- 1红米note12 note12pro note12pro+系列机型解锁bl root教程步骤_红米note12pro root
- 2C++线程的封装_c++ 线程类封装
- 3商务谈判技巧与口才书籍有哪些类型
- 4git教程(2)---远程仓库操作_git远程仓库
- 5[超详细] [效能工具]Typora+PicGo+Github免费图床快速搭建,提升技术文档输出效率_typora+picgo+github完美
- 6搜索趋势:微软必应新版集成AI和实时搜索_biyingai csdn
- 7vitis使用教程_vitis怎么打开sdk
- 8ERROR: Cannot find command ‘git‘ - do you have ‘git‘ installed and in your PATH?_error: cannot find command 'git' - do you have 'gi
- 9Stable Diffusion 使用lora-scripts WebUI训练LoRA模型_lora scripts
- 10OpenCV 实现重新映射(53)
【Vue学习】Vue原理—MVVM模式_vue mvvm
赞
踩
1. MVVM模式
传统的组件是静态渲染,数据更新需要操作DOM。Vue框架采用了MVVM(Model-View-ViewModel)模式来管理应用程序的数据模型(Model)和视图界面(View)的交互,即数据驱动视图,从而避免了操作DOM。
MVVM的基本思想是将模型数据和用户视图解耦(Decoupling),即Model和View分离开来,使得它们之间的依赖关系降到最小。然后通过ViewModel来协调它们之间的通信。当Model发生变化时,我们不需要手动更新View,而是可以通过Vue的响应式机制,让Vue自动更新View。同样,当用户与View交互时,我们也不需要手动修改Model,而是可以通过Vue的指令和事件机制,让Vue自动更新Model。这种解耦机制使得我们可以更加专注于业务逻辑的实现,而不需要过多地关注View和Model之间的细节。

- Model:Vue应用程序中的数据模型,通常是一个JavaScript对象或数组。这些数据模型被存储在Vue实例的data属性中。
- View:Vue应用程序中的视图界面,通常是由HTML模板和Vue指令组成的。Vue的模板语法允许开发人员在HTML中绑定数据和表达式,以实现动态更新。
- ViewModel:ViewModel是Vue应用程序的核心,它是一个Vue实例,它充当Model和View之间的桥梁。ViewModel负责管理数据和行为,它可以将Model数据绑定到View上,同时也可以响应View上的事件和用户交互。ViewModel中包含了一个Watcher和Directive,它们可以监听Model数据的变化,并自动更新View。
2. Vue响应式
Vue的响应式机制是指当Vue实例中的数据发生变化时,与之关联的视图会自动更新。实现Vue响应式机制需要借助ES5的Object.defineProperty()方法,使用该方法监听对象属性的变化。
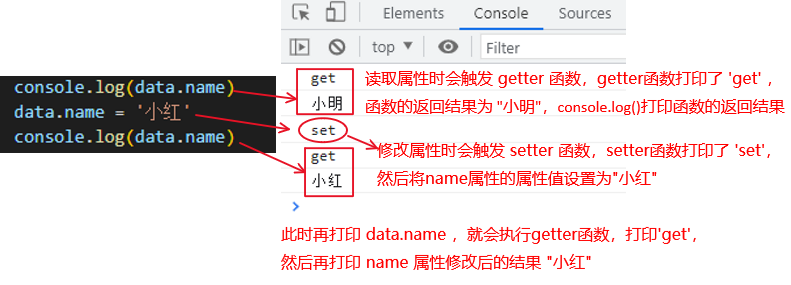
Object.defineProperty(obj, prop, descriptor)用来定义对象的属性。函数中传入三个参数,obj表示要定义属性的对象,prop表示要定义的属性名,descriptor是一个包含属性描述符的对象。下面这段代码是该函数的基本使用:
let data = {}; let name = '小明'; Object.defineProperty(data, "name", { get: function(){ console.log('get') return name }, set: function(newValue){ console.log('set') name = newValue } }) // 测试 console.log(data.name) data.name = '小红' console.log(data.name)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

