热门标签
热门文章
- 1hdfs学习笔记
- 2Android应用程序开发以及背后的设计思想深度剖析_android app 设计思想
- 3从SQL质量管理体系来看SQL审核(4)- 如何设计一个优秀的SQL审核引擎
- 4基于python爬虫的个性化书籍推荐系统毕业设计开题报告_个性化推荐国外研究现状
- 5性能猛兽:OrangePi Kunpeng Pro评测!_orangepi aipro kunpeng pro
- 6Unity的三种截取屏幕方式_unity 获取 整个虚拟机的屏幕
- 7Java中的数据结构:选择与优化
- 8Hadoop技术在协同过滤就业推荐系统中的应用及推荐原理解析_基于用户协同过滤算法是在哪计算的hadoop
- 9Kafka的数据存储_kafka数据存储在哪里
- 10OAuth2的入门理解和案例解析_解析oauth2中的信息
当前位置: article > 正文
Animate.css + wow.js 实现页面在滚动时可视区显动画效果(可支持vue)_animate 动画库 往下scroll滚动 动画浮现出来
作者:菜鸟追梦旅行 | 2024-06-13 19:25:10
赞
踩
animate 动画库 往下scroll滚动 动画浮现出来
开门见山,先上动态效果图!
例如此效果: 点击查看
需求背景
之前公司的官网都是静态页面,突然产品和运营要重新改动官网,并要求页面在滑动的过程中需要出现一些动态效果,作为很久不用css3的小白,也把它忘的差不多啦,于是就开始百度有没有一些动画库,所以我就发现了Animate.css ——一款强大齐全的css动画库,和wow.js 插件。
Animate.css
这是git仓库链接,具体了解可点击Animate.css.
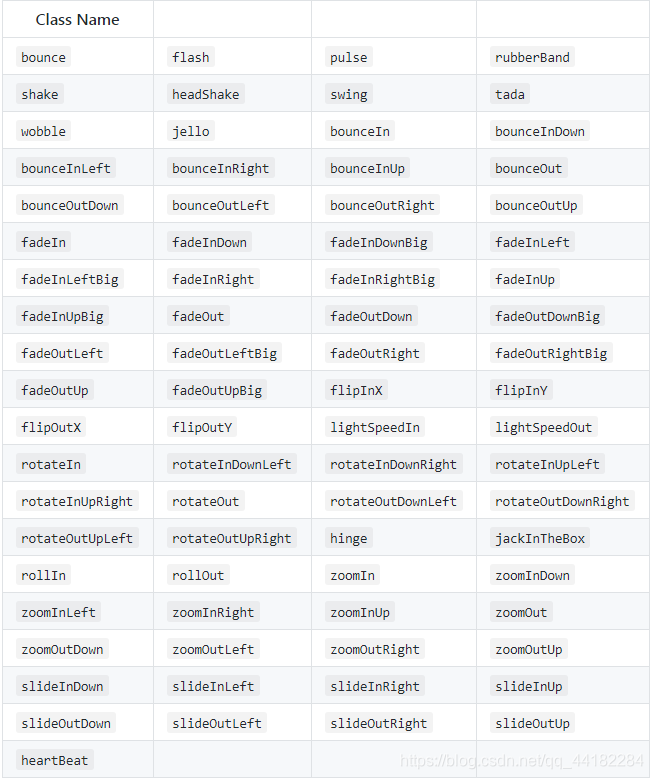
下面是各种动画效果的样式,如果想想文字或div有一些好看的进入进出的效果,直接添加下面样式名称即可!具体用法下面说

wow.js
这是git仓库链接,具体了解可点击wow.js
WOW.js 依赖 animate.css,所以它支持 animate.css 多达 60 多种的动画效果,能满足您的各种需求

具体实现页面滚动效果的步骤如下
第一步:安装Animate.css和 WOW.js
// npm 安装Animate.css
npm install animate.css --save
- 1
- 2
// npm 安装 WOW.js
npm install wowjs
- 1
- 2
第二步:在main.js中引入Animate.css样式
// 引入动画样式
import 'animate.css'
- 1
- 2
第三步:在需要的组件引入使用
<template> <div class="wow fadeIn(Animate.css样式名称)"></div> <!--可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)和data-wow-iteration(动画循环次数 infinite:一直循环)属性,--> <div class="wow fadeIn" data-wow-duration="1s" data-wow-delay="1s" data-wow-iteration="1s"></div> </template> <script> import { WOW } from 'wowjs' export default { mounted(){ //第一种写法,可以设置wow中属性 this.$nextTick(() => { // 在dom渲染完后,再执行动画 var wow = new WOW({ boxClass: 'wow',///动画元件css类(默认为wow) animateClass: 'animated',//动画css类(默认为animated) offset: 0,//到元素距离触发动画(当默认为0) mobile: true, //在移动设备上触发动画(默认为true) live: true//对异步加载的内容进行操作(默认为true) }) wow.init() }) //第二种写法,默认属性 // this.$nextTick(() => { // 在dom渲染完后,再执行动画 // new WOW().init(); //}) } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
好了,这样就完成啦,你的页面滚动起来就会好看啦!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/714454
推荐阅读
相关标签



