- 1网站为何显示“不安全”?又该怎么办呢?_网站不安全
- 2AI同传发布,华为云会议实现跨语种的母语交流体验
- 3汪老师分享 - 基于51单片机的倒车雷达电子系统设计_基于51单片机的雷达
- 4Apache Flink X Apache Doris 构建极速易用的实时数仓架构_flinkcdc+flink+doris 实时数仓
- 5【无服务器数据库】如何创建一个非常便宜的无服务器数据库_谷歌 firebase与阿里
- 6QFileSystemModel QTreeView QListView QTableView 展示本机文件系统 定制化列表_index must be from the currently set model
- 7使用Diskgenius进行磁盘分区(安装ubuntu系统第一步)_diskgenius分区教程csdn
- 8通用与垂直,谁将领跑未来?
- 9机器学习入门实践——鸢尾花分类_iris setosa, iris versicolour, or iris virginica
- 10快速安装Tensorflow_pip install --upgrade tensorflow==2.3.0
混合App开发,HBuilder开发移动App
赞
踩
使用HBuilder开发混合App:
Hbuilder:是一个在线打包工具,不需要在本地配置开发环境;直接将做好的网站,通过一些简单的操作,就能在线打包为一个App;
混合APP开发常见技术:Html5+、ReactNative、Weex、Ionic;这里使用HTML5+ 开发混合APP,它是一个强大的产业联盟。下面是使用HTML5+结合HBuilder开发混合app的步骤:
1.打开HBuilder编辑器,找到:文件–>新建–>移动App点击,如图:
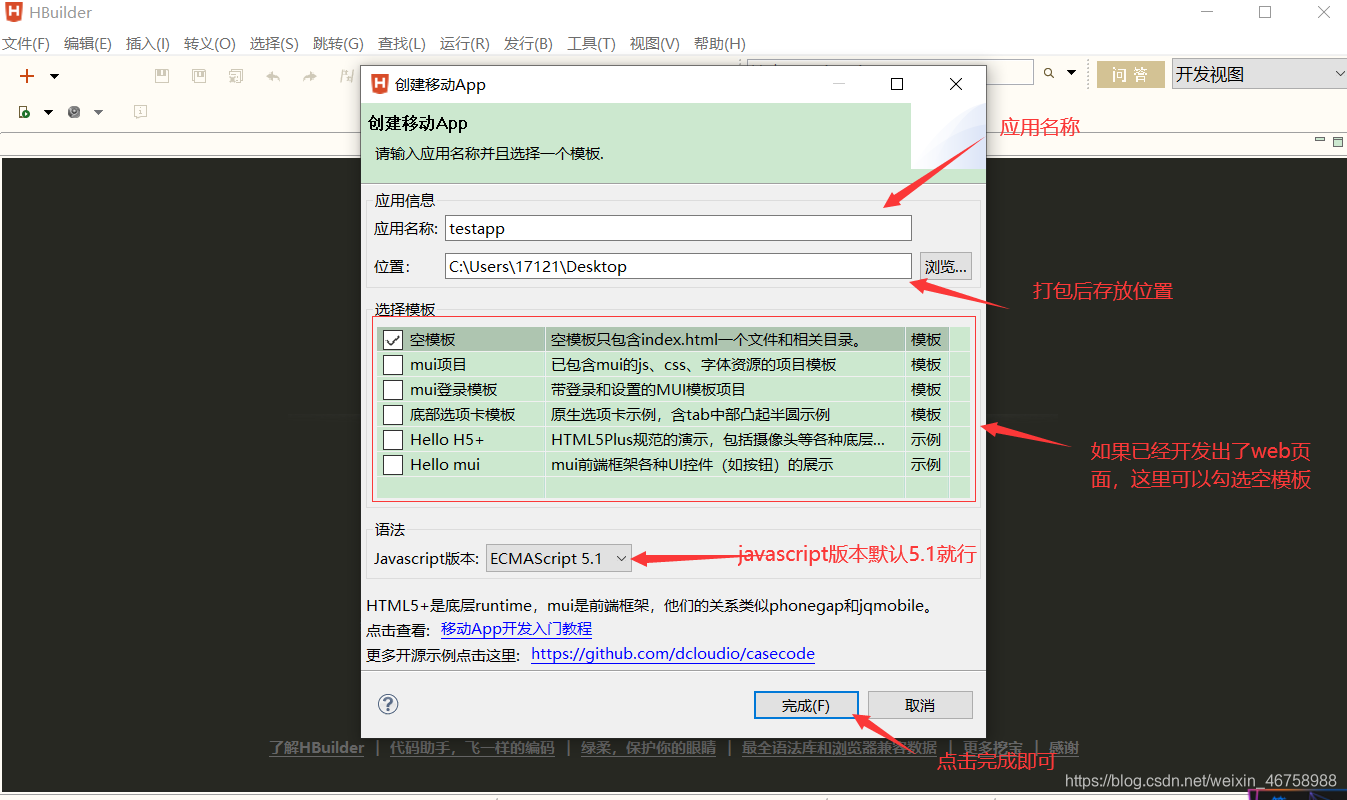
2.在弹出的配置中配置相关信息后点击完成(需要注意的是下面应用名称即项目名称,实际显示在移动端桌面的app名称并非这里设置,但是建议与这里名称一致),如图:

