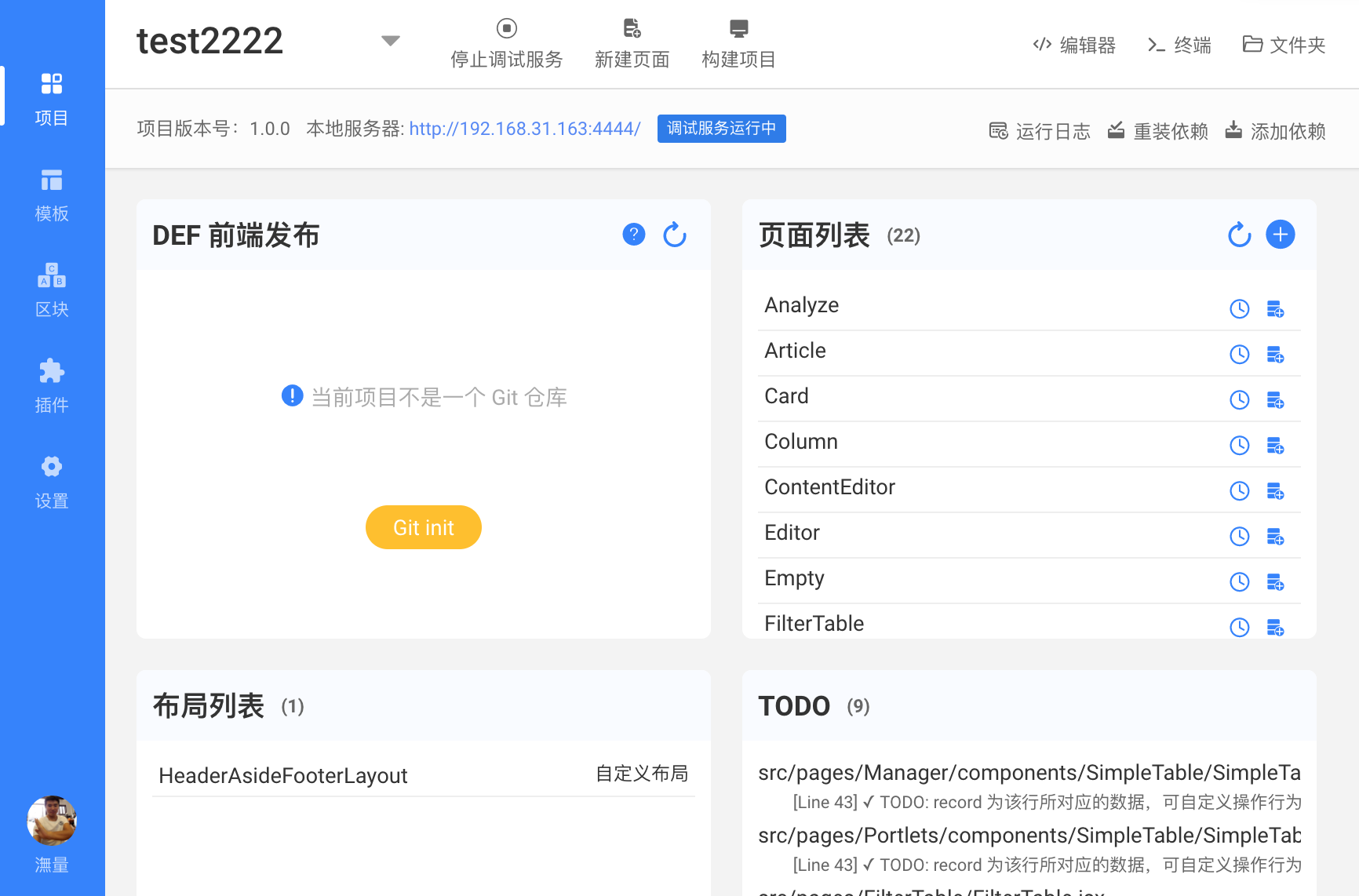
开发者工具 - Iceworks
Iceworks 是淘宝飞冰团队开发的面向前端开发者的 GUI 工具,开发者无须关注环境的问题,并且有海量物料可用。目前已经和 Fusion 的物料体系打通,可以轻松使用 Fusion 站点的物料。

