热门标签
热门文章
- 1一款高仿 Eyepetizer | 开眼短视频的 MVVM 开源项目
- 2【论文阅读】联邦学习DLG攻击_NeurIPS2019_Deep Leakage from Gradients_深度梯度泄露,模型逆向攻击_联邦学习dgl攻击
- 3一次性可以导入多少首歌曲到NoteBurner Spotify Music Converter中?
- 4mysql utf8mb4 java_更改MySQL数据库的编码为utf8mb4
- 5Python什么是闭包、闭包特征、定义闭包传入一个数求和并输出,定义一个装饰器:打印函数运行花费的时间,定义一个类:要求:包含一个对象属性,且用_(单下划线)命名的定义一个类方法(装饰器)_python闭包和类
- 6简单存 Bean 对象 -- 五大类注解以及 Bean 方法注解_java bean注解
- 7数据可视化之matplotlib实战:plt.xlim() ylim()函数 设置x轴y轴范围坐标
- 8spring boot实现短信验证码功能_springboot 短信验证码 测试环境
- 9YOLOv8全面分析_yolov8模型介绍
- 10vscode+gitee+picgo实现稳定图床_vscode picgo
当前位置: article > 正文
win10配置Androidstudio+flutter移动端开发环境_win android sdkmanager not found. update to the la
作者:运维做开发 | 2024-07-11 11:53:40
赞
踩