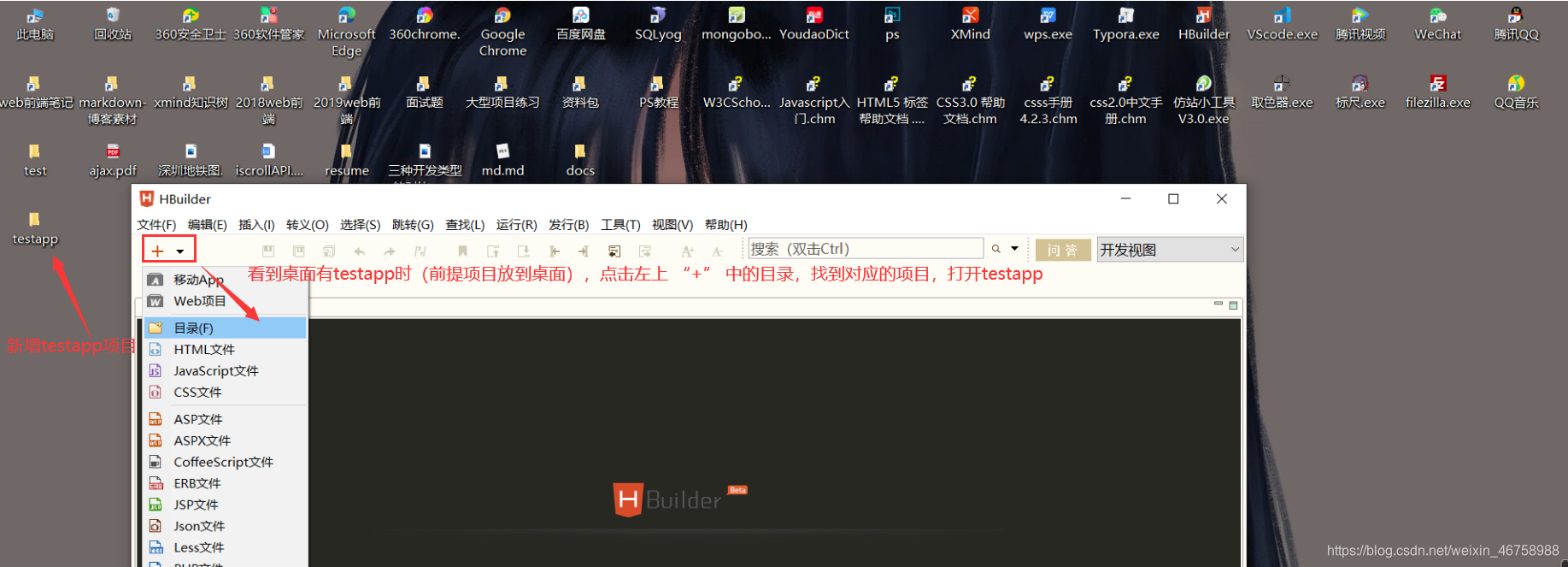
3.此时会在桌面看到testapp,之后在HBuilder中继续找到testapp项目,如图:

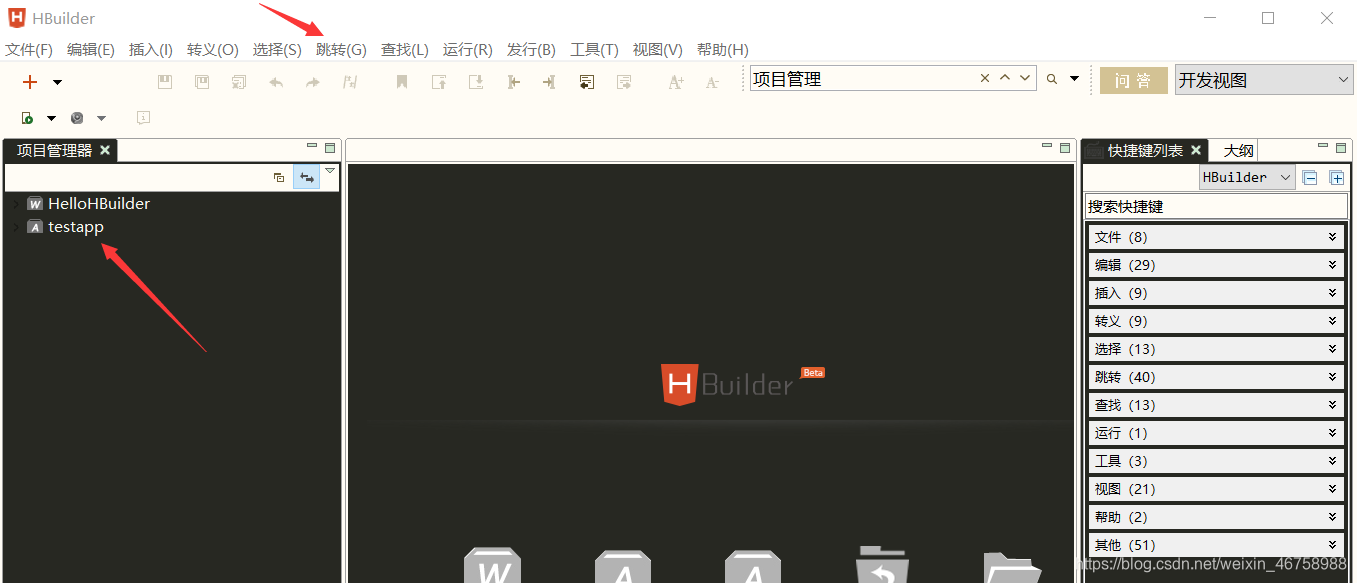
4.如果在第三步骤结束后无法打开testapp项目文件夹,就需要打开项目管理器(HBuilder编辑器顶部–>跳转–>跳转到项目管理器),此时会在工作区看到testapp项目,如图:

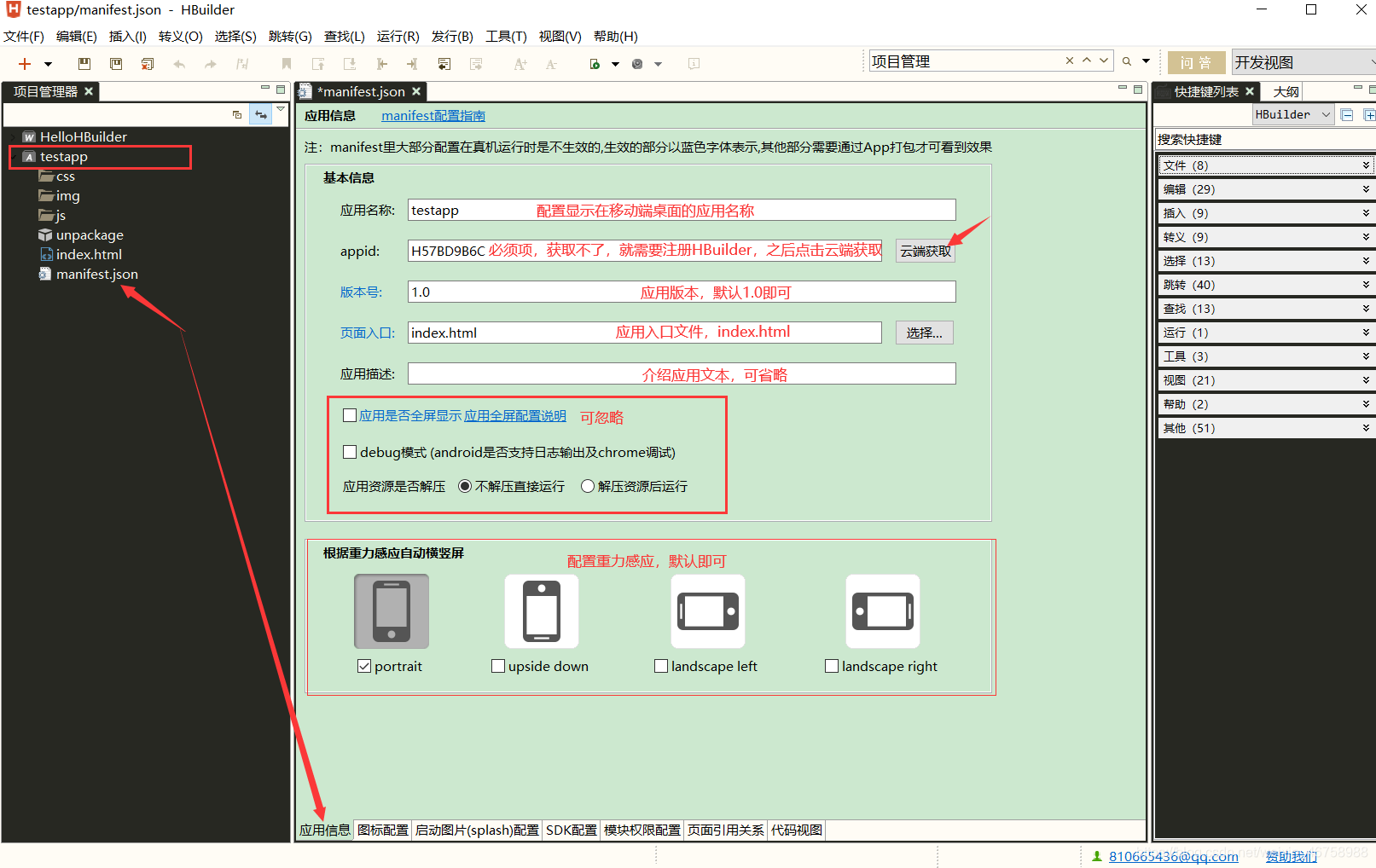
