- 1使用Neo4j和Langchain创建知识图谱_langchain neo4j
- 2【华为机试】2024年真题C卷(java)-最长子字符串的长度1_给你一个字符串s,字符串s首尾相连成一个环形
- 3常用服务器管理口IP及账号密码(持续更新)
- 4TCP协议-状态机_tcp状态机
- 5两数之和、三数之和、四数之和还不会写?看完此篇轻松掌握
- 6贪心算法(greedy algorithm,又称贪婪算法)详解(附例题)_贪心算法求边界线
- 7区块链技术及实际应用_区块链技术 运用
- 8UPF里面设置的power switch和powerswitch.tcl设置的power switch有什么区别?_upf中的power switch
- 9浅谈对大数据技术的发展趋势_大数据技术的发展方向
- 10微信小程序 wx.getFileSystemManager().saveFile的[读取文件/文件夹警告] 无法读取报错
2024年Web前端最新Vue项目中整合富文本编辑器,前端开发自学技巧_富文本编辑器 vue
赞
踩
常用的JavaScript设计模式
-
单体模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

一、在vue中引入tinymce
npm install @tinymce/tinymce-vue -S
可是一直无法下载成功,我就直接找了资源
将下载好的 tinymce 脚本库放到你的项目的static目录下面

二、配置HTML变量
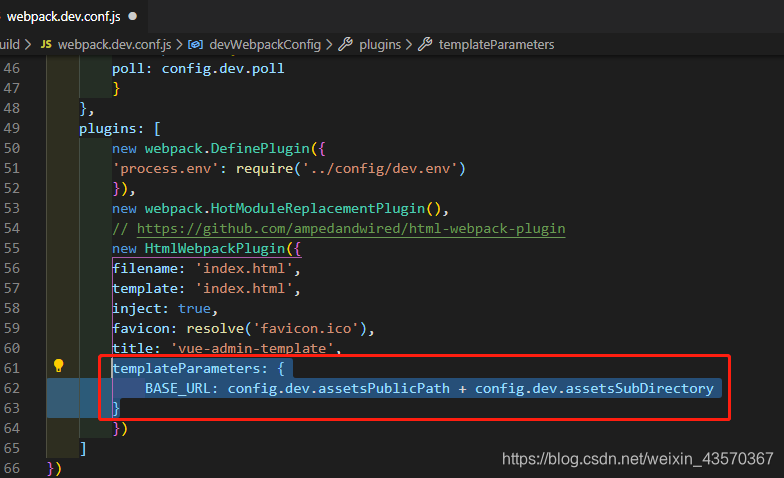
在 你的项目/build/webpack.dev.conf.js 中添加如下配置:
templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
目的:为了在html页面中能够使用这里定义的BASE_URL变量

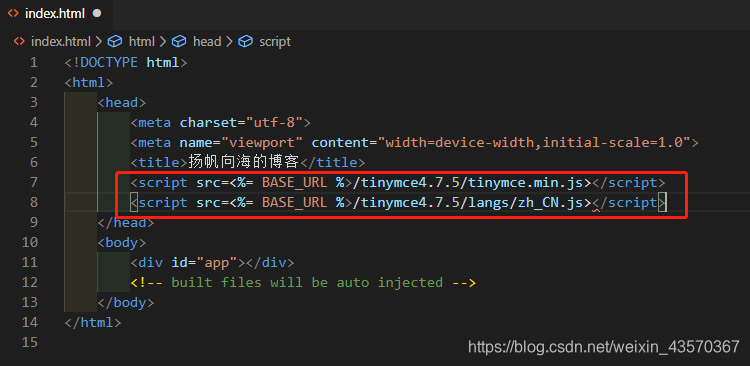
三、引入js脚本
由于富文本编辑器是第三方提供的,需要把它的脚本引入进来才能使用。
在 你的项目/index.html,也就是程序的入口文件中引入js脚本

注意:引入的时候会报错,重启项目错误就会消失
四、引入组件
在 src/components/目录下,编写富文本编辑器的组件
提供了下载地址,资源在CSDN的下载资源里面
在需要使用到富文本编辑器的页面:
- 引入组件
import Tinymce from ‘@/components/Tinymce’
- 注册组件
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。