win android sdkmanager not found. update to the latest android sdk and ensur
1 flutter安装
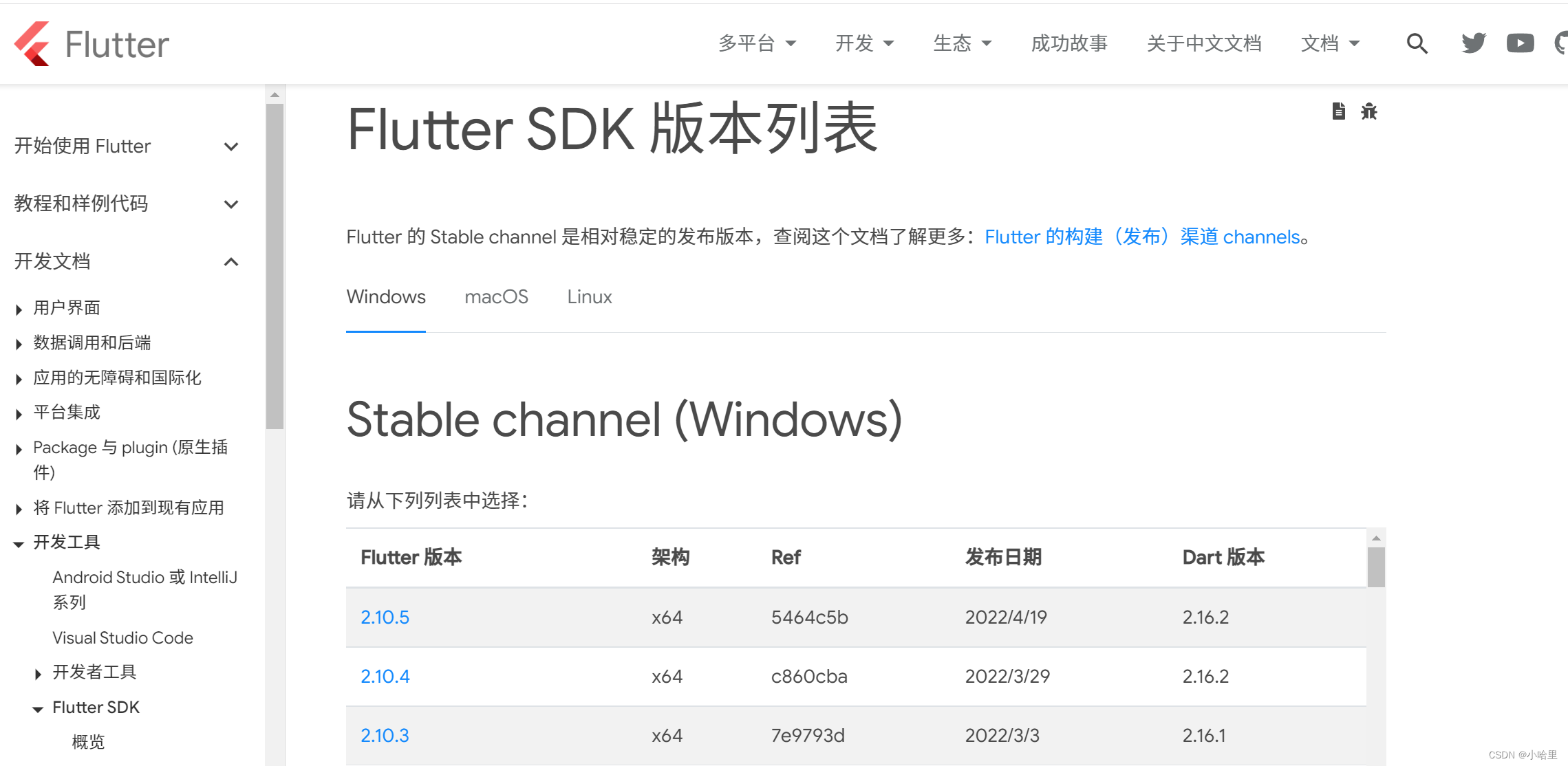
- 去flutter官网下载稳定版的SDK
传送门:https://flutter.cn/docs/development/tools/sdk/releases

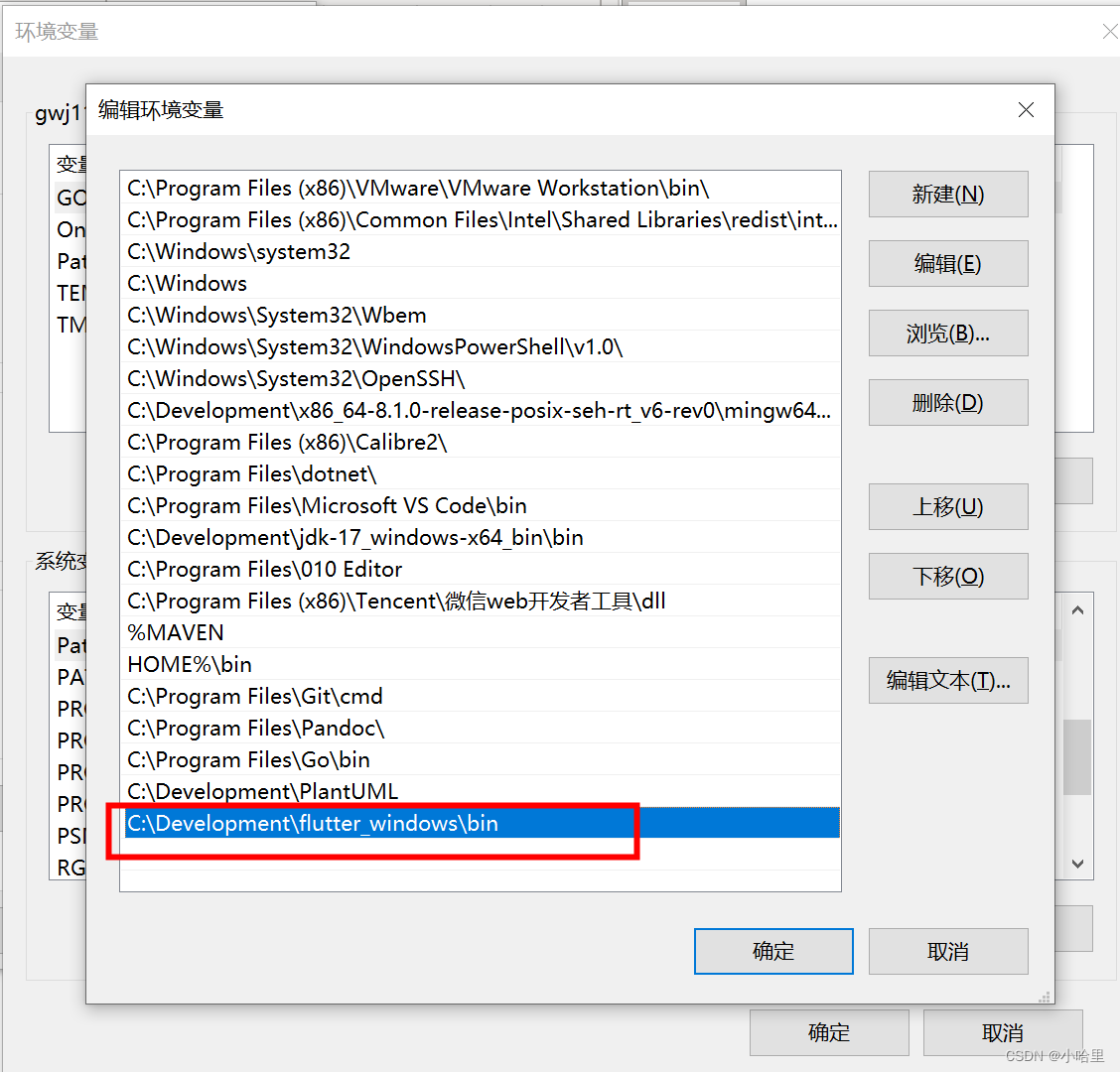
- 解压到需要的目录后,为它添加path环境变量(注意添加到flutter\bin文件夹)

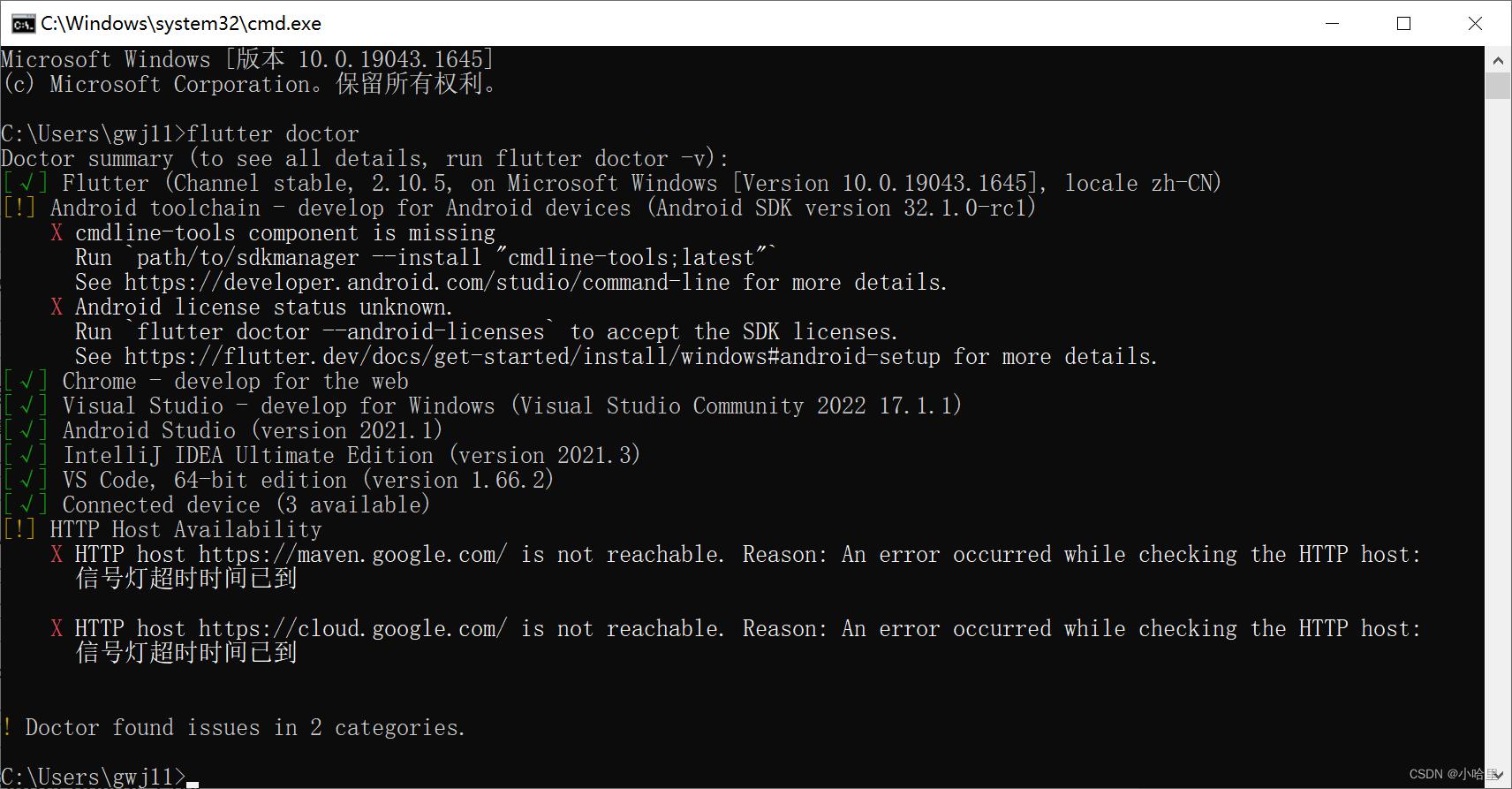
