热门标签
热门文章
当前位置: article > 正文
使用github发布一个gitpage页面,当做自己的一个静态网站
作者:菜鸟追梦旅行 | 2024-06-13 22:48:16
赞
踩
gitpage
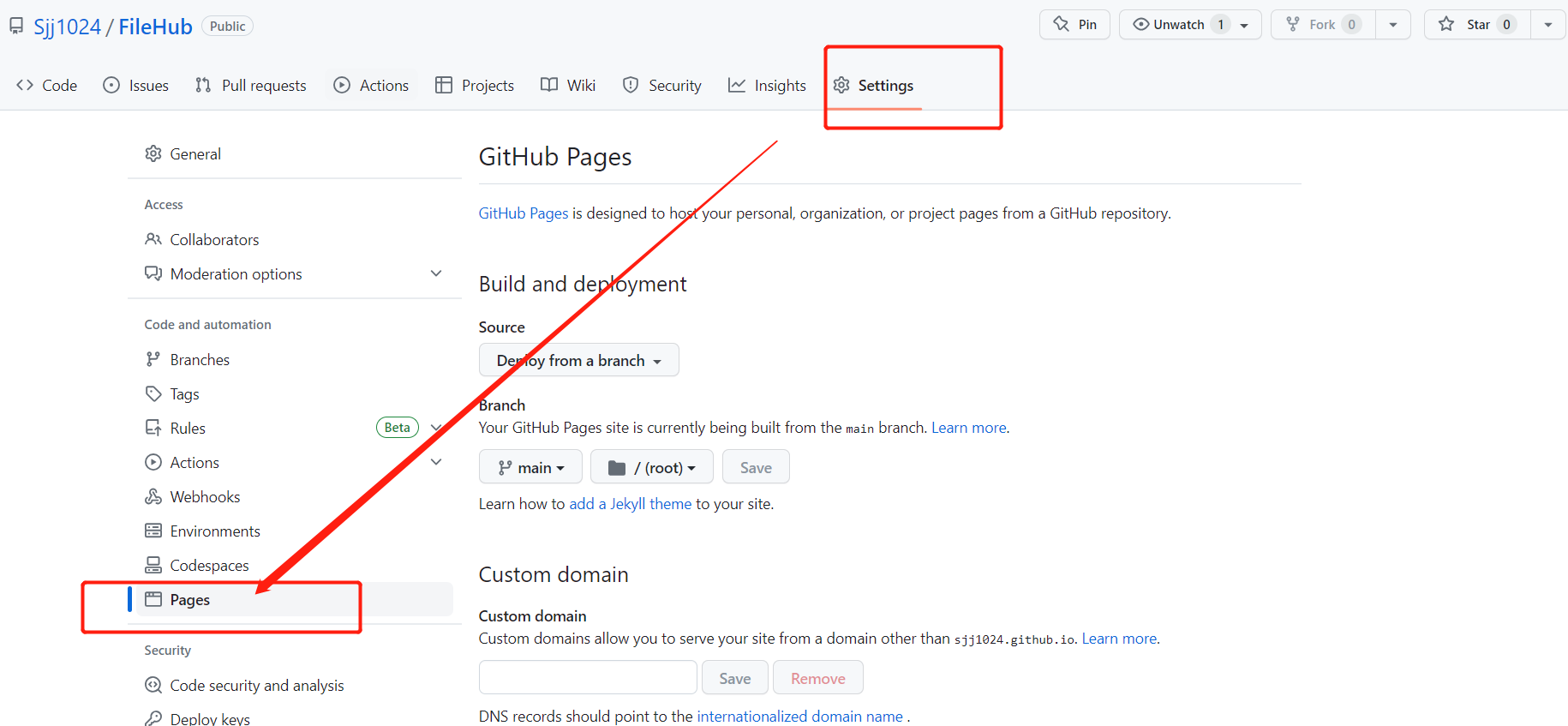
创建一个仓库,或者已经有的仓库,点击setting > pages选项
为站点创建入口文件。 GitHub Pages 将查找 index.html、index.md 或 README.md 文件,作为站点的入口文件。
