- 1全球TOP网络安全厂商有哪些_国外安全厂商排名
- 2最短路径算法之二:单源有权图,Dijkstra算法,python实现_设计可以求最短路径的图类
- 3什么是动态神经网络,动态图神经网络模型
- 4大多数人不知道的企业数据分析能力金字塔,你处在哪一级?_数据中台能力金字塔
- 5java 数组升序排序_Java sort()数组排序升序详解
- 6.Net MVC JsonResult 序列化长度限制问题_c# mvc 当返回json数据较大 设置最大返回长度
- 7分拣机器人也卷的飞起来了
- 8openWebUI+ollama&windows+不用docker+webLite本地安装_不使用docker安装openwebui
- 9RabbitMQ的五种工作模式超详解_rabbitmq工作模型
- 10Ue5.2数字孪生(8)——玩家相机Pawm(自由、飞行视角)、第三人称游戏角色多视角切换控制_ue 自由视角
uni-app之微信小程序实现‘下载+保存至本地+预览’功能_uniapp 微信小程序下载文件
赞
踩
目录
三、 微信小程序实现文件(doc,pdf等格式,非图片)下载(下载->保存->预览)功能
四、图片预览、保存、转发、收藏:uni.previewImage()
五、 我当前遇到‘关于文件预览uni.openDocument()’API的问题,欢迎评论区讨论
一、H5如何实现下载功能
1、是的,浏览器页面实现资源下载是非常简单的:只需要在资源外包裹一层<a href="#"></a>再往里里面添加链接就完事了!
二、微信小程序实现下载资源功能方面与H5有很大的不同
1、刚开始uni-app中做下载资源功能时,单纯以为和PC端一样,放a标签就行。
然而,用微信开发者工具打包编译出来时会报错,因为,它把a标签打包编译成了navigator标签。而该组件类似HTML中的
<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。

2、 放a标签,运行在谷歌浏览器上,点击来接便可以下载:

3、同样的代码运行在微信开发者工具上,代码变化且报错,那是因为链接并非本地页面而是远程服务获取的图片链接。

![]()
三、 微信小程序实现文件(doc,pdf等格式,非图片)下载(下载->保存->预览)功能
1、下载(缓存,是个临时文件,未保存):uni.downloadFile()
2、保存至本地(下载后自动保存):uni.getFileSystemManager().saveFile()
3、预览文件(预览后,可以选择手动保存):uni.openDocument()
1、uni.downloadFile()保存在临时文件里
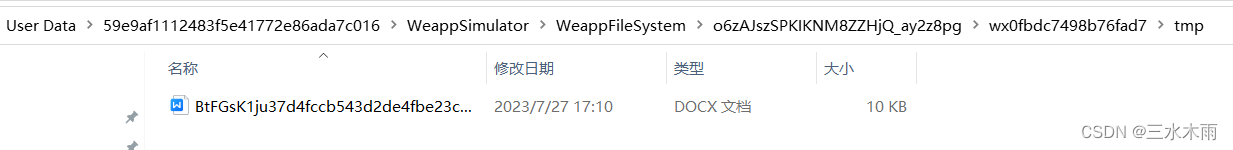
由该API下载的文件保存在一个临时文件夹中,不手动删除,过段时间自己会被删除。由微信开发者工具为例,下载的文件保存在:
......\微信开发者工具\User Data\59e9af1112483f5e41772e86ada7c016\WeappSimulator\WeappFileSystem\o6zAJszSPKIKNM8ZZHjQ_ay2z8pg\wx0fbdc7498b76fad7\tmp
而tmp文件就是专门保存临时文件的地方。
因此,需要其他的方法满足长时间保存的需求。

2、预览临时文件和预览长久保存的文件
uni.downloadFile()+uni.openDocument() —— 预览临时文件下的文件(仅保存在tmp文件夹);
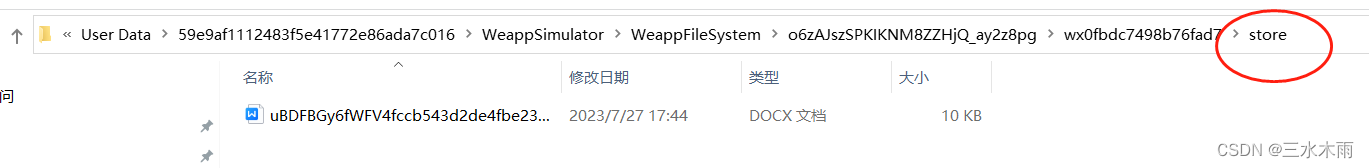
uni.downloadFile()+uni.getFileSystemManager().saveFile()+uni.openDocument()
—— 预览长久文件下的文件(仅保存在store文件夹)。

3、代码示例
- download(file) {
- uni.showLoading({
- title: '下载中'
- });
- //下载文件
- uni.downloadFile({ //只能是GET请求
- url: file, //请求地址(后台返回的码流地址)
- success: (res) => {
- //下载成功
- if (res.statusCode === 200) {
- //保存文件
- let tempFile = res.tempFilePath;
- //保存成功之后 打开文件
- uni.getFileSystemManager().saveFile({
- tempFilePath: tempFile,
- // filePath: wx.env.USER_DATA_PATH + '/' + '上传成员.pdf',//自定义文件名
- success(res) {
- console.log(res)
- uni.openDocument({
- filePath: res.savedFilePath,
- showMenu: true, //是否可以分享
- success: (res) => {
- uni.hideLoading()
- console.log(res);
- },
- fail: (e) => {
- uni.showToast({
- title: '打开失败',
- icon: "error"
- })
- }
- })
-
- }
- })
- }
- },
- fail: (e) => {
- console.log(e, '文件下载失败')
- uni.showToast({
- title: '文件下载失败',
- icon: "error",
- })
- }
- });
-
-
- }

四、图片预览、保存、转发、收藏:uni.previewImage()
1、同样,在浏览器调试PC端过程中,图片的预览下载都可以通过a标签来实现,但是微信小程序完全不同,它要复杂一些。
2、代码示例。 注意urls属性类型是数组,放的某张图片链接
- methods: {
- pictureReview(arr) {
- uni.previewImage({
- urls: [arr],
- longPressActions: {
- itemList: ['发送给朋友', '保存图片', '收藏'],
- success: function(data) {
- console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片');
- },
- fail: function(err) {
- console.log(err.errMsg);
- }
- }
- });
- }
- }

五、 我当前遇到‘关于文件预览uni.openDocument()’API的问题,欢迎评论区讨论
代码打包编译在微信开发者工具,调得通,手机(ios\安卓)真机调试也能调通,但是,PC端微信小程序真机调试的时候,能保存但是预览失败。找了很久的原因未果,有知道原因的大佬吗?