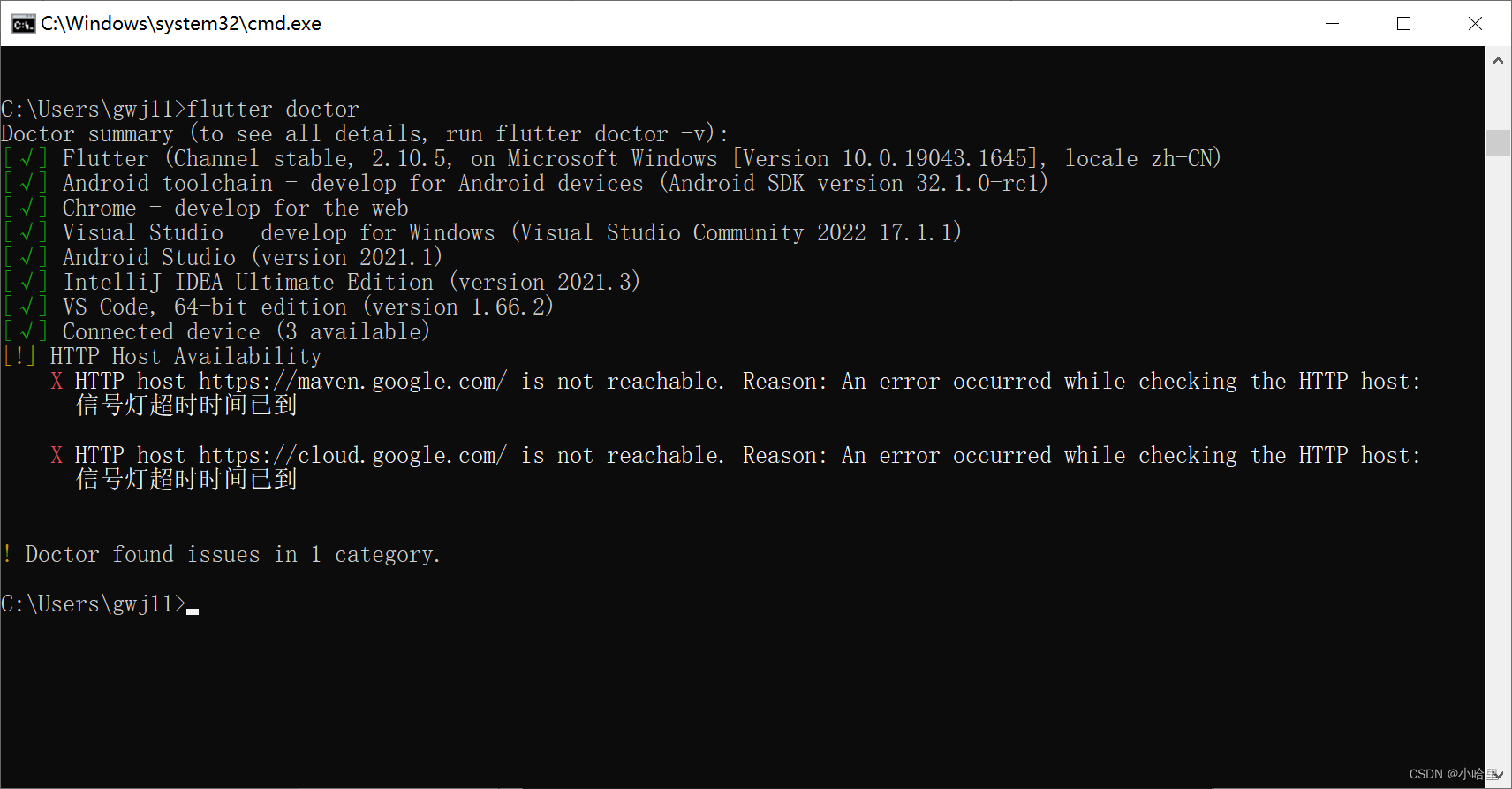
- 通过在cmd中 运行 flutter doctor 命令来诊断是否还存在未安装或未安装成功的Flutter开发所需的依赖选项,也会将缺少的自动下载下来并建立连接(比如Dart的SDK)

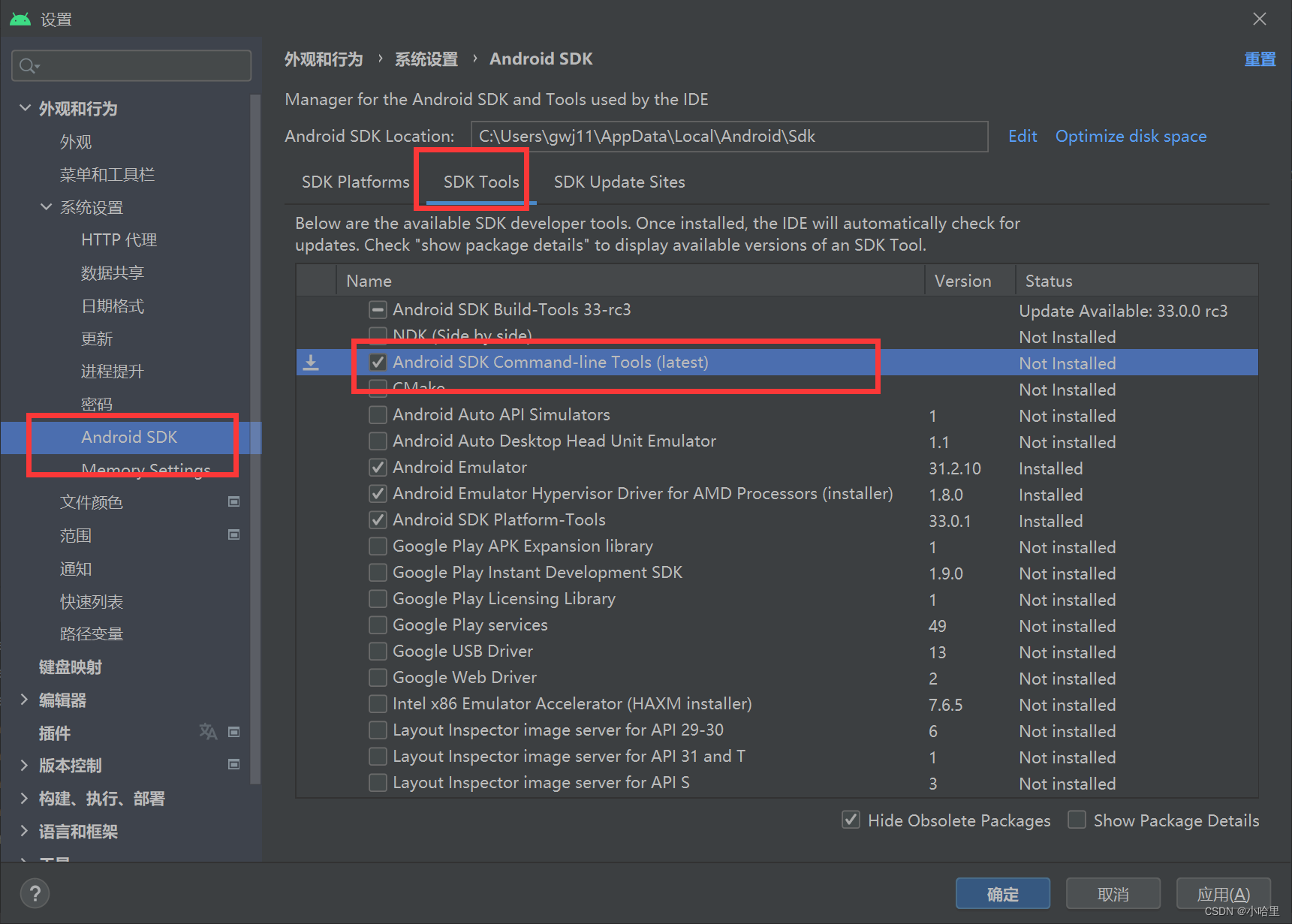
- 关于上述的Android sdkmanager not found. Update to the latest Android SDK and ensure that the cmdline-tools are installed to resolve this.错误,找不到cmdline工具,那么就去安卓studio里安装。