如果发布源是分支和文件夹,则入口文件必须位于源分支上源文件夹的顶层。 例如,如果发布源是 main 分支上的 /docs 文件夹,则入口文件必须位于名为 main 的分支上的 /docs 文件夹。
如果发布源是 GitHub Actions 工作流,则部署的项目必须在项目的顶层包含入口文件。 可以选择使用 GitHub Actions 工作流在工作流运行时生成入口文件,而不是将入口文件添加到存储库。
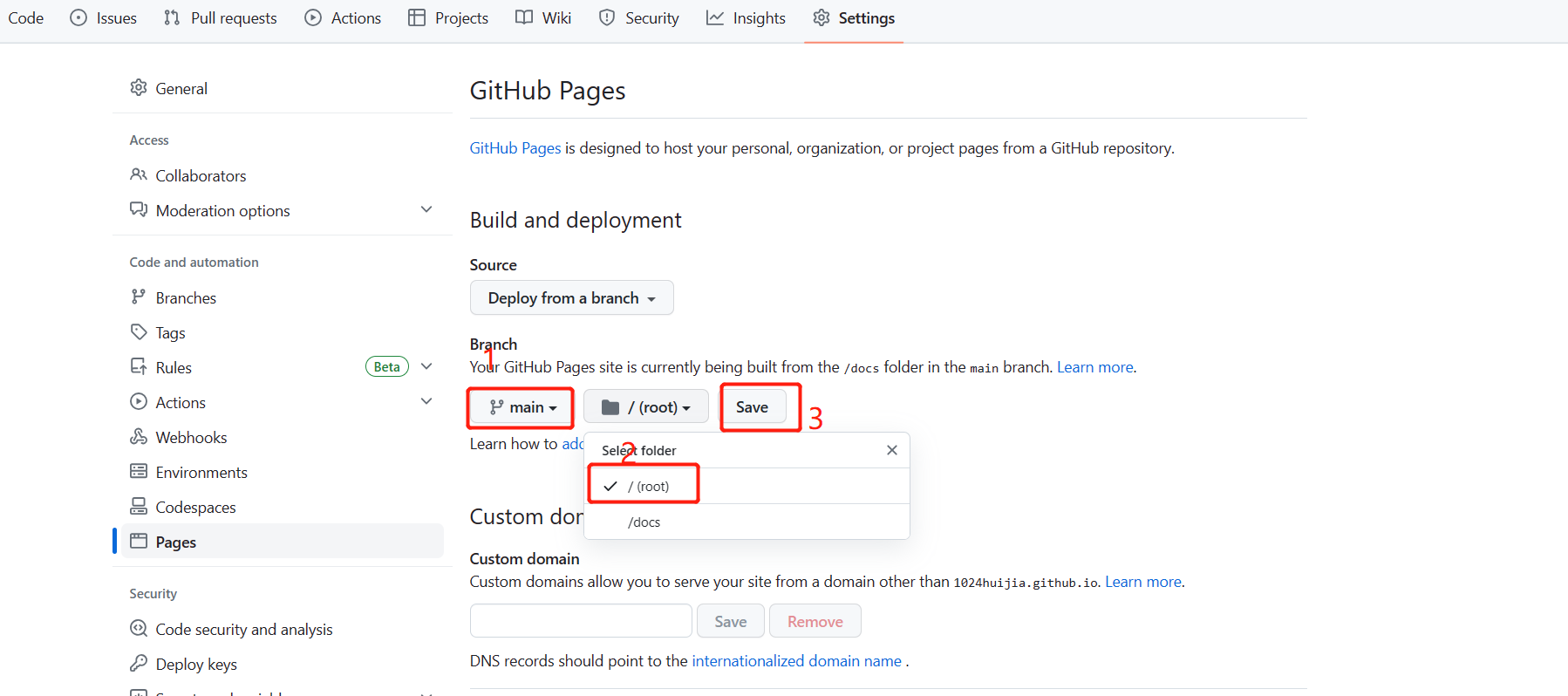
在Github Pages页面中,可以选择将仓库的哪个分支的哪个文件夹作为网站的根目录发布到Github page中:最后点击Save按钮即可