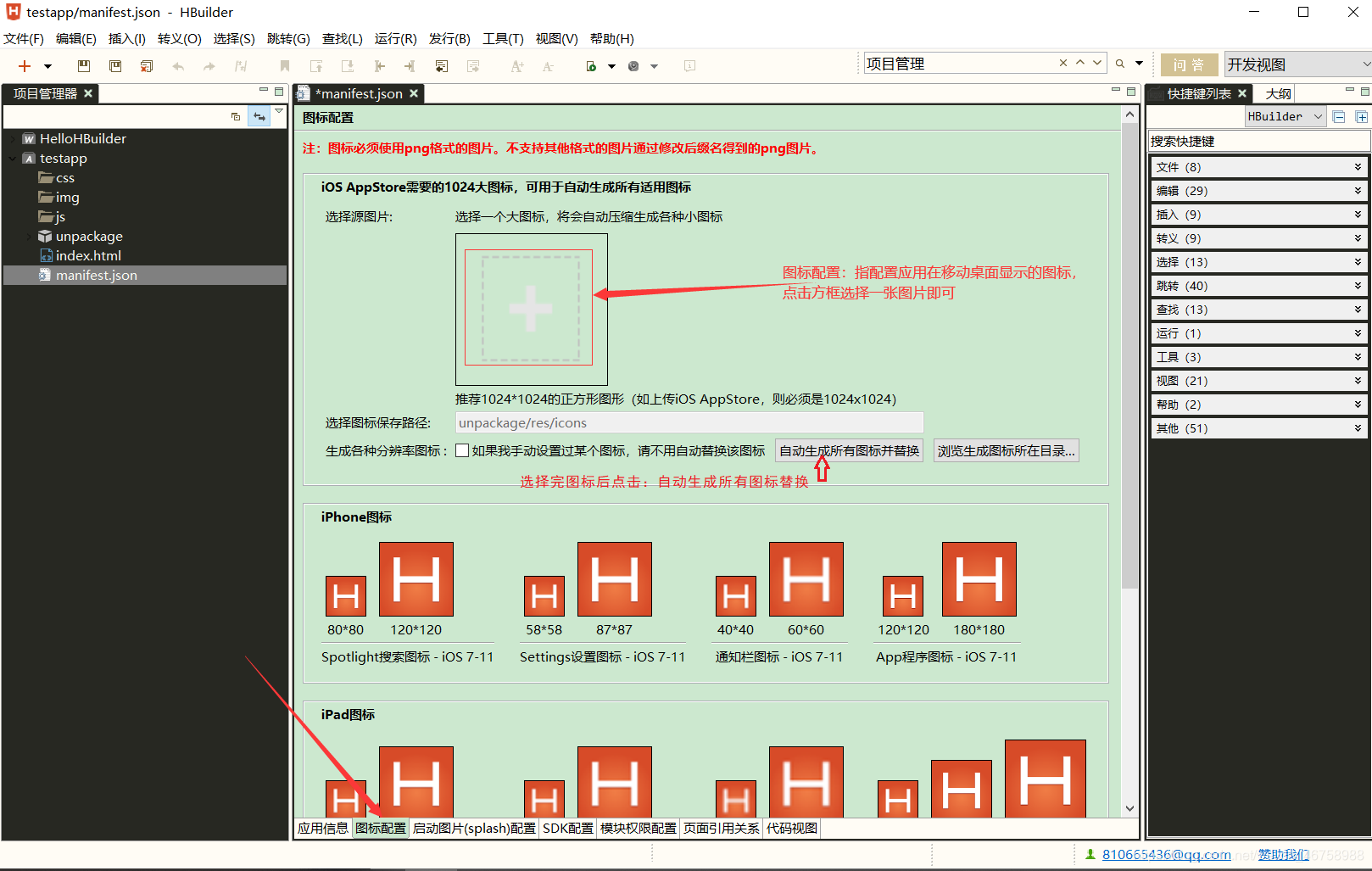
5.在项目管理器中双击打开testapp项目文件夹,并双击打开manifest.json文件,此时会看到一个配置信息的弹框,这里配置信息分多个页面配置,首先看 应用信息 配置页面如图:

图标配置:

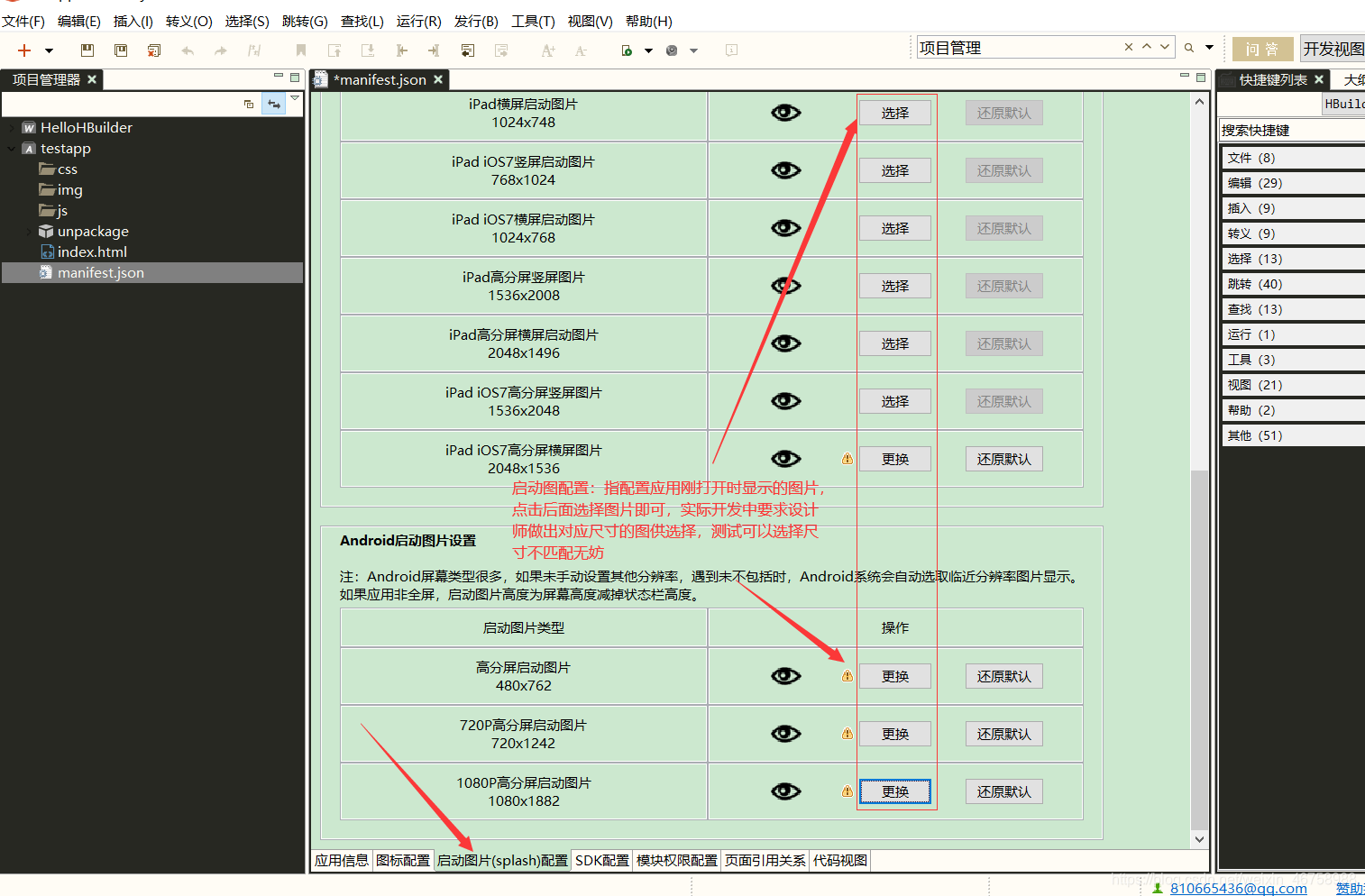
启动图配置:

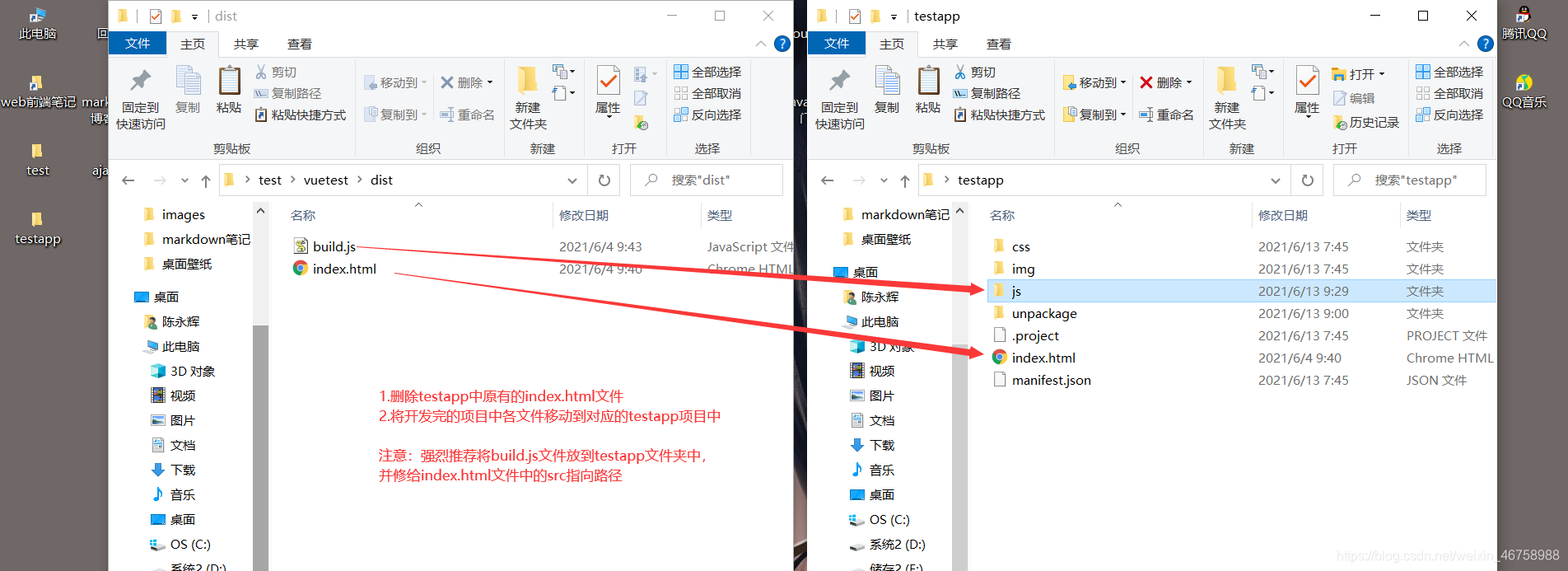
6.如果是一个简单的应用,后面的配置项没有必要再进行配置;此时将testapp中的index.html删除,并将已经开发好的web