或者flutter 环境配置 Android sdkmanager tool not found(当安卓sdk目录没有tools文件夹用此解决方案)
参考:https://blog.csdn.net/lplj717/article/details/121625335
https://blog.csdn.net/qq_39849535/article/details/104961066

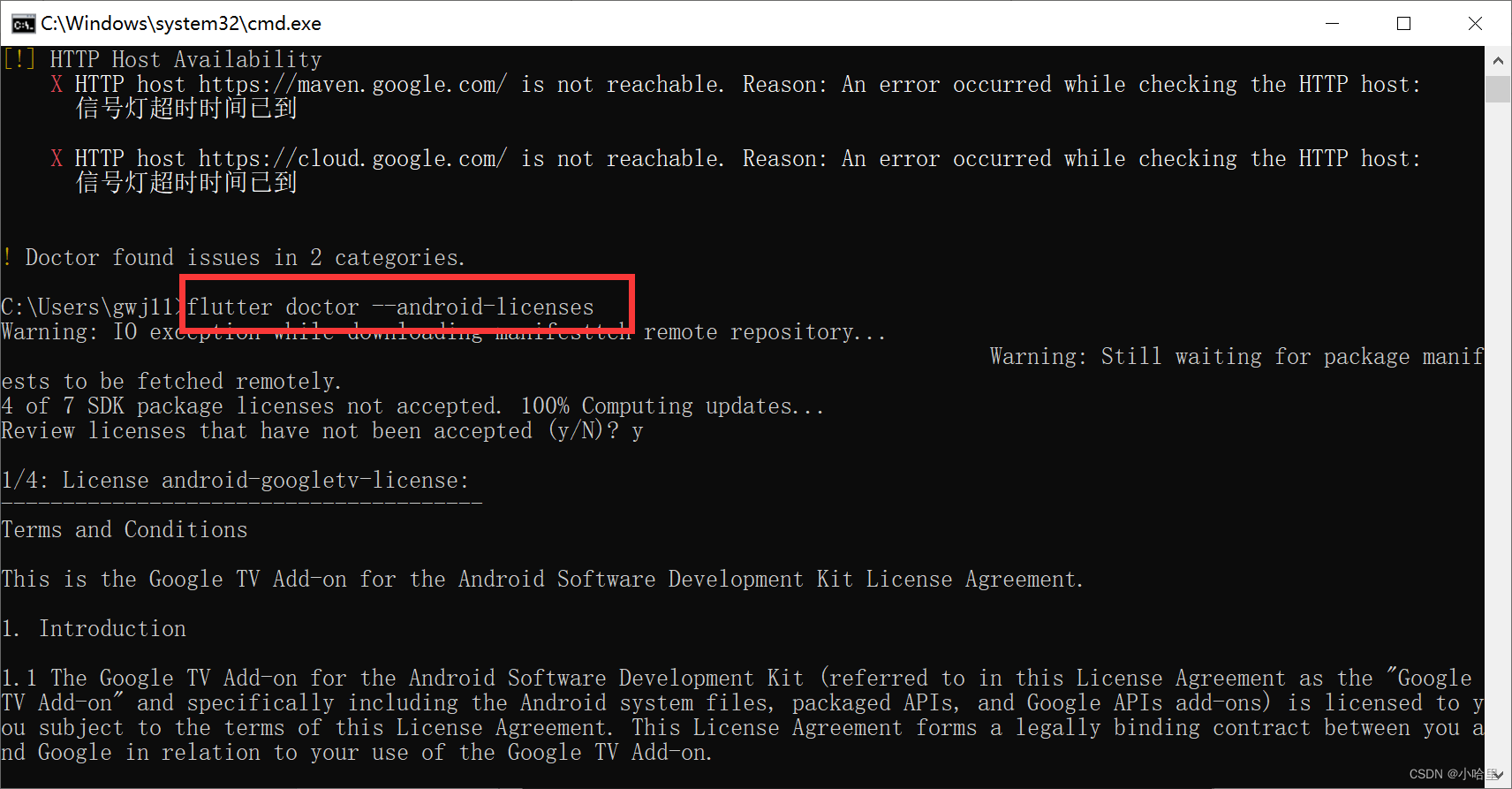
- 在使用 Flutter 前,你必须同意 Android SDK 平台的协议。
关于Flutter 运行失败Android licenses not accepted. To resolve this, run: flutter…