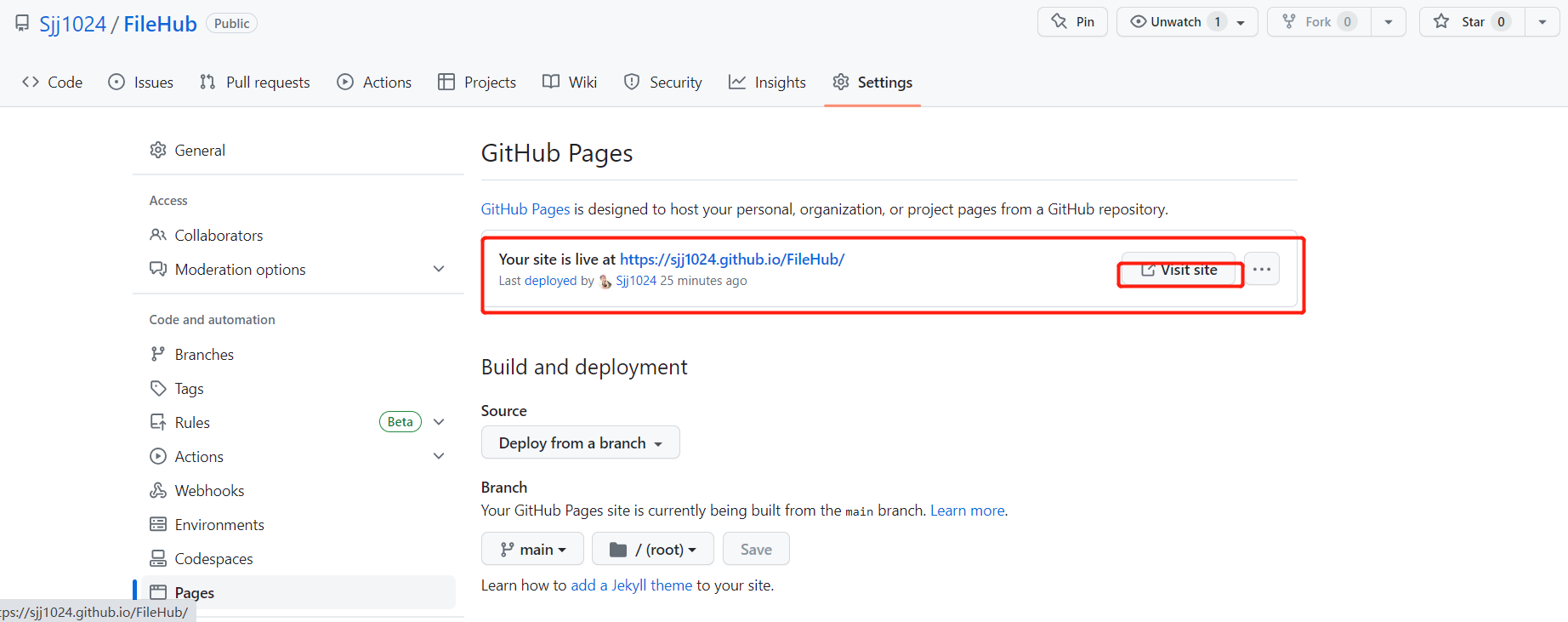
然后静静等待差不多10分钟左右,再刷新页面,即可看到一个访问网站的提示:然后点击Visit sate 即可访问自己的网站了:

网站中展示的内容,就是你仓库里面的 index.html、index.md 或 README.md 文件,会挨个查找,优先使用找到的那个文件作为展示内容
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/715084
推荐阅读
相关标签