每个站点有自己的物料源

可直接在 Iceworks 配置物料源地址

项目开发
Fusion Next 是基于 React 实现的一套 PC 端的组件库,这套组件库已经在阿里内部服务了三年。
这次开源出来的版本是最近一年基于之前两年的使用经验、问题反馈进行重新整理和优化过。具备以下特性。
对比上一个版本 80 + 功能,进行 300+ 优化,组件整体代码体积却减小 30%
next.min.js 910KB -> 702KBnext.min.css 428KB -> 337KB
一共 50+ 组件,打包下来却只有 700 多 K,这个目前在业界比较少组件有能力做到这点。组件之间依赖关系清晰,复用度高也是体积小的原因。
组件单测覆盖率近 90%,提供服务以来没有产生过起线上事故。
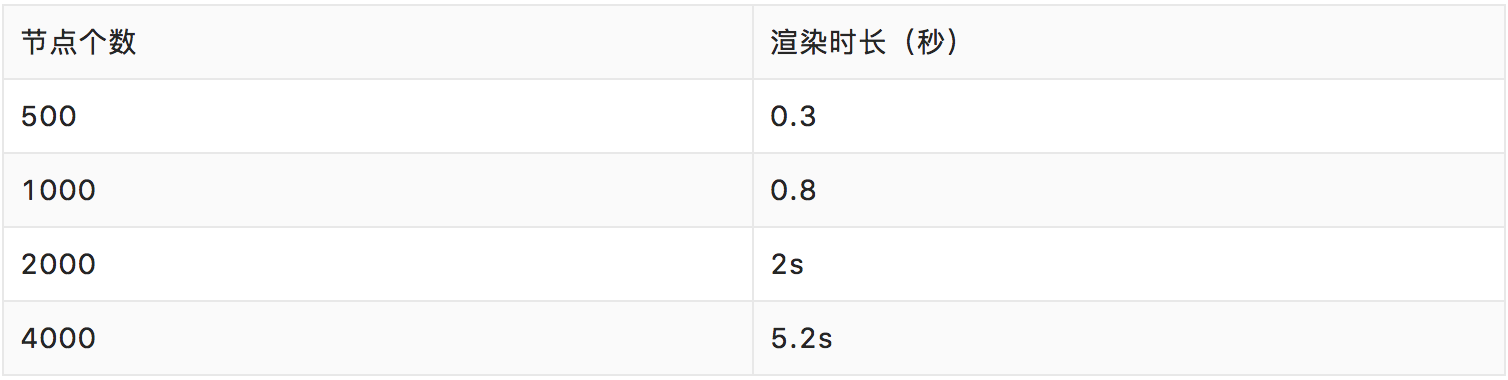
国际化、RTL、无障碍能力全面支持。另外针对中后台表单大数据量场景做了大量性能优化,比如普通 table 随着数据不断增长 render 会越来越慢,大致如下:

Next 引入了 virtual-list ,目前用在了 table 和 select 这两个使用频率较高的组件。因为在大数据量 (测试过 1w 节点)下只渲染需要展示的节点(比如 20 个),所以可以将渲染时长永远的控制在 0.3s 之内。
突破 html2svg 的弊端,做到无损还原
早在一年前我们是把设计师在主题配置平台(直接在 web 页面配置组件的主题)的组件直接通过 html2svg 技术直接把组件直接转换为 svg 文件,从而让设计师可以直接在 sketch 里面使用。但是这种方案存在的弊端就是还原度不够(大概 95% 还原度)。

html2svg 的还原度问题
主要原因是 html 采用盒模型 和 svg 的转换并不是一一对应的,所以这里永远有修不完的 bug。虽然 95% 是好的,但是对于设计端来说是完全不能忍受的。
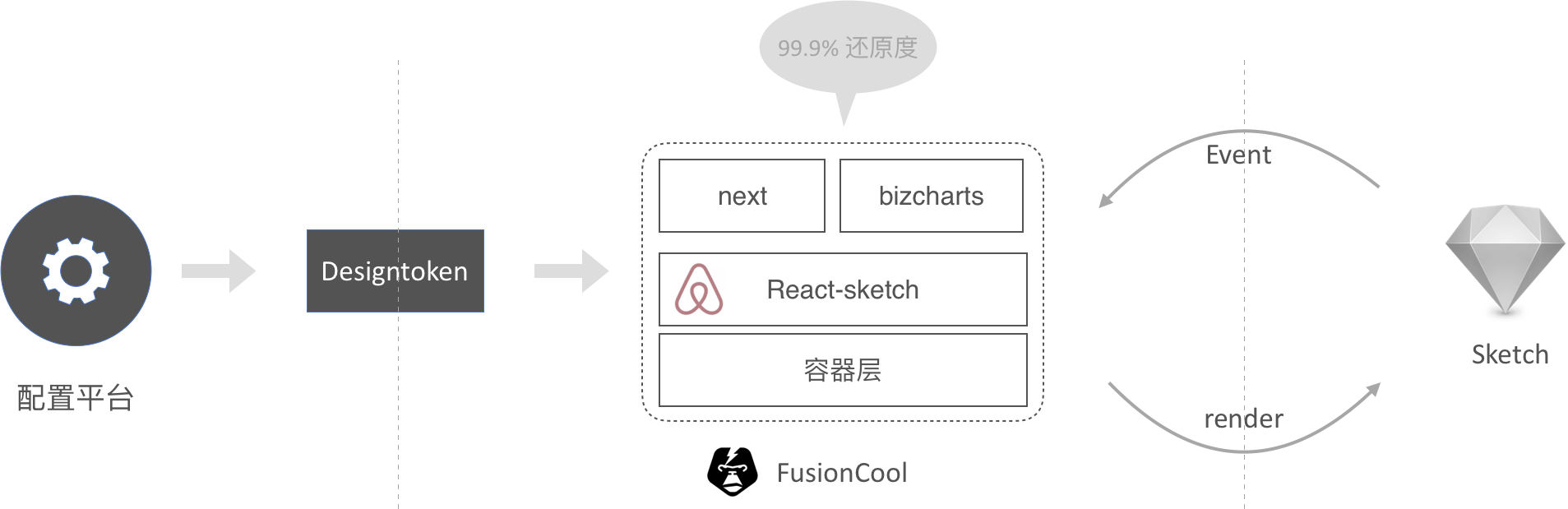
所以 Fusion 项目小组经过近半年的努力终于突破了还原度的问题,流程图如下:

从配置平台导出的不再是 html,而是 DesignToken (设计变量),FusionCool 底层使用 Airbnb 提供的 react-sketch 能力写成的一份 Next 组件,直接通过 DesignToken 覆盖默认变量,最终在 Sketch 端实时渲染。

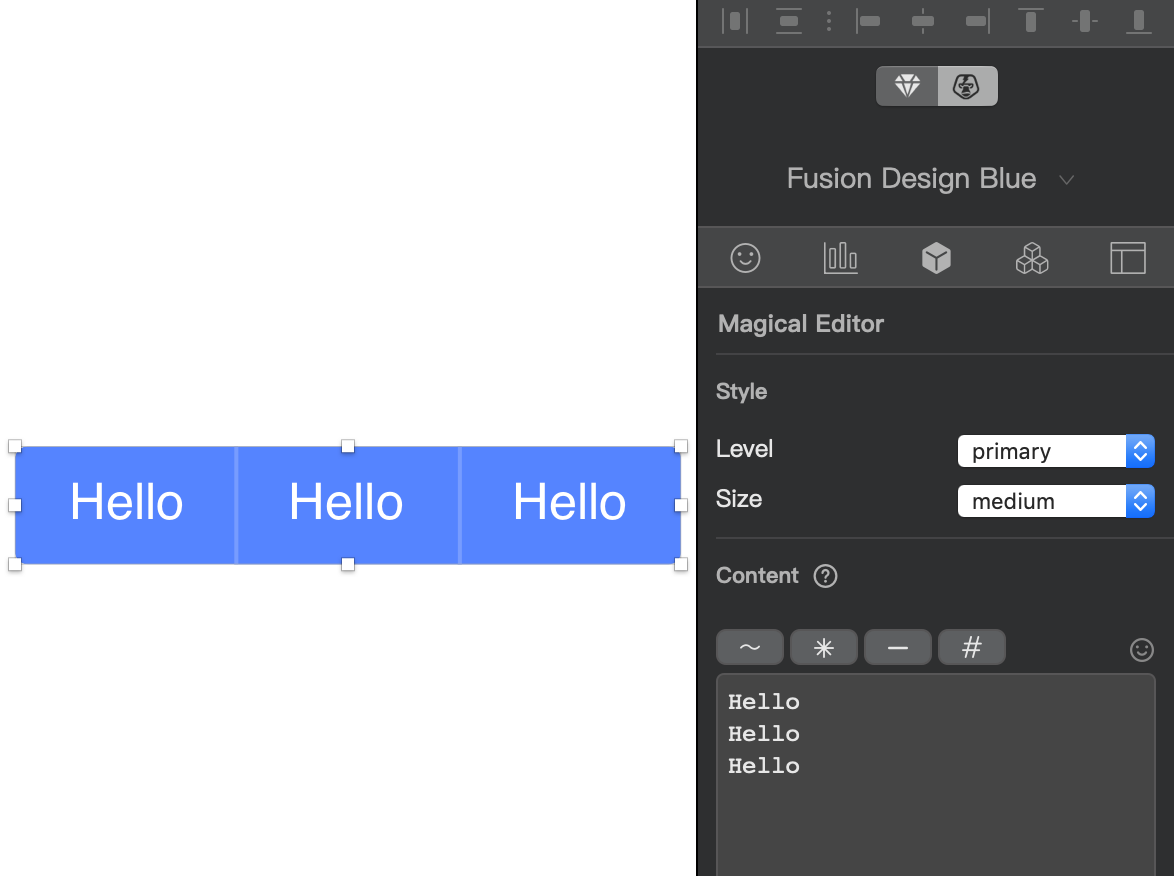
组件的类型、大小、内容都可以直接在面板配置

图表配置可以直接唤起配置面板
sketch 端的任何点击都可以通过 Event 的方式在 FusionCool 产生配置面板。
我们会在这半年内让 Fusion 的物料仓库能够极度丰富,可以覆盖到各行业领域。让设计师和开发者都不需要再做 0-1 的事情。我们期望能够突破视觉稿转代码的技术难题,让视觉稿到可用代码成为可能。