页面复制粘贴到本项目中(注意web页面各文件引用资源路径问题),如下图将web项目中的index.html和main.js移动到testapp项目中:

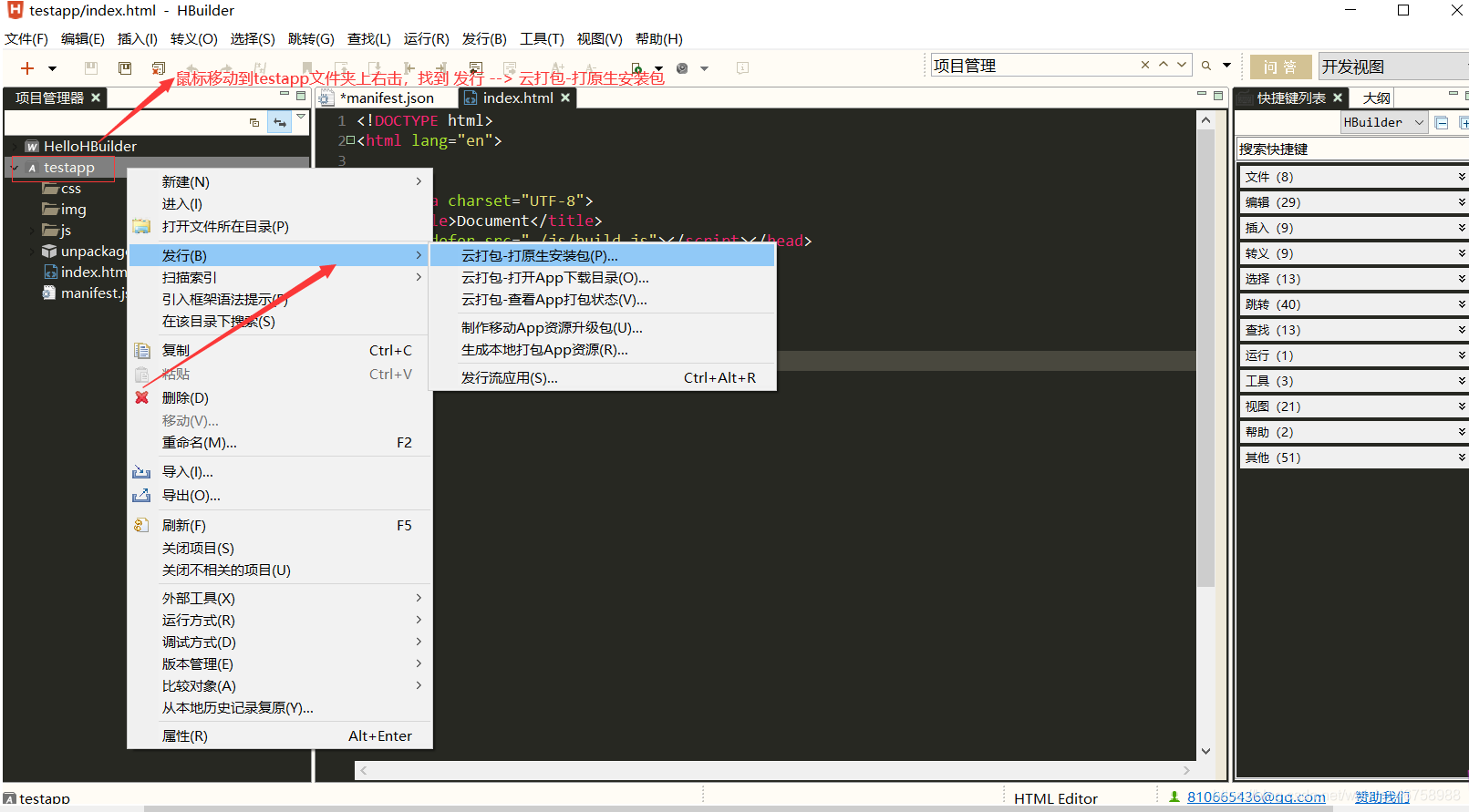
7.如果上面步骤都顺利的话,需要保存manifest.json文件(底部代码视图 Ctrl + S,如果忘记保存也没事,后面发行时会有弹框提示,点击确认即可);现在就可以利用HBuilder的相关功能进行打包发行(特别强调:如果项目存在安全问题,不建议使用HBuilder打包发行,因为自己项目源代码会发布在HBuilder平台上,虽然明确说明不