安装好Android Studio 以后,运行 flutter doctor命令,报以下错误:
Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses解决方案:
运行flutter doctor --android-licenses命令,一直y就行。

- 最后doctor一下显示成功

2 Android Studio安装
-
安装Android Studio前,需要先选择安装Java环境,Java需要到Oracle官网上下载安装,需要注册一个Oracle账号。
https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html -
Windows 10 配置Java 环境变量
https://www.runoob.com/w3cnote/windows10-java-setup.html
https://blog.csdn.net/qq_40670946/article/details/90200364 -
官网下载地址:
https://developer.android.com/studio -
Android Studio安装与配置
https://juejin.cn/post/6844904054569582605
3 运行测试用例
-
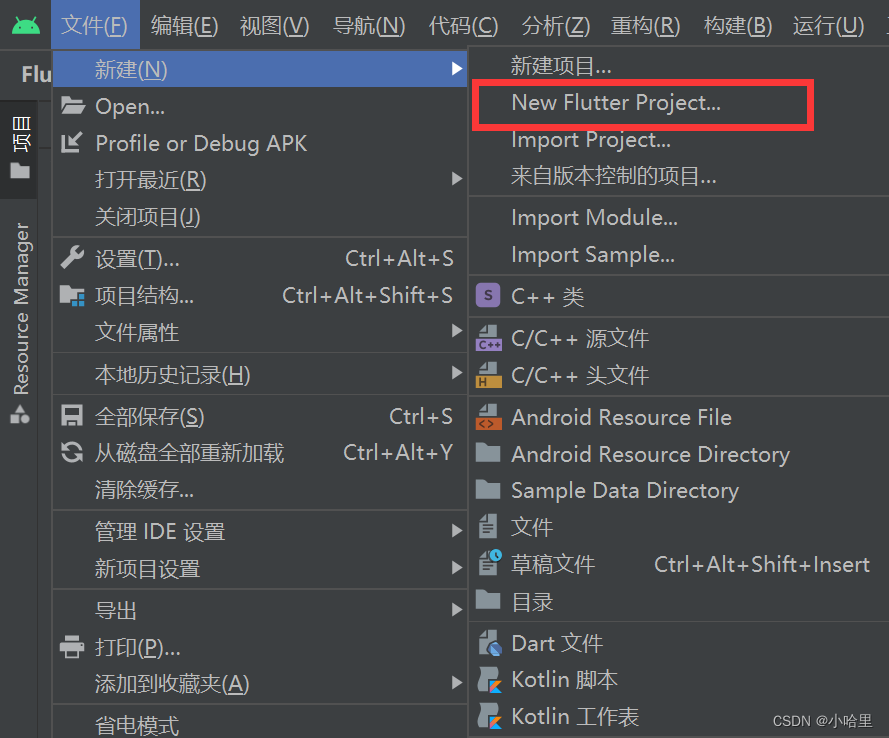
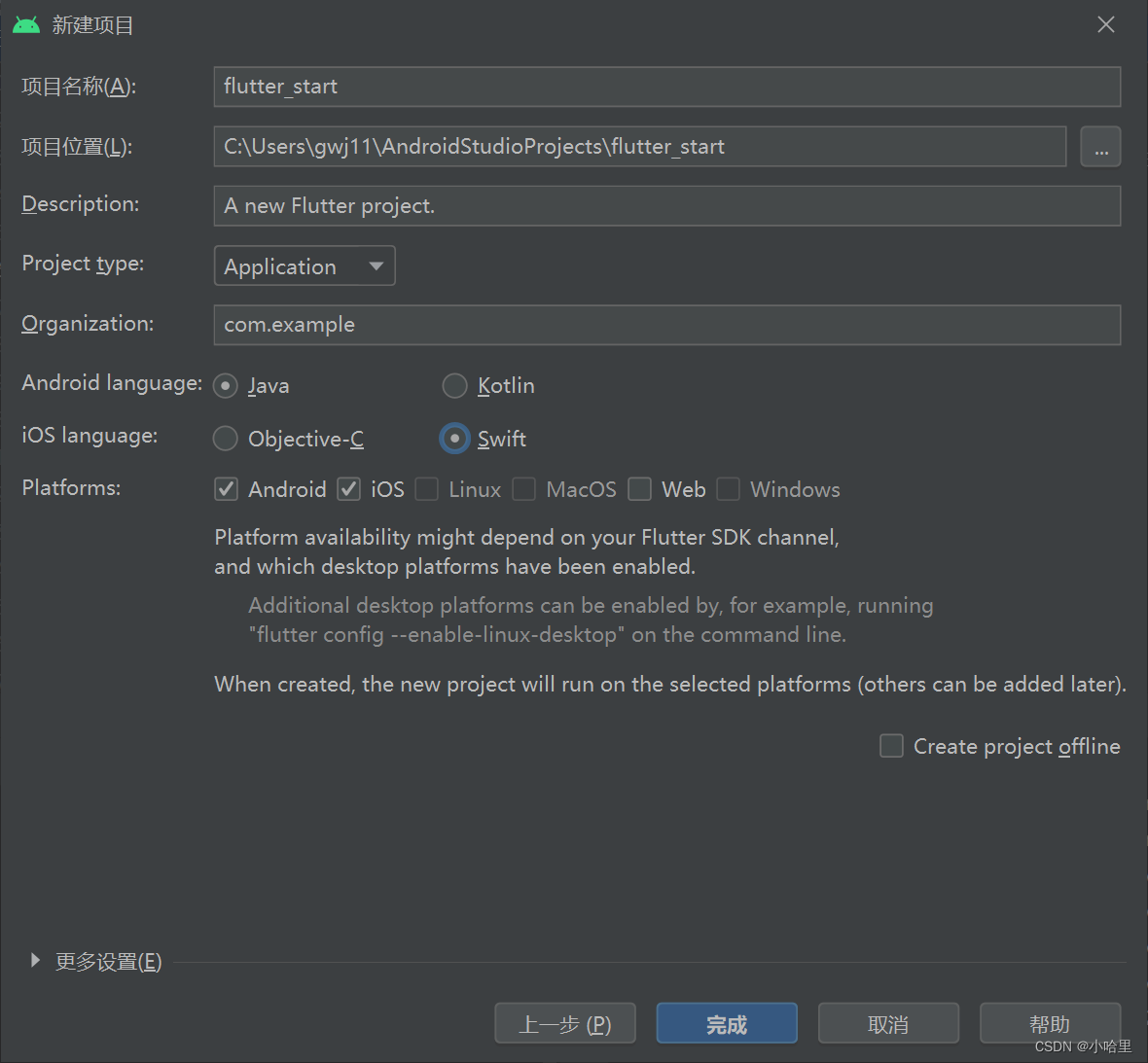
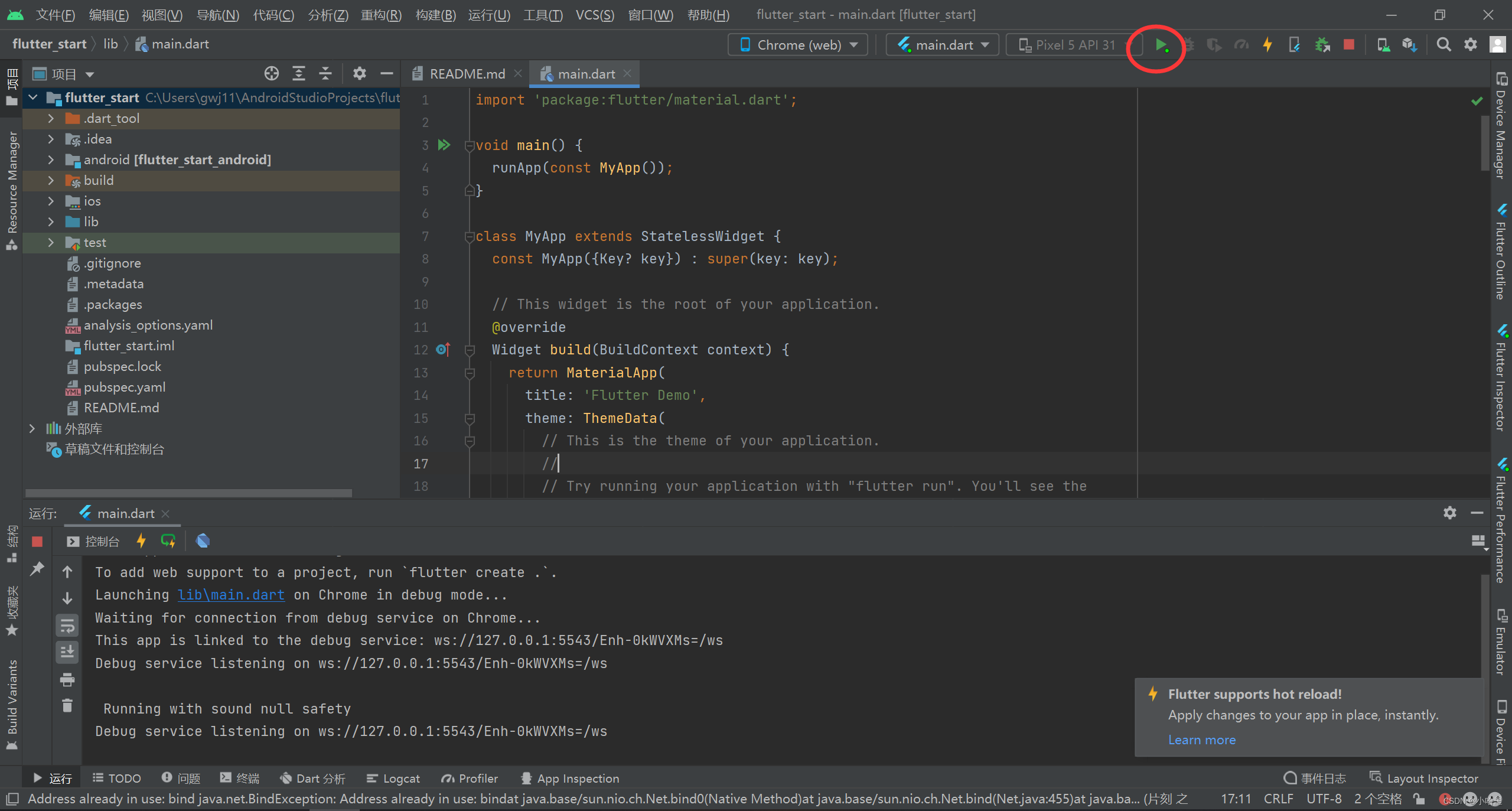
