热门标签
热门文章
- 1接收第三方系统的附件文件转为MultipartFile对象进行存储_接收第三方文件信息和附件
- 22024年目标检测数据集大合集所有下载地址汇总_仓鼠数据集下载
- 3相机系列——透视投影:针孔相机模型_透视投影模型
- 4在使用pro-cli来搭建初始化脚手架时出现:“git‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。”_git' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
- 5牛客网Java测试题解析_public class hasstatic { private static int x = 10
- 6算法数据结构——图的遍历之深度优先搜索算法(Depth First Search)_图的深度优先搜索 试用自己的语言理解图的深度遍历的过程。 并写成下列图的深度遍
- 7Unity3D人物移动篇之刚体跳跃重力下落慢的问题_unity中如何修改刚体下落加速度
- 8nginx的配置:TLSv1 TLSv1.1 被暴露不安全_nginx 放行tls1
- 9select * into 和insert into 备份与插入_select insert into
- 10女生当程序员到底行不行?数学149的女学霸,直言男生也没有比我好!_程序员张功
当前位置: article > 正文
自定义边框_Openlayers技巧之绘制选中要素正方形边框以及自定义不规则多边形样式船讯...
作者:运维做开发 | 2024-07-13 00:03:11
赞
踩
openlayers区域边框样式

这篇文章是一个技术伙伴写的,经过他授权,放到小专栏里面。
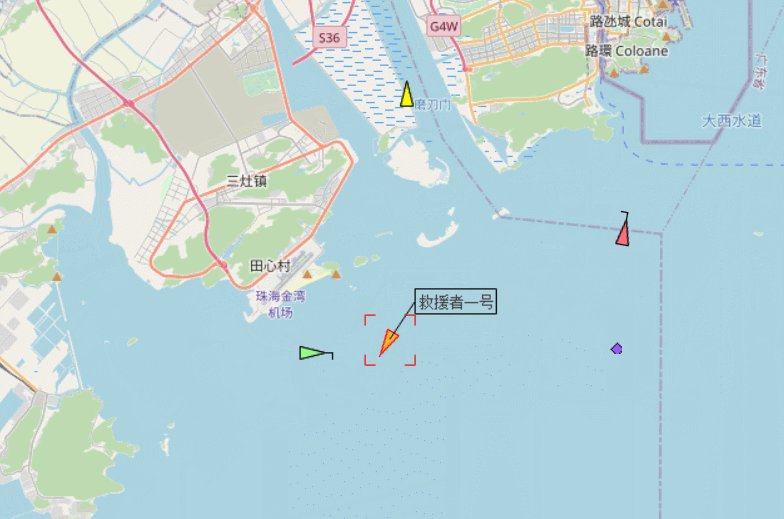
想必各位开发者在使用cesium过程中,点击选中一个模型时候会出现一个正方形边框,效果不错。但是能不能在二维地图中也实现这个效果呢?
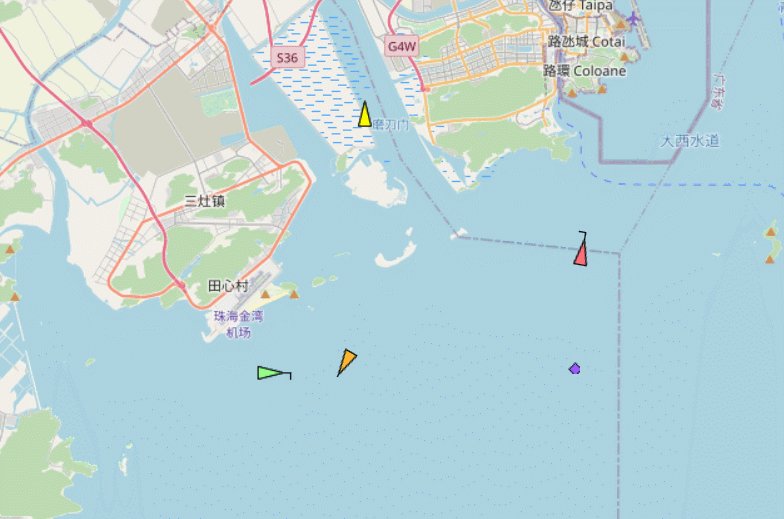
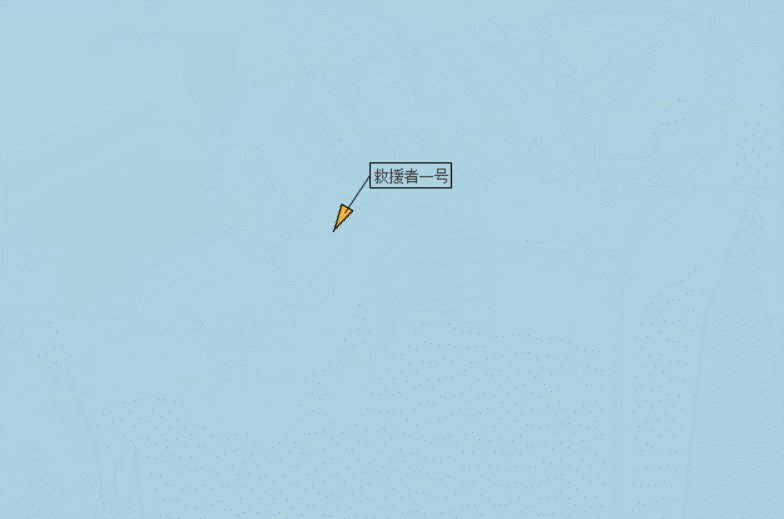
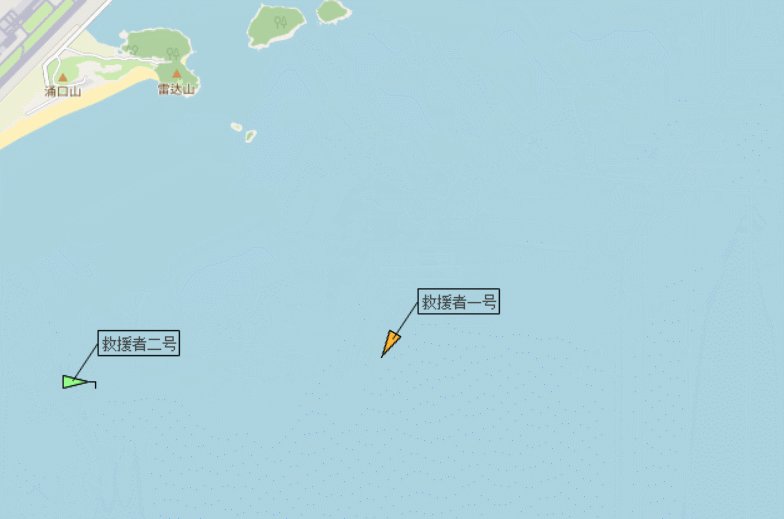
答案是肯定的。先上效果图,该效果图是模仿船讯网效果做的,基本一致,效果图如下:

近来在使用openlayers API时发现有一个类叫做ol.style.RegularShape,规则多边形样式,通过查阅样例以及API属性发现,该类可以实现规则多边形样式的绘制与显示,如五角星、正五边形、六边形等等,通过阅读源码发现该类继承ol.style.Image,是通过canvas绘制的规则多边形,既然是使用canvas绘制,那就好办了,我们知道canvas可以通过传入的路径绘制各种形状要素,我们可以自定义一个类继承ol.style.RegularShape,重写绘制方法,根据不规则多边形路径绘制,这样就达到了我们的目的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/816689
推荐阅读
相关标签