会泄露源码,但还是不建议这样做),下面将一个无安全隐患的testapp发行打包,如图:

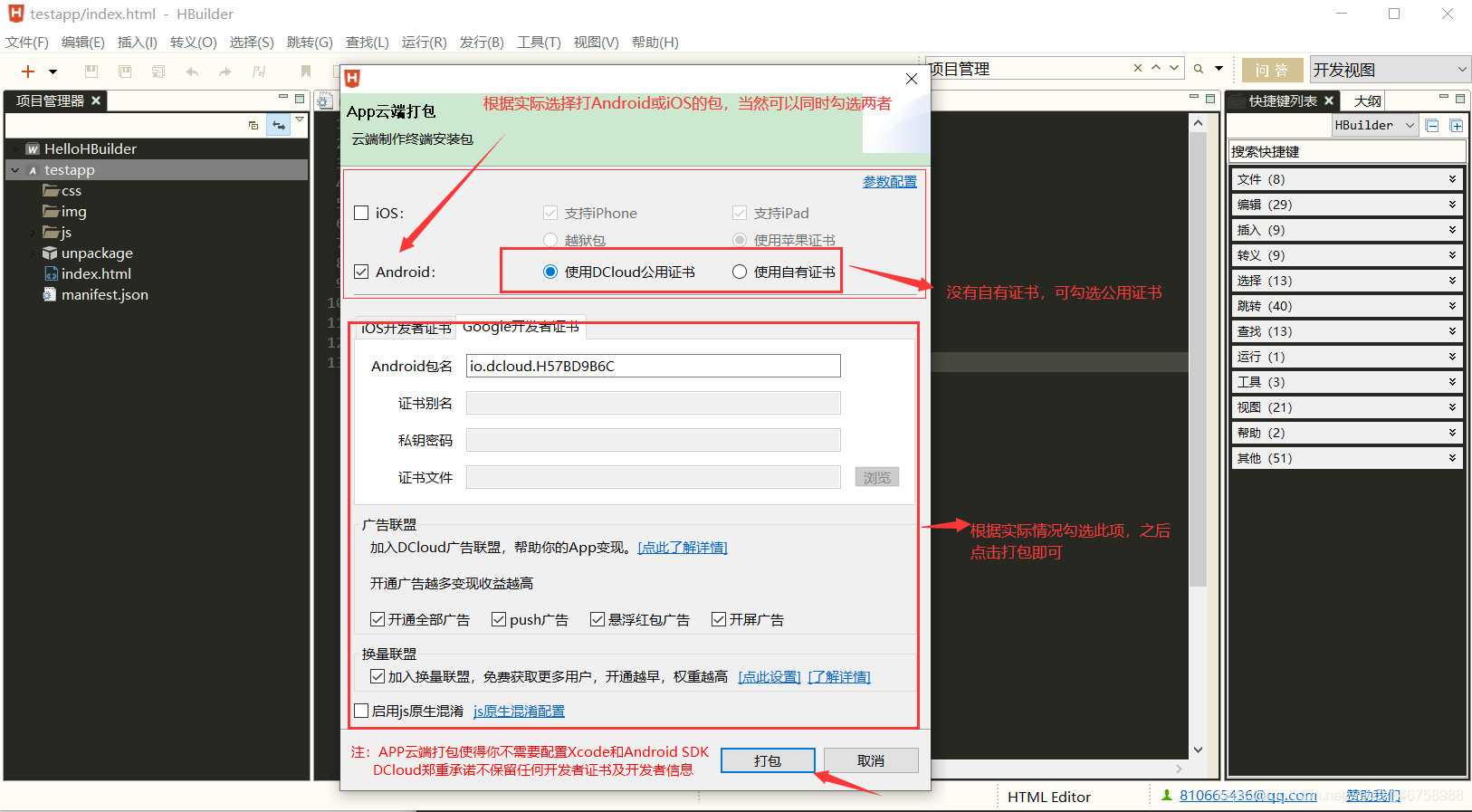
8.点击完云打包后会弹出打包相关选项(忘记保存manifest.json文件会多弹一个保存manifest.json文件的弹框),勾选配置项如图:

9.点击打包后,会弹出一个询问是否有权限漏选弹框,根据实际情况点击;之后会进行打包(第一次打包可能会弹出认证的情况,根据弹框提示网址进入网站,上传身份证等资料实名认证即可),认证成功的情况下,继续打包可看到如下:

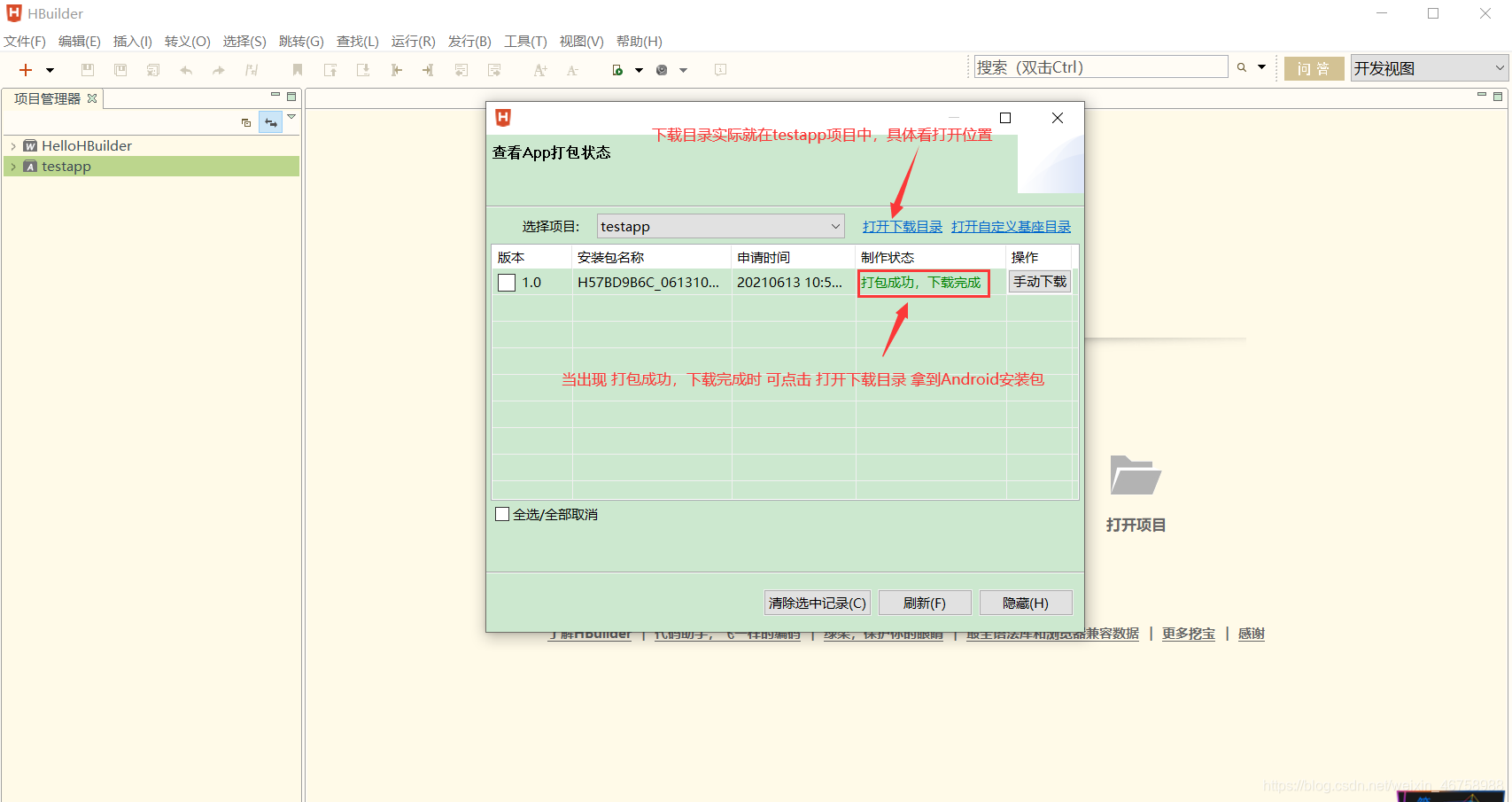