新建flutter项目


-
直接chrome运行即可


-
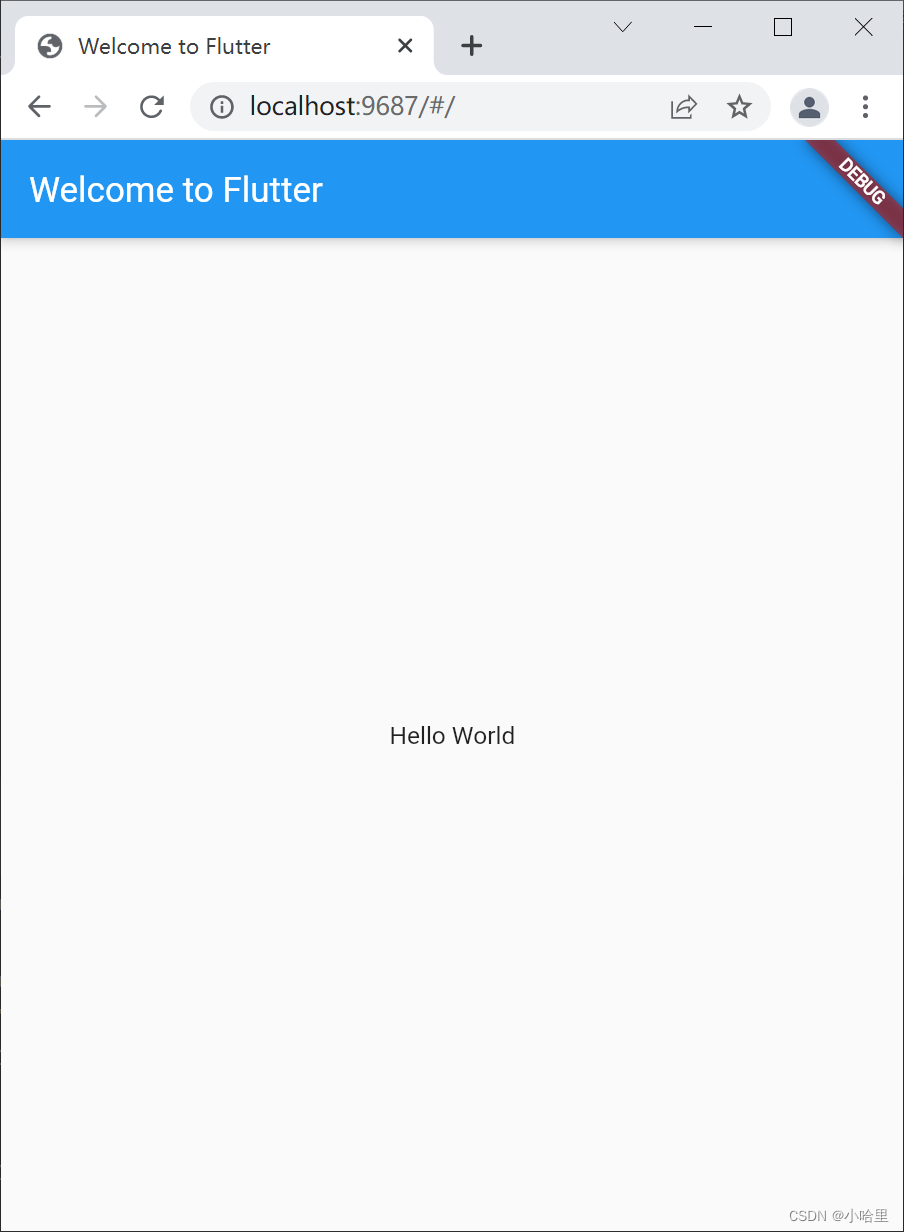
然后替换main.dart中的代码为以下
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter'), ), body: const Center( child: Text('Hello World'), ), ), ); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
-
再次运行,显示hello world:

参考资料:https://flutter.cn/docs/get-started/codelab
推荐阅读
相关标签