3. Vue监听对象
3.1 监听普通对象
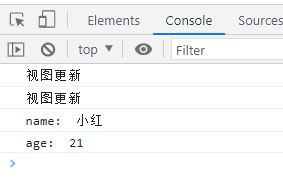
以下代码模拟了的监听对象的过程,当data对象中的数据发生变化时,就会调用updateView()函数,触发视图更新。
// 触发视图更新,模拟Model变化后,View发生改变,简单起见就直接打印一个结果 function updateView(){ console.log('视图更新') } // 重新定义属性,实现对数据的监听 function defineReactive(target, key, value){ // 核心 API Object.defineProperty(target, key, { get(){ return value }, set(newValue){ if(newValue !== value){ value = newValue updateView() } } }) } // 监听对象属性 function observer(target){ // 如果监听的数据类型不是对象,直接返回原数据 if(typeof target !== 'object' || target === null){ return target } // 重新定义对象的每个属性 for(let key in target){ defineReactive(target, key, target[key]) } } // 数据 let data = { name: '小明', age: 20, info: { address: '北京' } } // 监听数据 observer(data) // 测试 data.name = '小红' data.age = 21 data.name // 会触发getter函数 data.age
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51

3.2 监听复杂对象(深度监听)
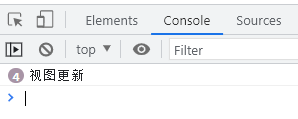
假如数据对象中还包含对象,此时就需要进行深度监听,例如data中的info数据。只需要在上述的defineReactive()函数中,再次调用observer()函数,对传入的对象的属性值value进行监听。
设置新值时,如果设置的值还是一个对象类型,此时还需要对新值进行监听。
function updateView(){ console.log('视图更新') } // 重新定义属性,实现对数据的监听 function defineReactive(target, key, value){ // 再次对传入的对象的属性值调用监听函数 observer(value) // 核心 API Object.defineProperty(target, key, { get(){ return value }, set(newValue){ // 对新设置的值进行监听 observer(newValue) if(newValue !== value){ value = newValue updateView() } } }) } // 监听对象属性 function observer(target){ // 如果监听的数据类型不是对象,直接返回原数据 if(typeof target !== 'object' || target === null){ return target } // 重新定义对象的每个属性 for(let key in target){ defineReactive(target, key, target[key]) } } // 数据 let data = { name: '小明', age: 20, info: { address: '北京' } } // 监听数据 observer(data) // 测试 data.name = '小红' data.age = {num: 21} data.age.num = 22 data.info.address = '上海'
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54

4. Vue监听数组
// 触发更新视图 function updateView() { console.log('视图更新') } // // 重新定义数组原型 const oldArrayProperty = Array.prototype // 创建新对象,原型指向 oldArrayProperty ,再扩展新的方法不会影响原型 const arrProto = Object.create(oldArrayProperty); // 对数常用的方法进行扩展 ['push', 'pop', 'shift', 'unshift', 'splice'].forEach(methodName => { arrProto[methodName] = function () { oldArrayProperty[methodName].call(this, ...arguments) updateView() // 触发视图更新 Array.prototype[methodName].call(this, ...arguments) } }) // 重新定义属性,监听起来 function defineReactive(target, key, value) { // 深度监听 observer(value) // 核心 API Object.defineProperty(target, key, { get() { return value }, set(newValue) { if (newValue !== value) { // // 深度监听 observer(newValue) // 设置新值 // 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值 value = newValue // 触发更新视图 updateView() } } }) } // 监听对象属性 function observer(target) { if (typeof target !== 'object' || target === null) { // 不是对象或数组 return target } // 修改数组的原型 if (Array.isArray(target)) { target.__proto__ = arrProto } // 重新定义各个属性(for in 也可以遍历数组) for (let key in target) { defineReactive(target, key, target[key]) } } // 准备数据 const data = { // name: '小明', // age: 20, // info: { // address: '北京' // 需要深度监听 // }, nums: [10, 20, 30] } // 监听数据 observer(data) // 测试 data.nums.push(4) // 监听数组
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
5 使用 Object.defineProperty 监听数据的缺点
- 深度监听需要对数据对象递归到底,一次性计算量大。
- 如果数据新增属性和删除属性,则无法监听到,需要使用
Vue.set()和Vue.delete()方法。 - 无法原生监听数组,需要特殊处理。