10.此时根据提示拿到安装包,如:

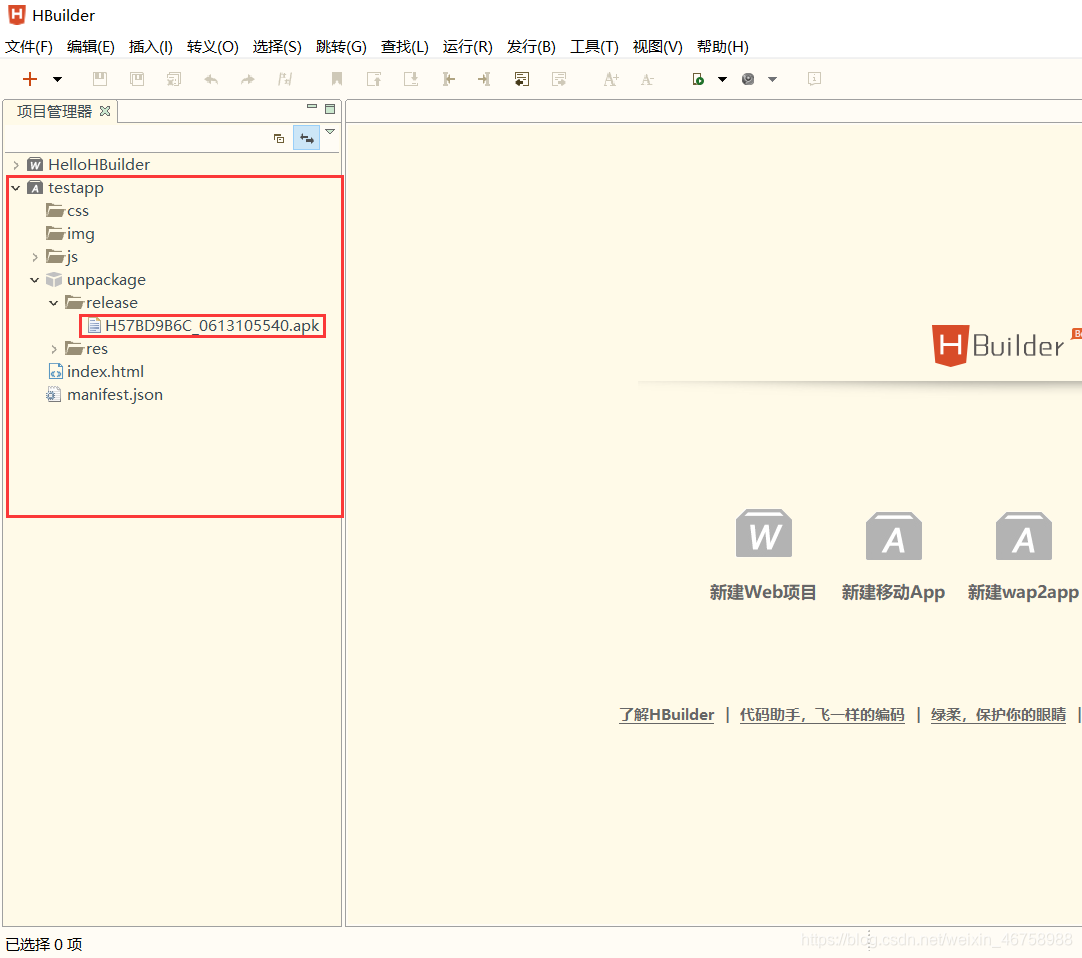
11.移动app安装包实际是在项目文件夹unpackage下release文件夹中,此时将这个后缀为apk的文件发送到手机等设备安装(通过QQ等工具可发送到手机),如下图为后缀为apk文件位置:

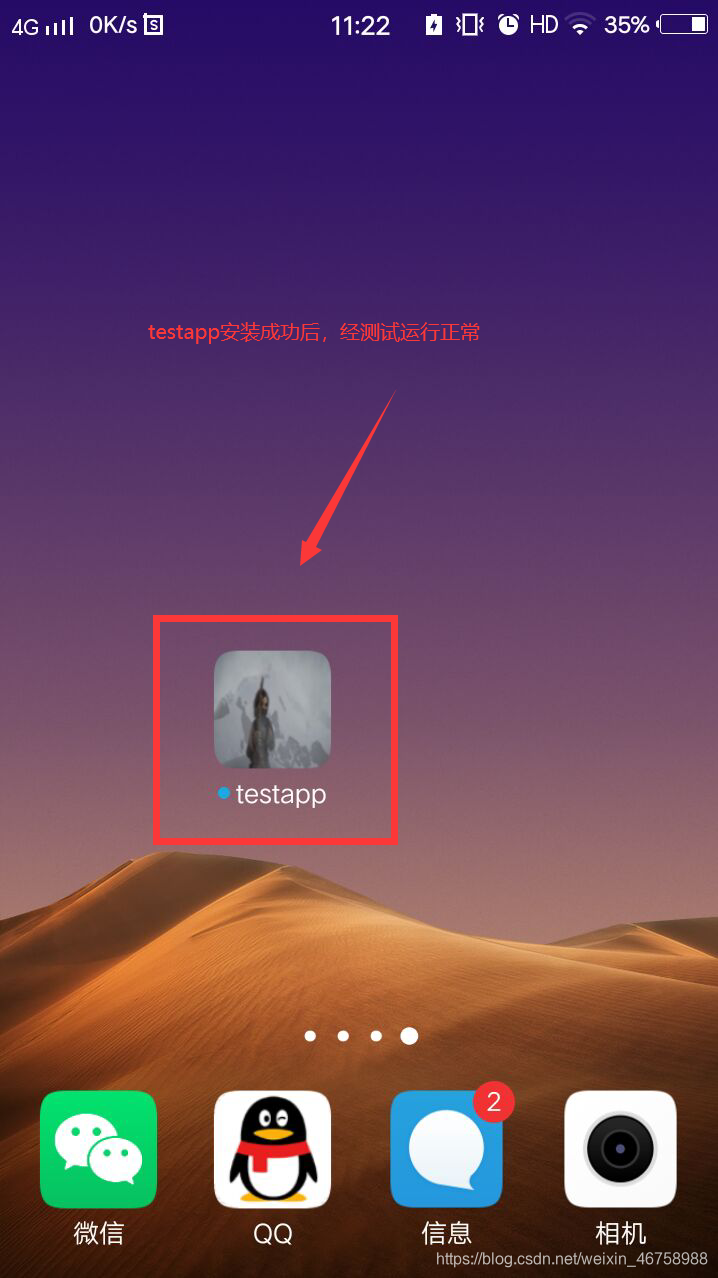
12.安装完成后效果如下图:

提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海



